Jeremy Keith notes that what occurs between the breakpoints is simply as necessary because the breakpoints themselves—maybe much more so. Whereas I agree with this, we do have to begin someplace. In a approach, this a part of the method jogs my memory of storyboarding, or creating animation keyframes, with the in-between frames being developed later. We’re going to try this right here.
Article Continues Under
Let’s say you’ve chosen three primary design instructions out of your thumbnails. Take into consideration what your main breakpoints will appear like (Determine 7.6). And right here’s the important thing: attempt to give you as few main breakpoints as attainable. Which may sound loopy, since we’re speaking about responsive design. In spite of everything, now we have media queries, so let’s use about 12 of them, proper? No! If a linear format works for each display screen and is applicable in your explicit idea, then there’s no want for various layouts. In that case, merely describe what’s going to occur when the display screen will get bigger. Will the whole lot typically keep the identical, with adjustments solely to font measurement, line top and margins? In that case, sketch these. For these variations, make thumbnails first, discover some choices, after which transfer on to bigger, extra detailed sketches. Use your breakpoint graph as a information at first and make sketches in keeping with the breakpoints you’ve estimated in your graph.
When interested by main breakpoints, bear in mind to consider machine courses. In the event you’re interested by smartphones, tablets, laptops/desktops, TVs, and recreation consoles, for instance, you’re on track. In the event you’re pondering by way of model names and particular working techniques, you’re on the flawed observe. The thought is to assume by way of normal machine classifications and, generally, machine capabilities. Capabilities are extra necessary when designing net purposes, since you ought to be interested by what screens will appear like each with and with out any explicit functionality.
Tough sketches of main breakpoints may also help you identify:
- Whether or not or no more main breakpoints are wanted
- Which design selection would be the most labor intensive; you would possibly go for a design that can higher match inside time and funds constraints
- Whether or not or not a selected machine class has been uncared for or wants additional consideration
- What applied sciences you’ll have to develop the design responsively

So the place and when will you sketch minor breakpoints? Within the browser, whenever you do your web-based mockup. You’ll discover out why and the way within the subsequent chapter. Within the meantime, merely concentrate on making sketches of the state of your net pages or app screens on the main breakpoints of every design.
At this level, don’t fear an excessive amount of in the event you discover that the preliminary breakpoints in your breakpoint graph merely received’t do. These have been simply a place to begin, and also you’re free to revise your estimate based mostly in your sketches. You would possibly even resolve that you just want an additional breakpoint for a given design and report that in sketch type; you possibly can add that breakpoint to your graph. This can be a cycle of discovery, studying, and revision.
Take into consideration your content material whereas sketching#section2
Whereas sketching, you’ll actually be interested by the way in which issues ought to look. My expertise is that a lot UI sketching of this sort revolves across the format of parts on the display screen. I’ve discovered it helpful to maintain interested by the content material whereas sketching, and to contemplate what’s going to occur to the content material in numerous conditions. When designing responsively, it may be helpful to contemplate the way you’ll deal with the next content material particularly:
Oh, certain, there are various extra issues to contemplate, and also you’ll find yourself creating your personal listing of “issues to do some further interested by” because the venture progresses. For now, let’s check out the gadgets listed above.
Textual content#section3
Earlier than you say, “Hey, wait a minute, didn’t you simply inform me that I didn’t have to attract textual content whereas sketching?” hear me out. Whereas sketching, there are a few text-related points you’ll have to sort out: column width and textual content measurement, each of that are related in proportion to the display screen and the opposite parts on the web page.
Column width is pretty apparent, however it may be troublesome to estimate how huge a column can be with precise textual content. On this case, sketching on a tool would possibly provide you with a greater concept of the particular house you must work with. One other methodology I’ve used is simply to make a easy HTML web page that incorporates solely textual content, and cargo that into a tool’s browser (and even an emulator, which whereas not optimum nonetheless offers a extra life like impression than strains on paper). When the textual content appears too massive or too small, you possibly can modify the font measurement accordingly. As soon as it appears proper, you’ll have the ability to make your sketches a bit extra life like.
