In relation to organizing the content material and actions on cellular, stable info structure ideas like clear labeling, balanced breadth and depth, and applicable psychological fashions stay vital. However the group of cellular net experiences additionally must:
Article Continues Under
- Align with how individuals use their cellular units and why.
- Emphasize content material over navigation.
- Present related choices for exploration and pivoting.
- Keep readability and focus.
- Align with cellular behaviors
Within the earlier half, we talked in regards to the constraints and capabilities that make designing for cellular distinctive. Equally, the desktop net additionally has a set of limitations and potentialities that make it distinct. So merely porting over what labored for you on the desktop to cellular usually doesn’t make sense. As a substitute, it’s essential to take into consideration what cellular is uniquely good at and align it with the wants of your prospects.
this intersection at a excessive degree can illuminate how persons are sometimes utilizing their cellular units and why. In his e-book Tapworthy, creator Josh Clark centered on three important cellular behaviors: micro-tasking, “I’m native,” and “I’m bored.” These align fairly properly with Google’s breakdown of cellular customers into three behavioral teams: pressing now, repetitive now, and bored now. No matter the way you selected to label these behaviors, cellular utilization usually consists of a few interplay sorts:
- Lookup/Discover (pressing data, native): I want a solution to one thing now—steadily associated to my present location on this planet.
- Discover/Play (bored, native): I’ve a while to kill and simply need a couple of idle time distractions.
- Test In/Standing (repeat/micro-tasking): One thing vital to me retains altering or updating and I wish to keep on prime of it.
- Edit/Create (pressing change/micro-tasking): I must get one thing carried out now that may’t wait.
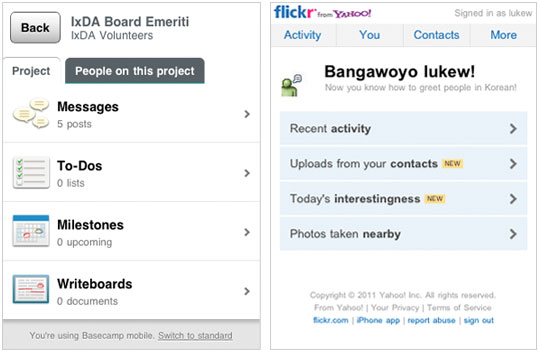
As a result of they instantly align with why individuals pull out their cellular units, these behaviors usually decide how your cellular expertise might be structured and arranged to satisfy individuals’s wants. For instance, the Flickr picture sharing cellular net expertise has 4 main actions. Latest exercise and uploads out of your contacts let individuals check-in on what’s new with their pals and images; right now’s interestingness and images taken close by give individuals a solution to fill idle time by nice photos (Fig 4.1).

Fig 4.1: Each Flickr and Basecamp’s cellular net experiences align with why individuals pull out their cellular units.
Equally, the Basecamp mission administration cellular net expertise emphasizes the flexibility to check-in, edit, and create new messages, to-dos, and extra. Whereas individuals’s causes for utilizing Flickr and Basecamp are completely different, each websites have thought via how they’ll be used on cellular and adjusted their group accordingly.
Aligning with cellular behaviors additionally naturally aligns your web site with real-world wants. Since a cellular expertise might be accessed wherever and in every single place, it’s essential to suppose via how it may be helpful to individuals wherever they might be. Which means a number of real-world use circumstances that floor your website’s group in what individuals truly wish to do.
I not too long ago discovered an amazing instance of this in motion. On the Cell in Greater Ed weblog, Dave Olsen responded to an xkcd comedian (Fig 4.2) with:
…as I used to be wanting on the proper facet of the Venn diagram I assumed, “That appears like plenty of the present and deliberate content material for our cellular website.” […] eradicating pointless fluff and cruft to slot in the constraints of each the system actual property in addition to community limitations, helps craft a greater and extra helpful consumer expertise.
I couldn’t have mentioned it higher myself.

