Font hinting has been the supply of numerous complications for kind designers and customers. In the meantime, a few of the most elementary and vital parts of typography nonetheless can’t be addressed with the online of in the present day. Somewhat than being seen as a tedious chore whose demise will likely be celebrated, hinting may truly present the necessities for really responsive design, and vastly develop the probabilities of digital typography for designers, publishers, and readers.
Article Continues Beneath
The basics of hinting#section2
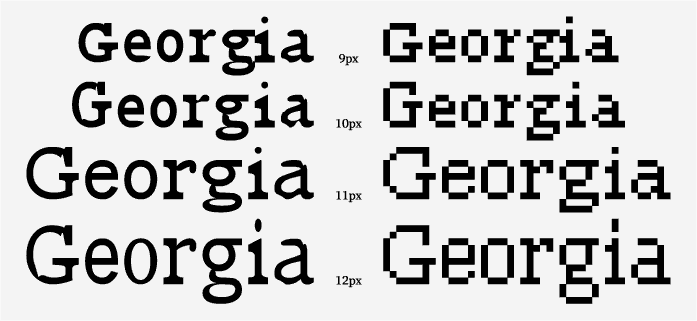
Kind and net designers normally consider “hinting” as directions constructed into digital fonts to enhance their rendering on a grid of pixels. Hinting pushes the factors of a font’s Bézier curves round in line with contextual situations, such because the font’s rendering measurement. Although it’s now related to kind on screens, hinting was first used within the Nineteen Eighties to enhance rendering on low-resolution printers.
Excited about it in these phrases, hinting is responsive kind that existed earlier than the online: The font performs a media question of types to study its measurement, then responds by repositioning factors in every glyph in line with built-in directions, or “hints.”

In different phrases, hinting is to fonts what responsive structure is to web sites. It permits a single font file to adapt to quite a lot of contexts, the identical method CSS permits a single HTML file to adapt to quite a lot of contexts. In reality, Håkon W. Lie used the time period “presentation hints” in 1994 to summarize his authentic proposal for CSS.
Creating hinting directions will be extraordinarily tough, costly, and time-consuming. Automated hinting instruments have begun to ease a few of this ache, however for smaller physique kind—usually crucial kind on any web page—there’s nonetheless no substitute for the standard that may be achieved by tedious handbook hinting. That’s why most individuals who take care of hinting in the present day eagerly anticipate a future once they’ll now not want to fret about it. They optimistically cite advances in show resolutions and rendering software program as positive indicators that hinting will likely be out of date inside a couple of years. (Such claims have been made for the previous twenty years, and can most likely proceed to be made for a while to return.) However this ardent want to see the top of hinting relies on a slender understanding of what hinting will be.
I was among the many impatient hinting haters, cursing Apple (sure, Apple—whose rendering engines now all however ignore hinting knowledge) for popularizing the idea of hinted display screen fonts with their TrueType spec in 1991. And I’d be mendacity if I claimed that the problems at present associated to hinting don’t nonetheless trigger me bother. Nonetheless, I’m very reluctant to dismiss the overall idea of hinting simply because present implementations of the thought are restricted and exhausting to take care of.
Pushing towards macro-hinting#section4
The hinting that individuals know and use in the present day solely represents a small sliver of the probabilities for contextual typeface modification. Contemplating that it’s inconceivable to question a font’s absolute measurement—by no means thoughts issues like font smoothing situations or bodily pixel density—lots of the most simple fundamentals of typography, typeface design, and readability are nonetheless misplaced on the net.
With higher media question options in place, typefaces could possibly be endowed with what I name macro-hinting: intelligence to switch a typeface in line with variables past the nominal measurement. Such modifications might occur mechanically in line with the directions of the kind designer, or they could possibly be adjusted by the specs of the typographer.
Just a few contextual typeface modifications that could possibly be attainable with macro-hinting embody:
- Ascenders and descenders that dynamically shrink when the road top is decreased.
- Glyphs that condense as column width is decreased.
- Hairlines which can be all the time precisely one pixel, step by step rising the general distinction between thick and skinny strokes as the scale will increase. (This could be successful with trend magazines.)
- Delicate weight changes to provide a constant feeling throughout completely different rendering environments, with no need separate font information.
Different context-specific typeface modifications#section5
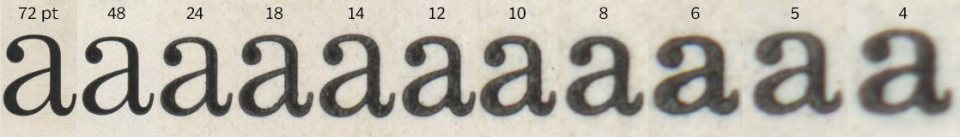
The concept of modifying a typeface’s letterforms for various conditions is nothing new. Way back to Gutenberg, every measurement of a letterpress typeface has historically featured “optical measurement” variations that altered the spacing, proportions, weight, and different particulars for optimum outcomes. This idea has been utilized to some digital typefaces which can be provided as “Textual content” and “Show” variations, for instance.

