In early 2013, lower than 14% of all net visitors got here from cell units; at this time, that quantity has grown to 53%. In different elements of the world the distinction is much more staggering: in African nations, greater than 64% of net visitors is from cell units; in India, practically 78% of visitors is cell. It is a massive deal, as a result of all 248 million new web customers in 2017 lived exterior america.
Article Continues Under
And whereas web connections are getting quicker, there are nonetheless dozens of nations that entry the net at speeds of lower than 2 Mbps. Even in developed nations, individuals on cell units see spotty protection, flaky wifi connections, and protection interruptions (like practice tunnels or nation roads).
This implies we are able to not discuss consumer expertise (UX) with out together with efficiency as a first-class requirement. A Google research discovered that 53% of cell customers abandon a web page if it takes longer than three seconds to load—and none of us are keen to lose half our visitors, proper?
Person expertise and efficiency are already aligned—in idea#section2
Person expertise designers and researchers lay a stable basis for constructing fashionable net apps. By fascinated with who the consumer is, what they’re making an attempt to perform, and what environments they could be in when utilizing our app, we already spot a number of efficiency requirements: a commuter, for instance, shall be accessing the app from their cellphone or a low-speed public wifi reference to spotty protection.
For that kind of consumer, we all know to concentrate on a quick load time—keep in mind, three seconds or extra and we’ll lose half our guests—along with an expertise that works effectively, even on unstable connections. And since downloading enormous information may also take a very long time for this consumer, lowering the quantity of code we ship turns into crucial as effectively.
UX and efficiency have points in apply#section3
My sister loves canine. As soon as, as a child, she attack-hugged our canine and beloved it so laborious that it panicked and bit her.
The net neighborhood’s relationship with UX just isn’t in contrast to my sister’s with canine: we’re making an attempt so laborious to like our customers that we’re making them depressing.
Our efforts to measure and enhance UX are filled with tragically ironic makes an attempt to like our customers: we attempt to discover methods to enhance our app experiences by bloating them with analytics, cut up testing, behavioral evaluation, and Web Promoter Rating popovers. We stack plugins on prime of third-party libraries on prime of frameworks within the title of constructing web sites “higher”—whether or not it’s one thing misguided, like including a carousel to appease some govt’s burning want to get every part “above the fold,” or one thing really meant to assist individuals, like a assist chat overlay. Usually the web result’s a slower web page load, a irritating expertise, and/or (often “and”) a ton of additional code and property transferred to the browser.
The message we look like sending is, “We care a lot about your expertise as a consumer that we’re keen to grind it to a halt so we are able to ask you about it, and monitor how you employ the issues we construct!”
Making it worse by making an attempt to make it higher#section4
We’re not including this bloat as a result of we’re deliberately making an attempt to spoil the expertise for our customers; we’re including it as a result of it’s comprised of instruments that resolve laborious improvement issues, and so we don’t need to reinvent the wheel.
Once we add these instruments, we’re nonetheless making an attempt to enhance the expertise, however we’ve now shifted our focus to a special consumer: builders. There’s a big ecosystem of merchandise and instruments aimed towards making builders’ lives simpler, and it’s frequent to roll up these developer-facing instruments underneath the time period developer expertise, or DX.
Stacking instruments upon instruments might resolve our issues, however it’s making a Jenga tower of issues for our customers. This paradox—that the steps we take to make it simpler to assist our customers are inadvertently making the expertise worse for them—results in what Nicole Sullivan calls a “impasse between developer expertise [and] consumer expertise.”

Developer expertise goes past the tech stack#section5
Let’s discuss cooking expertise (CX). Once I’m at dwelling, I take pleasure in cooking. (Stick to me; I’ve a degree.) I’ve a cast-iron skillet, a fuel vary, and a prep space that I’ve arrange simply the way in which I prefer it. And in the event you’re lucky sufficient to seek out your self at my desk for a weekend brunch, you’re in for one of the crucial scrumptious breakfast sandwiches of your life.
Nevertheless, after I’m touring, I hate cooking. The cookware in Airbnbs is at all times low cost IKEA pans and boring knives and cooktops with uneven warmth, and I don’t know the place something is. Every time I attempt to cook dinner in these environments, the meals comes out edible, however it’s actually not nice.
It could be tempting to say that if I want my very own kitchen to supply an edible meal, I’m simply not an incredible cook dinner. However actually, the high-quality instruments and well-designed setting in my kitchen at dwelling creates a greater CX, which in flip results in my spending extra time centered on the meals and fewer time battling my instruments.