Fig 4.2: A comic book from xkcd parodying what individuals need on a college web site versus what they discover.
Content material over navigation#section2
As a common rule, content material takes priority over navigation on cellular. Whether or not persons are checking on steadily up to date knowledge like shares, information, or scores; wanting up native info; or discovering their solution to articles via search or communication instruments—they need fast solutions to their wants and never your website map.
Too many cellular net experiences (just like the Flickr and Basecamp examples we simply checked out) begin the dialog off with an inventory of navigation choices as a substitute of content material. Time is commonly valuable on cellular and downloads can value cash, so get individuals to what they got here for as quickly as you’ll be able to.
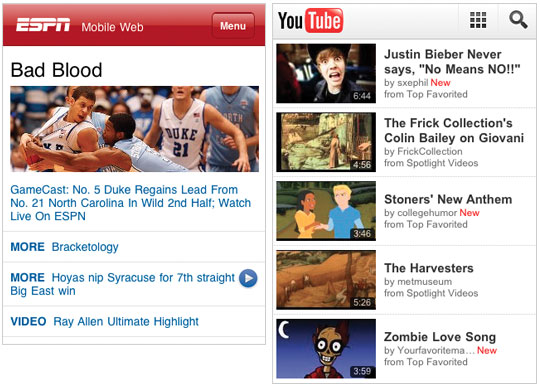
The YouTube and ESPN cellular net experiences just do that. A easy header tells you whose website you’re on and relegates navigation choices to a single motion. The remainder of the web page is crammed with well timed content material to check-in on (ESPN) and well-liked time killers to discover (YouTube) (Fig 4.3).

Fig 4.3: ESPN and YouTube’s cellular net experiences put the concentrate on content material as a substitute of navigation.
However wait—if content material all the time takes priority over navigation, how can I discover my approach round cellular net experiences? Don’t we want a solution to navigate and uncover what’s accessible? After all, however permitting individuals to discover and pivot to related content material doesn’t must imply piles of navigation bars that bury content material.
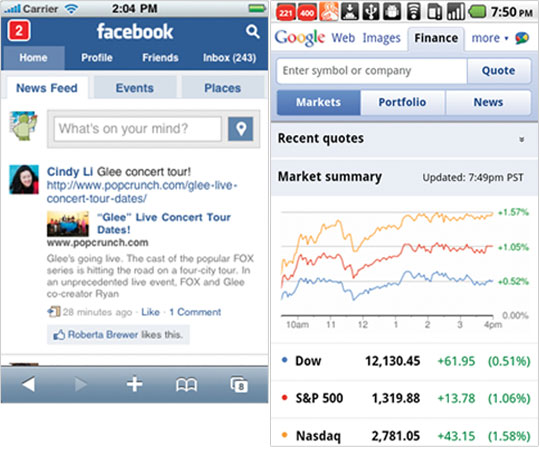
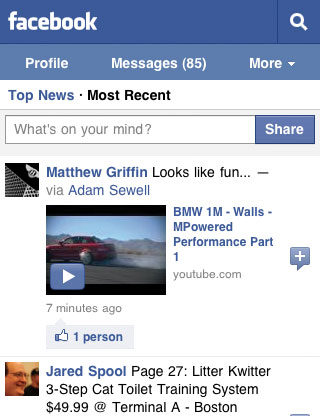
For instance, it’s nice that Fb places related content material I can steadily check-in on entrance and heart of their cellular net expertise; however due to the three navigation bars on the prime of their pages, I can solely see one replace on my display. The Google Finance cellular net expertise additionally has related, well timed content material—however it’s sandwiched beneath 5 navigation bars. That’s plenty of valuable display house spent on navigation choices individuals won’t want—house that might have been dedicated to helpful content material as a substitute (Fig 4.4).

Fig 4.4: Fb and Google Finance fill valuable house with a number of navigation choices of their cellular net expertise.
Fb not too long ago redesigned their cellular net expertise and really diminished the variety of navigation choices (Fig 4.5). When you don’t rely the High Information and Most Latest filters on their information feed, they reduce the variety of navigation decisions in half (from ten to 5). That’s a fairly good begin!

Fig 4.5: Fb’s current redesign reduce down on the variety of navigation choices of their cellular net expertise.
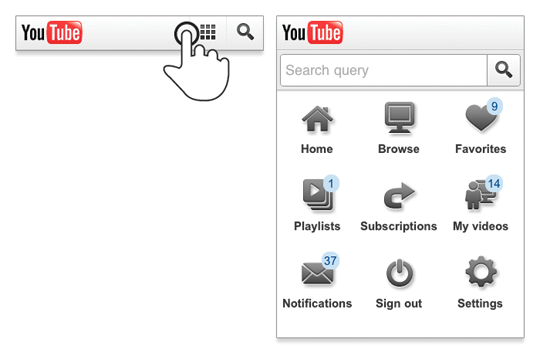
The examples from YouTube and ESPN (Fig 4.3) each emphasize content material over navigation, however they deal with the flexibility to pivot and discover the remainder of their website via navigation otherwise. YouTube supplies a shortcut to a full display expertise devoted to getting across the website (Fig 4.6). This strategy requires you to actively hunt down navigation choices and takes you out of context (to a separate web page) once you do. You additionally must know that the grid icon in YouTube’s header means “navigation thực đơn, please.”

