A couple of weeks in the past we added our first wearable to the Bearded gadget lab, and it was an eye-opening expertise. The identical day that Apple showcased the soon-to-arrive Apple Watch, a Samsung Gear S confirmed up at our door. This gadget is a big smartwatch with pixel dimensions barely higher than the iPhone 3GS. It has Opera Mini and its personal mobile and wifi connections, so it features as a standalone internet interface.
Article Continues Beneath
So will individuals use their watch-like gadgets for shopping the net? Although some might scoff on the thought (and consider me, there’s been loads of scoffing), stranger issues have occurred. And if the previous couple of years have taught us something, it’s that if you need to use one thing to get on the net, individuals will get on the net with that factor.
After some private use, it appears to me that these watch-sized screens are a very affordable solution to entry internet content material. And it’s equally affordable for us to current our content material in readable methods on these screens.
As Brad Frost not too long ago wrote, responsive design and future-friendly methods go an extended solution to ensuring our web sites work and show the perfect they’ll on gadgets that haven’t even been invented but. And it’s true that my first response to seeing the websites we’ve constructed displayed on the Gear was “not dangerous.” However, as I started to look carefully and work together with these acquainted websites through a tiny curved display on my wrist, my perspective started to subtly, however considerably, shift.
My intestine response to those new smallest-of-screens: I’ve been beginning with too massive of a browser window. Fortunate for us, if we’ve been prescient sufficient to be writing our CSS in extensible methods (and goodness is aware of cell has given us loads of causes to do that already), there’s some fairly nice low-hanging fruit for us to seize.
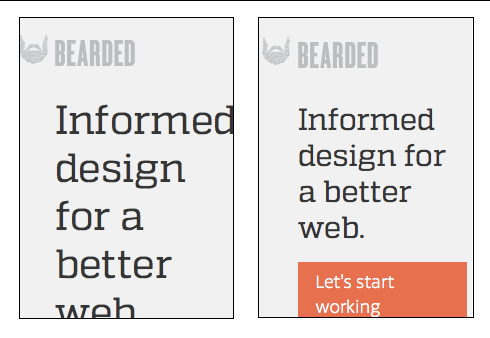
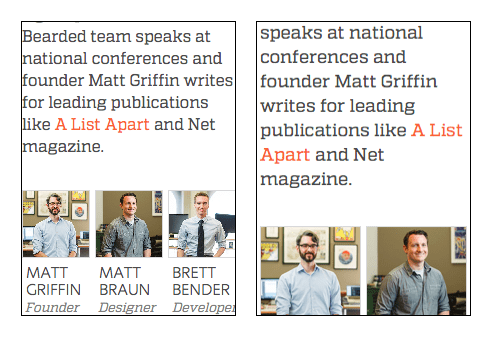
The present Bearded web site is tremendous easy; a static two-pager with no navigation and little or no in the best way of bells and whistles. It struck me as an ideal candidate to check out some wearable-friendly optimizations with out a number of distractions. So let’s take a look at what may very well be completed in a day to make it extra pleasurable to learn on a watch.
The Samsung Gear S, in line with my exams, registers with media queries as a 213px-wide viewport. It is a far cry from the 300px-wide start line I’ve turn out to be accustomed to when styling.
On this new display measurement, the vary of acceptable sort sizes is tighter than what I’ve been used to. My sort was principally both enormous and unwieldy or eye-strainingly small. The unique web site kinds utilized headings set in Quadon Common, which vary from 0.875em to 2.5em. However a 213px-wide viewport, to my sensibilities, solely tolerates sort sizes from 1.1em to 1.6em with that very same typeface.

A closing of the typographic aperture appeared known as for, however how to do this with out remodeling a ton of CSS? Enter Previous Bearded being sort to Future Bearded. Right here’s how, because of Sass, we’ve been writing our heading kinds for years. First we outline the font stack:
@mixin title-face {
font-family: Quadon-Common, arial, “helvetica neue”, helvetica, sans-serif;
font-weight: regular;
}
Then we roll that mixin into our normal heading mixin, the place we add margin-bottom, line-height, and colour:
@mixin heading {
@embody title-face;
margin-bottom: 0.35em;
line-height: 1.2;
colour: $heading-color;
}
Subsequent, we snowball all of that into the varied particular heading mixins, and add font-size:
@mixin heading-1 {
@embody heading;
font-size: 2.5em;
}
@mixin heading-2 {
@embody heading;
font-size: 1.8em;
}
...
Which we are able to apply to all our headings by default:
h1 {
@embody heading-1;
}
h2 {
@embody heading-2;
}
...
This method might at first appear a bit of overwrought, nevertheless it gives some terrific sensible advantages over time. As an illustration, ought to you’ve got one thing that semantically deserves to be decrease down the chain from an h1 (say a paragraph or an h2), however you need it to have the visible look of an h1, you may simply apply the heading-1 mixin:
h2 {
@embody heading-2;
&.title {
@embody heading-1;
}
Better of each worlds, proper?
