A number of years in the past, I used to be engaged on a big, complicated utility. It was a little bit of a legacy venture: many various designers and front-end builders had come and gone, every appending a brand new portion to the sprawling utility. By the point I arrived, the CSS was big, the types have been diverse, and it took lots of effort to search out out if something was reusable.
Article Continues Under
Throughout all this, I found type guides—a strategy to management markup and CSS so neither veered uncontrolled or ballooned. In jobs since, I’ve seen firsthand how type guides save improvement time, make communication concerning your entrance finish smoother, and preserve each code and design constant all through the positioning. It has been a revelation, and on this article, I need to present you the way to construct and keep them, too.
What’s a method information?#section2
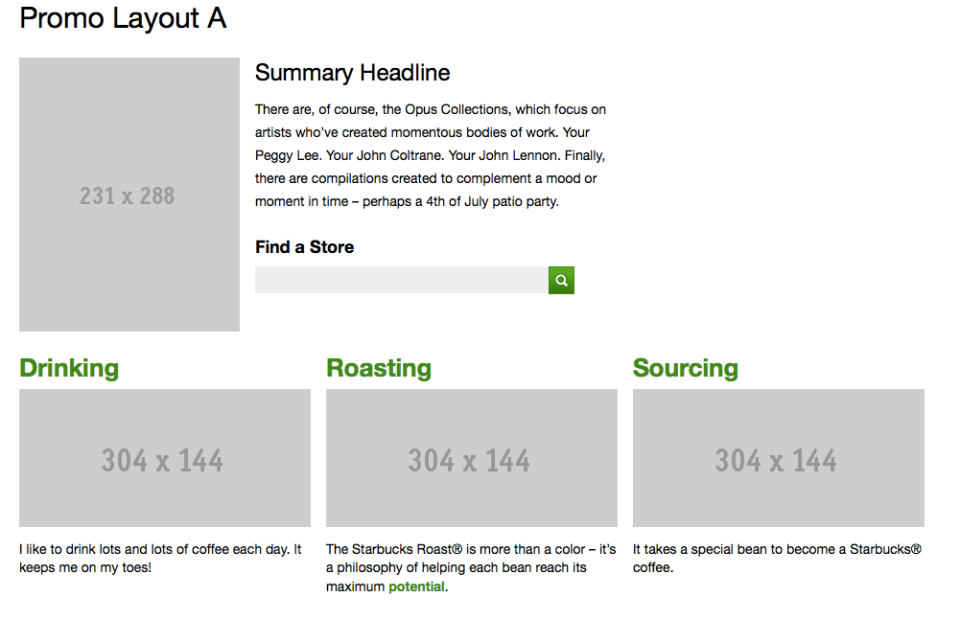
To me, a method information is a dwelling doc of code, which particulars all the varied parts and coded modules of your website or utility. Past its use in consolidating the front-end code, it additionally paperwork the visible language, comparable to header types and coloration palettes, used to create the positioning. This fashion, it’s a one-stop place for the complete workforce—from product house owners and producers to designers and builders—to reference when discussing website modifications and iterations. A number of corporations have even put their guides on-line; Starbucks is probably the most well-known of the bunch, however others exist.

(I also needs to point out that what I name a type information, some folks name a sample library. Lots of the guides I reference use the time period type information, however sample library is gaining in reputation.)
After I began working at Editorially, one of many first issues I did was deal with the type information. Creating the information was most likely probably the most helpful factor I’ve ever achieved when settling into a brand new job: it compelled me to undergo each single line of CSS and skim it, digest it, perceive the way it was used, after which doc it for my very own, and the workforce’s, future reference. Along with catching inconsistencies and errors by poring by way of the CSS, if I didn’t perceive how sure items of code have been getting used, I annotated the information with questions (which my teammates graciously answered).
Why ought to I exploit a method information?#section3
As your workforce grows and modifications over time, your type information will assist you in a number of methods. First, creating your information will take a while up entrance, however I’ve discovered that this pays off with quicker construct occasions for brand spanking new sections and pages, as a result of anybody becoming a member of an ongoing venture can confer with the information for the precise types to make use of.