Take into consideration the scale of hyperlinks—not solely the textual content measurement, but in addition the quantity of house round them. Each of those components play a job within the touchability or clickability of hyperlinks (and buttons): massive hyperlinks and buttons are simpler targets, however barely smaller hyperlinks with loads of house round them can work simply as effectively. That mentioned, there’s an honest likelihood that it doesn’t matter what you select to sketch, you’ll find yourself making adjustments once more whenever you create your mockups.
That is the beauty of sketching that I can’t repeat typically sufficient: you’re going to refine your design within the browser anyway, so the pace with which you’ll be able to attempt issues out when sketching means you received’t need to do element work greater than as soon as (except your consumer has adjustments, however everyone knows that by no means occurs).
Navigation#section4
Navigation is one other poster little one for sketching on precise units. The dimensions points are the identical as with hyperlinks, however there’s much more pondering to do by way of the design of navigation for numerous units, which implies navigation would possibly change considerably at every main breakpoint.
Suppose again to Bryan Rieger’s observe of designing in textual content first, and ponder what you’d do earlier than the very first breakpoint in the event you had solely plain HTML and CSS at your disposal—in different phrases, in the event you had no JavaScript. Which means no, you possibly can’t have your thực đơn collapsed on the high of the display screen and have it drop down when somebody touches it. You probably have your thực đơn on the high, it’s in its expanded type and takes up all of the vertical house it usually would.
This can be a controversial sufficient topic, with even accessibility gurus in disagreement: JavaScript, in spite of everything, is presently thought of an “accessibility supported” know-how. However this isn’t essentially about accessibility. It’s about pondering about what occurs when a browser lacks JavaScript assist, or if the JavaScript accessible on the machine is completely different than what you’d count on. Your content material can be introduced in a sure approach earlier than JavaScript does its factor with it, it doesn’t matter what the browser. So why not take into consideration what that preliminary state can be?
Within the chapter on wireframes, I talked about my most well-liked sample for navigation on the smallest screens: preserve it close to the underside of the display screen and place a hyperlink to that navigation close to the highest of the display screen. JavaScript, when accessible and dealing as anticipated, can transfer that navigation as much as the highest and create the drop-down thực đơn on the fly.
However a sample will not be design legislation, so the way you select to deal with the smallest screens will rely in your venture. If I had only some hyperlinks in my navigation, I’d very effectively put the thực đơn on the high from the very begin, and there it could keep at each breakpoint.
Do not forget that JavaScript and CSS allow you to do a whole lot of rearranging of stuff on the display screen. That information ought to empower you to soundly design an amazing web page with plain HTML and use JavaScript and CSS to spice it up any approach you want. That is the essence of progressive enhancement.
Tables#section5
Tables! Oh, the bane of the responsive designer (or wait, is that pictures? Or video? Or format? Ahem). Tables are powerful to take care of on small screens. I’d like to let you know I’ve all of the solutions, however as a substitute I’ve extra questions. Hopefully, these will lead you to an answer. It’s good to consider these whilst you’re sketching.
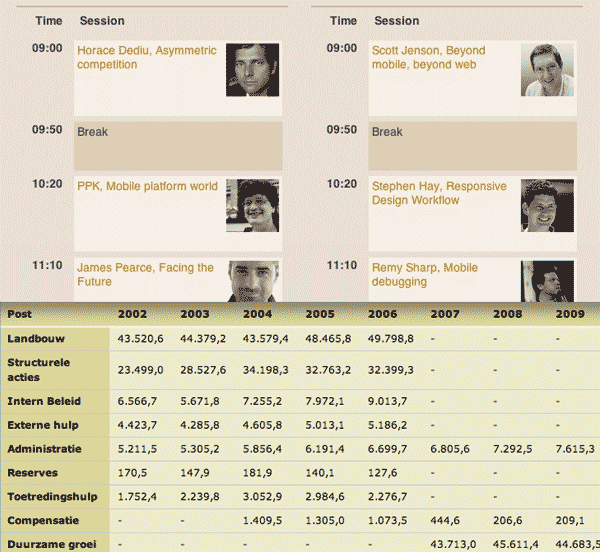
Initially, what sorts of tables will you be coping with? Slim? Extensive? Numerical? Textual? Your content material stock ought to provide you with sufficient info to reply these easy questions. When you’ve thought of these, attempt to categorize the sorts of tables you have got into one thing like the next courses (Determine 7.7):
- Small-screen-friendly tables, which you’ll in all probability depart as they’re, as a result of they’re sufficiently small and can work fantastic on most small screens.
