The online is consistently evolving. New and modern web sites are being created
each day, pushing the boundaries of HTML in each path. HTML 4 has
been round for almost a decade now, and publishers searching for new strategies to
present enhanced performance are being held again by the constraints of
the language and browsers.
Article Continues Beneath
To offer authors extra flexibility and interoperability, and allow extra interactive
and thrilling web sites and purposes, HTML 5 introduces and enhances a variety of options together with type controls, APIs, multimedia, construction, and semantics.
Work on HTML 5, which commenced in 2004, is at the moment being carried out in
a joint effort between the
W3C HTML
WG and
the WHATWG.
Many key gamers are collaborating within the W3C effort together with representatives
from the 4 main browser distributors: Apple, Mozilla, Opera, and Microsoft;
and a spread of different organisations and people with many numerous pursuits
and experience.
Observe that the
specification remains to be a work in progress and fairly an extended
approach from completion. As such, it’s attainable that any function mentioned in
this text could change sooner or later. This text is meant to supply
a short introduction to among the main options as they’re within the present
draft.
HTML 5 introduces a complete set of latest components that make it a lot simpler to
construction pages. Most HTML 4 pages embody a wide range of frequent buildings,
reminiscent of headers, footers and columns and at the moment, it’s pretty frequent to mark
them up utilizing div components, giving every a descriptive id or class.

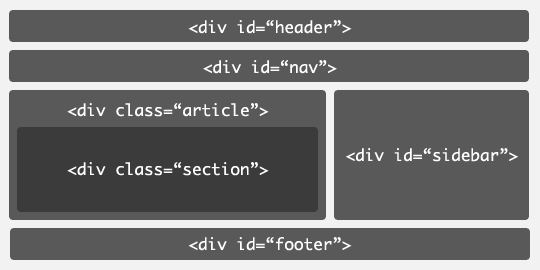
Diagram illustrates a typical two-column format marked up utilizing divs with id and sophistication attributes. It incorporates a header, footer, and horizontal navigation bar beneath the header. The primary content material incorporates an article and sidebar on the appropriate.
Using div components is essentially as a result of present variations of
HTML 4 lack the required semantics for describing these components extra particularly.
HTML 5 addresses this problem by introducing new components for representing
every of those totally different sections.

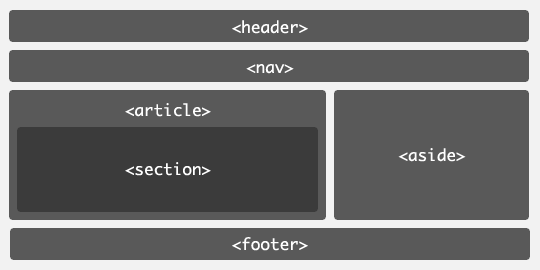
The div components will be changed with the brand new components: header, nav, part, article, apart, and footer.
The markup for that doc might appear to be the next:
<physique> <header>...</header> <nav>...</nav> <article> <part> ... </part> </article> <apart>...</apart> <footer>...</footer> </physique>
There are a number of benefits to utilizing these components. When utilized in conjunction
with the heading components (h1 to h6), all of those present
a solution to mark up nested sections with heading ranges, past the six ranges
attainable with earlier variations of HTML. The specification features a
detailed algorithm for producing an overview that takes the construction of those components
into trương mục and stays backwards appropriate with earlier variations. This
can be utilized by each authoring instruments and browsers to generate tables of contents
to help customers with navigating the doc.
For instance, the next markup construction marked up with nested part and h1 components:
<part>
<h1>Stage 1</h1>
<part>
<h1>Stage 2</h1>
<part>
<h1>Stage 3</h1>
</part>
</part>
</part>
Observe that for higher compatibility with present browsers, additionally it is attainable
to utilize the opposite heading components (h2 to h6) appropriately in place
of the h1 components.
By figuring out the aim of sections within the web page utilizing particular sectioning
components, assistive know-how can assist the consumer to extra simply navigate
the web page. For instance, they’ll simply skip over the navigation part or
shortly soar from one article to the following with out the necessity for authors to supply
skip hyperlinks. Authors additionally profit as a result of changing lots of the divs within the
doc with considered one of a number of distinct components can assist make the supply code
clearer and simpler to creator.
The header component represents the header of a piece. Headers could include
extra than simply the part’s heading—for instance it could be affordable
for the header to incorporate sub headings, model historical past data or bylines.
<header> <h1>A Preview of HTML 5</h1> <p class="byline">By Lachlan Hunt</p> </header>
<header> <h1>Instance Weblog</h1> <h2>Insert tag line right here.</h2> </header>
The footer component represents the footer for the part it applies to. A
footer sometimes incorporates details about its part reminiscent of who wrote it,
hyperlinks to associated paperwork, copyright information, and the like.
<footer>© 2007 Instance Inc.</footer>
The nav component represents a piece of navigation hyperlinks. It’s appropriate
for both website navigation or a desk of contents.
