Within the early ’90s, each web page was a handcrafted labor of affection. Sadly, anybody who managed a big web site finally hit the wall: writing piles of customized HTML that tangled worthwhile content material with boilerplate markup, gnarly design tweaks, and different difficult-to-maintain cruft.
Article Continues Beneath
Quickly, giant websites deserted handcrafted pages fully. The meat of a web page acquired saved in a database, then handed by HTML templates to “wrap” it in design parts like footers, sidebars, and banner adverts. In the present day, even particular person parts just like the title of a guide, a photograph of its cowl, and an writer’s bio are sometimes teased out of design-heavy HTML and saved as particular person chunks. Content material editors fill out enter varieties relatively than wrestling with a clean HTML canvas, and CMS templates reshuffle the weather as wanted.
Bother in Chunkytown#section2
This fields-and-templates strategy works nice for content material that follows predictable patterns, like product data sheets, picture galleries, and podcasts. It’s on the coronary heart of NPR’s profitable “Create As soon as, Publish In every single place” system, and it’s laborious to discover a CMS or net publishing device that doesn’t provide some strategy to mannequin several types of content material.
However Staff Chunk has a lethal weak spot. When narrative textual content is blended with embedded media, advanced call-outs, or different wealthy supporting materials, structured templates have bother maintaining.
MSNBC.com is an ideal instance. As a part of its 2013 redesign, the cable information channel put extra emphasis on in-depth, web-first information protection. The design included a number of reusable modules that may very well be positioned on template-driven pages: movies with accompanying playlists, picture galleries, polling widgets, and teasers for associated articles. That standardization delivered all the advantages of CMS content material modeling: it made the design extra constant, simplified the method of reusing wealthy multimedia parts throughout completely different tales, and stored the responsive CSS guidelines manageable.

Sadly, reporters and editors insisted it could cripple their work. They wanted to combine in a number of movies, a gallery and a ballot, or a number of associated article teasers, at particular factors in every article. Carving out these parts into separate CMS fields or standalone items of content material would make storing and remixing them simpler. Nonetheless, counting on rule-based CMS templates to show them would additionally break their connection to the particular sentences, paragraphs, and sections they had been meant to boost.
That is how advanced markup makes its method into an article’s physique area. Quickly, WYSIWYG instruments are added to assist editors with restricted HTML expertise. Earlier than anybody realizes what’s occurred, use of presentation-oriented markup explodes. Cellular layouts break, and the already tough process of cross-channel content material reuse turns into even tougher.
A weblog publish with embedded tweets, a comparability overview that illustrates every product with a photograph gallery, and a narrative that pulls in supporting materials from a earlier article all face the identical downside: the fields-and-templates strategy doesn’t work for these small pockets of construction.
Why “clear markup” gained’t assist#section3
In the event you grew up in the course of the WYSIWYG Wars—when instruments like Adobe PageMill and Microsoft Phrase’s “Save to Internet” function splattered hideous markup throughout the web—you may assume cleaner HTML markup is the reply. Kill these pointless model attributes, make sure that <p> tags are used as a substitute of <br />, use <ul> tags correctly, title your CSS lessons rigorously, and issues will fall into place!
Clear, semantic markup is necessary, but it surely gained’t remedy advanced structural issues, like MSNBC’s have to embed widgets into narrative textual content. We’ve workhorse parts like ul, div, and span; precision instruments like cite, desk, and determine; and new HTML5 container parts like part, apart, and nav. However until our content material is de facto so simple as an unattributed block quote or a floated picture, we nonetheless want layers of nested parts and CSS lessons to seize what we actually imply.
Think about embedding a easy picture gallery in an article. Its markup could be clear and semantically appropriate, however the truth that the gallery shows with a headline, three pictures, a hyperlink to a devoted web page, and a caption? These are design choices which will change sooner or later, and we have to separate them from the markup mapping our content material to HTML.