Within the low-quality kitchens, the unhealthy CX means I’m unable to concentrate on cooking, as a result of I’m spending an excessive amount of time making an attempt to handle the nóng spots within the pan or looking out the drawers and cupboards for a utensil.
Good developer expertise is having the liberty to neglect#section6
Like in cooking, if our improvement instruments are well-suited to the duty at hand, we are able to do glorious work with out worrying concerning the underlying particulars.
Once I wrote my first traces of HTML and CSS, I used plain outdated Notepad. No syntax highlighting, autocorrect, or some other help obtainable. Simply me, a reference ebook, and a sport of The place’s Waldo? to seek out the tag I’d forgotten to shut. The expertise was gradual, irritating, and painful.
Immediately, I take advantage of an editor that not solely affords syntax highlighting but additionally auto-completes my variable names, codecs my code, identifies potential issues, helps me debug my code as I kind, and even lets me share my present modifying session with a coworker to get assist debugging an issue. An infinite variety of incremental enhancements now exist that allow us neglect concerning the tiny particulars, as a substitute letting us concentrate on the duty at hand. These instruments purpose to make the proper factor the simple factor, main builders to comply with finest practices by default as a result of our instruments are designed to do the proper factor on our behalf.
It’s laborious to overstate the influence on my productiveness that fashionable improvement environments have made.
And that’s simply my editor.
UX and DX are at odds with one another#section7
There isn’t any one-size-fits-all technique to construct an app, however most developer instruments are constructed with a one-size-fits-all strategy. To make this work, most instruments are constructed to unravel one factor in a normal objective means, similar to date administration or cryptography. This, in fact, necessitates stacking a number of instruments collectively to realize our targets. From a DX standpoint, that is wonderful: we are able to nearly at all times discover an open supply resolution to issues that aren’t ultra-specific to the challenge we’re engaged on.
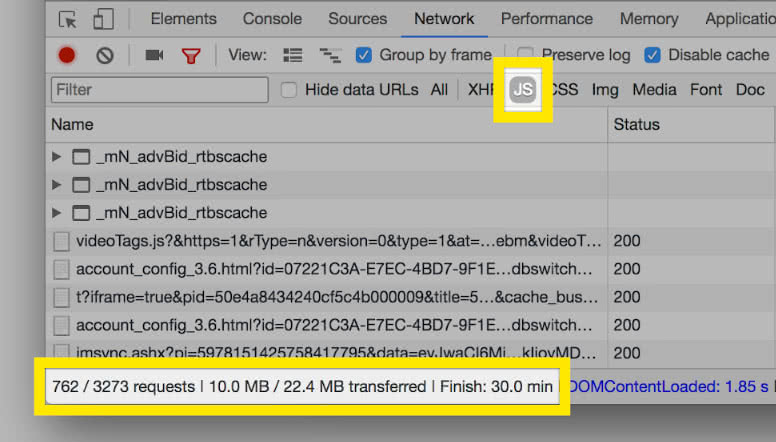
Nevertheless, stacking a half-dozen instruments to enhance our DX harms the UX of our apps. Add just a few kilobytes for this instrument, just a few extra for that instrument, and earlier than we all know it we’re transport mountains of code. In at this time’s front-end panorama, it’s not unusual to see apps transport a number of megabytes of JavaScript—simply open the Community tab of your browser’s developer instruments, and softly weep as you discover your favourite websites dump buckets of JavaScript into your browser.

Along with making pages slower to obtain, scripts put pressure on our customers’ units. For somebody on a low-powered cellphone (for instance, an inexpensive smartphone, or an older iPhone), the obtain time is barely the primary barrier to viewing the app; after downloading, the system has to parse all that JavaScript. For instance, 1 MB of JavaScript takes roughly six seconds to parse on a Samsung Galaxy Observe II.
On a 3G connection, including 1 MB of JavaScript can imply including ten or extra seconds to your app’s download-and-parse time. That’s unhealthy UX.
Patching the holes in our UX comes at a worth#section8
After all, we are able to resolve a few of these issues. We will manually optimize our apps by loading solely the items we really use. We will discover light-weight copies of libraries to scale back our total bundle measurement. We will add efficiency budgets, exams, and different checks to alert us if the codebase begins getting too massive.
However now we’re including audits, writing bespoke code to handle the inspiration of our apps, and transferring into the uncharted, unsupported territory of wiring unrelated tooling collectively—which implies we are able to’t simply discover assist on-line. And as soon as we step exterior the identified use instances for a given abstraction, we’re on our personal.
