There’s a four-year story behind my present design course of, one thing I launched final yr on A Checklist Aside—“Object-Oriented UX.” The strategy advocates designing objects earlier than actions. Now it’s time to get into the deeper advantages of OOUX and the graceful transition it could possibly arrange whereas shifting from object-based system design to interplay design.
Article Continues Under
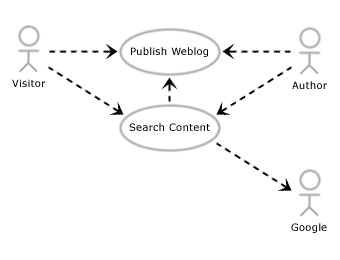
The “metaphor,” as soon as discovered, is a wonderfully particular factor: a set of objects, actions on objects, and relationships between objects.
Think about you’re designing a social community that helps cooks commerce recipes requiring unique substances. With good ol’ customary analysis, you develop a stable persona (Pierre, the innovator-chef, working in a connoisseur restaurant) and also you verify the area out there. You perceive the business and the venture targets. Now it’s time to place marker to whiteboard.
The place would you begin designing?
Would you begin by sketching out an attractive onboarding course of for cooks? We do want cooks to make this factor profitable—no cooks, no community! So perhaps we begin by ensuring their first interplay is superb.
Or perhaps you begin with one of the crucial frequent actions: how a chef posts a brand new recipe. And that might simply lead you to sketching the shopping expertise—how will different cooks discover new recipes?
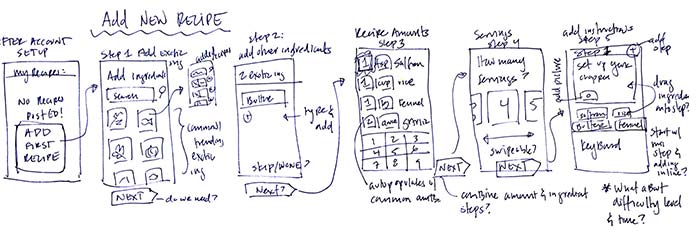
Three or 4 years in the past, I’d begin by storyboarding a important person path. I’d begin with the doing.

I think about many different person expertise designers start the identical manner, by designing how somebody would use the factor. One interplay movement results in the design of one other interplay movement. Quickly, you’ve got an internet of flows. Iterate on these flows, add some persistent navigation, and voilà!—you’ve got a product design.
However there’s a drawback with this action-first strategy. We’re designing our actions with out a clear image of what’s being acted on. It’s just like the sentence, “Sally kicked.” We’ve obtained our topic (the person) and we’ve obtained our verb (the motion). However the place’s the item? Sally kicked what? The ball? Her brother? A brain-hungry zombie?
After we leap proper into actions, we run the danger of designing a product with a fuzzy reflection of the person’s psychological mannequin. By clearly defining the objects in our customers’ real-world drawback area, we are able to create extra tangible and relatable person experiences.
Nowadays, lots occurs earlier than I start sketching person flows (on this article, I take advantage of “person movement” and “interplay movement” interchangeably). I first outline my person, asking, “Who’s Sally?” Subsequent, I determine her psychological mannequin, which means all of the issues (objects) that the issue is manufactured from, all of the issues she sees as a part of the answer, and the way they relate to at least one one other. Lastly, I design the interactions. As soon as I perceive that Sally is a ninja armed with solely a broomstick, and that she is confronted with a crew of zombies, I can higher design the actions she’ll take.
Looking back, I really feel like I used to be doing my job backwards for the primary two-thirds of my profession, placing interplay flows earlier than constructing an object-oriented framework. Now, I might determine the system of cooks, recipes, and substances earlier than worrying concerning the chef onboarding course of or how precisely a chef posts a recipe. How do the objects relate to at least one one other? What content material parts comprise every object? Which objects make up my MVP and which objects can I fold in later? Lastly, what actions does a person tackle every object?