Second, a information permits us to standardize the CSS, retaining it small and fast to load. By utilizing the information as a listing of modules and code, each designers and builders can rapidly see if new designs deviate from established requirements, and resolve as a workforce if it’s price increasing the codebase or if one thing already written is definitely prolonged. When you haven’t any information, that is inconceivable, which in my expertise often implies that new types are written—leading to bloated CSS.
Third, design consistency is less complicated to take care of, because the designer can look in a single place to reference the positioning’s elements and guarantee a cohesive feel and look all through. That is particularly useful on bigger groups and at enterprise-level corporations the place you could have a complete workforce of designers engaged on the positioning. And when design consistency is maintained, the codebase can be stored smaller.

Fourth, communication turns into clearer as effectively. After I constructed out pages in a large-scale venture and handed them off to the designer, she used the language of the varied lessons within the information to ask for modifications. This meant that we didn’t have any confusion on both of our components as we sped by way of revisions. It additionally gave the complete workforce a shared vocabulary, just like the names of modules, to make use of in speaking in regards to the designs as soon as they have been coded.
The ultimate profit I’ve discovered is that you need to use your information to do a fast QA cross. The information will not be similar to the pages you finally construct out, however it will probably level out points you could have in numerous browsers. By tackling these early on, you’ll keep away from them in later testing.
Steps to construct out your information#section4
Under, I’ll take you thru beginning your personal information, based mostly on my first few weeks at Editorially. (As a result of after I work on a venture and not using a information, I’m quickly jonesing to make one—simply ask my colleagues).
Assemble your website’s fundamentals#section5
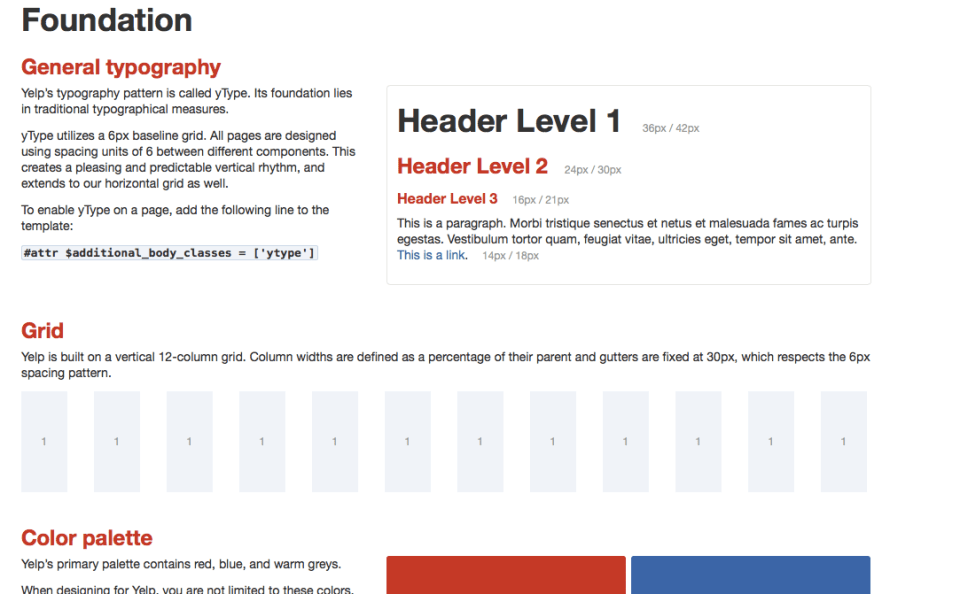
Begin your information with a few of your website’s foundations. A foundational component could embrace the colour palette, your grid format system, or the fundamental sort types for headers and physique textual content: no matter you’re feeling are the very fundamental parts to create a web page. For Editorially, probably the most foundational a part of our website was the colour information, so I started with that and went from there. I created an HTML doc with the markup, linking to the applying CSS, so any CSS modifications could be mechanically mirrored within the type information.
Once you have a look at the type information created by Yelp, you may see the way it begins with the fundamentals: typography, grid, and colours, including extra patterns because it goes alongside.