As soon as we discover ourselves constructing and managing bespoke options to our issues, most of the DX advantages we have been beforehand having fun with are misplaced.
Good UX usually necessitates unhealthy DX#section9
There are a selection of frameworks that exist to assist builders rise up and operating with nearly no overhead. We’re capable of begin constructing an app with out first needing to be taught all of the boilerplate and configuration work that goes into establishing the event setting. It is a widespread strategy to front-end improvement—also known as “zero-config” to indicate how simple it’s to rise up and operating—as a result of it removes the necessity to begin from scratch. As an alternative of spending our time establishing the foundational code that doesn’t actually range between tasks, we are able to begin engaged on options instantly.
That is true, to start with, till our app steps exterior the outlined use instances, which it probably will. After which we’re plunged right into a world of configuration tuning, code transpilers, browser polyfills, and improvement servers—even for seasoned builders, this may be extraordinarily overwhelming.
Every of those instruments by itself is comparatively simple, however making an attempt to learn to configure a half-dozen new instruments simply so you can begin working is a really actual supply of fatigue and frustration. For instance, right here’s the way it feels to begin a JavaScript challenge from scratch in 2018:
- set up Node and npm;
- use npm to put in Yarn;
- use Yarn to put in React, Redux, Babel (and 1–5 Babel plugins and presets), Jest, ESLint, webpack, and PostCSS (plus plugins);
- write configuration information for Babel, Jest, ESLint, webpack, and PostCSS;
- write a number of dozen traces of boilerplate code to arrange Redux;
- and at last begin doing issues which might be really associated to the challenge’s necessities.
This will add as much as complete days spent establishing boilerplate code that’s practically equivalent between tasks. Beginning with a zero-config possibility will get us up and operating a lot quicker, however it additionally instantly throws us into the deep finish if we ever have to do one thing that isn’t a regular use case.
And whereas the open supply builders who preserve these abstractions do their finest to satisfy the wants of everybody, if we begin taking a look at enhancing the UX of our particular person apps, there’s a excessive chance that we’ll discover ourselves off the crushed path, buried as much as our elbows in Byzantine configuration information, cursing the day we selected net improvement as a profession.
Somebody at all times pays the price#section10
On the floor, it’d appear to be that is simply the job: net builders are paid to ship a great UX, so we should always simply suck it up and endure by the laborious elements of improvement. Sadly, this doesn’t pan out in apply.
Builders are stretched skinny, and most corporations can’t afford to rent a specialist in accessibility, efficiency, and each different space which may have an effect on UX. Even a seasoned developer with a deep understanding of her stack would probably wrestle to run a full UX audit on each piece of a median net app. There are too many issues to do and by no means sufficient time to do all of it. That’s a recipe for hassle, and it leads to issues falling by the cracks.
Underneath time strain, this will get worse. Builders reduce corners by transport code that’s buggy with // FIXME oh god I am so sorry hooked up. They de-prioritize UX considerations—for instance, ensuring display screen reader customers can, you recognize, learn issues—as one thing “to revisit later.” They make selections within the title of hitting deadlines and budgets that, finally, drive our customers to pay the price of our DX.
Builders do the most effective they will with the obtainable time and instruments, however due extra to a scarcity of time and assets than to negligence, when there’s a trade-off to be made between UX and DX, all too usually the price rolls downhill to the customers.
How will we break the impasse between DX and UX?#section11
Whereas it’s true that somebody at all times pays the price, there are methods to strategy each UX and DX that hold the prices low or—in best-case eventualities—enable builders to pay the price as soon as, and reap the DX advantages indefinitely with none trade-offs within the ensuing UX.
Perceive the price of an impressive consumer expertise#section12
In any given challenge, we should always use the best UX as our start line. This best UX ought to be constructed from consumer analysis, lo-fi testing, and an iterative design course of so we will be certain it’s really what our customers need.
As soon as we all know what the best UX is, we should always begin mapping UX issues to technical duties. That is the method of breaking down summary ideas like “feels quick” into concrete metrics: how can we measure {that a} UX purpose has been met?
By changing our UX targets into measurable outcomes, we are able to begin to get an thought of the influence, each from a UX and a DX perspective.