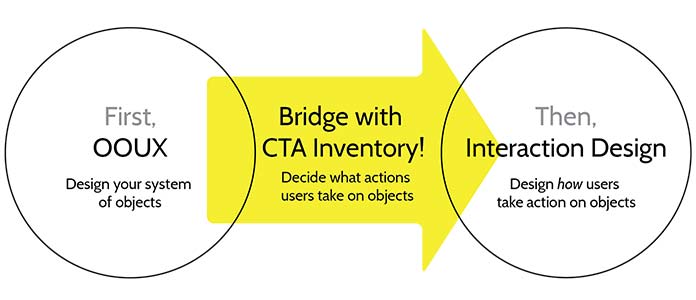
That’s what Object Oriented UX is all about—considering by way of objects earlier than actions. In my earlier article, we realized outline objects and design a framework based mostly on these objects. This time, we’re exploring easily transition from big-picture OOUX to interplay design through the use of a quite simple software: the CTA Stock.
What’s a CTA Stock, and why is it necessary?#section2
Calls to motion (CTAs) are the primary entry factors to interplay flows. If an interplay movement is a dialog between the system and the person, the CTA is a person’s opening line to begin that dialog. After you have an object framework, you may add attainable CTAs to your objects, principally placing a stake within the floor that claims, “Interplay design would possibly go right here.” These stakes within the floor—the CTAs—could be captured utilizing a CTA Stock.

A CTA Stock is only a fancy checklist of potential CTAs organized round your objects. Since most (all?) interactions contain creating, manipulating, or discovering an object, we create this stock by enthusiastic about what a person desires to do in our system—particularly, what a person desires to do to objects in our system.
Making a CTA Stock does two issues. First, it helps us shift gears between the holistic nature of system design to the extra compartmentalized work of interplay design. Second, it helps us:
- take into consideration interactions creatively;
- validate these interactions;
- and finally write venture estimates with higher accuracy.
Let’s discover these three advantages a bit extra earlier than creating our personal CTA Stock.
Artistic constraints enhance brainstorming#section3
Merely understanding your objects will assist you decide the issues {that a} person would possibly do with them. We all know that Sally desires to destroy zombies—but it surely’s solely after we’ve found out that these are the quick, good, light-averting zombies that we could be ready to design precisely how she’ll do it.
After we take into consideration interactions within the context of an object, we give ourselves a construction for brainstorming. After we apply the constraints of the item framework, we’re more likely to be extra inventive—and extra more likely to cowl all of our bases. Brainstorm your actions object by object in order that progressive options are much less more likely to fall via the cracks.
For instance, let’s take into consideration the item “ingredient” in our Chef Community app. What are all of the issues that Pierre would possibly need to do to an ingredient?
- Mark the ingredient as a favourite.
- Declare he’s an professional on the ingredient.
- Add the ingredient to a purchasing checklist.
- Test availability of the ingredient at native shops.
- Comply with the ingredient to see new recipes which can be posted utilizing this ingredient.
- Add a tip for utilizing this ingredient.
By utilizing the item framework, I would uncover performance I wouldn’t in any other case have thought-about if my brainstorming was too broad and unconstrained; construction offers inventive considering extra assist than amorphous product targets and squishy person aims.
Validate actions early#section4
Excellent news. You may user-test your system of objects and the actions a person would possibly tackle them earlier than spending lengthy hours on interplay design. Create a prototype that merely lets customers navigate from one object to a different, exploring the framework (which is a major person objective in itself). By way of remark and interviews, see in case your system resonates with their psychological mannequin. Do you’ve got the best objects and do their relationships make sense? And are the best “buttons” on these objects?
Armed with a easy prototype of your interconnected objects and their related CTAs, you now have a platform to debate performance with customers—with out all of the onerous work of prototyping the precise interactions. In a nutshell: speak to your customers concerning the button earlier than designing what occurs after they click on it.
Interplay design could be among the most troublesome, time-consuming, devil-in-the-details design work. I personally don’t need to sweat via designing a mechanism for following cooks, managing alerts from adopted cooks, and figuring out how the dreaded unfollow will work…if it seems customers would relatively comply with substances.
Estimate with interplay design in thoughts#section5
As we’ve established, interplay design is a time- and resources-devouring monster. We now have to design a dialog between the system and the person—an unpredictable person who requires us to consider error prevention, error dealing with, edge instances, animated transitions, and delicate microinteractions. Principally, all the main points that guarantee they don’t really feel dumb or assume that the system is dumb.
