There’s a perception throughout the internet requirements group that Flash is a part of a special world. Whereas all approaches have limitations and downsides, Flash has been scorned to the purpose that many refuse to acknowledge its advantages. In the end, this has led to the creation of a digital separation amongst internet designers; those that use Flash use it solely (resulting in a saturation of full-screen, “Skip Intro”-rich Flash websites on the internet) and people who don’t ever give it a second thought.
Article Continues Under
Though the sensible possibility of the hybrid (half Flash, half HTML) website had at all times existed, it’s by no means actually made it far previous the standard Flash intro on a company homepage. All through the historical past of Flash on the internet, the know-how has at all times been supposed to be embedded inside HTML. But it has typically appeared a international idea to make use of the 2 applied sciences to enhance each other.
A not-so-“swft” change#section2
Ultimately, a number of internet designers and builders realized that there have been methods to make use of every know-how to its benefit. Over the past a number of years, there was a resurgence within the correct use of know-how. Debates on semantics abound. JavaScript—and extra importantly, unobtrusive DOM scripting—has seen a revival unmatched because the unhealthy outdated days of DHTML. Most delightfully, Flash can be getting its due. Granted, it’s not as well-liked as the standard Net 2.Ohwhatsthebigdeal components. But.
Slowly however certainly, Flash is discovering its method into the standardista’s toolkit, and it’s taking place in a really thrilling method. There’s no have to persuade Mr. Net Requirements that he ought to begin constructing full-scale Flash websites. Flash is well making a brand new residence for itself, not in its place, however as a complement.
sIFR is the right instance. Shaun Inman, Mike Davidson, and Mark Wubben have achieved a superb job in recognizing highly effective mixtures—semantic content material markup with HTML, lovely font-rendering from Flash, and client-side doc transformation with JavaScript—and created a sensible and environment friendly instrument for others.
Want extra proof? Check out SlideShowPro. Todd Dominey leveraged a activity that Flash does nicely—parsing XML—and created a modular system that’s extremely simple to put in and use.
Nonetheless a skeptic? Do you know that Flash can detect the presence of a display screen reader? Need extra? Be happy to take a look at Flickr, Yahoo! Maps, Google Analytics, or MTV.com. Contemplate the floor scratched.
Discover that none of those examples deal with a sole method. It’s to not say that Flash—or the opposite strategies, for that matter—aren’t helpful as standalones, however collaboration could be much more highly effective.
Viewers participation#section4
Profitable integration is clearly doable. So how are you going to begin integrating Flash into your workflow? Step one is to alter your mindset. In the event you can settle for that Flash is greater than an all-or-nothing deal, half the battle is already received.
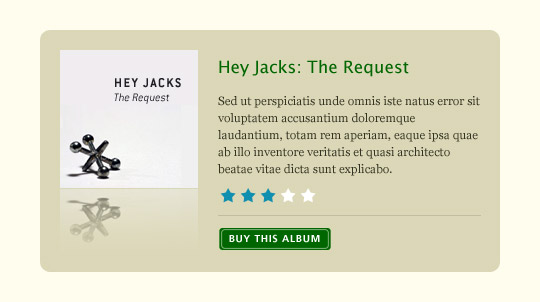
Let’s take a look at this concept within the wild. Say you’re working for a nifty Net 2.0 consumer who charges CDs. they subscribe to the stereotypical Ajax-y goodness, so that you’ve been form sufficient to design as such. You current a set of designs for his or her “Rankings” web page, part of which appears like this:

Determine 1. A comp of the proposed web site design
they’ll be coming into content material into some form of CMS, so your purpose is to create as automated a course of as doable. Taking this to the subsequent step (templating), let’s see this web page in motion.
Savvy readers can have seen that there’s one thing lacking within the final file: the reflection. Whereas there could be some competition as to why you’d wish to do that within the first place, it’s no secret that the shiny flooring method is stereotypically “Net 2.0.” Let’s simply say that the consumer requested it, and also you had been accommodating sufficient to oblige.
Your consumer is using your providers as a result of they will’t justify the expense of a full-time designer, so it’s your job to make them as self-sustaining as you presumably can. They’ve entry to CD cowl paintings, however don’t have the data required to carry out picture manipulation, to not point out the truth that your earlier expertise with purchasers tells you that guide modifying often results in catastrophe.
You may have three choices:
- Recommend hiring a full-time graphic designer.
- Instruct the consumer on manually modifying recordsdata.
- Discover some solution to automate the process.
Hiring a devoted particular person typically works finest, however there are occasions when it’s not as useful or not possible. Until you’ve gotten a very sharp consumer, possibility two ought to be prohibited. That leaves yet another: automation.
The concept behind automation is {that a} set of ordinary guidelines could be utilized to many cases. Like Photoshop actions or any batch operation, the most important impediment is describing what you want to accomplish. As soon as you possibly can verbalize that, the syntax half is straightforward.
