A observe from the editors: This traditionally vital article—a part of the primary sequence to point out net designers what they wanted to find out about iPhones—was good for its time, however is now outdated.
Hopefully, you’ve now learn the primary a part of this sequence and have began to consider the iPhone and the way it pertains to your individual net growth efforts. On this second article of the sequence, I’ll concentrate on among the issues that made me scratch my head and dig round for solutions or in any other case impeded my work.
Article Continues Under
In the event you had any doubts in regards to the relevancy of this sequence to your individual net properties, final week’s announcement of Cellular Safari being obtainable on the iPod sweetens the deal: there have been over 100 million iPods bought up to now. The cell net is now not nearly telephones.
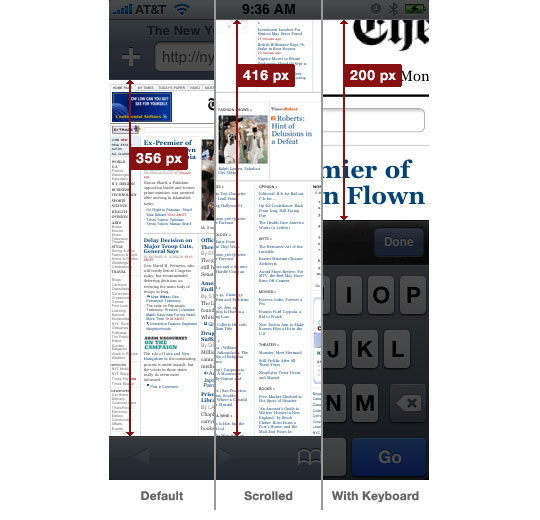
Let’s start with the dimensions of the display. There are two units of dimensions to contemplate, relying on how the person has oriented the gadget: 320×480 pixels (portrait) or 480×320 pixels (panorama). However you don’t get to make use of all of these pixels: the highest standing bar, the place the sign energy, time, and battery indicators are positioned, makes use of 20 pixels of display actual property. Then there’s the Cellular Safari deal with bar (60 pixels on the prime) and toolbar (44 pixels on the backside in portrait, 32 pixels in panorama).
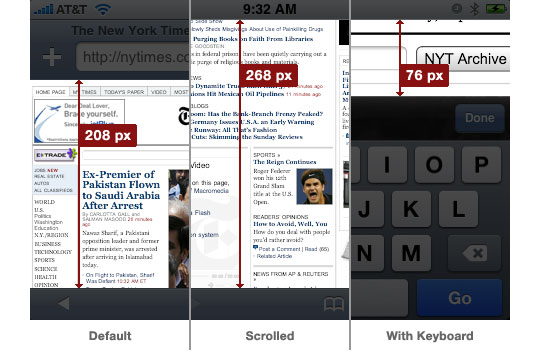
Moreover, Cellular Safari—in contrast to different browsers—doesn’t keep a continuing measurement for content material viewing. Due to the small display, the content material space is consistently adjusted to maximise the area obtainable for the duty at hand. For one factor, Cellular Safari’s deal with bar strikes out of the way in which as you scroll down the web page. If the person is in portrait mode, the peak of the viewport is 356px on the prime and 416px additional down the web page (with a continuing width of 320 pixels). In panorama mode, the scale are 208px or 268px by 480px.

Out there display actual state with iPhone in portrait orientation

Out there display actual state with iPhone in panorama orientation
The onscreen keyboard may also disguise a few of your content material whereas the person is typing. In portrait mode, the keyboard makes use of 260px on the backside of the display (masking the toolbar). The portrait keyboard makes use of 224px.
Bear in mind additionally that viewport scaling implies that your content material is probably not displayed pixel-for-pixel inside these dimensions. In the event you’d like to forestall that, you need to use the <meta> tag to disable scaling—a really helpful trick when you’re making an attempt to emulate the iPhone UI. You may disable scaling utilizing this meta tag:
<meta title="viewport" c user-scalable=no" />
Sensible cellphone, tiny mind#section3
The bodily measurement of the show just isn’t your solely limitation. Not like your desktop, with its gigabytes of reminiscence, the iPhone has a a lot smaller space to retailer knowledge. The 4 or eight GB of storage on the iPhone is for recordsdata, not for caching knowledge like net pages.
