Drawback: Dreamweaver 4 falls quick in its potential to provide effectively–shaped, requirements–compliant markup. Answer: You possibly can simply harness Dreamweaver’s two biggest strengths, its flexibility and its consumer group, to make it probably the greatest instruments in the marketplace for producing good XHTML. This text will let you know how.
Article Continues Beneath
With just a few tweaks, hacks and extensions, you’ll be capable to produce
websites that validate, and to scrub up legacy pages. Put aside an hour or two, observe
these instructions, and fall in love with Dreamweaver over again.
What this text doesn’t do#section2
This text doesn’t present find out how to tweak Dreamweaver to provide requirements–compliant scripting. A future article could do this. Additionally notice that upcoming Dreamweaver 5 is predicted to be extra requirements–compliant than the present model, so a few of these tweaks is probably not wanted with future variations of Dreamweaver.
Lastly, keep in mind to validate all of your pages. Simply since you’ve transformed Dreamweaver right into a requirements–pleasant instrument doesn’t imply your pages will at all times be good. (All of us make errors.)
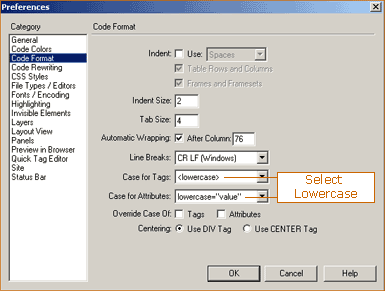
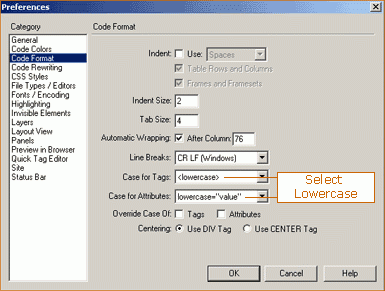
XHTML should be written in lowercase, so set Dreamweaver to write down markup accordingly:
- Open Dreamweaver.
- From the dropdown
choose Edit>Preferences. - Within the Preferences dialog field, choose code format on the left of the dialog
field. - Set the “case for tags” and “case for attributes” to lowercase.

XHTML paperwork should start with a namespace and an XHTML Doc Sort Declaration (together with a URI that factors to a web-based Doc Sort Definition). Sadly, the default template in Dreamweaver does none of that:
<html> <head> <title>Untitled Doc</title> <meta http-equiv="Content material-Sort" c charset=iso-8859-1"> </head><br />
However good little women and boys use a template that appears like this:
<html xml:lang="en" lang="en"> <head> <title>Untitled Doc</title> </head>
It’s simple to make the default template embody this or another Doc Sort and namespace declaration:
- Discover the doc referred to as Default.html:
Home windows: C:ProgramFilesMacromediaDreamweaver4
ConfigurationTemplatesDefault.html.
Macintosh: HardDrive/Dreamweaver4/Configuration/
Templates/Default.html. - Make a backup of the file.
- Open Default.html and alter the top so it consists of the Doc Sort Declaration and namespace declaration above (or the Doctype and namespace declaration of your selection).
- You might also need to edit the
<physique>tag, deleting the physique colour and textual content/hyperlink colour types that your cascading model sheet ought to deal with. - If you are there, you may as well arrange hyperlinks to model sheets, insert primary
meta tags, and declare your character set.
Closing non–closing components#section5
XHTML requires you to shut non–closing (“empty”) components together with kind tags, picture tags, horizontal rule tags and break tags. (For extra data, see XHTML Pointers within the NYPL On-line Fashion Information and W3C’s HTML Compatibility Pointers for XHTML 1.0.) Closing these pesky components might be one of the vital time–consuming duties in transitioning to XHTML. However you’ll be able to modify Dreamweaver to do the be just right for you:
Closing the LineBreak.htm#section6
Let’s begin with the straightforward line break; we’ll change <br>
to <br />.
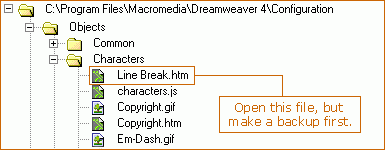
First, discover the file referred to as LineBreak.htm in ConfigurationObjectsCharacters.

- Create a backup of LineBreak.htm.
- Open LineBreak.htm.
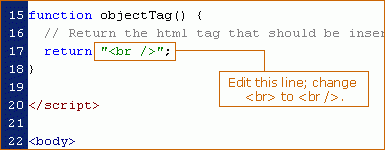
- Edit line 17 in order that
<br>turns into<br />. - Save and shut the file.
- Open a brand new HTML doc in Dreamweaver and insert a line break.
- View Supply to make certain it labored.