Fig 4.6: YouTube’s cellular net expertise features a full web page of navigation choices accessible from the header.
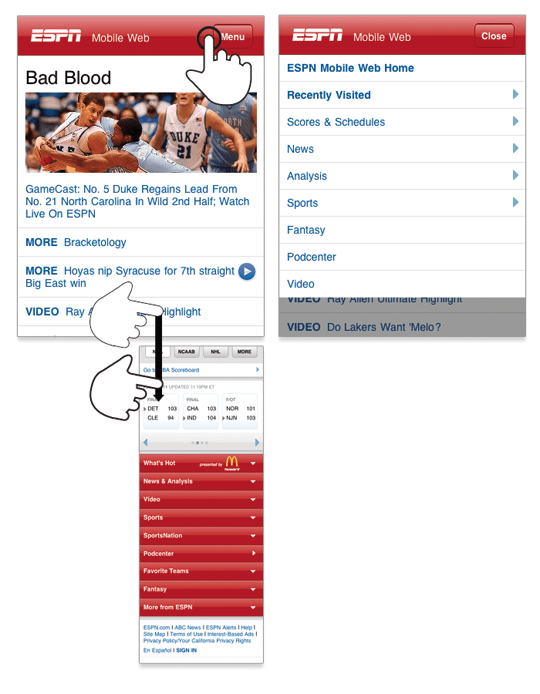
ESPN has a extra clearly labeled “Thực đơn” button of their header that reveals an intensive (and multi-leveled) navigation record instantly beneath it (Fig 4.7). This strategy permits you to keep on the present web page when contemplating the place to go subsequent. No want to maneuver to and cargo a separate web page. ESPN additionally repeats their navigation choices in a thực đơn on the backside of most pages.

Fig 4.7: ESPN’s cellular net expertise consists of navigation choices within the header and on the backside of each web page.
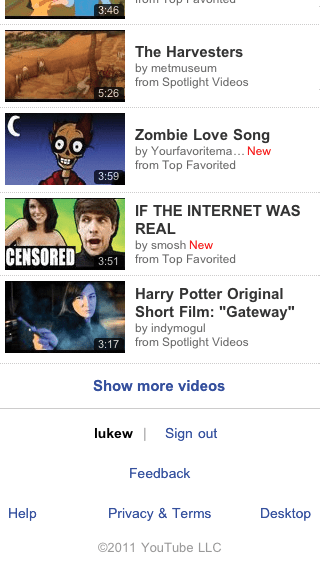
Controls on the backside of the display are simpler to work together with one-handed and current individuals with decisions and concepts on what to do subsequent after they get to the tip of a display. YouTube’s design lacks these pivots on the finish of their pages; once you get to the underside, there’s nowhere left to go (Fig 4.8).

Fig 4.8: The choices on the finish of a web page on YouTube’s cellular net expertise are principally a lifeless finish. Signal out? Ship suggestions?
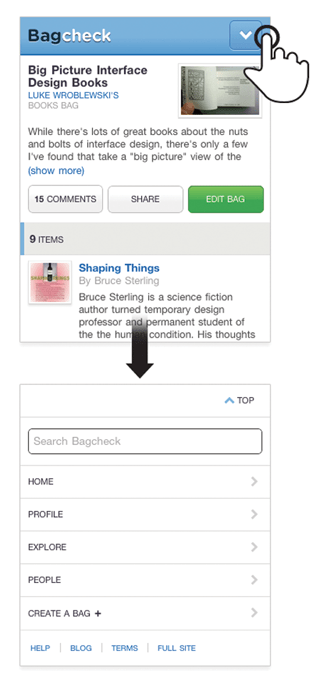
Although backside menus are helpful for additional exploration, they in all probability shouldn’t simply duplicate a thực đơn that may be discovered elsewhere. As a substitute, a top-level thực đơn button can merely hyperlink individuals to a navigation record on the underside of a cellular webpage (after the content material). We not too long ago used this strategy on the Bagcheck cellular net expertise (Fig 4.9).

