Article Continues Under
In “Responsive Photographs in Observe” I made no little hay that sizes was optionally available—depart it off, and browsers will substitute the default worth: 100vw.
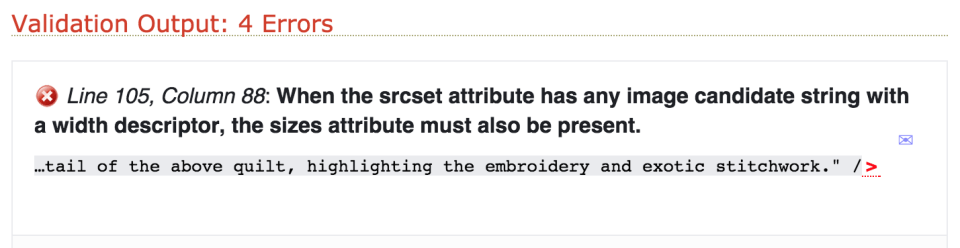
That final half continues to be true: browsers will nonetheless use 100vw as a final resort. Whereas the sizes-less examples within the article nonetheless operate, they not validate. The spec has modified, and sizes is not optionally available when utilizing srcset and w descriptors.

Why?
Too many individuals have been counting on the invisible default for photographs whose show measurement wasn’t even near 100vw, leading to inappropriate srcset picks and wasted bytes. Builders studying the brand new markup have been additionally getting tripped up on how sizes impacts intrinsic sizing. Absent any CSS on the contrary…
<img />…at all times shows on the full viewport width. When you don’t know in regards to the 100vw default (and particularly when you’re a bit of fuzzy on what intrinsic sizing is, or how sizes impacts it), that’s fairly stunning.
By requiring that authors explicitly state (and hopefully, take into consideration) a sizes worth each time they use w descriptors, the spec eliminates reliance on the invisible 100vw default. It will hopefully minimize down on errors; at a naked minimal, it ensures that incorrect values are seen. So keep it up, and if you need your markup to be legitimate, simpler to debug, and simpler to grasp—don’t neglect the sizes.