The quantity and complexity of interplay design your product requires will critically influence your timeline, price range, and even staffing necessities, maybe greater than another design issue. Armed with a CTA Stock, you may really feel assured understanding you’ve got stable perception into the interplay design that can be dealt with by your crew. You may forecast the approaching storm and higher put together for it.
So, do you’re keen on this concept of higher brainstorming, early validation, and estimating with higher accuracy? Superior! Let’s have a look at create your superb CTA Stock. First, we are going to talk about the low-fidelity preliminary go (which is nice to do collaboratively along with your crew). Subsequent, we are going to arrange a extra formal and strong spreadsheet model.
CTA Stock: low-fidelity#section6
In case you haven’t learn my primer on object mapping, now could be a good time to go and catch up! I stroll you thru my methodology for:
- extracting objects from product targets;
- defining object parts (like core content material, metadata, and nested objects);
- and prioritizing parts.
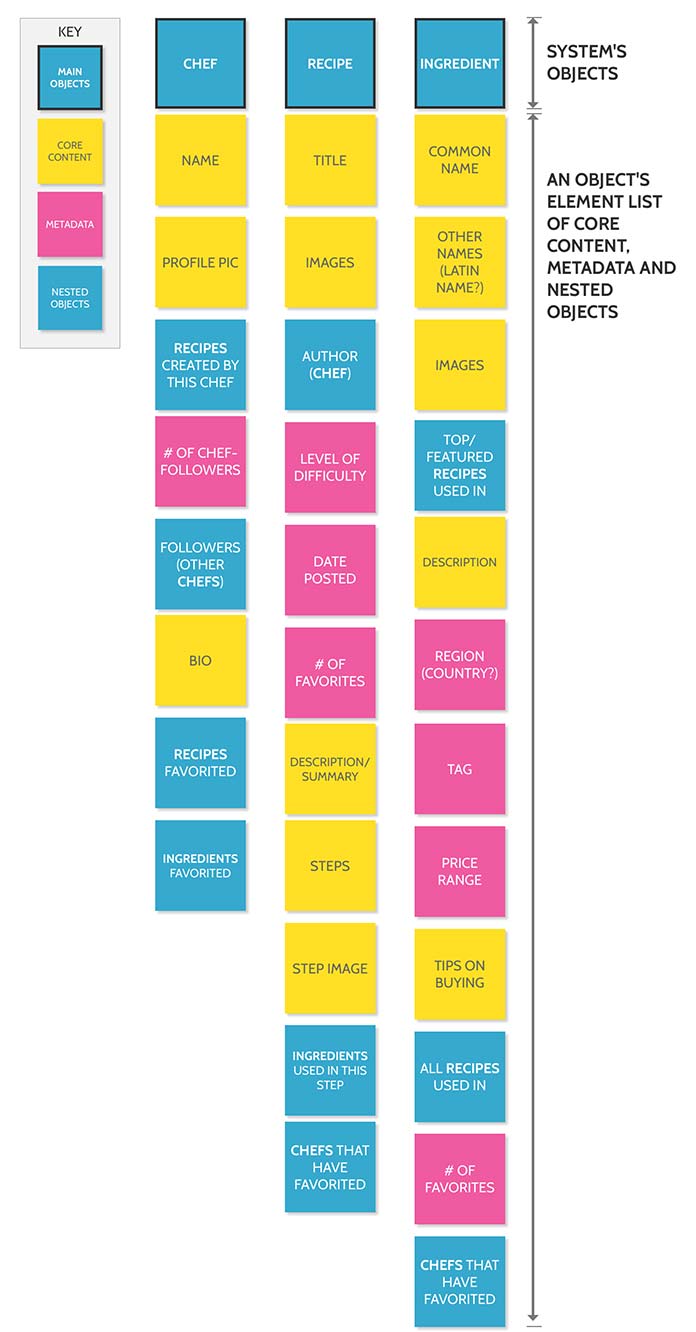
The walk-through within the earlier article leads to an object map much like this:

I’ve used outlined blue stickies to signify objects; yellow stickies to signify core content material; pink stickies to point metadata; and extra blue stickies to signify nested objects.
