Making an attempt to repair a company’s content material issues by putting in a content material administration system (CMS) is like attempting to avoid wasting a wedding by reserving a vacation. We all know {that a} profitable net mission wants a content material technique—however in the case of the CMS, we cease pondering strategically. Regardless of all of the discuss user-centered design, we not often take into account the person expertise of the editorial group—the individuals who implement the content material technique. We don’t design a CMS, we set up it.
Article Continues Beneath
The issue: instruments aren’t magic pixie mud#section2
Any net mission extra complicated than a weblog requires customized CMS design work. It’s tempting to make use of acquainted instruments, and attempt to shoehorn content material in—however we will’t choose the suitable device till we’ve found out the mission’s particular wants.
Wireframes are aspirational fantasies#section3
As Karen McGrane says, it’s straightforward to sketch a faceted navigation on a wireframe. It’s harder to implement a CMS to energy the implied taxonomy, and to decide to ongoing editorial upkeep over time. A wireframe with out a corresponding content material technique and a sensible CMS design is a piece of fantasy. A CMS that would notice one in all these fantasy wireframes would want loads of magic pixie mud. We’d like content material technique to assist us resolve which of our aspirations is possible; CMS design is a vital a part of that call.
Use a design course of to pick and customise a CMS#section4
More often than not we choose a CMS by recognition, cultural affiliation, or company edict—that’s, with out correctly contemplating the content material we’re speculated to be publishing. That is loopy. As a substitute, we must always use a design course of to pick and customise a CMS, based mostly on our content material technique and the editorial group’s wants. This text will present you the way. However first, let’s take a step again: what precisely is a CMS?
A CMS is a bunch of options#section5
We’ll outline a CMS as a set of software program instruments that allow non-technical folks to handle net content material. There are a bazillion totally different CMS instruments on the market. They are typically bought on their options—and boy, have they got a whole lot of them. Right here’s a style:
- content material creation and enhancing,
- content material supply,
- taxonomy administration,
- curation and web page composition,
- editorial workflow, and
- …continued advert infinitum.
Now, I really like me a superb CMS function. However options alone can’t resolve strategic, editorial, or governance issues. Too usually, CMS initiatives turn into solutioneering, or throwing know-how at issues. So what ought to a CMS give us, other than a bunch of options?
A CMS ought to add semantic richness#section6
To get worth from a CMS, assume past enhancing net pages. As Jeff Croft argues:
…[content management] ought to incorporate structuring, organizing, looking out on, filtering, and simply modifying your content material… [allow you to] rapidly outline new sorts of content material… [and] facilitate establishing significant relationships between disparate items of content material. It should make your content material extra helpful just by advantage of the content material being within the system.
Net pages are the place our content material finally ends up, however utilizing a device that may solely edit pages is like marking up doc headings utilizing the div aspect; it’d look high-quality on the floor, however correct, semantic heading parts are extra helpful. So a CMS wants a wealthy content material mannequin that may generate semantic net pages.
A CMS must be personalized for a mission’s wants#section7
A product can’t repair content material issues out of the field. Each CMS began out as an answer to a selected drawback, later generalized to suit a wider vary of issues. It’s an open secret that CMS instruments should be personalized earlier than they can be utilized on an actual web site. As D. Keith Robinson argues:
In reality most CMSs find yourself being customized, no matter how they begin out. From people who invoice themselves as one-size suits all to the extremely specialised methods which cope with particular industries or sorts of content material. It’s only a matter of how a lot hacking you’ll must do to get to what works in your folks.
So a CMS is a bunch of highly effective instruments that add semantic richness to content material, and that require customization to suit a selected mission’s wants. Earlier than we learn to to use them to a content material technique, let’s take a brief historical past lesson.
Content material technique is shaking up the CMS trade#section8
The rise of content material technique is dealing the content material administration trade an enormous kick up the bottom. Within the net’s Wild West period, the CMS was run by the IT division—or typically a lone webmaster who knew HTML—so CMS decisions have been based mostly on options, value, and cultural match, moderately than net or content material technique. It was the traditional IT drill: choice committees, function matrices, and enterprise lunches with males sporting neckties.
