Early final 12 months, I labored on the redesign of a moderately content-heavy web site. Design necessities had been pretty mild: the consumer requested us to maintain the group’s present emblem and to enhance the dense typography and improve legibility. So, early on within the design course of, we spent a large period of time planning a well-defined grid for a library of content material modules.
Article Continues Beneath
Over the previous few years, this kind of considering has develop into extra widespread. Because of the advocacy of Mark Boulton, Khoi Vinh, and others, we’ve seen a resurgence of curiosity within the typographic grid, and the way to apply it to the online. And albeit, the thought’s been a smash hit: one million CSS frameworks have bloomed, with sundry instruments to enhance them, every constructed to make grid-based design much more accessible to the common designer. And why not? After a couple of minutes of griddy considering, the advantages develop into clear: designers acquire a rational, structured framework for organizing content material and customers acquire well-organized, legible websites.
Nonetheless, our consumer had one final, heart-stopping requirement: the design needed to be fluid and resize with the browser window. Usually, this might trigger me to rejoice each noisily and embarrassingly. Fluid layouts are an undervalued commodity in net design. They put management of our designs firmly within the arms of our customers and their shopping habits. They’ve additionally totally did not seize the creativeness of net designers.
Minimal display screen decision: just a little white lie#section2
As a substitute of exploring the advantages of versatile net design, we depend on just a little white lie: “minimal display screen decision.” These three phrases include a strong magic, beneath the duvet of which we churn out fixed-width format after fixed-width format, maybe revisiting a design each few years to “bump up” the width as soon as it’s judged secure sufficient to take action. “Minimal display screen decision” lets us design for a contrived subset of customers who see our design as god and Photoshop meant. These customers at all times browse with a maximized 1024—768 window, and are by no means working, say, an OLPC laptop computer, or wanting on the net with a monitor that’s greater than 4 years previous. If a consumer doesn’t meet the necessities of “minimal display screen decision,” effectively, then, it’s the scrollbar for them, isn’t it?
In fact, once I was coding the location, I didn’t have the luxurious of writing a diatribe on the evils of fixed-width design. As a substitute, I used to be left with a sobering reality: whereas we’d designed a moderately advanced grid to serve the consumer’s content material wants, the consumer—and by extension, the consumer’s customers—was asking for a fluid format. As nearly the entire grid-based designs I might listing off at the moment had been rigidly fixed-width, I used to be left with a prickly query: how do you create a fluid grid?
Because it seems, it’s merely a matter of context.
Do I actually must thank IE for this?#section3
Confronted with an insurmountable downside, I did what I do finest: keep away from it altogether. Quickly placing apart the query of how to get a grid to behave in a non-fixed format, I coded the stuff I knew: types first for coloration and backgrounds, after which for setting the sort.
You could already find out about Web Explorer’s well-documented downside with resizing fonts set in pixels—or moderately, its utter refusal to take action. Set a paragraph in 16px Georgia, and regardless of how a lot the consumer tries to extend or lower the scale of the textual content, it stays at 16px in IE. IE7 and onward do enable the consumer to scale your entire web page, however easy resizing of px-based fonts remains to be largely verboten in Web Explorer. So to offer our customers probably the most flexibility, we standards-savvy designers have normally opted to sidestep the pixel totally, and have taken to sizing sort with relative items, be they key phrases, percentages, or my private favourite, ems.
In case you’ve ever labored with relative items such because the em, that it’s all about context: in different phrases, the precise measurement of a component’s em is computed relative to the font-size of its guardian ingredient. For instance, let’s say we’re working from the next design comp:

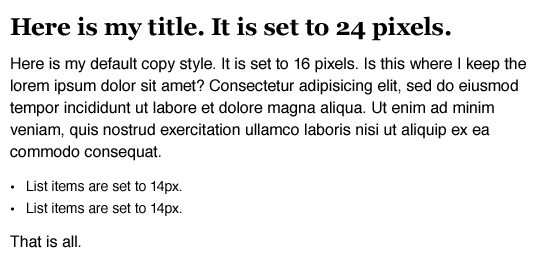
An instance of some primary textual content sized utilizing pixels.
