All you disco-dancing designers on the market (no extra anticipation of alliteration) have been loving the brand new options CSS3 offers for making web sites look cool in a neater, much less hackish, and extra easy trend.
Article Continues Beneath
Options like CSS3 gradients, drop shadows, rounded corners, animations, and opacity are giving us the promise of much less time spent in Photoshop, fewer horribly nested <div>s, extra flexibility, and extra enjoyable! To not point out extra time down on the pub, excitedly displaying your mates your newest cool experiments in your iPad, whereas sipping on a clean glass of ale with an intense air of self-satisfaction and smugness. Face it, most of us have loved such a second!
The brand new breed of CSS3 shizzle even permits a self-confessed design novice like myself to provide some pretty tasty trying designs. CSS3 is right here, CSS3 is enjoyable, and CSS3 permits us to evolve the look of the online as we go. At the least, that’s the idea. However the actuality is a bit totally different:
- On each desktop and cellular (and different different shopping gadgets) there are rendering engines on the market different than Webkit. (Many designers on the market overlook this, and don’t contemplate the truth that it isn’t that onerous to make the brand new CSS3 options work in different browsers, too.)
- Some browsers in use as we speak help an inexpensive set of options, whereas some help none in any respect.
- A few of us have actual stay shoppers who need their web sites to look just about equivalent, even throughout older browsers.
Okay, I’m in all probability not saying something that you just don’t know already. However placing our enjoyable experiments apart, what CSS3 stuff can we actually begin utilizing in all kinds of manufacturing websites, proper now, with out having to attend 10 years till IE6 lastly dies of outdated age and we’ve got to start out studying CSS4?
I gained’t cowl something approaching all of the options present in CSS3, as, nicely, I’d be right here till Christmas and miss Coronation Road. For now, I’ll get all the way down to enterprise and have a look at a number of the primary CSS3 yumminess everyone knows and love, and how one can make it as cross-browser as attainable:
- Linear gradients
- Drop shadows
- Opacity
- Rounded corners
- Net fonts
An appropriate instance?#section2
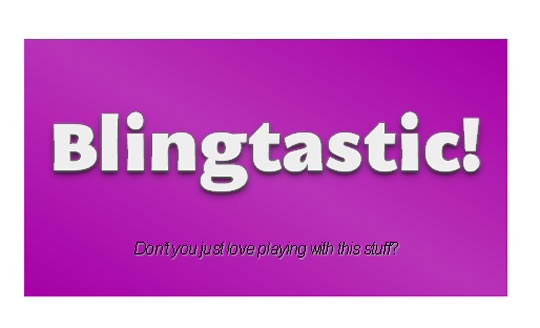
As an example my factors, I’m going to create a cool little bling field and use it as my playground. Right here’s what it seems to be like within the newest variations of Opera, Firefox, Chrome, and Safari:

Fig. 1: CSS3 instance as proven in a browser that totally helps CSS3.
We are going to make some updates as we go alongside. You possibly can view the preliminary bling instance working stay: be happy to do some testing and updates of your personal, as I’m certain you will get it trying tastier than I can.
On this instance, I’ve taken a easy HTML5 web page with a <part> factor containing some content material, and blinged up that <part> with some pretty gratuitous CSS. I’ll not stroll you thru all of the code, as you’d discover that tedious; I’ll, nonetheless, level out just a few of the extra fascinating options.
Net fonts#section3
To start out with, I went to Font Squirrel, discovered a reasonably good trying font, after which used the @font-face generator to create cross-browser code for together with my font which is able to work throughout just about any browser:
@font-face {
font-family: 'MEgalopolisExtraRegular';
src: url('megalopolisextra-webfont.eot');
src: url('megalopolisextra-webfont.eot?#iefix')
format('embedded-opentype'),
url('megalopolisextra-webfont.woff') format('woff'),
url('megalopolisextra-webfont.ttf') format('truetype'),
url('megalopolisextra-webfont.svg#MEgalopolisExtraRegular')
format('svg');
font-weight: regular;
font-style: regular;
}Rounded corners#section4
To make my instance Net 2.0 compliant, I made certain to provide my field at the very least one rounded nook:
border-radius: 30px 0 0 0;Textual content shadows#section5
Subsequent, I included a number of textual content shadows on the h1 to provide it a fairly nice-looking 3D impact:
text-shadow: 0 0 1px #000,
0 0 1px #aaa,
0 0 2px #999,
0 0 3px #888,
0 0 4px #666,
0 3px 3px rgba(0,0,0,0.5),
0 4px 10px rgba(0,0,0,0.5);I additionally included a easy textual content shadow on the paragraph to make sure readability if darker colours are chosen for the background colour:
text-shadow: 1px 1px 1px #bbb;(Word: inspiration for my textual content shadow impact was taken from the fairly masterful Jan Henrik Helmers.)
Field shadows#section6
I additionally added a number of field shadows, together with a number of outer field shadows to provide the field a extra pure really feel with a number of gentle sources, and an internal field shadow (specified by the inset key phrase) to provide the field some depth:
-webkit-box-shadow: 5px 5px 20px #000,
1px 1px 1px #000,
10px 10px 70px #333,
inset 10px 10px 20px rgba(0,0,0,0.4);
box-shadow: 5px 5px 20px #000,
1px 1px 1px #000,
10px 10px 70px #333,
inset 10px 10px 20px rgba(0,0,0,0.4);Word: I’m together with the -webkit- prefix model; as of the time of this writing, Safari nonetheless wants this for box-shadow help. You need to at all times put the non-prefixed model final when utilizing vendor prefixes, in order that when browsers cease utilizing the prefix and help the ultimate model, the non-prefixed model will override any totally different habits exhibited by the prefixed variations earlier within the supply.
Linear gradients#section7
Linear gradients are at present supported throughout all the latest browsers with vendor prefixes. We due to this fact want so as to add just a few traces to get them working cross browser. For my blingtastic instance, I’ve added a white gradient going diagonally throughout the field at 60 levels to provide the field a pleasant little bit of texture:
background-image: -ms-linear-gradient(60deg, rgba(255,255,255,0),
rgba(255,255,255,0.2) 50%, rgba(255,255,255,0));
background-image: -moz-linear-gradient(60deg, rgba(255,255,255,0),
rgba(255,255,255,0.2) 50%, rgba(255,255,255,0));
background-image: -o-linear-gradient(60deg, rgba(255,255,255,0),
rgba(255,255,255,0.2) 50%, rgba(255,255,255,0));
background-image: -webkit-linear-gradient(60deg, rgba(255,255,255,0),
rgba(255,255,255,0.2) 50%, rgba(255,255,255,0));
background-image: linear-gradient(60deg, rgba(255,255,255,0),
rgba(255,255,255,0.2) 50%, rgba(255,255,255,0));Opacity#section8
You’ll discover above that for the linear gradients and internal field shadow I’ve used RGBa colours, e.g., rgba(255,255,255,0.2). I’m not various the colour channels, solely the alpha channel, so I’m utilizing simply pure white and black with various transparency. The colour you see is definitely the background-color shining by means of from behind. It is a nice approach in some ways: browsers that don’t help linear gradients will nonetheless present a background color, which is vital for readability, and you’ll merely range the background-color worth to create totally different colour schemes with the impact maintained:

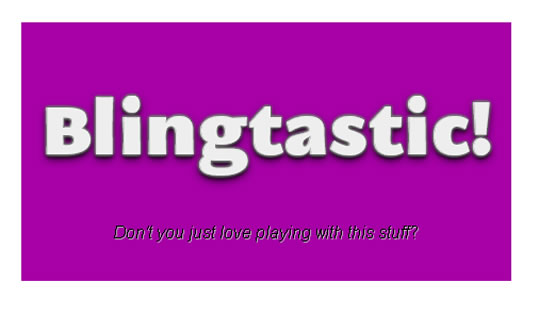
Fig. 2: The identical code, however with background-color: #0000a6;.
Crashing all the way down to actuality#section9
Nice! The design seems to be cool, and we will return all the way down to the pub, to indicate off our groovy experiments once more and maybe break it up a bit by sniggering as we recount the World of Warcraft jokes in The Massive Bang Idea. Proper? Properly, probably not. We have now an issue. The design is trying lower than nice in barely older browsers, and horrible in actually outdated browsers. What ought to we do?
To start out, with a purpose to get browsers to deal with the brand new HTML5 parts correctly, we have to set them to show: block; in our CSS:
hgroup, article, header, footer, part {
show: block;
}Subsequent, to get IE to allow styling of those unrecognized HTML5 parts, we have to create cases of them within the DOM, like so:
<script>
doc.createElement('article');
doc.createElement('part');
doc.createElement('hgroup');
doc.createElement('header');
doc.createElement('footer');
</script>Right here’s how issues are trying in some older browsers:

Fig. 3: Firefox 3.6 on Home windows: a lot of the options aside from the online fonts and textual content shadows are lacking.

Fig. 4: Safari 4 on Home windows: once more, a lot of the options aside from the online fonts and textual content shadows are lacking.

Fig. 5: Opera 10.60 on Mac: aside from the gradient, issues are fairly good in Opera.

Fig. 6: IE 9: most of our design is there, however text-shadow just isn’t supported, and the field shadows look bizarre.