As is usually solely doable with Sass, this method additionally abstracts main styling choices away from the low-level CSS implementations. This permits for us to be extra agile with adjustments, even later within the mission when our CSS recordsdata have grown extra unwieldy.
For our wearable sort hierarchy difficulty, I used to be in a position to simply make changes to my heading sizes by including media queries to these mixins, like so:
@mixin heading-1 {
@embody heading;
font-size: 1.6em;
@embody breakpoint($breakpoint-s) {
font-size: 2.5em;
}
}
Then I received to sit down again, refresh my browser, and watch my sitewide heading typography do its factor. Previous Bearded, thanks for being superior.
Limitations breed innovation#section3
The tiny screens of wearables additional limit the design choices we’ve got at our disposal, much more so than cell screens did earlier than them. However working inside this extra restricted palette just isn’t essentially a foul factor.
Within the letterpress world, for instance, we’re restricted to the sort we’ve got bodily sitting in our cupboards. The weights, sizes, typefaces, and variations we’ve got to work with are extraordinarily restricted. And this will result in some very thrilling design work that in any other case we’d by no means be pressured to do.
After we work to give you a smart typographic hierarchy for any measurement display, we should first contemplate what we’ve got to work with:
font-familyfont-sizefont-weightfont-stylefont-variantfont-weighttext-transformcolour
The obvious issues (except for measurement) that you need to use to intensify your headings are uppercase and daring. Small caps, italics, a brand new font-family, or colour adjustments could also be affordable choices for you, as nicely.
Although chances are you’ll not have sufficient variations in font-size between 1.6em and 1.1em to successfully distinguish six heading sizes from one another, you may combine up font measurement adjustments with different sort qualities to have that impact, then shift again to your size-based hierarchy as display measurement permits for it.
As an illustration, with the Bearded web site headings I selected to make use of uppercase as a differentiator for 2 headings with the identical font-family and font-size. Then, when the display is broad sufficient, I can use media queries contained in the mixins to return to my font-size primarily based hierarchy, like so:
@mixin heading-3 {
@embody heading;
font-size: 1.1em;
text-transform: uppercase;
@embody breakpoint($breakpoint-xs) {
font-size: 1.4em;
text-transform: none;
}
}
@mixin heading-4 {
@embody heading;
font-size: 1.1em;
@embody breakpoint($breakpoint-xs) {
font-size: 1.2em;
}
}
The place’s that breakpoint gonna go?#section4
Talking of which, at what level ought to one add this no-longer-wearable breakpoint? The reply: at a width at which your bigger display design choices begin making sense once more. The Gear clocked in at 213px, nevertheless it looks like these smallest-screen choices could be useful for widths wider than that. When enlarging my browser up from 213px, my wearable-focused design choices utilized for probably the most half up till 290px, at which level typography may stretch out a bit of extra, and a few multi-column grid layouts may comfortably be put to make use of.
However not the entire structure choices from the present mobile-centric web site design made sense at 290px. What’s attention-grabbing is that, working at that scale, I truly wanted an additional breakpoint. Beforehand I’d been working with these breakpoints:
- < 400px
- 400px
- 550px
- 700px
Now, beginning with smaller widths, I’d arrived at:
- < 290px
- 290px
- 350px
- 550px
- 700px
Not surprisingly, the smaller the display, the higher the impression that a couple of pixels has. The distinction between 1000px and 1050px might not warrant any design adjustments in any respect, whereas the distinction between 250px and 300px virtually definitely does.
Too small for small#section5
The very last thing I addressed was a bit stunning to me: my 1em (16px) physique copy sort was too small to comfortably learn. I’ve at all times considered 1em as a font measurement that was nice for internet studying. It feels virtually clunky, in reality, when in comparison with the 8pt reversed sort I continuously noticed on the planet of print design. However on this tiny display on my wrist, there gave the impression to be an enormous distinction, at the very least with this font-family, between the 1em physique sort and the 1.1em intro paragraph copy.

On this web site, fixing that was a breeze—I may simply enhance the font-size of all paragraphs to 1.1em. There was no want to fret about unintentionally lacking something, as a result of there was no non-paragraph physique copy (i.e. lists or tables). However for a much bigger web site, this might be too particular of an answer. I may simply find yourself with well-sized paragraphs and—on some forgotten web page—a tiny definition listing or errant span. So what may a extra extensible resolution appear like?
Straightforward—we are able to simply bump up the site-wide font-size for the whole lot beneath a sure breakpoint! One thing like:
html {
font-size: 110%;
@embody breakpoint($breakpoint-s) {
font-size: 100%;
}
}
After all, now our small display heading sizes are 10 % too massive. Oh man! Good factor we used these mixins, huh?
Due to the Sass-based typographic system we established earlier, adjusting these values a second time gained’t be so dangerous. Who is aware of, we would even be in fairly good condition when these web-enabled holographic fridges lastly hit the market in 2016.

