After I first traveled
to Japan as an change pupil in 2001, I lived in northern Kyoto, a block
from the Kitayama subway station.
Article Continues Under
My first time utilizing the prepare to get to my college was nearly a catastrophe, despite the fact that it was solely two subway stops away. I believed I had every little thing I wanted to efficiently make the journey. I double- and triple-checked that I had the right change in a single pocket and a pc printout of the place I used to be presupposed to go within the different. I used to be capable of make it down into the station, however then I simply stood at a ticket machine, dumbfounded, taking a look at all of the flashing lights, buttons, and maps above my head (Fig 5.1). Every little thing was so impenetrable. I used to be overwhelmed by the structure, the sounds, the indicators, and the language.

My eyes craved
one thing acquainted—and there it was. The ticket machine had a small button that
mentioned English! I
pushed it however grew to become much more misplaced: the directions had been poorly translated,
and anyway, they defined a system that I couldn’t use within the first place.
Guess what saved me?
Two little outdated Japanese women. As they purchased tickets, I casually regarded over
their shoulders to see how they had been utilizing the machines. First, they regarded up at
the map to search out their desired vacation spot. Then, they famous the fare written subsequent
to the station. Lastly, they put some cash into the machine, pushed the
button that lit up with their right fare, and out popped the tickets! Wow! I
tried it myself after they left. And after a couple of tense moments, I bought my ticket
and headed by means of the gates to the prepare platform.
I delight myself on
being a third-culture child, that means I used to be raised in a tradition
aside from the nation named on my passport. However even with a cultural upbringing in each Nigeria
and the US, it was one of many first occasions I ever needed to guess my approach by means of a
job with no earlier reference factors. And I did it!
Sadly, the identical guesswork occurs on-line 1,000,000 occasions a day. Individuals go to websites that supply them no cultural psychological fashions or visible framework to fall again on, and so they find yourself stumbling by means of hyperlinks and pages. Efficient visible methods will help eradicate that guesswork and uncertainty by creating layered units of cues within the design and interface. Let’s take a look at a couple of core elements of those design methods and tease out how we are able to make them extra culturally responsive and multifaceted.
If you happen to work on the
net, you cope with typography on a regular basis. This isn’t a guide about typography—others