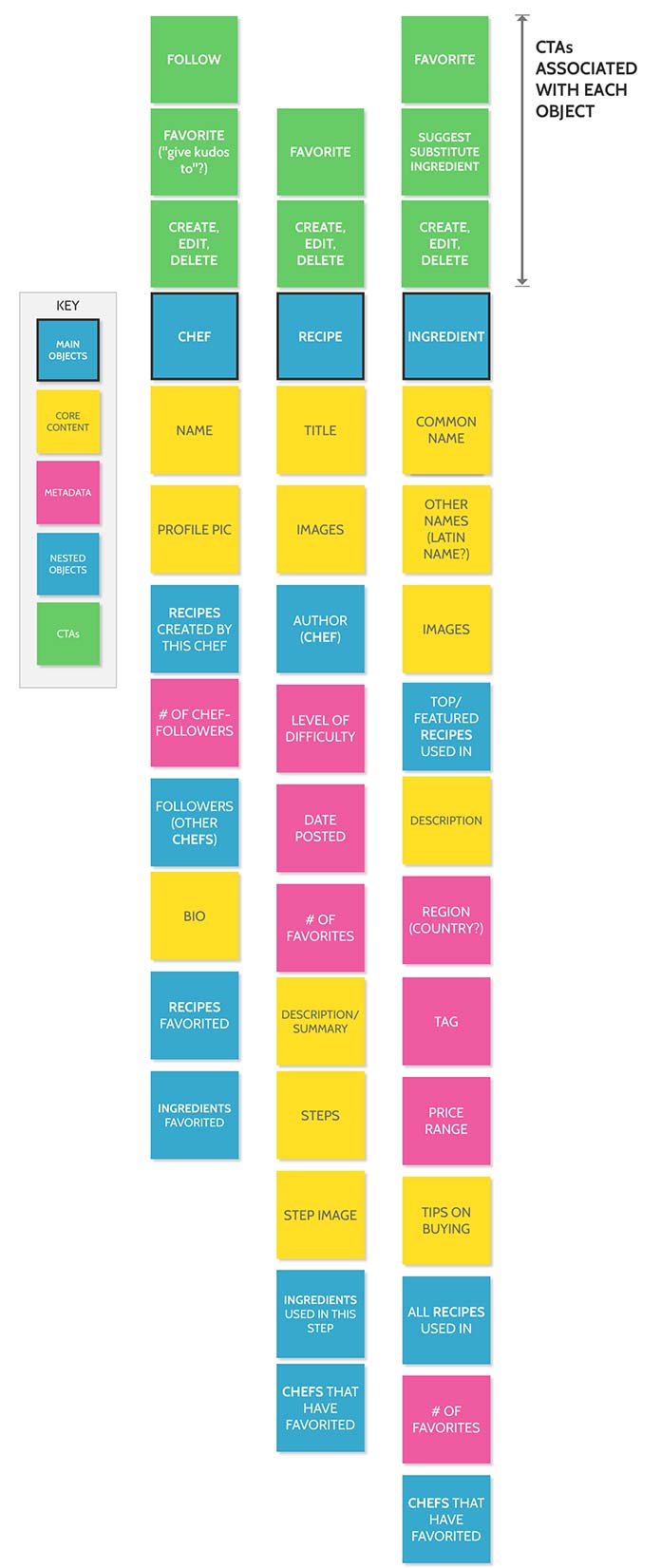
A low-fidelity CTA Stock is sort of actually an extension of the item mapping train; when you’ve prioritized your parts, change gears and start enthusiastic about the CTAs that may affiliate with every object. I take advantage of inexperienced stickies for my CTAs (inexperienced for go!) and stack them on prime of their object.

This preliminary CTA brainstorming is nice to do whereas workshopping with a cross-functional crew. Get everybody’s concepts on how a person would possibly act on the objects. You would possibly find yourself with dozens of potential CTAs! In essence, you and your crew can have a dialog concerning the options of the product, however inside the useful framework of objects and their CTAs. Primarily, you take that massive, furry strategy of figuring out options, then disguising it as a easy, enjoyable, and collaborative exercise: “All we’re doing is brainstorming what buttons have to go on our objects! That’s all! It’s simple!”