<nav> <ul> <li><a href="https://alistapart.com/">House</a></li> <li><a href="http://alistapart.com/merchandise">Merchandise</a></li> <li><a href="http://alistapart.com/companies">Companies</a></li> <li><a href="http://alistapart.com/about">About</a></li> </ul> </nav>
The apart component is for content material that’s tangentially associated to the content material
round it, and is usually helpful for marking up sidebars.
<apart> <h1>Archives</h1> <ul> <li><a href="https://alistapart.com/2007/09/">September 2007</a></li> <li><a href="http://alistapart.com/2007/08/">August 2007</a></li> <li><a href="http://alistapart.com/2007/07/">July 2007</a></li> </ul> </apart>
The part component represents a generic part of a doc or software,
reminiscent of a chapter, for instance.
<part> <h1>Chapter 1: The Interval</h1> <p>It was the very best of occasions, it was the worst of occasions, it was the age of knowledge, it was the age of foolishness, it was the epoch of perception, it was the epoch of incredulity, it was the season of Gentle, it was the season of Darkness, ...</p> </part>
(Excerpt from A Story of Two Cities)
The article component represents an unbiased part of a doc, web page
or website. It’s appropriate for content material like information or weblog articles, discussion board posts
or particular person feedback.
<article id="comment-2"> <header> <h4><a href="#comment-2" rel="bookmark">Remark #2</a> by <a href="http://instance.com/">Jack O’Niell</a></h4> <p><time datetime="2007-08-29T13:58Z">August twenty ninth, 2007 at 13:58</time> </header> <p>That is one other nice article!</p> </article>
Lately, video and audio on the net has change into more and more viable
and websites like YouTube, Viddler, Revver, MySpace, and dozens of others are
making it simple for anybody to publish video and audio. Nonetheless, since HTML at the moment
lacks the required means to efficiently embed and management multimedia itself,
many websites are counting on Flash to supply that performance. Though it
is feasible to embed multimedia utilizing varied plug-ins (reminiscent of QuickTime,
Home windows Media, and so forth.), Flash is at the moment the one broadly deployed plugin
that gives a cross-browser appropriate answer with the specified APIs for
builders.
As evidenced by the varied Flash-based media gamers, authors have an interest
in offering their very own custom-designed consumer interfaces, which typically enable
customers to play, pause, cease, search, and regulate quantity. The plan is to supply
this performance in browsers by including native assist for embedding video
and audio and offering DOM APIs for scripts to regulate the playback.
The brand new video and audio components make this very easy. Many of the APIs
are shared between the 2 components, with the one variations being associated
to the inherent variations between visible and non-visual media.
Each Opera and WebKit have
launched builds with partial assist for the video component. You could obtain
the experimental
construct of Opera or a latest nightly
construct of WebKit to check out these examples. Opera contains assist for Ogg
Theora and WebKit helps all of the codecs which are supported by QuickTime,
together with third social gathering codecs.
The only solution to embed a video is to make use of a video component and permit
the browser to supply a default consumer interface. The controls attribute is
a boolean attribute that signifies whether or not or not the creator needs this UI
on or off by default.
<video src="https://alistapart.com/article/previewofhtml5/video.ogv" controls poster="poster.jpg" width="320" peak="240"> <a href="https://alistapart.com/article/previewofhtml5/video.ogv">Obtain film</a> </video>
The optionally available poster attribute can be utilized to specify a picture which will likely be
displayed instead of the video earlier than the video has begun enjoying. Though
there are some video codecs that assist their very own poster body function, such
as MPEG-4, this offers another answer that may work independently
of the video format.
It’s simply as easy to embed audio right into a web page utilizing the audio component. Most
of the attributes are frequent between the video and audio components, though
for apparent causes, the audio component lacks the width, peak, and poster attributes.
<audio src="https://alistapart.com/article/previewofhtml5/music.oga" controls> <a href="https://alistapart.com/article/previewofhtml5/music.oga">Obtain track</a> </audio>
HTML 5 offers the supply component for specifying various
video and audio recordsdata which the browser could select from primarily based on its media kind
or codec assist. The media attribute can be utilized to specify a
media question for choice primarily based on the gadget limitations and the kind attribute
for specifying the media kind and codecs. Observe that when utilizing the supply components,
the src attribute wants
to be omitted from their mum or dad video or audio component
or the alternate options given by the supply components will likely be ignored.
<video poster="poster.jpg"> <supply src="https://alistapart.com/article/previewofhtml5/video.3gp" kind="video/3gpp" media="handheld"> <supply src="https://alistapart.com/article/previewofhtml5/video.ogv" kind="video/ogg; codecs=theora, vorbis"> <supply src="video.mp4" kind="video/mp4"> </video> <audio> <supply src="https://alistapart.com/article/previewofhtml5/music.oga" kind="audio/ogg"> <supply src="music.mp3" kind="audio/mpeg"> </audio>
For authors who need a bit of extra management over the consumer interface in order that
they’ll make it match the general design of the net web page, the intensive API
offers a number of strategies and occasions to let scripts management the playback of the
media. The only strategies to make use of are the play(), pause(), and setting currentTime to rewind to the start. The next instance illustrates the usage of these.
