Everybody needs stunning homepages. It doesn’t matter who’s working the group, what business they’re in, what design pattern is nóng, or what CMS is getting used. A homepage is the entrance door to a company, and organizations need homepages that replicate their glowing missions and content material.
Article Continues Beneath
Clearly that is the place we, the net professionals, are available in. We establish patterns in an organization’s content material and design. We construct an ordered system to handle the location, with content material saved in structured fields and cross-referenced by neatly stacked taxonomic containers. We construct drool-worthy designs into fairly template patterns, into which a CMS can automagically circulation that content material. Chill out, people! The pc robots have gotten this.
And, in fact, the robots drive homepage content material, too. A typical kind of homepage—which I see so much in my work with nonprofit organizations, however might be present in any business—is a mixture of considerably static, explanatory content material, with dynamic chunks populated by essentially the most just lately revealed content material from a CMS. When these organizations are on tight budgets, usually with out a whole lot of workers and assets, it looks as if a good suggestion to code the static elements and automate the dynamic elements. That method, workers doesn’t must fuss with edits, updates, or technical interfaces, and the group can deal with doing vital work serving to individuals. Homepage: completed.
Till the request inevitably comes: the board of administrators wants a slider as a result of they need a technique to spotlight a couple of submit at a time. Moreover, they want every slide to have the ability to function a weblog submit OR a donate web page OR an about web page OR their reward catalog. And it’s vital to the chief director that every one static blurbs be wordsmithed particularly for the homepage, and the blurbs could have to be tweaked throughout peak fundraising months. My straightforward homepage publishing system simply left the constructing.
Perhaps the robots shouldn’t win#section2
After having this dialog about 242 instances, I’ve realized that the homepage is sort of at all times a large exception to the remainder of the ordered system for a purpose. It’s essentially the most human web page on the location, the place the potential helpfulness of laptop robots collides with the messy actuality of people.
The homepage is an organization’s elevator pitch that should telegraph a company’s priorities and values as succinctly as doable. The fundraising division, program workers, and board members could really feel anxious about guaranteeing their pursuits are seen on this precious actual property. These inside forces, or the politics of companion organizations or funders, will have an effect on what’s introduced on a homepage, even when it will not be essentially the most logical alternative for content material, design, or construction.
As a substitute of wishing for (the ever-elusive) Whole & Full Management, it’s extra helpful to just accept this human foible. Relatively than preventing it, let’s construct one thing particular to deal with this exception higher, in a method that’s least more likely to break down the highway.
Of blobs and chunks#section3
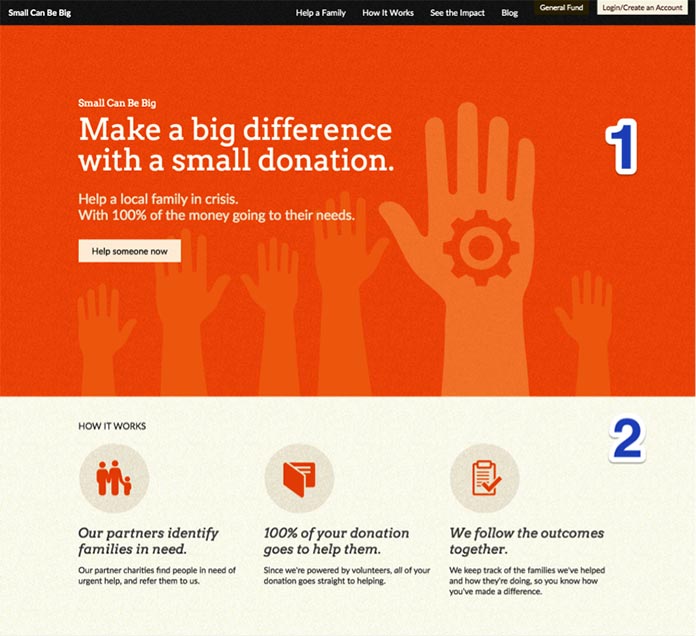