have written way more eloquently and technically on the topic. What I would
love to do, nonetheless, is look at a number of the methods tradition and identification
affect our notion of kind and what typographic selections designers can
make to assist create wealthy cross-cultural experiences.
Stereotypography#section3
I got here throughout the phrase
stereotypography a couple of years in the past. Being African, I’m effectively conscious of the way in which my continent is
portrayed in Western media—a dirt-poor, rural monoculture with little within the
approach of know-how, schooling, or urbanization. Within the West, one of the recognizable
graphic markers for issues African, tribal, or uncivilized (and no, they’re
not the identical factor) is the typeface Neuland. Rob Giampietro calls it “the New
Black Face,” a intelligent play on phrases. In an essay, he asks an essential
query:
How did [Neuland and Lithos] come to suggest Africans and African-People, no matter how a designer makes use of them, and whatever the objective for which their creators initially meant them? (http://bkaprt.com/ccd/05-01/)
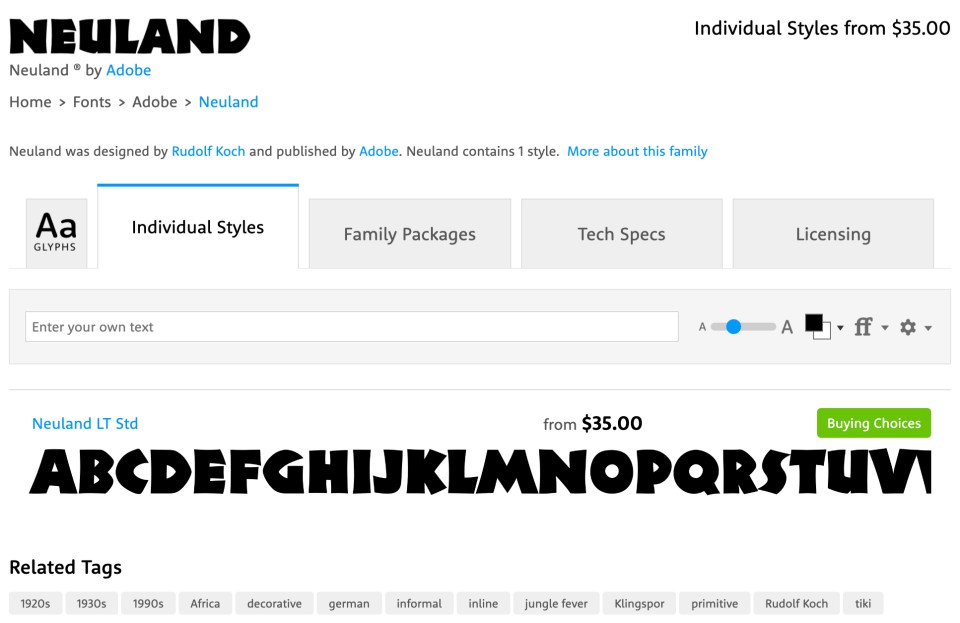
From its launch in 1923 and continued use by means of the Nineteen Forties in African-American-focused promoting, Neuland has carried heavy connotations and stereotypes of cheapness, ugliness, tribalism, and roughness. You see this even right now. Neuland is utilized in posters for motion pictures like Tarzan, Jurassic Park, and Jumanji—motion pictures which are about jungles, wildness, and scary beasts lurking within the bush, all Western symbolism for the continent of Africa. Even MyFonts’ obtain web page for Neuland (Fig 5.2) contains tags for “Africa,” “jungle fever,” and “primitive”—tags unconnected to anything within the product apart from that racist historical past.

Don’t make, use, or
promote fonts this fashion. Listed here are some recommendations on the best way to keep away from stereotypography when
defining your digital experiences:
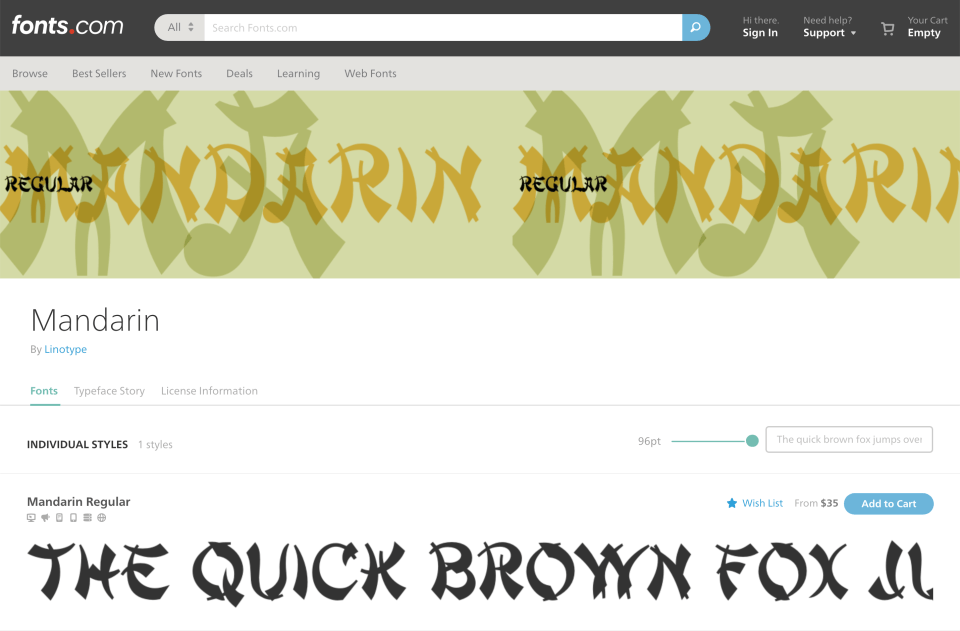
- Be instantly suspicious of any typeface that “appears like” a tradition or nation. For instance, so-called “wonton” or “chop-suey” fonts, whose visible model is believed to precise “Asianness” or to recommend Chinese language calligraphy, have lengthy appeared on meals cartons, indicators, marketing campaign web sites, and even Abercrombie & Fitch T-shirts with racist caricatures of Asians (http://bkaprt.com/ccd/05-03/). Monotype’s web site, the place you should purchase a model known as Mandarin Common (US$35), cringingly describes the typeface’s story as “an interpretation of artistically drawn Asian brush calligraphy” (Fig 5.3). Whether or not or not you instantly know its historical past, run away from any typeface that purports to signify a whole tradition.