Nothing fancy: some paragraphs set in 16px Helvetica, an unordered listing that’s been barely downsized to 14px, and an h1 on the prime in 24px Georgia. Horny, no?
What’s doubly horny is that one easy rule permits us to get most of this in place:
physique {
font: regular 100% Helvetica, Arial, sans-serif;
}
With a font-size of 100%, all the weather in our web page are sized relative to the browser’s default sort measurement, which generally is 16px. And due to the browser’s default stylesheet, the h1 is massive, daring, and exquisite—however nonetheless in Helvetica, and far too massive. So whereas it’d be simple sufficient to slap on a font-family to repair the header’s Helvetica downside, how can we measurement the textual content to 24 pixels? Or precisely cut back the scale of that listing?
With ems, it’s simply finished. We take the goal worth for every ingredient’s font-size in pixels and divide it by the font-size of its container (that’s, its context). We’re left with the specified font-size, expressed in relative, em-friendly phrases. Or to place it extra succinctly:
goal ÷ context = end result
If we assume the physique’s default sort measurement to be 16px, we are able to plug every desired font-size worth into this method. So to correctly match our header to the comp, we divide the goal worth (24px) by the font-size of its container (16px):
24 ÷ 16 = 1.5
So the header is 1.5 instances the default physique measurement, or 1.5em, which we are able to plug immediately into our stylesheet.
h1 {
font-family: Georgia, serif;
font-size: 1.5em; /* 24px / 16px = 1.5em */
}
To measurement the listing to the em-equivalent of 14px, we are able to use the identical method. Assuming once more that the physique’s font-size is roughly 16px, we merely divide that concentrate on by the context:
14 ÷ 16 = 0.875
And we’re left with a worth of 0.875em, which we are able to once more drop into our CSS.
ul {
font-size: 0.875em; /* 14px / 16px = 0.875em */
}
With these two guidelines, our pattern web page is wanting lots nearer to the comp, and might be virtually pixel-perfect after some slight cleanup. All with the assistance of our goal ÷ context = end result method.
So after a couple of hours spent cleansing up relative sort styling for our consumer, I spotted I’d stumbled upon the reply. If we might deal with font sizes not as pixels, however as proportions measured towards their container, we might do the identical with the totally different parts draped throughout our grid.
In any case, it’s not “The Golden Pixel”#section4
As earlier than, let’s begin with a reasonably unsexy easy format:
Positive, our “design” is fairly modest. However these easy types are draped over a well-defined grid: particularly, seven columns of 124px every, separated by 20px-wide gutters, all of which totals as much as a width of 988px. However hey, let’s neglect about these nasty pixels. Proportions are the brand new black, proper? Let’s get fluid, child.
To begin, let’s deal with our comp like another, fastened or fluid: earlier than we begin coding, let’s take a look at the design, and assess the totally different content material areas. Fortunately, it’s a fairly quick stock.
On the very best stage, we’ve obtained a title on the prime, a content material space that spreads throughout six columns, and a few contextual data within the leftmost column. From this diagram, we are able to flesh out some skeleton markup that keys into our content material stock, each structurally and semantically:
<div id="web page">
<h1>The Ratio Revolution Will Not Be Televised</h1>
<div class="entry">
<h2>Anybody else uninterested in Helvetica?</h2>
<h3 class="data">A <a href="#">Weblog</a> Entry:</h3>
<div class="content material">
<div class="primary">
<p>Fundamental content material goes right here. Lorem ipsum and so on., and so on.</p>
</div><!-- /finish .content material -->
<div class="meta">
<p>Posted on and so on., and so on.</p>
</div><!-- /finish .meta -->
</div><!-- /finish .primary -->
</div><!-- /finish .entry -->
</div><!-- /finish #web page -->And with some sort guidelines utilized, we’ve obtained a respectable-looking place to begin. Nonetheless, the #web page container doesn’t have any constraints on it, so our content material will merely reflow to match the width of the browser window. Let’s attempt to rein in these lengthy line lengths a bit:
#web page {
margin: 40px auto;
padding: 0 1em;
max-width: 61.75em; /* 988px / 16px = 61.75em */
}
We’ve used margins and padding to ventilate our design a bit, and set up a gutter between it and the window edges. However within the final line of our rule, we’re utilizing a variant of our font-size method to outline the utmost width of our design. By dividing the comp’s width of 988px by our base font-size of 16px, we are able to set a max-width in ems to approximate the pixel-based width from our mockup, which can stop the web page from exceeding our splendid of 988px. However since we’ve used ems to set this higher restrict, the max-width will scale up because the consumer will increase her browser’s textual content measurement—a nifty little trick that even works in older variations of Web Explorer, if a small CSS patch is utilized.