Every object would possibly want roughly 10–quarter-hour, so block out an hour or two to debate CTAs in case your system has three to 5 objects. You’ll be stunned on the wealth of concepts that emerge! You and your crew will acquire readability about what your product ought to really do, to not point out the place you disagree (which is efficacious in its personal proper).
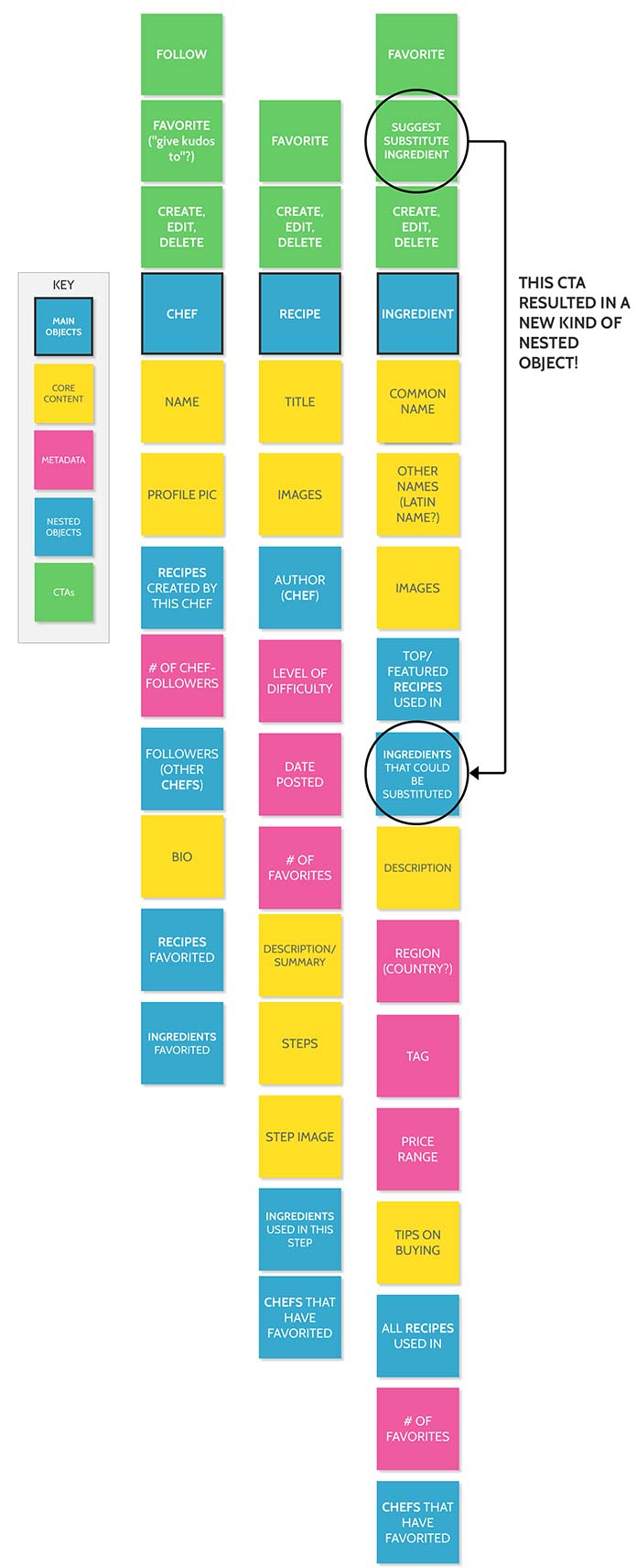
In our chef instance, one thing fairly attention-grabbing occurred whereas the crew was hashing out concepts. In the course of the CTA dialog about “ingredient,” we thought that maybe it will be helpful if cooks may recommend a substitute ingredient (see circled inexperienced sticky under). “Contemporary out of achiote paste? Attempt saffron as an alternative!” However with that in thoughts, these “recommended substitute substances” have to develop into a part of the ingredient object. So, we up to date the item map to replicate that (circled blue sticky).