The occasions they’re a-changin’. Based on Lisa Welchman, the net is now “the group’s main communications, gross sales, advertising, and transactional automobile.” A CMS vendor’s audience was once the IT Director, and a profitable consequence meant every division might simply replace their content material silo. Now, the audience is a company’s inside editorial infrastructure; and a profitable consequence is a fancy mixture of attaining enterprise goals, implementing a content material technique, and crafting a person expertise. The sport simply obtained extra critical.
A course of for choosing and customizing a CMS#section9
We select CMS instruments for loopy causes. See should you acknowledge any of those situations.
- Selecting a device as a result of somebody you admire makes use of it—and anticipating outcomes like theirs—is like shopping for the kind of guitar Jimi Hendrix performed and hoping to fill Madison Sq. Backyard subsequent week. (Giveaway: “All of the cool children use ACME product.”)
- Selecting a device based mostly on your cultural attachment to it makes the mission extra about you than your shopper’s goals and your customers’ wants. Keep away from holy wars. (Giveaway: “ACME product must be your subsequent CMS.”)
- Selecting a device as a result of the IT division says it’s important to is like accepting an inventive fee whereas handcuffed; it’s potential to do good work, however you’re set as much as fail. (Giveway: “The shopper requires ACME product.”)
It’s as if we’re contemplating each issue other than the content material. Let’s take the recommendation of Karen McGrane and Jeff Eaton, and “reframe the dialog”:
Shift the dialogue concerning the CMS away from “options” and in the direction of “process circulate.”
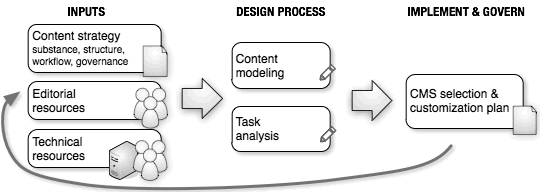
So what does a grown-up CMS choice course of appear to be? Right here’s a workflow diagram:

Fig. 1 Workflow of a CMS design course of.
The inputs are the content material technique, which is made up of substance, construction, workflow, and governance; our editorial assets, i.e., the editorial group’s ongoing time dedication; and our technical assets, made up of infrastructure (e.g., {hardware}) and our technical group’s time dedication. Utilizing the complementary design processes of content material modeling and process evaluation, we’ll create a CMS choice & customization plan, that describes which instruments to make use of, how we’ll customise them, and the way we’ll keep them over time. Let’s take every in flip.
The gold mine: content material technique deliverables#section10
First off, don’t panic: The content material strategist is right here to assist. (No content material strategist? Take into account doing it your self.) Jeffrey MacIntyre’s Content material-tious Technique is a sensible overview of the assorted flavors of content material strategist, and their respective deliverables; taken collectively, these paperwork are a gold mine for making sensible CMS design choices. Listed below are some highlights:
- An editorial technique (“product improvement for content material”) may embrace an editorial calendar, editorial workflows, and a method information.
- A content material evaluation may embrace a content material stock, a niche evaluation, a taxonomy, and a migration plan.
- Copywriting and IA-related gems embrace content material templates (additionally known as web page tables), copy-decks, and annotated wireframes.
The three sorts of metadata#section11
We haven’t talked about metadata—generally outlined as “knowledge about knowledge”—as a result of the time period itself is complicated. Actually, Deane Barker argues that the excellence between knowledge and metadata isn’t useful. However let’s take into account Rachel Lovinger’s definition (PDF hyperlink), which defines three sorts:
- descriptive metadata is taxonomy: classification methods for content material;
- administrative metadata specifies behind-the-scenes standing of content material, usually managed by the CMS itself; and,
- structural metadata defines the content material mannequin.
As a substitute of utilizing the identical phrase for 3 distinct ideas, we’ll discuss taxonomy, administrative knowledge, and the content material mannequin.