- Assist kind designers who’re from the tradition you’re designing for. This may seem to be it’s a troublesome job, however the web is an enormous place. I’ve discovered that, for shoppers who’re delicate to cultural points, the inclusion of kind designers’ names and backgrounds is usually a highly effective differentiator, even making its approach into their branding packages as some extent of delight.
The world extensive webfont#section4
One other widespread design device
you must think about is webfonts—fonts particularly designed to be used on web sites
and apps. One of many important promoting factors of webfonts is that as an alternative of
placing textual content in pictures, shoppers can use dwell textual content on their websites, which is
higher for search engine optimisation and accessibility. They
are easy to implement nowadays, a matter of including a line of code or
checking a field on a templating engine. The simplest strategy to get them in your website
is by utilizing a service like Google Fonts, Fontstand, or Adobe Fonts.
Or is it? That assumes
these companies are literally out there to your customers.
Google Fonts (and each different service utilizing Google’s Developer API) is blocked in mainland China, which signifies that any of these good free fonts you selected would merely not load (http://bkaprt.com/ccd/05-05/). You’ll be able to work round this, but it surely additionally helps to have a fallback font—that’s what they’re for.
While you’re constructing your design system, why not take a couple of additional steps to outline some webfonts which are seen in locations with content material blocks? Justfont is without doubt one of the first companies centered on providing a variety of Chinese language webfonts (http://bkaprt.com/ccd/05-06/). They’ve each free and paid tiers of service, just like Western font companies. After establishing an tài khoản, you possibly can seize no matter CSS and font-family info you want.