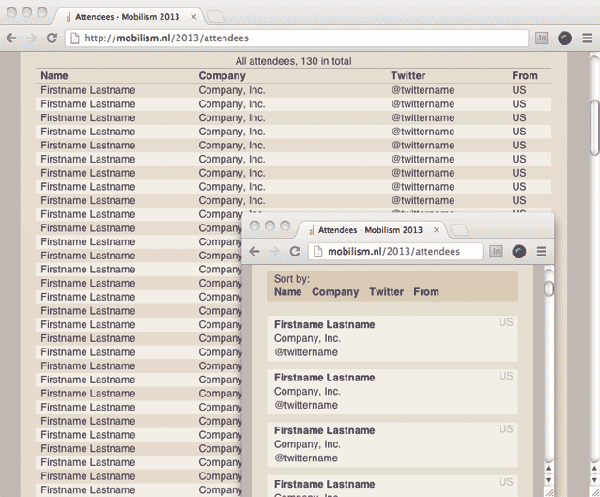
- Blockable tables, which you’ll be able to alter with CSS so that every row within the desk capabilities visually as a block merchandise in a listing (Determine 7.8).
- Chartable tables, which include numerical information that may be remodeled right into a chart, graph, or different visualization that can take up much less house on a small display screen.
- Tough tables, that are onerous sufficient to take care of that you just’ll have to give you a special plan for them, generally even on a case-by-case foundation. These are our enemies, however sadly, are the buddies of our shoppers, who all love Microsoft Excel. Oh effectively.


Considering once more by way of progressive enhancement, the bottom design ought to in all probability simply embody the entire desk, which implies that the consumer must scroll horizontally to see the entire thing in lots of circumstances. On high of this, we will make use of CSS and JavaScript, once they’re accessible, to do some magic for us. Blockable and chartable tables might be blocked with CSS and charted with JavaScript. Loads of designers and builders have experimented with many various choices for tables, from merely making the desk itself scrollable to exchanging columns and rows.
The enjoyable half is that what you do on small screens isn’t essentially what you’ll do on bigger screens. That’s why now—when all you must do is sketch and it received’t take a lot time—is the time to consider the adjustments you’ll be making at every breakpoint.
What to do in the event you get caught#section6
Each designer will get caught in some unspecified time in the future. It’s no huge deal except you deal with it like one. There are numerous methods to take care of it, from asking your self what if questions (“What if it weren’t a desk, however a listing?” is what I requested myself earlier than “blockifying” the attendees desk for the Mobilism website) to the cliché having a shower, which you hopefully do frequently anyway. The rationale this chapter focuses a lot on sketching is as a result of the act of drawing itself can truly stimulate your mind to give you extra concepts, supplied you push it onerous sufficient by sketching previous your consolation zone of first-come concepts.
In case your drawback is that you just’re caught creatively, there are various inspiring books and sources to get your artistic engine began through the bitter chilly of designer’s block. Though there are many sources on design and creativity itself (attempt such classics as Edward de Bono’s Lateral Considering), the best inspiration can come from sources exterior the realm of design.1 Attempting to mix issues that usually aren’t mixed can result in stunning outcomes. It’s a easy little trick, however I’ve typically used Brian Eno and Peter Schmidt’s Indirect Methods to power me to take a special method.2 Worst case, it’s a whole lot of enjoyable. Greatest case, you’ve obtained an amazing concept!
In case your drawback is that you just’re unsure the way to deal with one thing within the context of responsive design, there’s no hurt in researching how others have solved issues like yours. Simply remember to use your creativity and tailor any concepts you would possibly discover to your personal state of affairs; in spite of everything, you’re a designer. On the time of this writing I discover Brad Frost’s This Is Responsive to be some of the exhaustive collections of responsive design patterns and sources accessible.3 You may spend hours going by there and also you’ll actually come throughout one thing that can get you unstuck.
Excerpted from Responsive Design Workflow by Stephen Hay. Copyright © 2013.
Used with permission of Pearson Schooling, Inc. and New Riders.