In simply two years, Erskine Design grew from two folks working at house right into a full-fledged company of eight, working with some main purchasers. Our web site wanted to raised replicate our achievements, talents, group strengths, and to get higher data from shopper inquiries to assist develop the enterprise. I’ll discover our thought processes and share the selections we made as our personal shopper.
Article Continues Under
To start with, we felt our web site lacked visible affect and variation. We’d grown right into a artistic and dynamic group, but our personal web site’s use of shade, format, and typography was fairly unadventurous.
Viewers and aims#section3
Our foremost targets: to draw greater and higher tasks—and thereby cement our enterprise, see it by way of the downturn, and uncover glorious progress alternatives. Our goal was not merely to extend inquiries, however to enhance the high quality of inquiries, and our inside inquiry workflow. My very own very private ethical duty and motivation was to make sure my geniuses continued to receives a commission—and hopefully, receives a commission extra.
To attain these targets, we stored the positioning business-focused—no weblog, Tweets, Flickr, or different cruft at this area. We sprinkled in our character and humor, however by no means strayed from the enterprise goal: We need to work with—and study from—one of the best, regardless of the {industry}. You’re one of the best in artwork publishing? Finest in authorities? Finest in underwear? Nice! We’re one of the best in net design—let’s get collectively and do distinctive issues. That’s our message.

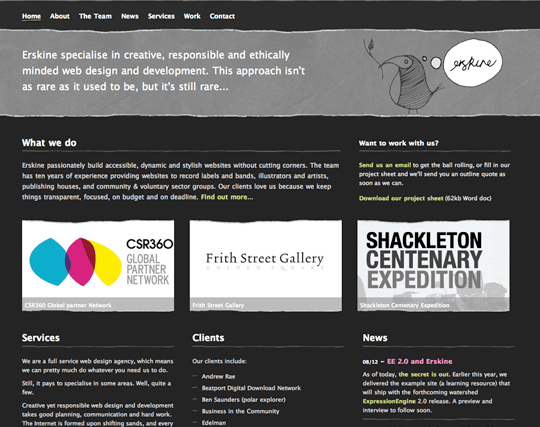
Fig. 1. Our earlier web site.
Deal with it like a shopper mission#section4
Inner tasks drift—everyone knows it. Shopper deadlines take priority, so we ran this as a shopper mission. We designated a confirmed mission supervisor, a design lead, improvement assistants, and somebody who ensured we coated the authorized angle. We ran every thing in Basecamp and Backpack. The mission was on the agenda for our weekly conferences. The core group reported to the entire group, and took the flack for mission slippage.
Keep a bodily mission space#section5
We now have a chosen bodily mission area in our workplace the place we collate sketches, cut-outs, concepts, early wireframes, iterations, magazines, and just about something that evokes us for every key mission we work on. It acts as one massive scrapbook and a catalyst for dialogue—a spot to fulfill and drive concepts ahead. We used this bodily mission space for our personal redesign mission.

Fig. 2. Our bodily mission space.
Blunt statements: sweat the copy#section6
As we labored over our copy, we thought of it important to be pleasant, but daring and speedy about what we do and the way good we imagine we’re. Rule primary: Make an affect and be proud. A web site is commonly the primary place to make an impression. The primary phrases the customer reads are:
“Hey. We design and construct beautiful web sites.”
We then reinforce our identify and fame, and precisely why we’re accountable and “beautiful”:
“Erskine Design passionately builds accessible, dynamic, and classy web sites with out slicing corners. We now have a fame for beautiful visible design and scalable, clever, web site construction.”
It took us weeks to put in writing that assertion. Deliberations over “Hey” took days, and finally Ewan McGregor is answerable for that (lengthy story). Our opening assertion wanted to take a seat excellent. We’re English individuals who imagine we’re very, superb, however worry showing smug. Confidence is vital, however conceitedness gained’t ever do. Due to this fact, we labored from our “fame” in that opening quote. We imagine we will make this assertion as a result of that is what our purchasers and contemporaries say about us.
Rethink your content material#section7
We’re a younger firm, and that may be a sticking level for bigger firms, so our Tasks, Providers, and About pages—mixed with well-chosen shopper testimonials—should reassure potential purchasers that they’re in secure palms. We determined to advertise the tasks we’re most happy with, to draw work of an analogous scale and ambition.
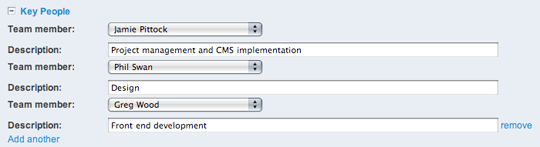
Along with tasks, we rigorously thought of group member profiles. We wished to indicate that our group is an eclectic bunch of people with lives away from computer systems, who’re all-rounders with specialist abilities: That is Erskine, and that is who you’ll work with. Every of us wrote new biographies, selected our personal pictures from knowledgeable shoot, and threw in a free reality for just a little humor.