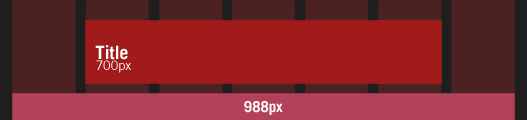
So with our design correctly cordoned off, let’s start engaged on every ingredient in our design stock, starting with the web page’s title. Within the comp, it spans 5 columns and their 4 gutters, with a complete width of 700px. It’s additionally faraway from the left-hand fringe of the web page by one column/gutter pair, making for a pleasant 144px offset. And if we had been working in a fixed-width design, our job could be fairly easy:
h1 {
margin-left: 144px;
width: 700px;
}
Since we’re working in a fluid context, although, fastened measurements don’t fairly minimize it. And as I used to be engaged on relative font sizing, that’s when it hit me: each facet of the grid—and the weather laid upon it—could be expressed as a proportion relative to its container. In different phrases, as in our sort resizing train, we’re wanting not simply on the desired measurement of the ingredient, but additionally at the connection of that measurement to the ingredient’s container. This may enable us to transform our design’s pixel-based widths into percentages, and hold the proportions of our grid intact because it resizes.
Briefly, we’ll have a fluid grid.
The whole lot previous is new once more#section5
So, how do we start?
goal ÷ context = end result
That’s proper: it’s the return of our trusty sort method. We will use the identical proportional evaluation to remodel pixel-based column widths into percentage-based, versatile measurements. So we’re working from a goal worth of 700px for the web page’s title—nevertheless it’s contained inside a designed width of 988px.

Changing our pixel-based title to percentages.
In consequence, we merely divide 700px (the goal) by 988px (the context) like so:
700 ÷ 988 = 0.7085
And there it’s: 0.7085 interprets into 70.85%, a width we are able to drop immediately into our stylesheet:
h1 {
width: 70.85%; /* 700px / 988px = 0.7085 */
}
Can we do the identical with our goal margin of 144px? Oh, I accomplish that love a number one query:
144 ÷ 988 = 0.14575
As soon as once more, we are able to take that 0.14575, or 14.575%, and add that on to our type rule as a worth for the title’s margin-left:
h1 {
margin-left: 14.575%; /* 144px / 988px = 0.14575 */
width: 70.85%; /* 700px / 988px = 0.7085 */
}
And voilà. By measuring the title’s margin and width in relation to its container, we’ve efficiently translated the ratios from our grid into CSS-friendly percentages. The title’s proportions will at all times stay intact, even because it reflows to suit the scale of the browser window.
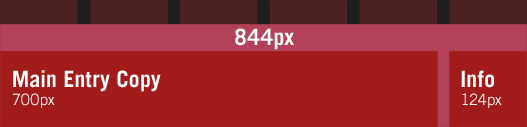
We will even carry out the identical easy division to wrap up the format for the entry itself, sized at 844px in our comp, with some 124px-wide marginalia to the left of it. For the entry:
844 ÷ 988 = 0.85425
And for the informational column:
124 ÷ 988 = 0.12551
These two fast divisions internet us some percentages that we are able to drop into our stylesheet, fleshing out our format much more:
.entry h2,
.entry .content material {
float: proper;
width: 85.425%; /* 844px / 988px = 0.85425 */
}.entry .data {
float: left;
width: 12.551%; /* 124px / 988px = 0.12551 */
}
And with that, our fluid grid shapes up a bit additional.