A number of script
methods
When your design work
requires a couple of script—as an illustration, a Korean typeface and a Latin
typeface—your selections get rather more troublesome. Designs that incorporate extra
than one are known as a number of script methods (multiscript methods for brief). Combining them is an
attention-grabbing design problem, one which requires additional typographic sensitivity. Fortunately,
your multiscript selections will not often seem on the identical web page collectively; you’ll
normally be selecting fonts that work throughout the model, not that work effectively subsequent
to 1 one other visually.
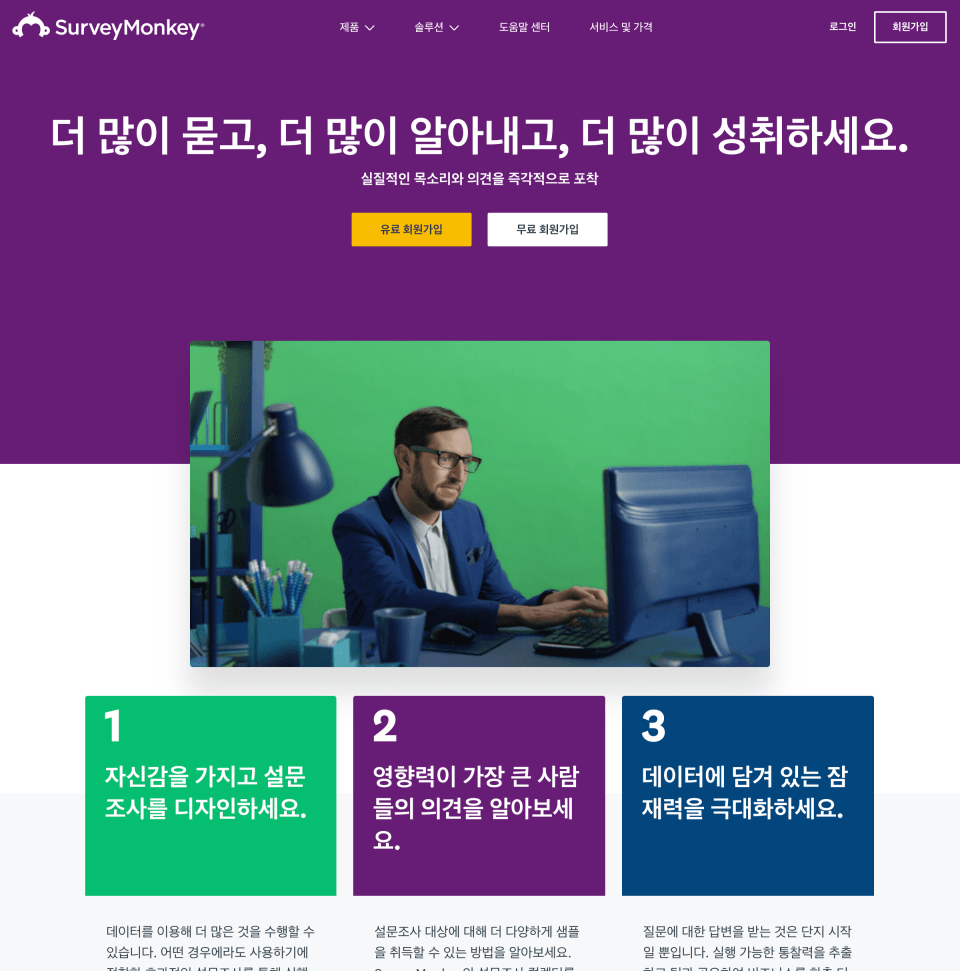
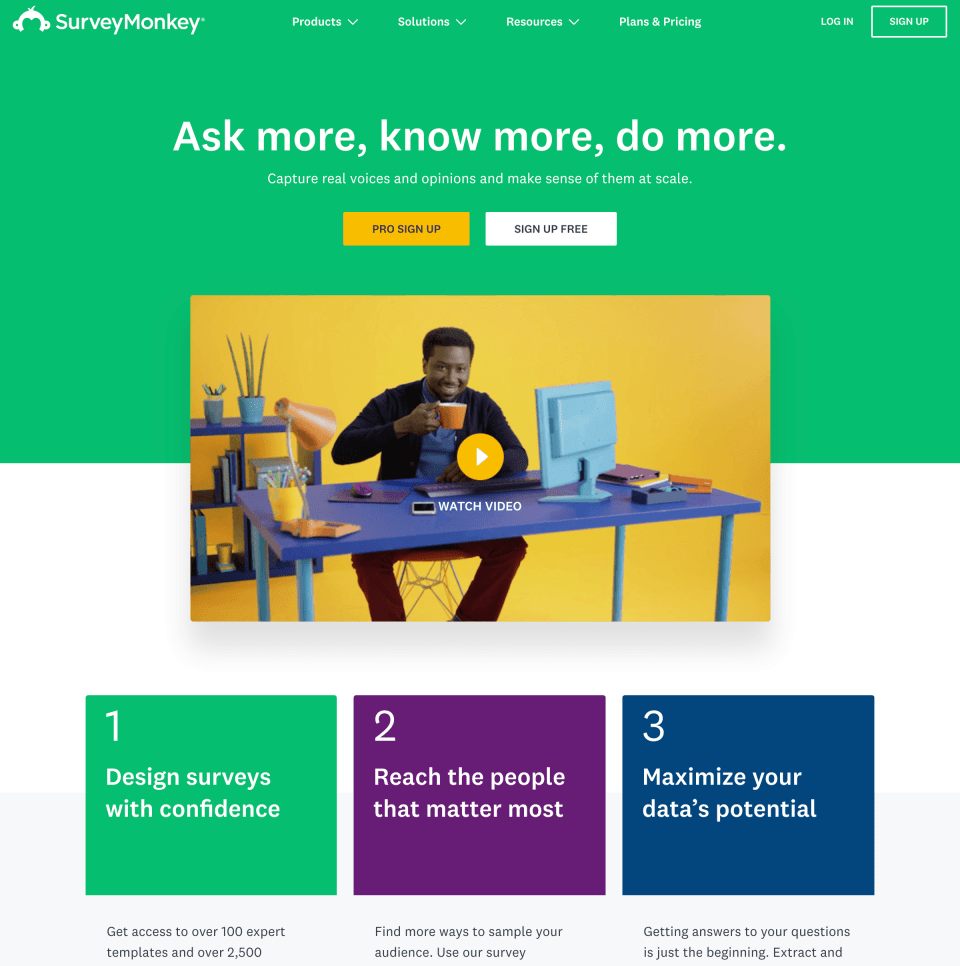
Let’s check out an instance of efficient multiscript use. SurveyMonkey, a web-based survey and questionnaire device, has their website localized into a wide range of completely different languages (Fig 5.4). Be aware of the headers, the construction of the textual content within the thực đơn and buttons, and the way each fonts really feel like a part of the identical model.


Some suggestions as you try to decide on multiscript fonts on your
undertaking:
- Examine the general weight and distinction degree of the scripts. Take the time to look at how weight and distinction are used within the scripts you’re utilizing. Discover weights and sizes that provide you with the same really feel and provides the web page the best steadiness, whatever the script.