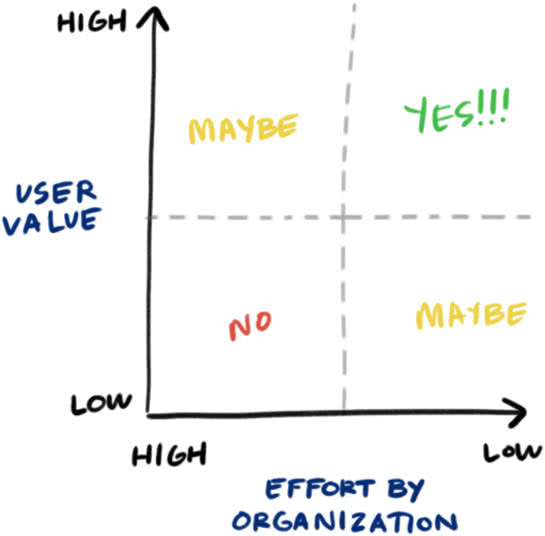
From a planning perspective, we are able to get an thought of which duties may have the biggest influence on UX, and which would require the best degree of effort from the builders. This helps us perceive the prices and the relative trade-offs: if one thing is high-effort and low-impact, possibly it’s OK to let the customers pay that price. But when one thing may have a excessive influence on UX, it’s most likely not a good suggestion to skip it in favor of excellent DX.
Contemplate the price when selecting options#section13
As soon as we’re capable of perceive the relative price and trade-offs of a given job, we are able to begin to analyze it intimately. We already know the way laborious the issue is to unravel, so we are able to begin wanting on the how of fixing it. Basically phrases, there are three main classes of fixing issues:
- Invent your personal resolution from scratch.
- Analysis what the neatest individuals in the neighborhood are doing, and apply their findings to a customized resolution.
- Leverage the collective efforts of the open supply neighborhood by utilizing a ready-made resolution.
Every class comes with trade-offs, and figuring out whether or not the prices outweigh the advantages for any given drawback requires working by the necessities of the challenge. With no clear map of what’s being constructed—and what it should price to construct it—any selections made about instruments are educated guesses at finest.
When to invent your personal resolution#section14
Early in my stint as a front-end architect at IBM, I led a challenge to roll out a GraphQL layer for front-end groups to quickly construct apps in our microservice-based structure. We began with open supply instruments, however on the time nothing existed to unravel the actual challenges we have been dealing with. We ended up constructing GrAMPS, which we open sourced in late 2017, to scratch our specific itch.
On this state of affairs, constructing one thing customized was our lowest-cost possibility: we knew that GraphQL would resolve a vital drawback for us, however no instruments existed for operating GraphQL in a microservice structure. The price of transferring away from microservices was prohibitively excessive, and the price of retaining issues the way in which they have been wasn’t manageable in the long run. Spending the time to create the tooling we wanted paid dividends by elevated productiveness and improved DX for our groups.
The caveat on this story, although, is that IBM is a uncommon kind of firm that has deep pockets and an enormous workforce. Letting a workforce of builders work full-time to create low-level tooling—instruments required simply to begin engaged on the precise purpose—is never possible.
And whereas the DX improved for groups that labored with the improved knowledge layer we carried out, the DX for our workforce as we constructed the instruments was fairly tough.
Typically the additional effort and threat is value it long-term, however as Eric Lee says, each line of code you write is a legal responsibility, not an asset. Earlier than selecting to roll a customized resolution, give critical thought as to whether you may have the assets to handle that legal responsibility.
When to use analysis and classes from consultants within the area#section15
A step additional up the tooling ladder, we’re capable of leverage and implement the analysis of trade consultants. We’re not inventing options anymore; we’re implementing the options designed by the foremost consultants in a given area.
With some research, we’ve got entry to trade finest practices for accessibility because of consultants like Léonie Watson and Marcy Sutton; for net requirements through Jeffrey Zeldman and Estelle Weyl; for efficiency through Tim Kadlec and Addy Osmani.
By leveraging the collective information of the net’s main consultants, we get to not solely be taught what the present finest practices are but additionally develop into consultants ourselves by implementing these finest practices.
However the net strikes quick, and for each resolution we’ve got time to analysis and implement, a dozen extra will see main enhancements. Maintaining with finest practices turns into a thankless sport of whack-a-mole, and even the perfect builders can’t sustain with all the trade’s developments. Which means whereas we implement the newest strategies in a single space of our app, different areas will go stale, and technical debt will begin to pile up.
Whereas studying all of those new finest practices feels actually nice, the DX of implementing these options will be fairly tough—in lots of instances making the price greater than a given workforce can afford.