Altering the context#section6
To date we’ve obtained the massive content material areas sorted, however we’ve but to the touch the internal space. Presently, the weblog entry’s primary copy and its contextual data occupy the complete width of the entry, and are stacked on prime of one another. However in our preliminary comp, the primary copy contained in the weblog entry solely spanned 5 columns, with the ancillary data slotted neatly into the rightmost column.
Sharp readers may have seen that, because it’s presently designed, the entry’s physique is similar width because the web page’s title (700px), and the marginalia is similar width because the leftmost column we styled earlier (124px). So whereas we’re working with some dimensions we’ve beforehand calculated, we are able to’t reuse the identical formulation: the context has modified.

Since we’re working inside a brand new container, we have to use its width as our context.
Whereas earlier than we had been calculating percentages relative to the 988px-wide #web page, we’re presently working inside .entry .content material, which is noticeably smaller. So because of this, we have to redefine our context, and work off the designed width of .entry .content material as our reference level. So to outline the percentage-based width of the primary copy, we take its designed width of 700px, and divide it by 844px:
700 ÷ 844 = 0.82938
And for our 124px-wide column on the suitable, we are able to use the identical reference level:
124 ÷ 844 = 0.14692
We will now take every of those measurements, and plug them into our CSS:
.entry .primary {
float: left;
width: 82.938%; /* 700px / 844px = 0.82938 */
}.entry .meta {
float: proper;
width: 14.692%; /* 124px / 844px = 0.14692 */
}
And with that we’ve completed our work, our fluid grid full.
As chances are you’ll guess from the dearth of CSS patches above, I’ve had only a few cross-browser points with this method. I might extremely advocate John Resig’s glorious article on Sub-Pixel Issues in CSS. It explains how totally different browsers deal with percentage-based widths, and the mechanics by which they reconcile sub-pixel measurements.
As John explains in his article, if trendy browsers are offered with 4 25%-wide parts inside a 50px-wide container, they’ll’t really render the weather at 12.5px; as a substitute, most will around the columns down or up as most closely fits the format. Web Explorer, because it occurs, will merely spherical all of these sub-pixel values up, which breaks layouts.
In case you’re working with sufficiently beneficiant margins in your grid, this shouldn’t be a difficulty. But when IE causes undue wrapping along with your percentage-based columns, lowering the goal worth by one pixel will help. So if, for instance, our left-hand marginalia was too vast for IE (Web Explorer), you may change your calculation from:
124 ÷ 988 = 0.12551
to a decrease goal of 123px:
123 ÷ 988 = 0.12449
Plug that width of 12.449% into your IE-specific stylesheet, and your format woes ought to clear proper up.
A grid for all seasons#section8
The above is, after all, a place to begin: there are myriad different challenges that face the liquid net designer, most of which come up whenever you introduce fastened content material (similar to photos, Flash, and so forth) right into a fluid framework. I’ve been experimenting with a couple of potential options on my weblog, however different, higher workarounds are nonetheless on the market.
And at last, I don’t faux that design is simple, whether or not it’s fastened or fluid. However given all that we’ve achieved over the previous few years—transferring previous tables, evangelizing requirements in our corporations and in our shared trade, demanding higher requirements of our browsers and our friends—I do want we’d bend a few of that ingenuity to interrupt out of our reliance on “minimal display screen decision.” In any case, our customers’ shopping habits aren’t as fastened as our comps would counsel. I hope the promise of fluid grids has fired your creativeness, and I’m excited to see the way you enhance on the method. Our customers might be, too.
As you might have gathered from my introductory crazed rant digression, two passions of mine are fluid net design and, extra just lately, the significance of a well-considered grid. Each of those have been fueled by the next, although this isn’t an exhaustive listing:
And at last, on the finish of a chat I gave final August on designing for fluid grids, somebody identified the Fluid 960 Grid System. In case you’re utilizing a public CSS framework similar to 960 Grid System already, the fluid “port” is likely to be of curiosity to you.