- Keep watch over awkward script options. Character x-heights, descenders, ascenders, and spacing can throw off the general model impact. As an illustration, Japanese characters are all the time positioned inside a grid with all characters designed to slot in squares of equal peak and width. Customary Japanese typefaces additionally comprise Latin characters, known as romaji. These Latin characters will, by default, be kerned in response to that very same grid sample, typically leaving their spacing awkward and ill-formed. Take the additional time to discover a typeface that doesn’t have options which are awkward to work with.
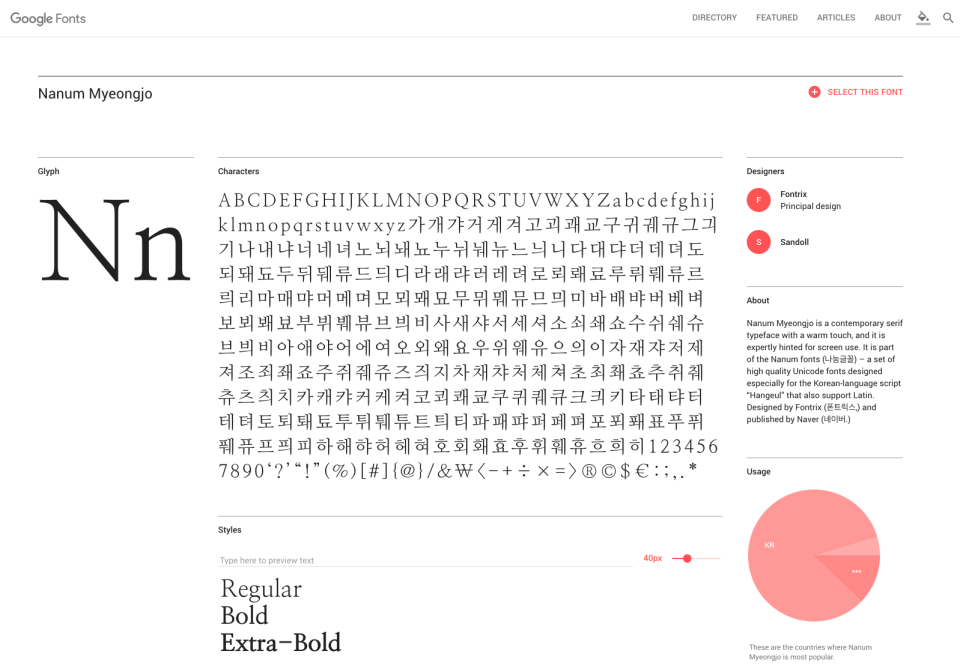
- Don’t mechanically select scripts based mostly on superficial similarity. Preliminary impressions don’t all the time imply a typeface is the best one on your undertaking. In an interview within the guide Bi-Scriptual, Jeongmin Kwon, a typeface designer based mostly in France, presents an instance (http://bkaprt.com/ccd/05-09/). Nanum Myeongjo, a recent Hangul typeface, may at first look look actually just like a seventeenth-century Latin old-style typeface—as an illustration, they each have angled serifs. Nonetheless, Nanum Myeongjo was designed in 2008 with refined, fashionable strokes, whereas old-style typefaces had been initially created centuries in the past and echo handwritten letterforms (http://bkaprt.com/ccd/05-10/). Wanting on the Google Fonts web page for Nanum Myeongjo, although, none of that’s clear (Fig 5.5). The web page mechanically generates a Latin Nn glyph within the prime left of the web page, as an alternative of a extra consultant Hangul character pattern. If I based mostly my multiscript font selections on my preliminary reactions to that web page, my pairings wouldn’t precisely seize the historical past and design of every typeface.

Visible density#section5
CSS will help you management
visible density—how a lot textual content, picture, and different content material there may be relative to the
adverse area in your web page. As you learn on, maintain cultural variables in thoughts: completely different
cultures worth completely different ranges of visible density.
Let’s evaluate what are
generally known as CJK
(Chinese language, Japanese, Korean) alphabets and Latin (English, French, Italian, and many others.) alphabets. CJK alphabets
have extra advanced characters, with shapes which are usually squarer than Latin
letterforms. The glyphs additionally are typically extra detailed than Latin ones, ensuing
in a better visible density.
Your intuition may be
to create customized kind sizes and line heights for every of your localized pages.
That may be a completely acceptable choice, and in case you are a typophile, it could drive
you loopy not to
do it. However I’m right here to inform you that when including CJK languages to a design
system, you possibly can replace it to tài khoản for his or her visible density with out ripping
out quite a lot of your unique CSS:
- Select a font measurement that’s barely bigger for CJK characters, due to their density.