Solely Apple is aware of how a lot RAM is definitely within the iPhone. What we do know are the bounds imposed by the Cellular Safari browser when loading a web page:
- Every textual content useful resource have to be lower than 10 MB (
.html,.css, and.jsrecordsdata in addition to every other text-based assets). - Photos have to be lower than eight MB uncompressed, calculated as width x peak x 4 bytes. In different phrases, lower than two megapixels. (The exception: JPEG pictures as much as 32 MB will likely be loaded, however robotically resampled all the way down to the eight MB measurement.)
- Animated GIF graphics have to be lower than two MB.
- Complete web page content material measurement must be lower than 30 MB.
Not solely are there limits on how a lot knowledge may be saved, however there are limits on how briskly it may be processed. Once more, Apple is conserving quiet in regards to the CPU that’s within the cellphone, nevertheless it’s rumored to be about 400-600 mhz. Evaluate this along with your desktop that’s working three or 4 occasions as quick.
To get an thought of the efficiency variations between the 2 platforms, I ran some easy benchmarks. The check outcomes present that the iPhone executes JavaScript about 80 occasions extra slowly than a median desktop laptop. In case your software takes 1/10 of a second to execute in your desktop, it might take as much as eight seconds on the iPhone.
Due to the reminiscence and velocity limitations, the JavaScript interpreter additionally locations limits in your code: a most of 10 MB of information (objects) may be created, and any JavaScript that runs for greater than 5 seconds in a operate name will likely be terminated with an exception.
Word additionally that scripts will pause incessantly to attenuate CPU utilization. Scripts won’t run throughout a cellphone name, if a window is inactive, or if one other iPhone software is working. Scripts will proceed to run throughout QuickTime playback—although there isn’t any approach to management the playback with a script.
Eight home windows OK. 9? Nein.#section4
Lastly, there are limits within the Cellular Safari browser itself. The person is just allowed to open a complete of eight home windows. You may create a brand new window utilizing both window.open() or “_new” as a hyperlink goal attribute. In the event you attempt to open a pop-up when there are not any home windows left, the person will see an error (“Couldn’t open a pop-up as a result of there are too many pages open”) and the web page load will fail. This additionally triggers a bug within the present model of Cellular Safari: the browser historical past within the unique window turns into unusable. My recommendation is to open hyperlinks in the identical window and let the person management the creation of recent pages.
As you discover the iPhone, you’ll be completely happy to study that the browser works surprisingly nicely. Nonetheless, there are instances the place performance is both lacking or behaves otherwise than it does on the desktop.
A lot of what’s lacking in Cellular Safari is lacking as a result of the person is working with a finger, not a mouse. There are not any gestural equivalents to many acquainted desktop actions, so corresponding occasions can’t be generated. When growing on the cellphone, you’ll discover that occasions for reduce/copy/paste, drag and drop, or choice modifications (choose/unselect) don’t fireplace. Different occasions behave otherwise on the cellphone—most notably mouseDown, which fires after the completion of a faucet as an alternative of originally.
In the same vein, you’ll discover that there isn’t any multiple-selection mechanism, since there isn’t any Command or Management key to make use of whereas tapping. This can be a superb factor: what number of websites have you ever seen with a observe to “maintain down the important thing” subsequent to the <choose> component? A number of choice just isn’t an intuitive motion for a lot of customers.
It’s not stunning that the showModalDialog() methodology doesn’t work both, since there are not any such home windows on the iPhone. The identical is true in regards to the print() methodology—there isn’t any approach to get printed output from the cellphone.
There are additionally points that come up due to the simplified person interface. After utilizing the cellphone for awhile, you’ll discover that there are not any open or save dialogs. Certainly, there isn’t any file system that’s seen to the person, so it’s not stunning that the <enter kind=“file” ...> doesn’t work—there’s no means for a person to choose the file to add.