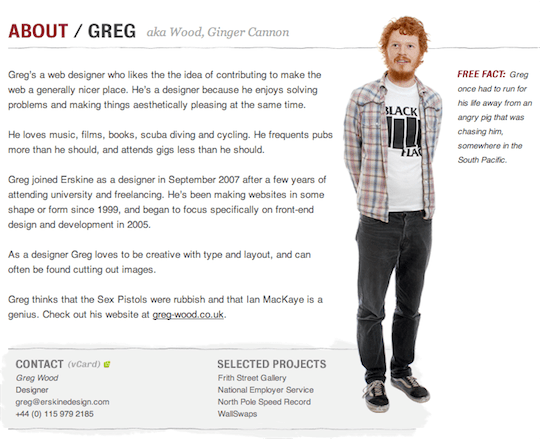
Fig. 3. New web site, group profile element.
Info Structure: iterate!#section8
With the content material written, tasks chosen, and approaches solidified, we started to sketch, wireframe, and prototype. Our wireframes had been fairly boring—we had been speaking to our group and so they “get it”—so we created easy field layouts, nearly illegible sketches, and an early ExpressionEngine (EE) prototype to permit us to govern content material comfortably.

Fig. 4. An instance unfold of collated wireframes and sketches.
We wished playful, intuitive web site navigation that inspired guests to discover. For instance, we wished guests to have the ability to observe a mission from the homepage, spot a hyperlink to a associated case examine or mission, jump over to a group member biography, after which maybe go to one other mission from our checklist of key tasks, and so forth.
Our EE prototype allowed us to experiment with a wide range of information relationships, helped us establish lacking performance, and get our customized modules and plugins to fill the holes. Our early prototype additionally allowed us to check some jQuery behavioral experiments, lots of which made it to the ultimate design.
Enhancing shopper inquiry workflow#section9
We knew we wished higher data from our potential buyer inquiries. We would have liked to cut back the variety of clarification e-mails we needed to ship by extracting richer data upfront, and to handle the stream of inquiry data extra effectively so we might present potential purchasers with well-considered replies.
As a group, we audited all of the worthwhile inquiries we obtained to seek out out what made them worthwhile. We reviewed the standard and amount of attachments, and the success of our downloadable mission sheet. We additionally seemed on the much less helpful data and requests we obtained, and analyzed one of the best methods to cut back them.
We made a number of modifications on account of our evaluation. We rethought, reworded, and rebuilt our downloadable mission sheet and despatched it to present purchasers for his or her suggestions. We put in the EE Freeform module to assist us handle our inquiries. It shops all our web-based inquiries and attachments within the EE management panel, and sends an simply digested e-mail to those that reply to inquiries. We additionally rigorously thought of, designed, and examined our Contact type.
Branding and typography: type follows perform#section10
The Erskine logotype (the handwritten identify, and our little birdies, of which there are lots of), is our most direct use of name. It’s enjoyable, quirky, recognizable, and efficient. Aside from the homepage, the precise logotype is deliberately discreet all through the positioning.

Fig. 5. A choice of Erskine birds and model parts.
Relating to typography, we use varied weights of our beloved Bureau Grotesque (OneOne, ThreeThree, and FiveFive). We additionally use extra conventional Helvetica, and Georgia Italic. Helvetica is the important thing: it helps to floor every thing and gives a way of authority and readability after we’re speaking about our work, however can be the point of interest of a playful web page. Its genius is its flexibility, however you already know that.