Add in additional patterns#section6
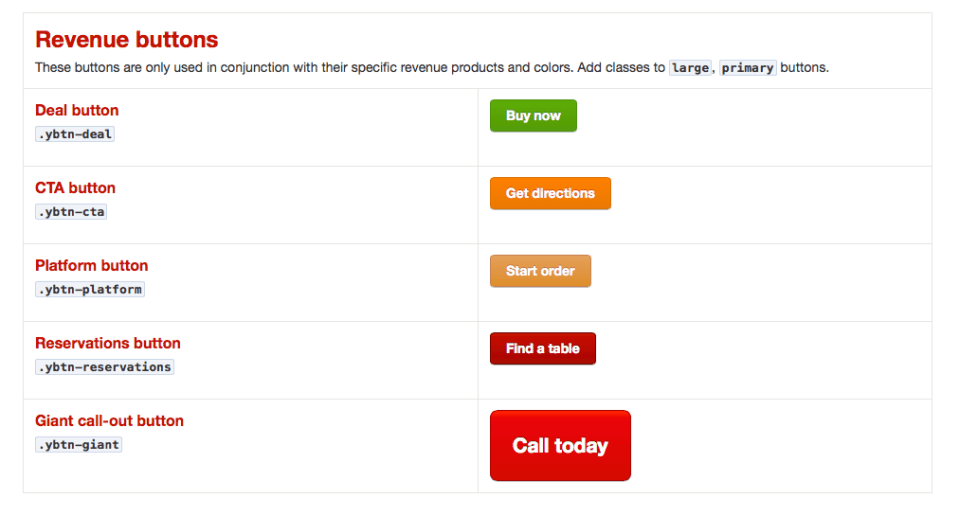
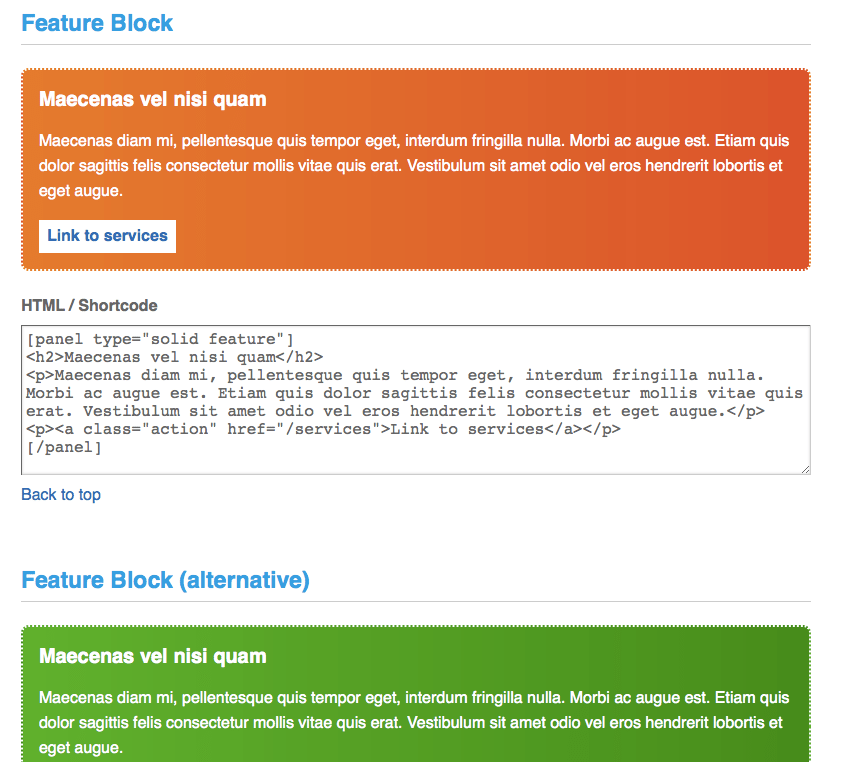
A sample is any self-contained set of markup and types to make a few of your website’s fundamental objects, like a call-out field used repeatedly, buttons, or the way in which you lay out a listing of hyperlinks horizontally. At Editorially I documented all of the variations doable of button and hyperlink types. So go forward and add the precise markup you want for every component to your information.
For instance, for a button within the Editorially information, I merely put <label for="btn" class="btn" href="#">.btn <enter sort="submit" identify="btn" worth=".btn" /></label>. And since we hyperlink to the identical CSS as the applying does, the CSS reveals appropriately within the type information. Ought to we modify the .btn type, the type information would change as effectively.