<apart class="gallery">
<h1><a href="gallery1.html">Gallery Title!</a></h1>
<determine>
<a href="photo1.html"><img src="photo1.jpg" /></a>
<a href="photo2.html"><img src="photo2.jpg" /></a>
<a href="photo3.html"><img src="photo3.jpg" /></a>
<figcaption>Customized caption</figcaption>
</determine>
</apart>The issue isn’t restricted to the publishing trade, both. My crew just lately encountered related challenges constructing a medical health insurance portal for an organization’s HR division. Most content material on the 50,000-page web site included advanced step-by-step directions, particular steps for particular kinds of staff, or call-outs acceptable for employees in a single nation however not one other. Even with a WYSIWYG editor, the HTML constructions wanted had been far too advanced for the location’s enterprise customers to create.
At its coronary heart, the issue is a vocabulary mismatch. Whereas customary HTML is wealthy sufficient for a designer to symbolize advanced content material, it isn’t exact sufficient to describe and retailer the content material in a presentation-independent vogue. Because of this WYSIWYG instruments could make the issue worse: relatively than shielding content material creators from the complexity of markup, they make it simpler to explain content material utilizing the improper vocabulary.
Now, as we try to mix multi-device design necessities with advanced, media-rich narratives, we’ve hit the wall. The chunky, fields-and-templates strategy we’ve developed can’t save us from the mismatch between our content material and HTML’s descriptive instruments.
In the meantime, in XML-world#section4
Whereas fields and templates have come to dominate net publishing instruments, the XML world has spent almost 15 years growing a parallel strategy. Slightly than chunking content material into fields and re-assembling it later, the XML group embraces fluid, markup-based paperwork. To seize significant construction and keep away from HTML’s browser-specific presentation pitfalls, they outline purpose-specific collections of markup tags for various tasks and purposes. It’s a flexible strategy that has crossed paths with the online publishing world: the XHTML customary is simply HTML, outlined as an XML schema.
The Darwin Data Typing Structure customary—higher often called DITA—is a mature instance of this strategy. Developed by IBM and introduced in 2001, DITA was formed by the technical documentation group. Way back to 2005, Adobe used it to retailer and handle Artistic Suite software program manuals—greater than 100,000 pages thick with illustrations, cross-references, and sophisticated metadata, all in 14 languages. Each the print and on-line editions had been generated from the identical pool of DITA recordsdata.
DITA’s coronary heart is a household of normal XML schemas that outline a wealthy vocabulary of content material parts. HTML-compatible tags like <ol> and <p> are used for easy formatting, however the usual additionally defines a whole bunch of further tags and properties to explain advanced ideas. As well as, it consists of provisions for “specializations”—add-on vocabularies for a given trade or mission.
<process id="signup">
<title>Signing up for medical health insurance</title>
<taskbody>
<steps>
<step>Record your dependents</step>
<step>Collect previous medical data</step>
<step>Fill out varieties 21a, 39b, and 92c</step>
<step viewers="retail">
Hand in your paperwork to a supervisor
</step>
<step viewers="company">
Ship your paperwork to the HR workplace
</step>
</steps>
</taskbody>
</process>
<p conref="../boilerplate.xml#disclaimer">
This article will get replaced by the boilerplate authorized disclaimer.
</p>As soon as these semantically exact paperwork have been created, a change step is critical to show the structured content material into ultimate output. An internet publishing device may learn a listing of DITA XML recordsdata, substitute placeholder parts with the textual content they reference, broaden customized tags into styled HTML markup, strip out textual content that’s solely supposed for printed manuals, and so forth.
The strategy isn’t with out its downsides. Managing giant collections of associated articles and paperwork requires the customers enhancing them to grasp the nuances of the particular relationships, and the way they’ll have an effect on the ultimate product. Whereas the only DITA schema is much like HTML, different variations add a whole bunch of special-purpose tags and properties.
Within the broader net publishing world, it could take extra customization to realize the identical advantages. Though the semantically wealthy content material is cleaner and simpler to repurpose, constructing usable editorial instruments and publishing processes on prime of DITA can be simply as daunting as constructing a posh, multichannel web site.