- Select a line peak that provides you ample vertical area between every line of textual content (known as
line-heightin CSS). - Take a look at your Latin textual content in the identical sizes and see if it nonetheless works.
- Tweak them collectively to discover a measurement that works effectively with each scripts.
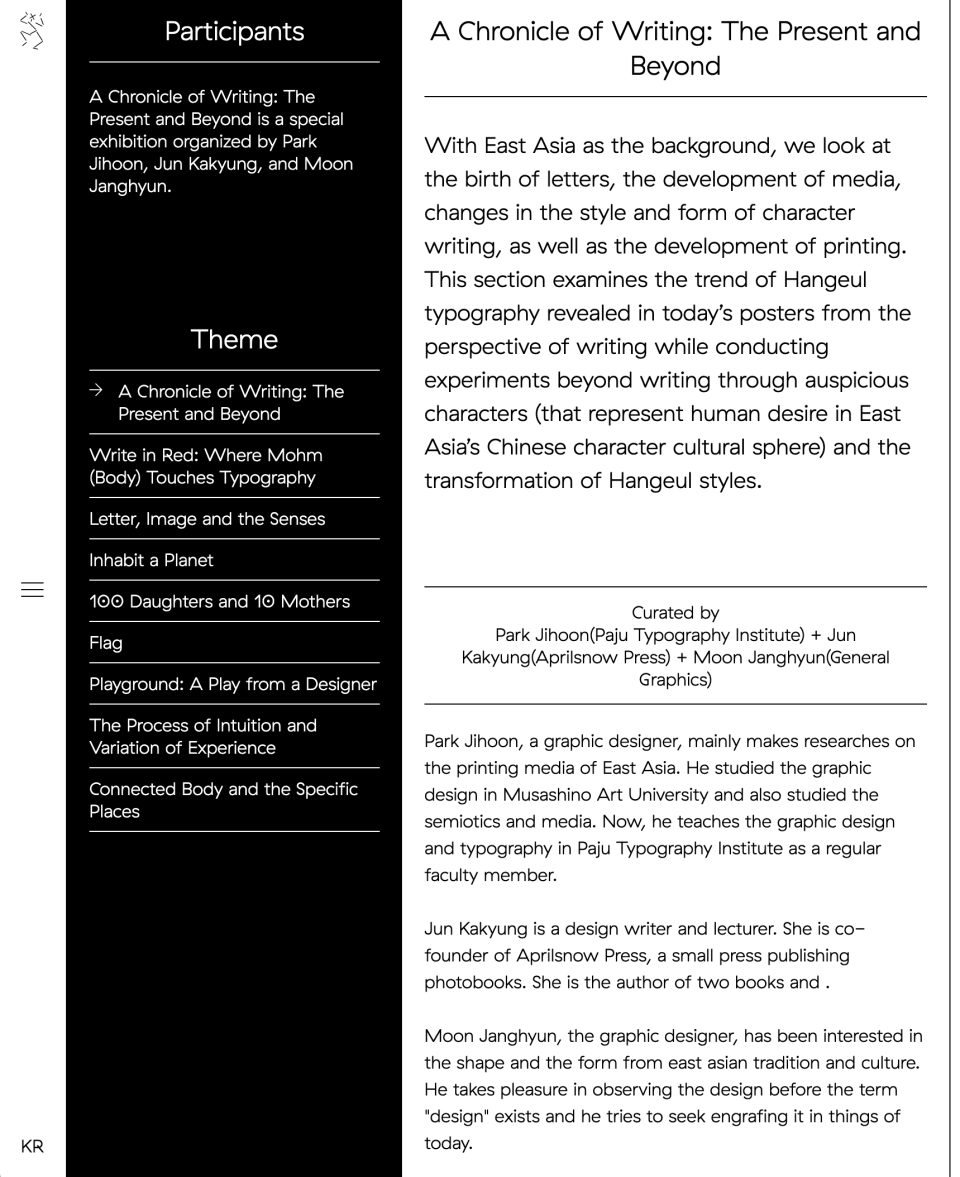
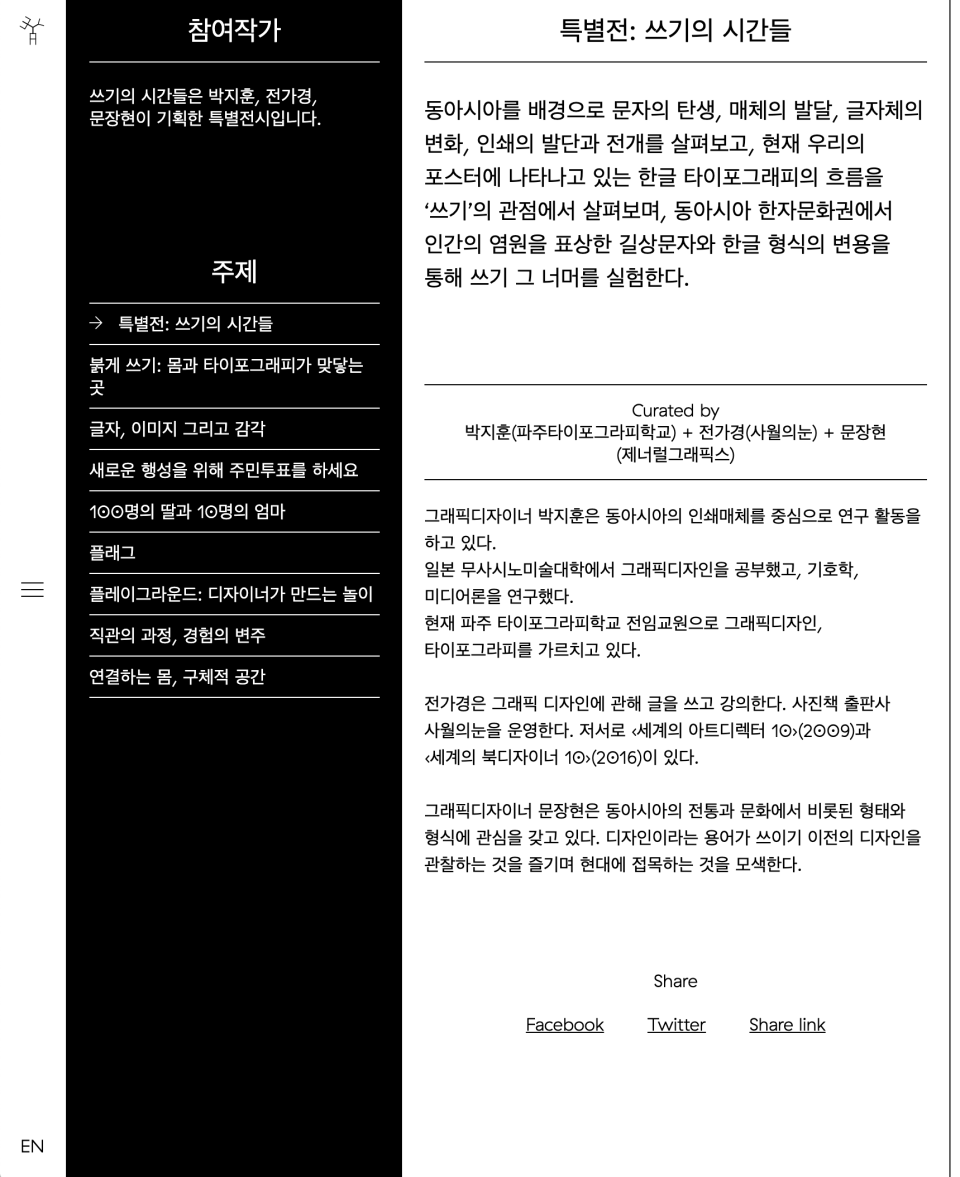
The 2017 website for Typojanchi, the Korean Typography Biennale, follows this technique (Fig 5.6). Each the English and Korean texts have a font-size of 1.25em, and a line-height of 1.5. The outcome? The English textual content takes up extra space vertically, and the block of Korean textual content is visually denser, however each are readable and sit comfortably throughout the general web page design. It’s helpful to check translated web sites like this to see how CSS styling could be standardized throughout Latin and CJK pages.


Textual content enlargement elements#section6
Enlargement elements calculate
how lengthy strings of textual content might be in numerous languages. They use both a
decimal (1.8) or a share (180%) to calculate the size of a textual content string
in English versus a distinct language. After all, letter-spacing depends upon
the precise phrase or phrase, however consider them as a really tough strategy to anticipate area
for textual content when it will get translated.