Content material modeling: sorts, parts, relationships, oh my!#section12
Based mostly on the technique, we’ll design a mannequin to explain the web site’s content material: Varieties, parts, and relationships. You possibly can consider a content material mannequin as a semantic construction for content material, or a database schema; it’s a part of the data structure. (Don’t confuse it with the positioning map, which specifies top-down navigation.) Content material modeling isn’t an easy, mechanical course of; it requires human judgement and expertise, and there’s no single right answer.
Balancing semantics and granularity#section13
Content material modeling is about putting a stability between semantics and granularity. We are able to encapsulate it as the reply to 2 questions:
- What does this content material characterize? (Semantics)
- How a lot element ought to we go into? (Granularity)
To display, suppose we’re designing a content material mannequin for a corporation that runs conferences. First, we’ll take into account which content material sorts are wanted. (These aren’t media sorts like video or textual content: Every content material kind represents a separate entity in our mannequin.) It’s straightforward to brainstorm potential content material sorts: Occasions, shows, audio system, attendees. However how a lot element do we want? Ought to we mannequin a number of convention “tracks” and schedules, or are shows and audio system sufficient?
On the similar time we’ll take into account which content material sorts are associated to one another, and the way. For instance, if we mannequin tracks, every presentation is said to a observe; with out tracks, every presentation is said on to an occasion. We’ll additionally take into account whether or not relationships are one-to-many or many-to-many (the technical time period is “cardinality”). Subsequent we’ll take into account parts: What makes up every content material kind? In our instance, do we want a “URL” aspect for every speaker, or is the “Biography” aspect enough? Lastly we’ll resolve which content material sorts want classification, and which taxonomy to make use of.
Derive the mannequin from the technique#section14
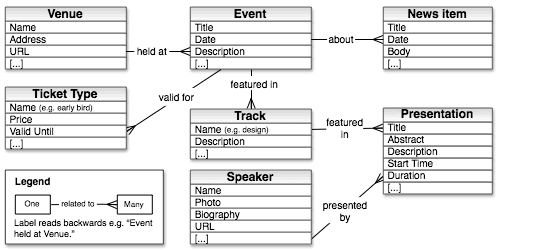
If this sounds a bit summary, don’t fear. We gained’t sit right here all day debating the character of the world; we have now a content material technique to implement. Based mostly on the deliverables outlined above, we would design this content material mannequin:

Fig. 2 Instance content material mannequin for a convention web site.
Every field represents a content material kind, and lists a couple of potential parts; the traces characterize relationships between items of content material. We’re modeling an occasion as numerous tracks, every that includes numerous shows, every introduced by one speaker. This semantic richness provides us the pliability to current content material in highly effective methods. For instance:
- From the speaker biography we might hyperlink to their shows at previous occasions.
- For every presentation we might mechanically present what’s on earlier than and after, and what’s occurring concurrently in different tracks.
- Search might return clever outcomes, e.g., a speaker and the occasions they’re as a consequence of current at.
- There’s scope for a personalised convention schedule that attendees can use to plan their day.
Don’t design the right mannequin#section15
Take into account a convention you’ve attended; does this content material mannequin make sense for that convention? It most likely doesn’t: What about occasions with a single observe, or panels with a number of audio system? Or extra considerably, what if the editorial technique relies on publishing top quality movies of shows? We’re not striving for the final word mannequin; we want a practical design that accommodates the real-world constraints of the content material technique. We gained’t get it proper first time: content material fashions evolve, so we’ll enable for iteration and alter over time.
Job evaluation: what’s an editor to do?#section16
However a mannequin isn’t sufficient; an editor must create, edit, publish, and look after the content material that lives in it. In actual life, the editor can be wanting time. Utilizing process evaluation we will make our content material mannequin extra practical by contemplating feasibility. It’s a good way to determine assumptions concerning the CMS interface upfront, and it lets us inform the mission group concerning the true value of content material and options—taking into trương mục ongoing editorial and technical time.
Net editors are customers too#section17
For net professionals, process evaluation isn’t new. We’re all the time pondering from the person’s perspective, making duties as simple as potential. However how usually can we apply the identical kind of pondering to net editors? Right here’s a 4 step information:
- Brainstorm key duties (based mostly on the content material mannequin, editorial calendar, and content material stock).
- Sketch workflow diagrams for every process.