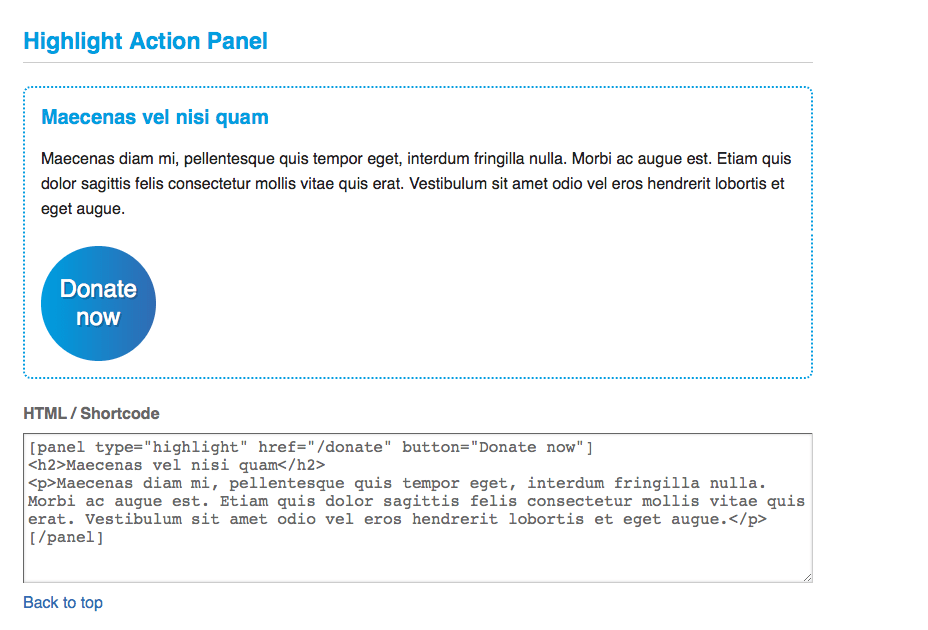
Hold going by way of your website and add in patterns as you see them; it’s possible you’ll use specific layouts time and again, or a media-object sample, or a vertical checklist sample. Under is an one other instance from South Tees Hospital, exhibiting a few of their patterns for what they name function blocks. Search for comparable issues by yourself website to doc in your information.

That is additionally a very good time to ask your workforce what else could be useful to have within the type information. Share it, allow them to have a look, and hopefully they’ll assist you fill out all of the patterns and modules wanted. Don’t overlook to have the complete workforce assist you spherical it out, because it’s a useful resource for everybody.
Doc interactivity#section7
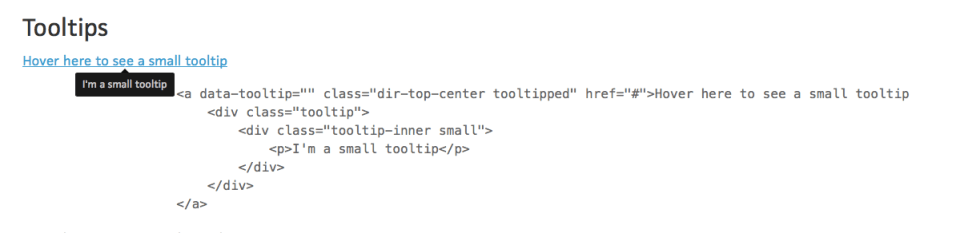
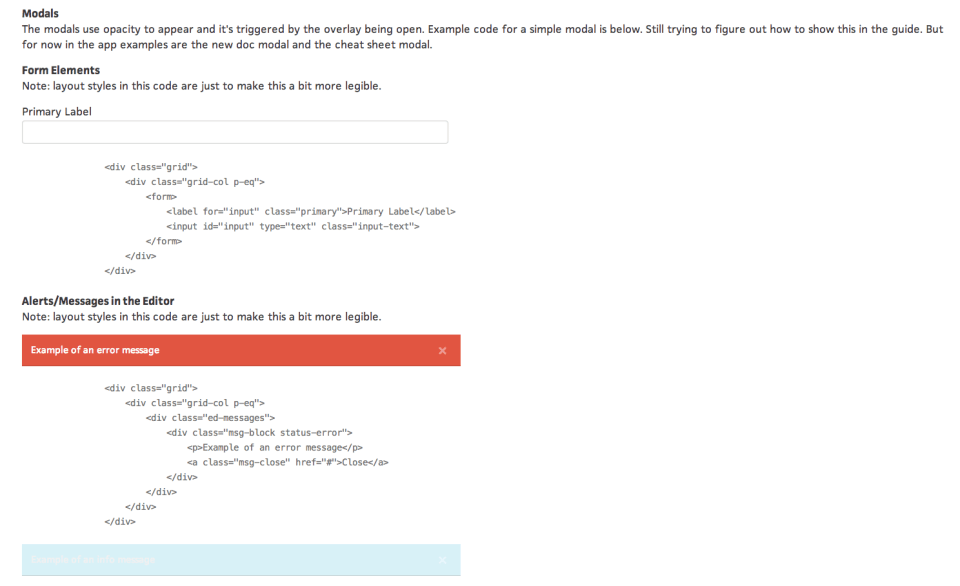
If doable, add the bits of interactivity that your website makes use of, comparable to dropdowns, modals, or tooltips, that are small hovers with useful textual content that provides the person extra data. This lets your workforce see not simply the static variations of this stuff, however the animations as effectively. So while you’re trying on the information and hover over or click on on gadgets, they’ll truly act as they’d in your website.

Make upkeep simple#section8
If you must do additional work to replace your type information when making modifications to your feel and look, the probability of it staying updated is fairly slim. I’ve mentioned it a number of occasions now, however that’s why we linked the Editorially information to the identical CSS as the applying—that approach, we didn’t need to manually replace the information ourselves. It may be troublesome to make updating the information a precedence, however upkeep is crucial. Relying on how rapidly you iterate in your website or utility, it’s best to check out the information as a daily process, whether or not it’s weekly or month-to-month. Once you’re making modifications to your website, replace your type information as a part of the workflow.
Iterate your information#section9
After getting the majority of your website’s or utility’s elements listed in your information, you’ve acquired a wealth of instruments to make it much more helpful. As I constructed out the type information for Editorially, a colleague identified the improbable software by Filament Group, X-rayHTML, which is a small JavaScript library that can assist you construct out documentation. X-rayHTML takes the styled objects in your web page and generates a properly formatted code block beneath them, with none additional code from you. It’s also possible to add prism.js for syntax highlighting, which color-codes the code for larger readability.