Fig 4.9: An anchor hyperlink within the Bagcheck header jumps you to the positioning’s navigation thực đơn on the backside of the web page.
A easy anchor hyperlink within the website’s header jumps individuals to navigation choices on the backside of the web page. Having this record current on the backside of content material pages permits individuals to pivot and discover different components of the positioning. Particularly after they come on to a content material web page and is probably not conversant in the remainder of what the positioning provides.
The thực đơn on the underside of Bagcheck pages additionally has a “prime” hyperlink to deliver individuals again as much as the beginning of a web page in the event that they wish to return to the content material they have been simply viewing.
This design makes use of a minimal quantity of navigation parts (only a single hyperlink on the prime), provides individuals a chance to pivot and discover after they get to the tip of content material, doesn’t duplicate the content material of one other thực đơn, and (better of all) solely requires a easy anchor hyperlink to work. That’s proper: no fancy JavaScript, overlays, or separate navigation pages to keep up—simply an anchor that hyperlinks to the underside of the web page. That’s like HTML 0. (Which I’ve heard works in most browsers besides Web Explorer.)
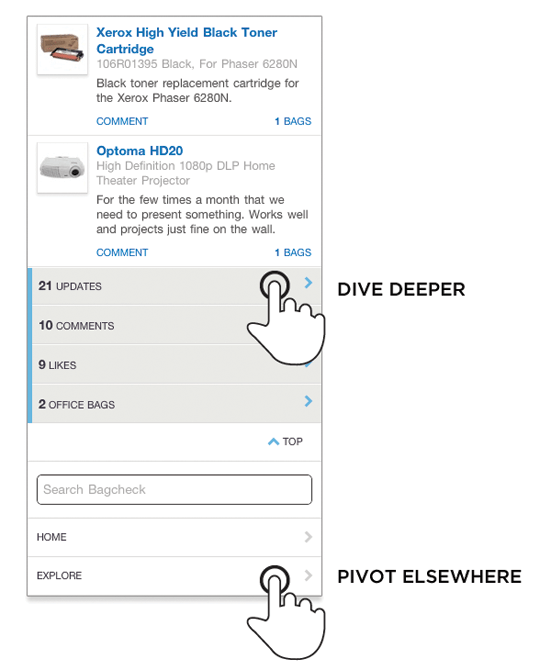
Content material pages on Bagcheck even have distinctive associated navigation lists for deeper exploration (Fig 4.10). These navigation choices enable individuals to immerse themselves in additional details about a single subject in the event that they select. Or they’ll merely use the worldwide navigation choices beneath to pivot to a special space of the positioning.

Fig 4.10: Contextual navigation menus on the Bagcheck cellular net expertise enable individuals to discover associated content material.
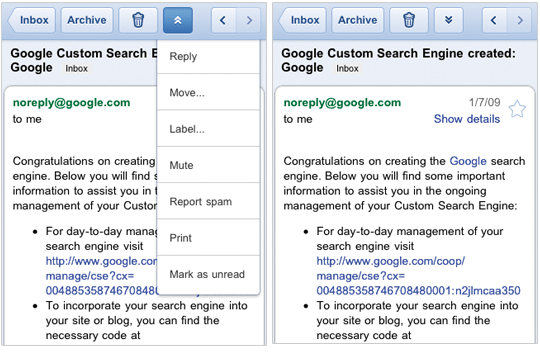
Contextual navigation choices are additionally helpful for duties. Within the Gmail cellular net expertise (Fig 4.11), a contextual thực đơn of actions might be accessed from the highest of the display. As a result of these actions are instantly associated to the present e mail message being proven, placing them on the backside of an online web page wouldn’t be very environment friendly. As a substitute, they’re all the time current on the prime and thereby immediately accessible.

Fig 4.11: Contextual actions within the Gmail cellular net expertise enable individuals to shortly act on their e mail.
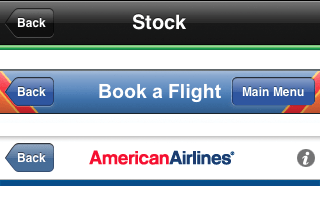
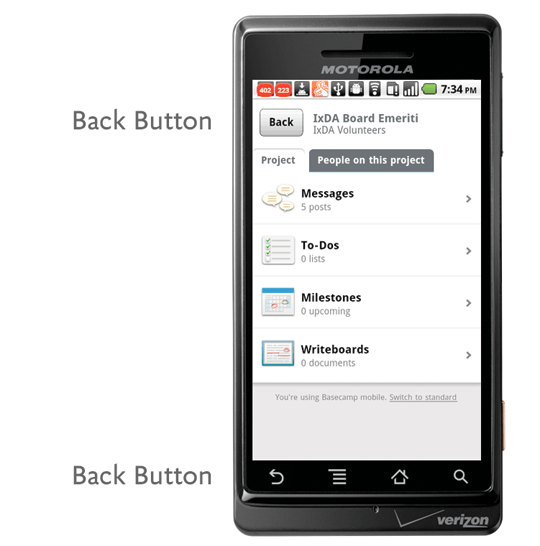
It’s all the time fascinating to see how design options migrate throughout digital borders. For instance, many native iPhone functions have distinguished “again” hyperlinks of their navigation header (Fig 4.12). Apple’s cellular units lack a bodily again button and don’t show any system chrome actions for native apps.