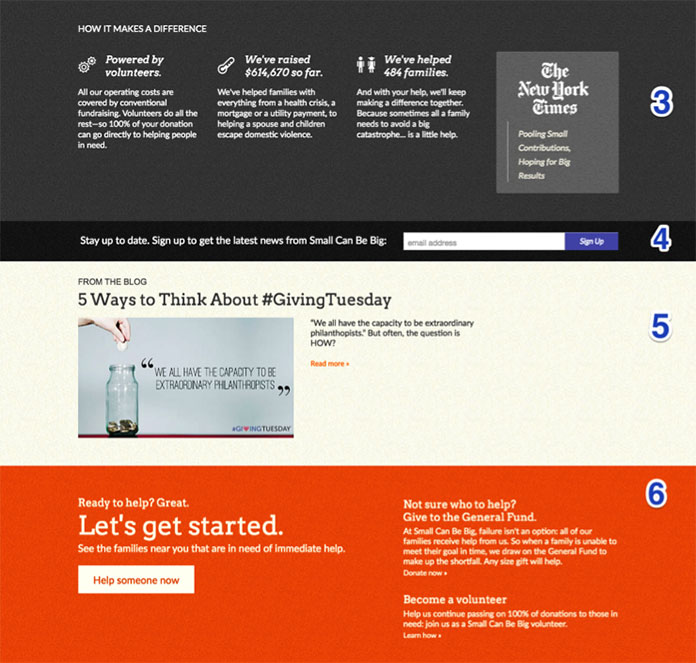
Right here’s a homepage I’m at the moment rebuilding for Small Can Be Large, a non-profit mission of the advertising company Boathouse. Small Can Be Large works with Boston-area companion charities to assist hold native households from slipping into homelessness. Let’s break it down:

- Hero space: the group needs to have the ability to put something they need right here. This content material and its design are distinctive to the homepage.
- “The way it Works”: three fast factors concerning the group’s course of. These are additionally distinctive to the homepage.
- “The way it Makes a Distinction”: An inventory of temporary highlights concerning the group’s impression. Blurbs similar to these dwell on an “Impression” touchdown web page of the location, and could possibly be pulled in routinely. The content material admin, nonetheless, wants to have the ability to wordsmith these blurbs particularly for the homepage, so they’re distinctive.
- A e-newsletter subscribe kind: this way could get used elsewhere on the location, so it will likely be saved in a sitewide-accessible block or a widget after which displayed on the homepage and on different pages as wanted.
- The newest weblog submit: This shall be routinely populated.
- A {custom} name to motion with supporting content material, only for the homepage.

So, we’ve obtained one sitewide, world ingredient right here (the subscribe kind), and one systematized, auto-populating area (the most recent weblog submit). How will we let this group custom-craft the opposite items of this web page?
One technique to strategy that is to create this web page in a single physique subject, and provides the consumer a WYSIWYG with which to keep up it. This gives the last word flexibility. However as anybody who’s written a goodly quantity of HTML is aware of, giving content material admins a giant WYSIWYG blob can result in damaged code, components that aren’t accessible or semantic, failures within the responsiveness of the web page, and content material that doesn’t match throughout the constraints of the design. This will rapidly result in a schlocky-looking (that’s a technical time period) homepage.
A greater strategy is to interrupt the web page up into little {custom} WYSIWYG chunks (blocks, panes, or {custom} textual content widgets). You assemble them on the homepage through no matter finest strategies your CMS gives, and the consumer maintains each little snippet in its personal block.
The benefit is that the homepage will get damaged down into parts, reinforcing—at the least considerably—the separation of the content material from its structure and design. For instance, the “The way it Makes a Distinction” chunk is perhaps constructed as 4 separate blocks or {custom} textual content widgets, floating subsequent to one another:

The draw back is extra difficult administration over time: the containers holding these chunks are generic instruments, wired collectively in a front-end show. Every chunk could also be maintained at a distinct URL. Particular assist textual content might be tough to incorporate. And plenty of small bits within the backend might be troublesome for content material admins to trace, particularly if there aren’t editorial tips and a robust governance plan in place. Finally, the standard of the homepage, and the location, can begin to degrade.