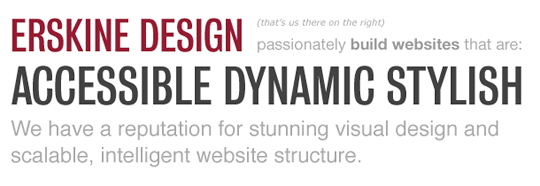
Fig. 6. An instance of artistic sort—a element from About web page.
With out query or compromise, we construct each Erskine web site with a stable basis layer: our Conventions package deal. Over the past two years, the group developed a base layer of guidelines and conventions that act as beginning factors for HTML, CSS, JavaScript, and EE information. It’s a bumper compendium of linked CSS information, naming conventions, modules, plugins, and library scripts that ensures all tasks keep “on conference.” This makes it straightforward for anybody else to step in at any time. Always evolving, the package deal is likely one of the most important instruments in our field.
ExpressionEngine runs the present#section12
I constructed our first web site in a single-handed rush, and it wasn’t actually scalable, so we determined to start out contemporary, on conference, build up from the brand new EE prototype. After preliminary information modelling (sections, classes, customized discipline units, and many others.), we created relationships between tasks, circumstances, group members, and so forth. We outlined customized statuses to permit us to characteristic tasks anyplace we favored outdoors of the standard stream of content material, and used third-party modules resembling REEorder, which allowed us to catalog tasks in our most popular order, fairly than by the default entry date.

Fig. 7. An instance of our Nature Of Relationships plugin—a element from a Publish type.
We created a number of customized plugins, together with a “Nature of Relationships” plugin that extends the extra conventional reverse relationship strategy by permitting us so as to add context to every relationship. For instance, if our group member Jamie labored on a sure mission, it connects that mission to him, and vice versa. The customized plugin allowed us to place that relationship into context, explaining Jamie’s function and contributions.

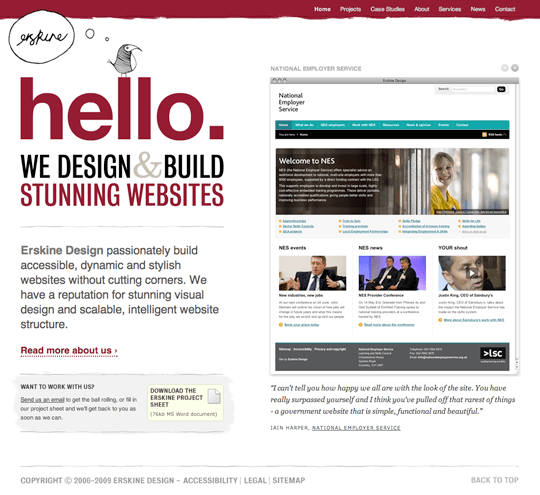
Fig. 8. The ultimate Homepage in is entirety.
After the redesign: content material technique#section13
The brand new web site design permits us to maneuver content material round by that includes tasks on sure pages and inside hierarchies. It simply accommodates new tasks and occasional case research. Our information archive grows weekly, and we’re always including new content material as our enterprise evolves.
Moreover, to this, we’ve just lately launched Erskine Labs. It is a weblog separate from our foremost web site that enables us to put in writing freely. Finally, the Lab web site can even host downloads, allow us to do experiments and blow issues up. Erskine Labs is extra industry-focused and thus, we hope our two web sites will attain all types of audiences.
A powerful enterprise is as a lot about notion as it’s about what we produce, how a lot we produce, and the way we produce it. We really feel our new web site works a lot tougher on our behalf. Collectively, we’re now—lastly—happy with the window into our world.
And, with out query, the standard of job leads has improved considerably. It feels as if folks deal with us with way more respect—that they know we’re a critical outfit. RFPs are higher and comprise richer data.
We put potential purchasers on the coronary heart of each choice we made, and our web site now actually displays who we’re, what we’ve accomplished, the place we’re going, and why we’re nice to work with. We utilized every thing we’ve realized—successes and failures included—and constructed an internet site that encourages critical net purchasers to knock on our door.