The most effective of each worlds#section5
The excellent news is we don’t have to transform all our tasks to XML to be taught from these communities’ collected knowledge. Whereas the toolchains which were constructed round these approaches are a tricky match for in the present day’s mature net growth instruments and workflows, we will use their rules in our tasks.
Retailer which means, not look, within the physique#section6
When advanced markup constructions seem in narrative textual content, boil them right down to the fundamentals. Substitute advanced home kinds with customized tags that describe their exact which means, like <warning kind="{hardware}">Do not flip off the server!</warning>. When a brand new tag isn’t acceptable, use customized attributes. The DITA viewers attribute is an efficient instance. It may possibly apply to many alternative sorts of parts, however jamming it into the often-abused CSS class attribute would muddy its which means.
Extra sophisticated parts inside a physique area, like multi-image galleries or metadata-heavy media embeds, ought to be damaged out into separate content material fields. In the event that they’re meant to be reused throughout a number of items of content material, make them freestanding content material objects in a CMS. As an alternative of counting on rule-based templates to place them, nevertheless, use placeholders like <gallery id="1" /> and <teaser article="82" rel="rebuttal" /> proper contained in the narrative fields.
This strategy turns an article or a publish right into a sort of manifest, with narrative fields like “Physique” and “Abstract” enjoying site visitors cop for the gathering of correctly separated supporting parts. Later, on output, they are often stitched again collectively.
Tailor editorial instruments for a similar significant parts#section7
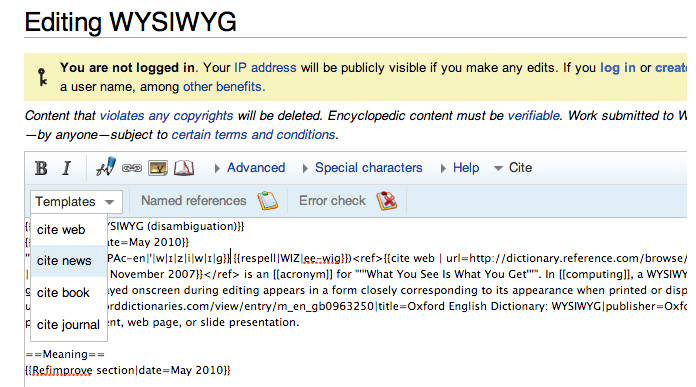
Editors and creators who work with advanced content material want instruments that manipulate that content material’s native vocabulary, not the ultimate visible design or the browser-specific nuances of HTML. Wikipedia just lately rolled out an assistive enhancing device to assist new customers navigate the complexity of the location’s content material. It presents a restricted set of formatting instruments, however offers editors one-click entry to Wikipedia-specific markup requirements like inline journal citations, boilerplate textual content, and requires editorial overview.

These varieties of choices aren’t common: they’re tailor-made to the peculiarities of a particular mission’s content material. Disabling all however essentially the most primary HTML tags and including one-click buttons for a web site’s customized parts can flip a “inventory” WYSIWYG editor right into a structure-friendly device. It’s additionally the easiest way to keep away from the click-buttons-till-it-looks-right markup mess.
Rework the content material to match the designs#section8
When the time involves publish the content material, we will remodel these customized tags and placeholders to the ultimate vacation spot format. If the design adjustments, tweaks want solely be made within the code or templates that remodel the markup—not in every bit of content material the place the constructions seem.
As well as, completely different transformations will be utilized to these customized parts relying on the context. The <gallery> ingredient talked about earlier could be changed by a number of captioned and credited pictures for many net browsers. On bandwidth-constrained cell units, a single thumbnail picture and hyperlinks to the complete gallery may very well be inserted as a substitute. Contextually acceptable choices will be made for e mail summaries, companion content material APIs, or RSS feeds; every is simply another transformation step.