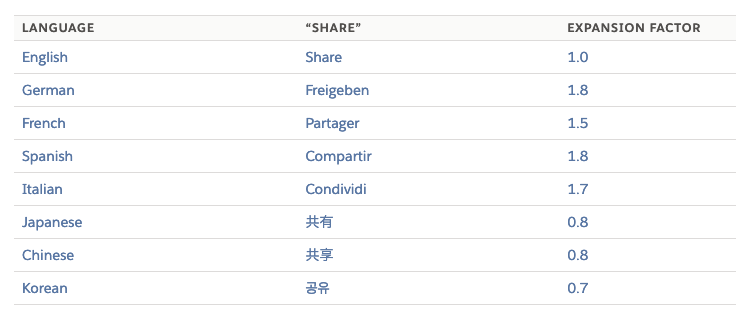
Utilizing enlargement elements is finest when planning for microcopy, calls to motion, and menus, quite than long-form content material like articles or weblog posts that may freely increase down the web page. The Salesforce Lightning Design System presents an in depth expansion-factor desk to assist designers roughly calculate area necessities for different languages in a UI (Fig 5.7).

However wait! Like
every little thing in cross-cultural design, nothing is ever that straightforward. Japanese, for
instance, has three scripts: Kanji, for characters of Chinese language origin,
hiragana, for phrases and sounds that aren’t represented in kanji, and katakana,
for phrases borrowed from different
languages.
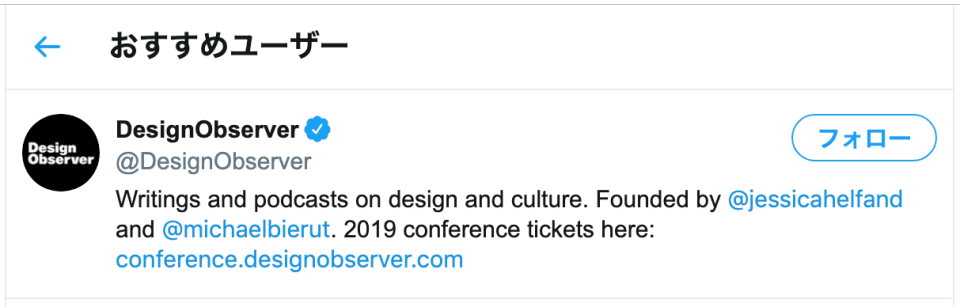
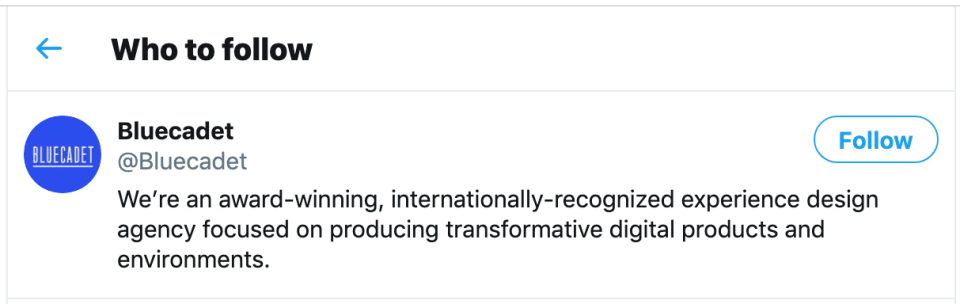
The comply with button is a core a part of the Twitter expertise. It has six characters in English (“Observe”) and 4 in Japanese (フォロー), however the Japanese model is twenty p.c longer as a result of it’s in katakana, and people characters take up extra space than kanji (Fig 5.8). Enlargement tables can wrestle to accommodate the advanced range of human scripts and languages, so don’t look to them as a one-stop or infallible answer.


Right here are some things
you are able to do maintain enlargement elements in thoughts as you design:
- Generate dummy textual content in numerous languages on your design comps. After all, you must be certain your textual content doesn’t comprise any unintentional swearwords or improper language, however instruments like Overseas Ipsum are an excellent place to begin getting your head round enlargement elements (http://bkaprt.com/ccd/05-13/).
- Go away additional area round buttons, thực đơn objects, and different microcopy. In addition to being basic good apply in responsive design, this lets you tài khoản for the way textual content in your goal languages expands.
- Ensure that your parts are expandable. Steer clear of assigning a set width to your UI components until it’s unavoidable.
- Let longer textual content strings wrap to a second line. Simply be certain that textual content is aligned accurately and is simple to scan.