Fig 4.12: The “again” button is a typical characteristic in native iPhone functions.
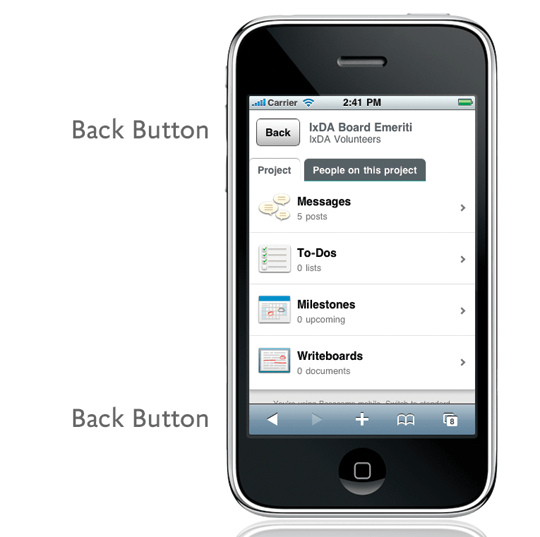
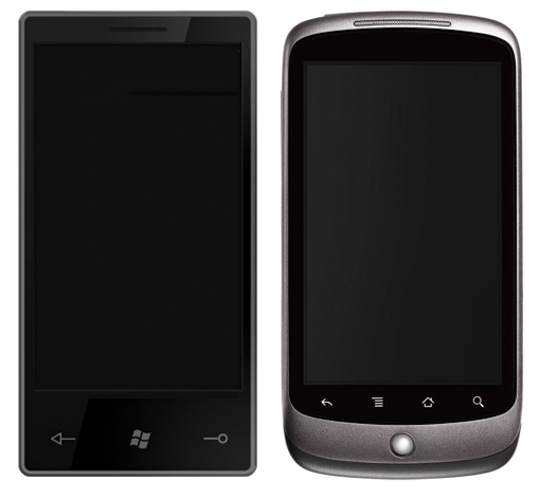
However the presence of a “again” button within the header has unnecessarily migrated to cellular net experiences. Many units (Android, Blackberry, Home windows Cellphone 7, and so forth.) have bodily again buttons (Fig 4.13). Even Apple’s cellular net browser features a distinguished again management within the software toolbar (Fig 4.14). Including one other again button in your cellular net expertise’s header solely confuses issues. Somebody utilizing the positioning should ask, “Do each of those again buttons do the identical factor?”

Fig 4.13: Android units characteristic a {hardware} again button on the system.

Fig 4.14: Apple’s cellular net browser has a everlasting again button within the backside toolbar.
So when designing cellular net experiences, you’ll be able to depart “again” again within the native app. If it’s essential to present individuals with a fast solution to go “up” a degree in your website take into account a label apart from “again.”
Sticking to the underside#section5
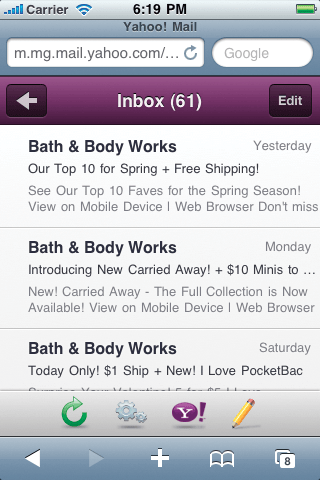
Talking of native iPhone functions, lots of them additionally use fastened place navigation bars on the backside of the display. These menus make key actions simpler to entry with our thumbs, however not like cellular net experiences, native iOS functions don’t have net browser controls consuming into their display house. Yahoo! Mail’s cellular net expertise illustrates the influence browser chrome can have on a cellular net web page. The 2 browser menus and two fastened place menus in Yahoo! Mail’s cellular net expertise depart little room for truly seeing what’s in your inbox (Fig 4.15).