With this instance, there ought to be a solution to describe creating a mirrored image. Primarily, a mirrored image is a mirror model of an authentic picture, however with a bit extra transparency. If solely there was a solution to manipulate the properties of a picture…
Enter Flash. (And its long-lost brother, JavaScript.)
A great basis ought to at all times be the primary purpose. Through the use of semantic HTML, you possibly can make sure that your content material is accessible to all sorts of customers, no matter which consumer agent is current or plug-in enabled.
I made a decision to leap into Flash subsequent as a result of it fits my most well-liked workflow. Earlier than beginning any dynamic duties, I like to check them out statically. If it really works with one hard-coded occasion, it shouldn’t be too troublesome to get it working with many cases. With out writing any code, I first try to verbalize what I have to do in plain English:
- Duplicate the picture. I’ll want one copy to be the precise picture, and one other copy to function the reflection.
- Rotate the reflection by 180°. Typical reflection logic.
- Flip the reflection across the y-axis. Rotating alone received’t reduce it. The picture must be flipped so as to pull off the phantasm.
- Decrease the opacity of the reflection. Actual world reflections are seldom as sturdy because the picture itself. For the sake of believability, flip the depth down a notch.
- Place the reflection on the appropriate coordinates, relative to the unique picture. As a result of rotation and mirroring alter the registration level of the picture, some primary math abilities ought to assist to calculate the place the reflection ought to go.
After figuring out the steps, a fast lookup within the ActionScript dictionary helps to translate phrases into code. This isn’t a primer on writing ActionScript, so I received’t deal with explaining the code, however for the curious, right here’s the magic (one layer, one body file, all code as body 1 actions): (Line wraps marked » —Ed.)
Stage.align = "TL";
Stage.scaleMode = "noScale";
Stage.showMenu = false;_root.cease();// ===== cowl
_root.createEmptyMovieClip("cowl", 1);// native testing
//_root.cowl.loadMovie("cowl.jpg") _root.cowl.loadMovie(_root.jpg);
_root.cowl._x = _root.cowl._y = 0;// ===== reflection
_root.createEmptyMovieClip("reflection", 2);// native testing
//_root.reflection.loadMovie("cowl.jpg");_root.reflection.loadMovie(_root.jpg);
_root.reflection._rotation = 180;
_root.reflection._xscale = -100;
_root.reflection._alpha = 25;
_root.reflection._x = 0;
_root.reflection._y = 277;// ===== masks
_root.attachMovie("masks", "masks", 100);
_root.masks._y = 139;
The instance works nicely with a hard-coded file, however how can we make it work with plenty of recordsdata? Fortunately, all the content material is already accessible throughout the markup. Utilizing some intelligent DOM scripting, we will ship Flash all the data it wants, and let it do all of the grunt work for us. Following the identical coding method, let’s work out what must occur to the DOM:
- Find and retailer references to all the pictures on the web page. Conveniently, there’s a built-in technique for that (
doc.getElementsByTagName). - Dynamically create Flash recordsdata and move the SWF references to the suitable pictures as a variable.
- Exchange the unique pictures with the newly created Flash recordsdata, and insert them into the pages within the appropriate positions. Small loops and the formidable SWFObject make this occur.
And, for the hungry: (Line wraps marked » —Ed.)
window.onload = perform(){
if(!doc.getElementsByTagName || »
!doc.getElementById) { return; }
var covers = doc.getElementsByTagName('img');
for(var i = 0; i < covers.size; i++){
var newflash, newflash_param;
newflash_div = doc.createElement('div');
newflash_div.className="shiny";
covers<i>.parentNode.insertBefore »
(newflash_div, covers<i>);
var reflections = new SWFObject("covers.swf", »
"mymovie", "138", "211", "7", "#dbd8b7");
reflections.addVariable('jpg', covers<i> »
.getAttribute('src'));
reflections.write(newflash_div);
} whereas(covers.size > 0){
covers[0].parentNode.removeChild(covers[0]);
}
}
Take a look on the automated reflection instance.
(In the event you’re courageous, listed here are the supply recordsdata for experimentation.)
A myriad of prospects might come up from the wedding of those applied sciences. I’ve already talked about a number of, and the latest one to hit the shops—pardon the self-promotion—is swfIR. Because the method that immediately impressed this text, it makes use of the identical logic to use a wealth of choices to static content material.
And there you’ve gotten it: a number of examples and an in depth walkthrough of HTML, Flash, and JavaScript working collectively to provide a method that’s automated, environment friendly, lovely (relying on who you ask) and client-friendly. Although it’s already implied, it’s value explicitly stating that that is simply one pattern of the countless prospects for utilizing Flash in an internet requirements context. I’ll be discussing further prospects in a seamless sequence on the perks of “Semantic Flash.” Keep tuned!