Closing photographs#section7
The method for the Picture.js file is comparable, however a bit extra sophisticated:
- Go to ConfigurationObjectsCommon.
- Backup Picture.js.
- Open the file Picture.js and modify line 21 from:
"return ‘to this:’;"
"return ‘.’;"
- Once more, check your work by opening a brand new HTML doc and inserting a picture
file.
Repeat these steps for HR.htm and different non–closing factor information in these
folders:
- ConfigurationObjectsCommon
- ConfigurationObjectsForms
- ConfigurationObjectsHead
After you might have modified all the non–closing components, create a brand new doc that makes use of all such components and carry out just a little QA testing on it. Preview
the pages in just a few browsers on just a few platforms, and run the web page by means of the HTML
validator. In case you have made an error, you
don’t need to compound it by creating pages with damaged markup.
Characters and Types#section9
Dreamweaver makes it simple to insert particular characters reminiscent of em–sprint or correct citation marks. Beneath the Insert drop–down thực đơn, choose Particular Characters and you will notice a listing of essentially the most frequent ones, prepared for simple insertion.
However two issues make these choices lower than fascinating. First, the
course of of choosing em–sprint, for instance, takes too many steps. It’s
simpler to easily kind “—”. Second, the character sequence that Dreamweaver
inserts is not legitimate. So when you use these characters as they’re, your website will
not validate.
Two fast fixes remedy each issues:
Enhancing the Particular Character Information#section10
You possibly can edit the the character objects themselves in order that they produce Unicode character entities. Let’s work with the em–sprint:
- Return to the file ConfigurationObjectsCharacters.
- Open emdash.html.
- Change return “—” to return “—”.
- Save the doc, and check it as you probably did above.
Proceed the method for the opposite information within the Characters listing. To change
the dropdown Insert>Particular Characters>Different thực đơn, edit commandsInsertEnt.htm. Once more, backup this file earlier than you edit it.
Caveat: Dreamweaver is not going to show some Unicode character
sequences in Preview mode. Don’t be alarmed when it renders “ (left double citation mark) as a dot. All can be effectively whenever you see it within the browser.
Creating Keyboard Shortcuts#section11
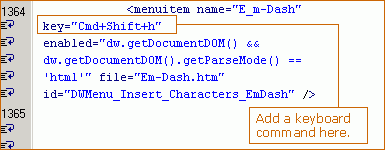
Now you might have properly written Unicode, nevertheless it’s nonetheless a ache to insert the little buggers. You possibly can create keyboard shortcuts for the character sequences by modifying the menus.xml doc in your program information (Configuration>Menus>menus.xml.).
You may for instance create cmd+shft+h for an em–sprint. I created shortcuts for proper and left double citation marks.
Earlier than you do that, shut Dreamweaver. Edit menus.xml in one other editor like
HomeSite, BBEdit, PageSpinner, or Notepad. Just be sure you don’t use a command sequence that’s already in use.

The Daring and the Sturdy#section12
If you are working within the menus.xml file, you may additionally need to train just a little extra semantic consideration. The <b> and <i> tags will validate, however use of those formatting tags will not be actually within the spirit
of fine markup. They don’t imply something, they’re only for formatting. In case you care sufficient about doc construction to need to write XHTML, you have to be utilizing the extra significant tags <sturdy> and <em>
as a substitute.
There are just a few other ways of creating Dreamweaver do that, however I discovered
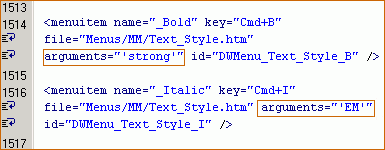
it best to change menus.xml this manner:

I simply gave the thực đơn objects _Bold the argument for sturdy, and _Italic the argument
for em. This fashion, when you choose daring from the textual content dropdown thực đơn—or when you use the daring or italic keyboard instructions—these semantically extra significant tags will seem as a substitute.
Caveat: This doesn’t change the HTML generated
by the properties window.
Replace: After this text was revealed, Francois Jordaan carried out the XHTML modifications mentioned right here and packaged them in a downloadable file on your comfort. See the part labelled “Assist & Reward,” under.
Cleansing up dangerous pages with extensions#section13
A developer named Jason Dalgarno has been form sufficient to made obtainable a Dreamweaver extension that lets you convert your pages into XHTML. Be aware it is a zipped file obtain. When uncompressed, Dreamweaver Extension Supervisor will open it robotically. The instrument will:
- Quote unquoted attribute values.
- Unminimize Boolean attributes.
- Copy identify attributes to id attributes.
- Add the pitifully uncared for kind attribute to
<script>. - Set an empty alt attribute to
<img>tags. - Change null hyperlinks from
#toJavaScript;. - Fill empty desk cells.
- Run the command website–vast (watch out with this one).
Keep in mind to make a backup copy of the web page (or website) earlier than you’re employed with this new instrument.
A little bit of fiddling could also be required earlier than you get the hold of it. By default, the
extension will run each time you save a doc. I discovered this a bit annoying
and altered my preferences so it runs solely after I command it to.
Tremendous HTML–XHTML DTD Dreamweaver Extension#section14
This helpful little extension lets you change the DTD of a web page with a single
command. Be aware that if you’re working with Dreamweaver 3 or earlier, you’ll
additionally must obtain the Macromedia Extension Supervisor.
Putting in the Extension#section15
- Go to the just lately moved and reformatted Macromedia Dreamweaver Alternate and seek for the Tremendous HTML-XHTML DTD Extension applicable to your machine.
- Open Dreamweaver.
- From the “Instructions” drop–down, choose “Handle Extensions.”
- Browse to the Tremendous HTML-XHTML DTD Extension file that you just downloaded and
double–click on it. The extension ought to now be put in.
The modifications mentioned on this article have been carried out by Francois Jordaan and can be found for downloading from his private website.
Due to Rachel Andrew, William Samplonius, Sam Marshall, Yvonne Adams, Austin Govella, David Perini, Steve Champeon and the Webdesign-L group for assist with this text.