If you happen to’re concerned about automation, there are different instruments that may make creating the information even smoother. Two of those embrace KSS and Hologram. Each instruments use issues like commenting or YAML inside your stylesheets together with one thing like Ruby to mechanically generate your type information. It could take some work to return and retrofit your stylesheets with the suitable feedback or YAML for these approaches, however you’d save time in the long term, as these instruments make upkeep a lot, a lot simpler. As well as, A Record Aside has put their sample library on GitHub and featured a weblog publish on its creation, demonstrating yet one more technique of constructing a method information. The chances of what you are able to do are far larger than what I’ve outlined right here; you may poke round to see what could also be most useful for you and your workforce.
Phew. You’ve achieved all this work and also you’ve created this information, so now what? How do you get folks to make use of it? Step one is to speak about it. If a brand new workforce member comes on board, introduce her to the information as a approach of orienting her with the positioning, for the reason that information encompasses a lot of each the visible and code languages of your entrance finish.
So long as you’re iterating on a website or utility, your type information won’t ever actually be completed. However having one thing documented early on, and exhibiting it to teammates and getting their suggestions, is a big assist. Involving the entire workforce in constructing the information additionally makes it really feel extra just like the workforce’s information—and will get everybody invested in sustaining and utilizing it regularly.
We’ve made the Editorially information out there as each a public repo on GitHub and on-line. This was very a lot a piece in progress and an inner workforce doc, so we’ve additionally acquired notes, patterns, and lots of messiness. However the motive for exhibiting it’s to strengthen the truth that a method information doesn’t need to look excellent to be helpful. Regardless of the mess, all of this was extremely useful for me and different workforce members as we continued to work on the applying.
So, are you satisfied? Are you wishing you had a method information in your website or utility? It will likely be effectively well worth the effort: make the time, get your workforce on board, begin the construct—and be rewarded with a doc that accelerates the dialogue and improvement of your website.