Likewise, you’ll discover that obtain hyperlinks might not work. If the linked file is a recognized content material kind, then Cellular Safari can show it instantly; if the file kind is unknown, an error dialog will show (“Safari can’t obtain this file”) since there isn’t any means for a person to retailer it. The legitimate content material varieties on the iPhone are:
- JPEG, GIF, PNG, TIFF
- Excel, Phrase (transformed to HTML on demand, they aren’t editable)
- Plain Textual content (.TXT)
- MOV (QuickTime)
Bear in mind that the next file varieties will not work in Cellular Safari, despite the fact that they’re supported within the desktop model of Safari:
- BMP (Microsoft Bitmap), PICT (Macintosh Image)
- RTF (Wealthy Textual content Format)
- SVG (Scalable Vector Graphics)
- AVI (Video for Home windows), MPEG
Lastly, there’s an attention-grabbing conduct when scrolling with a script: window.scrollTo(0,1) will disguise the deal with bar in Cellular Safari. Use this trick with care, because it hides the refresh button and might result in usability issues.
The sincerest type of flattery#section6
In the event you determine to construct an software that tries to imitate the iPhone person interface, you’ll need to keep on with among the requirements set by Apple.
In fact, chances are you’ll select your individual shade scheme and different branding components, however do not forget that sizes for controls, fonts and different interface components have been chosen by Apple to maximise usability. You’d do nicely to observe their lead:
Fonts:#section7
- Use Helvetica.
- Use daring
font-weightto maximise readability (bear in mind, your design will usually be utilized in daylight situations). - Use regular
font weightfor secondary data.
Lists:#section8
- Every row must be 44 pixels excessive.
- Set textual content at 20px.
- Inset textual content 10px from edges, and heart vertically in row.
- Make controls 29px excessive, with 12px daring textual content and a 5px border radius, centered vertically in row.
Teams:#section9
- Group gadgets in a 300px extensive field with 8px radius (10px on either side of field).
- Set textual content at 20px.
- Inset textual content 10px from edges.
- Place labels above group field.
- Inset labels 20px (in order that they line up with 10px inset for group field and 10px inset for textual content throughout the field).
Customary colours:#section10
- Use #d9d9d9 for borders and listing dividers.
- Use #c5ccd3 for mild blue (background).
- Use #4c566c for darkish blue (group field header).
An image is price a thousand phrases. Right here’re some easy HTML and CSS examples that illustrate the way in which to outline these UI components: listing instance, group instance.
Usually, it’s not a good suggestion to smell the person agent when growing websites: the entire level of net requirements is “one measurement suits all.” It’s a lot smarter to detect JavaScript objects and take care of the browser’s deficiencies:
if ("showModalDialog" in window)
{
// present a modal dialog
}
else
{
// the iPhone can't present
// a modal dialog, so do
// one thing else
}
With the latest announcement of Cellular Safari on the iPod, chances are you’ll discover it essential to detect the various kinds of {hardware} getting used. The iPhone’s person agent will look one thing like this (line wraps marked » —Ed.):
Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en) » AppleWebKit/420+ (KHTML, like Gecko) Model/3.0 » Cellular/1C25 Safari/419.3
We don’t but know what the person agent for the iPod will likely be, nevertheless it’s fairly secure to imagine that the platform string gained’t include “iPhone;”. If you’ll want to know that the browser is Safari, then you need to use “Safari/” and “Cellular/” will point out that the customer was utilizing an iPod or iPhone. Word that “AppleWebKit/” may be current even when the browser just isn’t Safari: this would be the case when different purposes and gadgets, comparable to NetNewsWire and the Nokia S60, use Internet Equipment to implement a looking atmosphere.
Once more, the most effective use for this data is gathering statistics, not blocking customers from content material.
In fact, you’ll encounter issues in your individual growth that I haven’t lined on this overview. I’ll end this text by mentioning some assets that I’ve discovered helpful in my very own work. I believe you’ll discover that these websites will shortly discover their means into your bookmarks:
- Apple—The mothership is the primary place I look if I encounter an issue.
- iPhoneWebDev.com—A useful resource for extra superior data on the iPhone. If I don’t discover what I want at Apple, that is the following cease in my looking.
- John Allsopp’s CSS3 help on iPhone—John Allsopp is documenting the extent of CSS3 help on the iPhone. It is a nice useful resource when utilizing extra superior CSS methods in your designs.
- The iPhoneWebDev Google Group—The one silly query is the one you don’t ask. This Google group is a superb place to attach with different builders who’re concentrating on the iPhone.