Fig 4.15: Yahoo! Mail’s cellular net expertise makes use of a navigation thực đơn fastened to the underside of the browser window.
However cellular net experiences don’t simply must deal with the chrome of 1 net browser on iOS: they must deal with many net browsers. Units with bodily controls beneath their display additionally current a problem for menus fastened to the underside of the display (Fig 4.16). The shut proximity of those controls and an software’s thực đơn bar means errors are certain to occur as individuals miss menus and hit bodily buttons.

Fig 4.16: Many units have bodily controls beneath the display.
When creating a local cellular software you possibly can regulate a thực đơn’s place to tài khoản for bodily buttons beneath the display, however cellular net experiences must work throughout platforms—bodily buttons beneath the display or not.
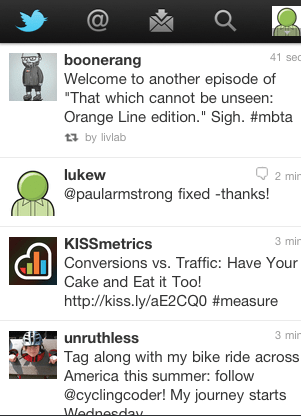
So whereas navigation menus fastened to the underside of the display is perhaps a good suggestion in some native cellular functions, the variable presence of net browser menus and bodily controls beneath the display on cellular units means they’re usually a poor thought in cellular net experiences. When you want a set thực đơn, higher to repair it to the highest, as Twitter has carried out of their redesigned cellular cellular net expertise (Fig 4.17).

Fig 4.17: Twitter’s newest cellular net expertise makes use of a prime navigation thực đơn for key actions to tài khoản for the variations between cellular net units.
Keep readability and focus#section6
As I discussed within the first half of this e-book, when they’re on their cellular units, persons are usually simply “one eyeball and one thumb.” They’re normally not comfortably seated in entrance of a desk and centered in your website. As a substitute, they’re in the true world with many attainable distractions round them. In these conditions we solely have individuals’s partial consideration; they want clear, centered designs to get issues carried out—not a number of navigation choices getting of their approach.
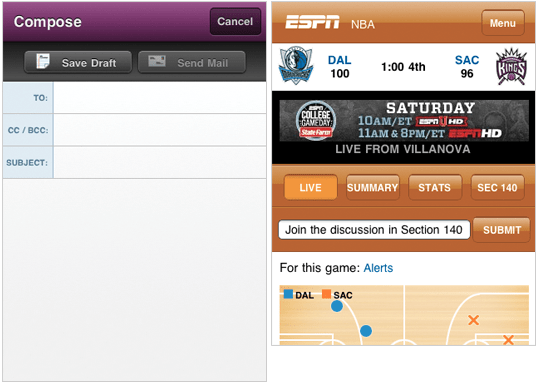
Yahoo! Mail’s compose e mail display is a good instance of eradicating extraneous actions and letting individuals concentrate on their main activity (on this case, writing an e mail) on their cellular system. This display accommodates solely a single navigation motion: “cancel” (Fig 4.18). The remainder of the interface is laser-focused on the duty at hand.

Fig 4.18: Distinction the quantity of navigation choices in Yahoo’s Compose Mail (left) and ESPN’s stay recreation screens (proper).
ESPN’s real-time updates of NBA video games, alternatively, are coated with so many navigation choices that the show of what’s taking place within the recreation is pushed off display. The duty at hand is seeing play-by-play motion not leaping between thực đơn choices.
Minimizing the quantity of navigation choices on cellular screens helps to stop errors as properly. With fewer navigation decisions, persons are much less prone to by accident faucet away to different duties whereas making an attempt to perform their present goal.
When organizing your cellular net expertise, suppose via how one can align cellular behaviors along with your buyer’s wants.
- Cell use circumstances like lookup/discover, discover/play, check-in/standing, and edit/create let you suppose via how your website can be used on cellular and regulate its construction appropriately.
- Specializing in content material first, navigation second will get individuals to the knowledge and duties they need shortly.
- Related and well-placed navigation choices enable individuals to dive deeper or pivot to discover different components of your website.
- Decreasing the quantity of navigation decisions and chrome on key duties maintains readability and concentrate on what individuals want to perform—useful when they’re hurried or in lower than perfect conditions.
- And after they do have some stress-free time on the sofa with their cellular, individuals will nonetheless respect the simplicity of your design!