- Sketch wireframes of key interfaces.
- Estimate the editorial time required to finish every process.
An instance process evaluation#section18
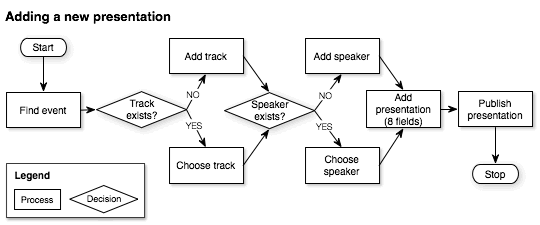
Persevering with with our convention instance, how does our content material mannequin stand as much as process evaluation? It’s simple to record an editor’s key duties: Publishing a information merchandise, including a speaker, including a brand new presentation, and so on. Right here’s what the CMS process circulate may appear to be for including a brand new presentation, given our content material mannequin:

Fig. 3 Instance process circulate for a convention web site CMS.
The diagram reveals the 5 processes and two choice factors concerned on this process. A typical implementation may embrace 5 separate screens; we’ll estimate that an editor will take 10-20 minutes to finish it. We’ll additionally sketch easy wireframes for every course of. (Would an Ajax-enabled design work higher? We’ll want detailed sketches displaying how the auto-complete or present/cover magic works.)
If we apply process evaluation to the entire system, we will derive wise estimates of the editorial time required to finish every process. We are able to then prioritize our scope based mostly on the precise time obtainable. It would end up that elements of the content material mannequin are over-ambitious, whereas others should be prolonged. This course of helps us discover a practical stability between modeling and process circulate based mostly on strategic priorities moderately than haphazard assumptions.
There’s one other profit: Figuring out assumptions inside the content material mannequin concerning the publishing course of. For instance, our process circulate requires an editor to pick a observe earlier than including a presentation. Is {that a} legitimate assumption? What if we have to publish shows earlier than the tracks are finalized? And the way will the front-end web site current tracks anyway? Discovering these assumptions earlier than implementation saves time, cash, and grief.
Determination time: CMS choice and customization plan#section19
At this level, we have now a revised content material mannequin, and a process evaluation that specifies how editors will work together with the CMS. We additionally know which duties are most essential, which is able to assist us to prioritize backend interface design work. This places us in a robust place to shortlist and choose CMS instruments, and to scope customization.
There’s no silver bullet for CMS choice. The hot button is to specify the issue as clearly as potential, after which to insist on practical time estimates for personalization and implementation. We’re able to ask the next questions:
- Can this device deal with our content material mannequin? Natively, or will it want customization?
- How a lot customization can be required to implement this process circulate? How lengthy will that take, given our technical assets?
If you happen to aren’t a technical knowledgeable, you’ll must seek the advice of your technical group, distributors, or on-line communities. Though there are different essential components to think about when deciding on a CMS (e.g., platforms, licensing, internet hosting), don’t let anybody use them as an excuse to keep away from answering these fundamental questions. If the device can do what we’ve outlined, and there’s sufficient money and time to customise it, nice. If not, we both want to think about a distinct device, or scale down our plans so that they’re possible. A CMS mission wants technical assets after launch day too, so you should definitely get estimates for ongoing design modifications and upkeep.
The output of this course of is a mission plan. We all know which instruments we’re utilizing, and we’ve scoped the work required to get them to suit our wants. Now, purchase your self a drink.
That closing arrow: again to the drafting board#section20
We’re not fairly completed, although: We are able to’t simply pour in some content material technique, customise the CMS, and go away. CMS design is a part of an ongoing, iterative course of: Our choice and customization plan gives details about feasibility which is able to affect the content material technique itself. In follow, we’ll dream up formidable plans which require unrealistic quantities of editorial and technical time to implement. So we’ll use the workflow diagram’s closing arrow, return to the drafting board, and scale down our plans to make them extra practical.
Regain management of your CMS#section21
Our web sites have been held again for too lengthy by lackluster publishing instruments. On this article we’ve explored methods to use strategic pondering to CMS choice and customization, by means of design. It’s time to regain management of our content material administration methods by harnessing the facility of content material technique.