Let’s embrace the exception!#section4
What I’ve been more and more doing is making a content material kind that exists for one function: to function a structured kind for homepage content material entry and upkeep. This will really feel bizarre from an data structure perspective. Content material varieties are typically reserved for items of content material that share frequent attributes, implying that there’s a couple of occasion of that content material. As one in every of my colleagues stated the primary time I advised this: “A complete content material kind for one piece of content material?! That’s not what content material varieties are for!”
However right here’s precisely when we have to verify again in with the targets of constructing CMS content material constructions within the first place: robots are right here to serve people, not the opposite method round. If this exception is required, let’s embrace it reasonably than combat it. A single kind to edit all the {custom} content material on the homepage could make issues simpler on the content material admin, and helps implement design cohesion and content material consistency.
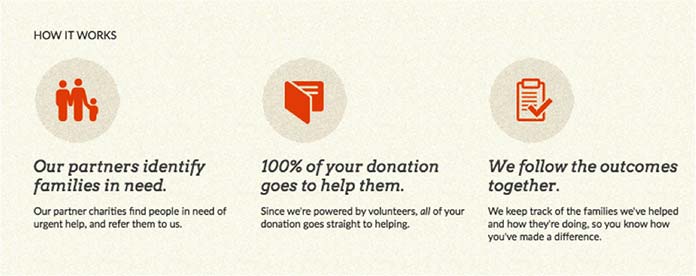
In breaking down the content material kind for the Small Can Be Large homepage, I appeared for logical content material and design patterns so I might group fields in a useful method. For instance, the three “The way it Works” blurbs are there to tell donors about how their contributions work:

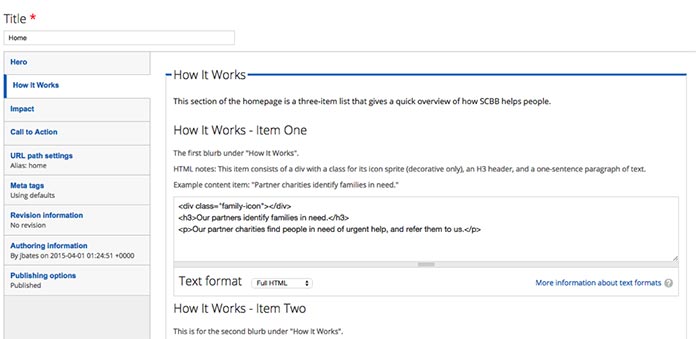
It’s logical for this kind of ingredient to dwell on a homepage, and it’ll doubtless at all times be wanted for this web site. So I constructed it as an inventory of three gadgets, and referred to as it precisely what it’s: The way it Works. Within the CMS, it seems to be like this:

I included assist textual content about what HTML goes into every subject, and a few pattern content material. If the homepage adjustments sooner or later, these fields might be tweaked, or deleted and changed with one thing else. But when the content material construction stays the identical, the design and/or structure can simply change to restyle this similar three-item record. Both method, this setup is versatile.