Continued studying is a fully crucial a part of being an internet developer—we should always at all times be working to be taught and enhance—however it doesn’t scale if it’s our solely strategy to offering an incredible UX. To paraphrase Jem Younger, we’ve got to have a look at the trade-offs, and we should always make the choice that improves the workforce’s DX. Our purpose is to make the workforce extra productive, and we have to know the place to attract the road between understanding the down-and-dirty particulars of every piece of our app and transport a high-quality expertise to our customers in an inexpensive period of time.
To place it one other means: maintaining with trade finest practices is a wonderful instrument for weighing the trade-offs between constructing in-house options or utilizing an current instrument, however we have to make peace with the truth that there’s merely no means we are able to sustain with every part occurring within the trade.
When to make use of off-the-shelf options#section16
Whereas it’s overwhelming to try to sustain with the quickly altering front-end panorama, the ever-evolving ecosystem of open supply instruments can be an unbelievable supply of pay as you go DX.
There are dozens of extremely good, extremely passionate individuals working to unravel issues on the internet, and plenty of of these options are open supply. This provides builders such as you and me unprecedented entry to pay as you go options: the neighborhood has already paid the price, so that you and I can ship a tremendous UX with out giving up our DX.
This class of tooling was designed with each UX and DX in thoughts. As finest practices evolve, every challenge has a whole lot of contributors working collectively to make sure that these instruments are at all times utilizing the absolute best strategy. And every has generated an ecosystem of tutorials, examples, articles, and dialogue to make the DX even higher.
By making the most of the collective experience of the net neighborhood, we’re capable of sidestep all of the heartache and frustration of figuring this stuff out; the open supply neighborhood has pay as you go the price on our behalf. We will take pleasure in a dramatically improved DX, assured that most of the hardest elements of making good UX are taken care of already.
The trade-off—as a result of there may be at all times no less than one—is that we have to settle for and work inside the assumptions and constraints of those frameworks to get the good DX. As a result of once more, as quickly as we step exterior the completely satisfied path, we’re on our personal once more. Earlier than adopting any resolution—whether or not it’s open supply, SaaS, or bespoke—it’s necessary to have a radical understanding of what we’re making an attempt to perform and to match and distinction that understanding to the targets and limitations of a proposed instrument. In any other case we’re operating a major threat: that at this time’s DX enhancements will develop into tomorrow’s technical debt.
If we’re keen to just accept that trade-off, we discover ourselves in an incredible place: we get to confidently ship apps, figuring out that UX is a first-class consideration at each degree of our stack, and we get to work in an setting that’s optimized to present our groups an unbelievable DX.
Impasse is a (solvable) design drawback#section17
It’s tempting to border UX and DX as opposing forces in a zero-sum sport: for one to get higher, the opposite must worsen. And in lots of apps, that actually seems to be the case.
DX on the expense of UX is a design drawback. If software program is designed to make builders’ lives simpler with out contemplating the consumer, it’s no marvel that issues come up in a while. If the consumer’s wants aren’t thought-about on the core of each determination, we see issues creep in: as a substitute of recognizing that customers will abandon our websites on cell in the event that they take longer than three seconds to load, our tasks find yourself bloated and take twice that lengthy to load on 4G—and even longer on 3G. We ship a whole lot of kilobytes of bloat, as a result of optimizing pictures or eradicating unused code is tedious. Merely put: we get lazy, and our customers endure for it.
Equally, if a workforce ignores its instruments and focuses solely on delivering nice UX, the builders will endure. Arduous high quality assurance checklists filled with handbook processes can make sure that the UX of our tasks is top-notch, however it’s a slog that creates a horrible, mind-numbing DX for the groups writing the code. In an trade filled with builders who like to innovate and create, cumbersome checklists are inclined to kill worker engagement, which is finally unhealthy for the customers, the builders, and the entire firm.
But when we take a second on the outset of our tasks to think about each side, we’re capable of spot trade-offs, and make clever design selections earlier than issues emerge. We will deal with each UX and DX as first-class considerations, and stop placing them at odds with one another—or, no less than, we are able to reduce the trade-offs when conflicts occur. We will present a wonderful expertise for our customers whereas additionally creating a strong suite of instruments and frameworks that make improvement gratifying and maintainable for all the lifespan of the challenge.
Whether or not we try this by selecting current instruments to take work off our plates, by spending an applicable period of time correctly planning customized options, or some mixture thereof, we are able to make a aware effort to make good design selections, so we are able to hold customers and builders completely satisfied.