<video src="https://alistapart.com/article/previewofhtml5/video.ogg" id="video"></video>
<script>
var video = doc.getElementById("video");
</script>
<p>
<button kind="button" onclick="video.play();">Play</button>
<button kind="button" onclick="video.pause();">‖Pause</button>
<button kind="button" onclick="video.currentTime = 0;">≪Rewind</button>
</p>
There are numerous different attributes and APIs obtainable for the video and audio
components that haven’t been mentioned right here. For extra data, you must
seek the advice of the present
draft specification.
Doc illustration#section5
Not like earlier variations of HTML and XHTML, that are outlined when it comes to
their syntax, HTML 5 is being outlined when it comes to the Doc Object Mannequin
(DOM)—the tree illustration used internally by browsers to symbolize the
doc. For instance, contemplate a quite simple doc consisting of a title,
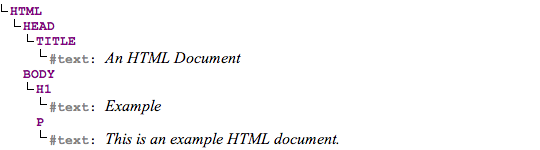
heading and paragraph. The DOM tree might look one thing like this:

The DOM tree features a title component within the head and h1 and p components within the physique.
The benefit of defining HTML 5 when it comes to the DOM is that the language
itself will be outlined independently of the syntax. There are primarily two
syntaxes that can be utilized to symbolize HTML paperwork: the HTML serialisation
(generally known as HTML 5) and the XML serialisation (generally known as XHTML 5).
The HTML serialisation refers back to the syntax that’s impressed by the SGML
syntax from earlier variations of HTML, however outlined to be extra appropriate with
the best way browsers really deal with HTML in follow.
<!DOCTYPE html> <html> <head> <title>An HTML Doc</title> </head> <physique> <h1>Instance</h1> <p>That is an instance HTML doc. </physique> </html>
Observe that like earlier variations of HTML, some tags are optionally available and are robotically
implied.
The XML serialisation refers back to the syntax utilizing XML 1.0 and namespaces,
identical to XHTML 1.0.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>An HTML Doc</title>
</head>
<physique>
<h1>Instance</h1>
<p>That is an instance HTML doc.</p>
</physique>
</html>
Excluding variations in whitespace and the presence of the xmlns attribute,
these two examples are equal.
Browsers use the MIME kind to differentiate between the 2. Any doc served
as textual content/html should conform to the necessities for the HTML serialisation
and any doc served with an XML MIME kind reminiscent of software/xhtml+xml should conform to the necessities for the XML serialisation.
Authors ought to make an knowledgeable alternative about which serialisation to make use of,
which can be depending on quite a few various factors. Authors mustn’t
be unconditionally compelled to make use of one or the opposite; every one is optimised
for various conditions.
Advantages of utilizing HTML#section6
- Backwards appropriate with present browsers
- Authors are already acquainted with the syntax
- The lenient and forgiving syntax means there will likely be no user-hostile “Yellow
Display screen of Demise” if a mistake by accident slips by means of - Handy shorthand syntax, e.g. authors can omit some tags and attribute values
Advantages of Utilizing XHTML#section7
- Strict XML syntax encourages authors to jot down well-formed markup, which
some authors could discover simpler to take care of - Integrates straight with different XML vocabularies, reminiscent of SVG and MathML
- Permits the usage of XML Processing, which some authors use as a part of their
modifying and/or publishing processes
Work on HTML 5 is quickly progressing, but it’s nonetheless anticipated to proceed
for a number of years. Because of the requirement to provide take a look at circumstances and obtain
interoperable implementations, present estimates have work ending in round
ten to fifteen years. Throughout this course of, suggestions from a variety of
individuals together with, amongst others, net designers and builders, CMS and authoring
software distributors, and browser distributors is significant to make sure its success. Everybody
is just not solely welcome, however actively inspired to contribute suggestions on HTML5.
Along with the specification, there are a number of different associated efforts
designed to assist individuals higher perceive the work.
- The Variations from
HTML 4 describes the adjustments which have occurred since
the earlier model of HTML. - The HTML Design Ideas focus on ideas used to assist make selections,
and can enable you to perceive the rationale behind lots of the present
design selections. - The Internet Developer’s Information
to HTML 5, which solely lately started, is being
written to assist net designers and builders perceive every part they
must know to jot down conforming HTML 5 paperwork, and supply pointers
and describe greatest practices.
There are quite a few venues by means of which you will contribute. You could be a part of the
W3C’s HTML WG and subscribe/contribute
to the HTML WGmailing lists or
wiki. You may additionally subscribe and
contribute to the any of the
WHATWG mailing lists, publish
to the WHATWG discussion board, publish feedback or
write articles on the WHATWG
weblog. ![]()