The homepage edit kind is your oyster#section5
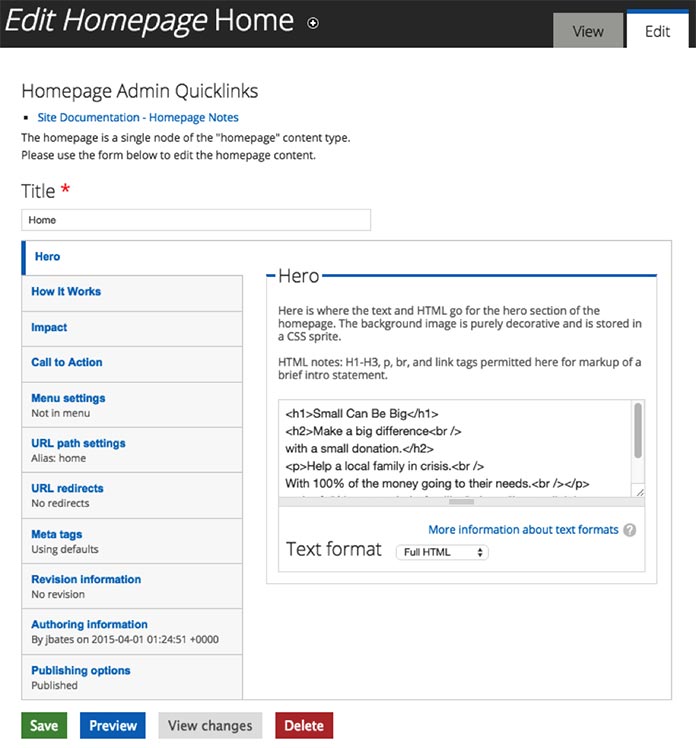
The way you break down a homepage right into a content material kind depends on the type of content material and design you’re working with. Within the Small Can Be Large instance, I’ve damaged the shape itself into the totally different content material and design areas of the homepage: the lead function (hero) part, the impression part, and so on. This makes the shape so much much less overwhelming to edit.

The breakdown can also be dependent in your consumer’s workers assets. In my instance, the consumer has a devoted technical individual on workers to edit homepage content material. We collaborated with the content material admins all through the event course of; we all know the homepage content material admin is aware of HTML nicely, and once we requested him what enhancing instruments he needed, he requested no WYSIWYG. I wrote assist textual content to remind him of the HTML components which can be allowed and anticipated within the subject (if he tried to place messier HTML in there, it’d get stripped out by the CMS), and offered him with a fast inline instance or reminder of the content material that ought to go there.
For a much less technically savvy admin, I would make extra fields, reasonably than fewer. Fields could possibly be made to carry icons, pictures, and alt textual content. I might put WYSIWYG editors on every of the textual content fields, custom-made for the anticipated markup. Alternatively, I might make each ingredient its personal subject: picture fields with clear, descriptive assist textual content for the icons, and plain textual content fields for the H3 headers and paragraph blurbs. I might then output these values into custom-made HTML templates, giving me full management of the markup across the content material.
The homepage edit kind is a incredible alternative so as to add useful UI components for content material directors. It’s additionally an excellent concept so as to add a normal assist textual content block, like I did within the instance, linking off to the location documentation. You would additionally hyperlink right here to the location’s type information, if it has one, or add voice and tone notes.
After all, how far you may take that is additionally a perform of your mission funds and timeline. If doable, it’s smart to construct time into ongoing mission budgets for normal changes to those customizations, to make sure they proceed to be useful for content material admins in on a regular basis use. However even including a bit construction and assist textual content can go a great distance.
My job is to map messy human communications onto laptop techniques to assist make it simpler for individuals to handle these communications. That implies that I have to steadiness the boolean realm of laptop code with the way more ambiguous wants of organizational communications. By making a structured exception for the very human homepage, I can higher make sure the consistency I crave as a developer whereas giving content material admins the flexibleness they want.
Including extra logic and construction to homepage enhancing has one other profit as nicely: it encourages individuals to guage the which means of their homepage content material, making them plain previous higher. Relatively than concentrating solely on visible “wow!”, and placing up icons and replica “as a result of it simply wants a bit one thing there,” a structured edit kind can pressure individuals to stock what’s there, and establish that “little one thing’s” function. This encourages dialog across the position of the homepage, and retains it from turning into a reasonably parking zone topic to the whims of the boardroom.
The homepage exception is only one instance of the numerous sorts of lodging that human beings want within the coded, structured techniques we construct for them. It’s our job to adapt laptop techniques to their wants, not the opposite method round. If we don’t, then our robotic overlords have gained. If we count on, plan for, and even have a good time these messy, human exceptions to our logical techniques, we get nearer to creating an online that works for each individuals and machines.