Though I at all times start with my objects and their composition, CTA brainstorming tends to loop me again round to rethinking my objects. As at all times, be ready to iterate!
CTA Stock: high-fidelity#section7
CTAs can get difficult; how and after they show is likely to be conditional on permissions, person varieties, or states of your object. Even in our easy instance above, some CTAs will solely be out there to sure customers.
For instance, if I’m a chef on an occasion of one among my very own recipe objects, I’ll see “edit” and “delete” CTAs, however I won’t be capable of “favourite” my very own recipe. Conversely, if I’m on one other chef’s recipe, I received’t be capable of edit or delete it, however I’ll positively need the choice to “favourite” it.
Within the subsequent iteration of our CTA Stock, we transfer right into a format that permits us to seize extra complexities and situations. After a primary go of collaborative, analogue brainstorming about CTAs, you would possibly need to get right down to enterprise with a extra formal, digitized CTA Stock.

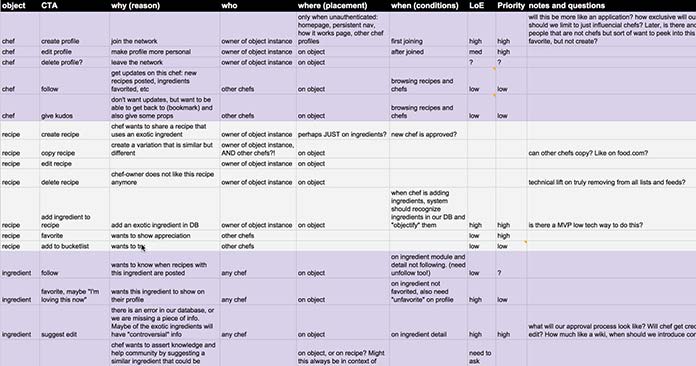
Utilizing a Google spreadsheet, I create a matrix (see above) that lets me seize ideas about every object-derived CTA and the inevitable interplay flows for each:
- Why can we even have this CTA? What’s the aim, and what person or enterprise objective does it ladder as much as?
- Who will set off this CTA? A sure persona or person sort? Somebody with a particular permission or position?
- The place will the CTAs stay? The place are the plain locations a person will set off this interplay movement? And are there different inventive locations we should always think about placing it, based mostly on person wants?
- How a lot complexity is inherent within the interplay movement triggered by this CTA? This might help us estimate stage of effort.
- What’s the precedence of this interplay movement? Is that this important to launch, slated for a later part, or an idea that must be researched and validated?
- What questions and dialogue factors does this CTA increase?
Earlier than you begin designing the interactions related to every of your CTAs, get comfy with the solutions to those questions. Construct an object-oriented prototype and validate the psychological mannequin with customers. Discuss to them and just remember to’ve included the best doorways to interplay. Then you’ll be completely positioned to begin sketching and prototyping what occurs when a person opens a type of doorways.
A stable basis for designing performance#section8
You’ve collaboratively mapped out a chic object-oriented design system and also you’ve created an intensive CTA Stock. You constructed a tough, clickable prototype of your system. With actual customers, you validated that the system is a breeze to navigate. Customers pivot gracefully from object to object and the CTAs on these objects make sense for his or her wants. Life is nice.
However OOUX and a CTA Stock won’t assist you design the interactions themselves. You continue to have to do this onerous work! Now, although, as you start sketching out interplay flows, you may really feel assured that the performance you’re designing is rooted in stable floor. As a result of your CTA Stock is a prioritized, team-endorsed, IxD to-do checklist, you’ll be extra proactive and arranged than ever.
Most necessary, customers getting issues executed inside your system will really feel as if they’re manipulating tangible issues. Interacting will really feel much less summary, much less fuzzy. As customers create, favourite, add, take away, edit, transfer, and save, they’ll know what they’re doing—and what they’re doing it to. Whenever you leverage an object-based CTA Stock, your product designs and your design course of will develop into extra elegant, extra streamlined, and extra user-friendly.