That processing doesn’t even have to occur on the server aspect. Consumer-side instruments like jQuery and AngularJS can be utilized to use advanced behaviors based mostly on customized attributes, model and work together with customized parts, substitute placeholders with customary markup, or lazy-load media that’s tailor-made to a tool’s wants.
The most effective information: it’s doable in the present day#section9
This triad of methods—utilizing customized parts and properties to symbolize content material’s which means, remodeling it into HTML on output, and making certain enhancing instruments share the identical vocabulary—has already began to achieve momentum within the net publishing world.
WordPress’s “Quick Tags” are a easy utility of the approach, and third-party plugins can current editors with a custom-made set of placeholder tags tailor-made to their wants. Though WordPress’s use of bracketed placeholders like
No upcoming occasions
and makes client-side processing of the tags harder, the underlying strategy is identical. Shortcodes can get away advanced or reusable parts into separate fields and entities, then place them contained in the physique area.
EZPublish, a well-liked PHP-based CMS, permits content material to be saved as XML relatively than HTML. Builders can arrange customized tags whose properties and content material are mapped to templates for output. Though it’s not automated, these customized tags will be built-in into EZPublish’s native enhancing instruments, so content material creators don’t have to make use of uncooked markup to enter them.
<customized title="about_author" picture="writer.jpg" user_account="77" >
The writer wrote this text over an extended vacation break, and regrets any eggnog-induced errors.
</customized>Drupal 8, at present underneath growth, will ship with the CKEditor WYSIWYG device. It can come pre-configured for a minimal set of HTML tags, however will use HTML5 knowledge attributes to retailer further properties like captions, format hints, and extra on easy parts. When the content material is rendered, Drupal’s textual content filters will remodel it into the ultimate illustration: CSS lessons, <figcaption> tags, and so forth. Customers can handle that advanced data utilizing CKEditor’s visible instruments as a substitute of uncooked markup, however storing precision content material whereas outputting semantic HTML would be the default.
A vivid future#section10
This strategy to structured content material gained’t all the time depend on advanced net publishing instruments. A number of associated HTML5 requirements, grouped underneath the Internet Parts umbrella, will finally make it doable to carry out these transformations within the browser itself. The power to outline customized parts will convey us nearer to XML’s vocabulary flexibility, browser-supported HTML templates will have the ability to substitute these parts with extra advanced representational markup on the fly, and the Shadow DOM will give designers a strategy to “sandbox” advanced Javascript and CSS interactions inside these customized parts.
Browser assist for these behaviors is understandably patchy, however instruments like Polymer are designed to fill the gaps. Within the meantime we will nonetheless depend upon present HTML parts, enhanced with knowledge attributes, to face in for customized ones. Though we nonetheless need to do the work of reworking them, they bridge the hole between a exact, tailor-made content material vocabulary and clear, browser-friendly markup.
What are the subsequent steps?#section11
Utilizing this narrative-friendly strategy to structured content material isn’t a cakewalk. Web site builders, content material strategists, and designers should perceive what’s taking place inside the physique area, not simply the database-powered chunks that encompass it. Which patterns in our content material ought to depend on easy styling, and which advantage their very own customized tags? Which might we assume will keep constant, and which ought to trương mục for future adjustments? Our planning course of should begin answering these questions.
As well as, content material enhancing instruments should be tailor-made to mirror these choices. Too many customers are accustomed to presentation-oriented “Dreamweaver in a physique area” WYSIWYG instruments, and throwing them again into the land of uncooked markup is a recipe for catastrophe. Though the present crop of net WYSIWYG instruments can all be custom-made, really tweaking them to match the vocabulary of a web site’s content material hardly ever occurs when deadlines loom.
However the payoff will be dramatic. Richer, extra versatile designs can coexist with the calls for of multichannel publishing; future design adjustments can sidestep the laborious means of scrubbing outdated content material blobs; and easier, streamlined instruments might help editors and authors produce higher content material quicker. By combining the very best of XML and structured net content material, we will make the physique area protected for future generations.