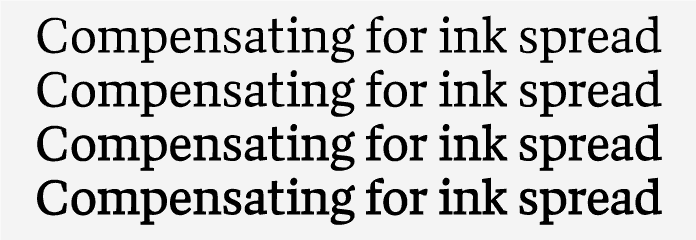
Along with optical measurement variations, some typefaces are provided in a spread of “grades”—subtly completely different variations that permit for a excessive stage of consistency throughout printing processes, paper shares, and even humidity ranges that have an effect on ink unfold.

Adobe’s A number of Grasp (MM) expertise permits customers to vary a typeface alongside a number of axes reminiscent of weight, width, and optical measurement. Although MM expertise is now principally out of date in typesetting software program, it’s nonetheless utilized by kind designers to generate font households, and—curiously—in Adobe Acrobat for scaling generic fallback fonts to match the proportions of lacking fonts.
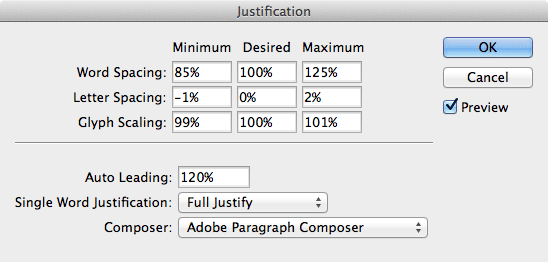
For one more instance of contextual typeface modifications, functions like InDesign can tweak spacing or glyph widths for higher copyfit. These automated modifications to a typeface have a really restricted vary of acceptable use, however they afford typographers that rather more flexibility when wanted.

As with hinting, these strategies of various a typeface’s design exist to enhance efficiency in context. The attention-grabbing twist is that, like hinting, all of them come from the comparatively static world of print typography, however are nonetheless largely absent from the in any other case dynamic world of net typography, which looks as if their pure area of interest.
Static fonts floating within the seas of dynamic structure#section6
In Tim Brown’s Common Typography presentation (go to fifteen:50), he describes up to date net typography as a follow in abstraction, figuring out limits, and defining ranges of acceptable options:
We used to consider typography as a set of mounted selections, however now we perceive it as a continuum of conditional logic.
I utterly agree with him, however I want the continuum didn’t finish when it reached the bottom stage of the typeface. Within the present world of net typography, defining a typeface remains to be very a lot about mounted selections. Net browsers can mechanically interpolate the place, form, and measurement of any factor on the web page, but with regards to probably the most primary typographic types, there’s no instrument for adaptation.
We’re starting to see circumstances the place designers will detect the customers’ situations and serve completely different font information accordingly. This technique, which I name “detect and serve,” exhibits that there’s nonetheless a necessity for context-specific typeface modifications on the net.
Certainly, till there’s common help for WOFF, even a single static kind model requires an array of fonts in several codecs simply to match the necessities of various browsers. Offering real-world options for bigger kind households, and even the bottom stage of contextual optimization, can require dozens and even tons of of principally redundant information.
As you’ll be able to think about, producing and serving particular person font information for each attainable state of affairs rapidly will get out of hand. The identical method that net designers shouldn’t have to take care of a number of HTML information for each conceivable viewing situation, a broader implementation of the ideas behind hinting would permit a single responsive typeface to dynamically present optimum outcomes throughout a mess of contexts.
Evolution, not extinction#section7
In a sequence of follow-up columns, I’ll handle the relationships between typefaces and media queries in additional depth. For now, let it suffice to say that many items are nonetheless lacking from the puzzle of responsive typography on the net.
Fixing this puzzle will take time. Inventing new requirements will not be simple, by no means thoughts getting them extensively supported. Bringing these concepts into sensible actuality would require new instruments, coding languages, working teams, and public training. It gained’t occur in a single day.
Within the quick to medium time period, we’ll see more and more complicated hacks to realize related outcomes. The “detect and serve” technique will probably grow to be extra widespread within the close to future, with font distributors producing arrays of distinct variations on every typeface. Some could even develop methods to spit out font information on demand to match every consumer’s state of affairs. Folks will nonetheless complain about hinting, and hinting will proceed to be a battle.
Nonetheless, on the finish of the day, I don’t anticipate to see the extinction of hinting anytime quickly. As a substitute, I foresee it evolving towards extra superior strategies of describing digital letterforms. It could sound like science fiction, however typefaces will finally achieve extra consciousness of their inner constructions and exterior environment. The ideas that underly hinting will solely grow to be extra related because the scope of responsive design continues to develop.