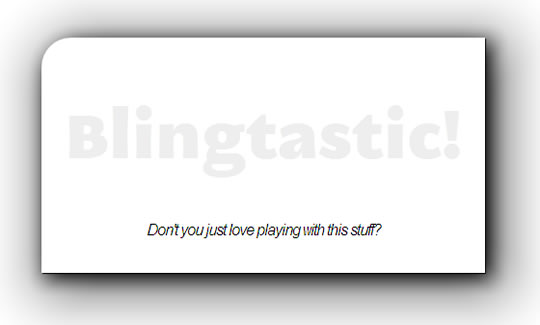
Fig. 7: IE 6–8: just about the whole lot is lacking, apart from the online fonts.
Your alternative of testing browsers might range after all, relying in your target market and different components.
Choosing up the items#section10
I’m primarily going to fret about IE right here, as a lot of the different browsers get up to date fairly frequently, whereas IE suffers from “outdated model lock in” syndrome.
Provided that, probably the most dependable solution to repair our cross browser points is to make use of JavaScript. Sure, I do know: it’s lower than preferrred to make use of JavaScript to make up for a scarcity of CSS help, as some customers might have it turned off, and you may also discover that your pages undergo vital latency because of the additional quantity crunching. However I have a tendency to think about it this fashion: if a person is shopping the online with JavaScript turned off, their internet expertise will likely be fairly crappy anyway, so the loss of some visible results just isn’t going to dramatically have an effect on them. When it comes to slowing down your pages, you’ll have to guage this on a case-by-case foundation.
When you’re antsy, you’ll be able to take a look at my up to date model of the bling instance now; let’s speak about how I received there.
CSS3 pie#section11
The primary little helper we’ll have a look at is CSS3 pie, a JavaScript library that provides help for border-radius, box-shadow, gradients, and RGBa colours to older variations of IE.
Learn the CSS3 Pie getting began documentation for directions on how one can use it. The quick model is that you just obtain CSS3 pie, unzip it, add it to your internet server, then add the next declaration to all the CSS rulesets that you really want CSS3 Pie to make appropriate with IE:
habits: url(path/to/PIE.htc);We additionally want to make use of a particular -pie- prefixed model of the background-image property we’re utilizing to use the CSS3 gradient, and alter that individual property to learn background, not background-image, as CSS3 Pie doesn’t help the longhand values, simply the shorthand. The brand new addition due to this fact seems to be like this:
-pie-background: linear-gradient(60deg, rgba(255,255,255,0),
rgba(255,255,255,0.2) 50%, rgba(255,255,255,0));
The outdated IE variations now render the design like this:

Fig. 8: The instance as rendered in IE8 with CSS3 pie used so as to add help for the CSS3 stuff.
Now we’re getting there, however what’s with the background colour? The reply I discovered, after a bit of little bit of digging within the CSS3 Pie docs, is that whereas CSS3 Pie permits IE to render RGBa colours, it might probably’t render the alpha worth; as an alternative, it renders the RGB channels as totally opaque. We’re utilizing clear white variants for the gradient, so it comes out as white. What we have to do right here is change the -pie- prefixed background declaration to make use of stable, non-transparent colours that IE can learn correctly.
To work out which colours to make use of, I rendered my bling instance in Opera with the inset box-shadow disabled and used the Opera Dragonfly colour picker utility to work out which colours had been on the edges and center of the gradient:
| Unique worth | rgba(255,255,255,0) on high of #a600a6 | rgba(255,255,255,0.2) on high of #a600a6 |
|---|---|---|
| Up to date worth | #a600a6 | #b630b6 |
With that info, we will replace the CSS3 pie background line to:
-pie-background: linear-gradient(60deg, #a600a6,#b630b6 50%, #a600a6);This does take away a few of these versatile benefits we talked about earlier within the “Opacity” part, but it surely now offers us the next output in IE:

Fig. 9: The instance as rendered in IE8 with CSS3 pie used and a repair for the gradient.
A lot better! So the one issues we’re lacking now are the text-shadows and the inset box-shadow, neither of which CSS3 Pie helps. It is a little bit of a ache, however I’m certain you’ll agree that the result’s now a lot nicer in outdated variations of IE.
The place can we go from right here?#section12
I don’t at present have a solution to the inset box-shadow problem; let’s hope CSS3 Pie improves its vary of help quickly. For text-shadow, there’s a library known as IE CSS3 that works in a really related solution to CSS3 Pie, and might add restricted text-shadow help to IE; I’ve added it into my ultimate instance:

Fig. 10: The ultimate instance as rendered in IE8 with restricted text-shadow help through IE CSS3 library.
As you’ll be able to see, it solely works on easy textual content shadows, and never a number of textual content shadows, so take it or depart it. You possibly can additionally contemplate faking textual content shadows utilizing IE filters, however you can be labelled unclean, and they’re proprietary features that may end up in an extra efficiency hit. See Cross browser field shadows for an instance of IE filters in motion.
Why not simply use jQuery?#section13
It is a good query; you would in all probability obtain cross-browser help of CSS3 parts utilizing a JavaScript library and be finished with it. When you’ve received the talents, then go for it, however I’d argue this fashion is simpler. All you could do right here is add some modified CSS and JavaScript hyperlinks; you don’t want to put in writing a bunch of JavaScript. This makes it extra pure, and positively extra accessible to these of us who aren’t a lot good with script (like me). Consider it as a small stopgap till we don’t have to help these pesky outdated browsers any extra.
I hope you have got discovered this exploration helpful. When you have extra concepts about making this blingtastic stuff work throughout browsers, share them within the feedback!


