Auto-resized photos are a standard function on the net now. Automating the method of resizing photos saves quite a lot of time—it’s definitely faster than manually resizing photos in Photoshop—and is an effective option to handle photos on a web site. However when an excellent designer crops your photos manually, they all the time appears higher.
Article Continues Under
The issue with computerized uploads is especially evident when a number of photos of utterly totally different dimensions are displayed collectively on a web page, corresponding to 4 product photos which have been uploaded by way of a content material administration system (CMS). Discovering a gorgeous means of displaying any two, three, or 4 photos collectively (no matter form and dimension) has all the time been tough with out guide resizing or cropping.
This text covers a PHP-based method for robotically resizing—and extra importantly, positioning—between two and eight photos in what I name a magazine-style structure (photos in {a magazine} are all the time rigorously positioned—normally one picture takes pleasure of place and a number of other smaller photos encompass it).
Instance 1 reveals the ultimate output of this method. The one info we have to provide to the script is the width of the container, and the file identify of every picture. Amazingly, all the pieces else may be calculated.
Totally different dimensions#section2
Contemplate the next three photos of various sizes and dimensions, which might have been uploaded by way of a CMS…

Three user-uploaded photos, all of various dimensions.
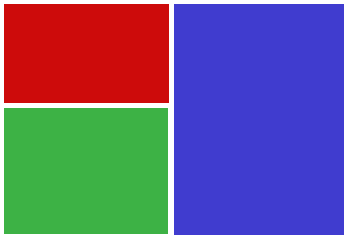
Of their present form, these photos are unlikely to look enticing. A extra desireable structure is proven beneath

The identical three photos resized and positioned accurately.
Anybody with an image-editing program corresponding to Photoshop can obtain this impact in a short time, nevertheless it must be executed manually. This technique makes use of of some server-side PHP scripting and a few somewhat sophisticated algebra to realize the identical impact, no guide tweaking concerned.
Utilizing PHP to resize the photographs on the server, we’re in a position to calculate the precise dimension that every picture ought to be so they may match collectively in a pleasant sq. field. It will preserve our side ratios, work with virtually any picture proportion, and permit us to do all of the soiled work on the server. Sq. photos are not any drawback both (see Instance 2).
First issues first, you will have a PHP internet host who has the GD2.x extension enabled. Luckily, that is fairly frequent lately. Additionally, you will want an excellent picture resizing script. I’ve included a fundamental script right here, nevertheless it’s all the time a good suggestion to make use of a script that caches the output, as dynamic photos can actually decelerate your server. Copy the provided class file to your internet server and be aware its location on the server.
Create a fundamental script as follows… (line wraps marked » —Ed.)
# embody the category file
require_once('magazinelayout.class.php');# Outline the width for the output space (pixels)
$width = 600;# Outline padding round every picture - this *should* be included
#in your stylesheet (pixels)
$padding = 3;# Outline your template for outputting photos
# (Do not forget to flee the &)
$template=" ";# create a brand new occasion of the category
$magazine = new magazinelayout($width,$padding,$template);# Add the photographs in any order
$mag->addImage( 'landscape1.jpg' );
$mag->addImage( 'portrait1.jpg' );
$mag->addImage( 'landscape2.jpg' );# show the outputecho $mag->getHtml();
";# create a brand new occasion of the category
$magazine = new magazinelayout($width,$padding,$template);# Add the photographs in any order
$mag->addImage( 'landscape1.jpg' );
$mag->addImage( 'portrait1.jpg' );
$mag->addImage( 'landscape2.jpg' );# show the outputecho $mag->getHtml();
That’s it. Working the script ought to show three photos in a gorgeous structure; the precise look of the structure will likely be decided by whether or not the photographs are panorama (longer than tall) or portrait (taller than lengthy).
The above code is fundamental object-oriented PHP. It units up a brand new class, provides some photos into an array, and processes them. The getHtml() technique is the important thing. Let’s have a look.
Getting picture ratios#section6
As photos are added, we detect whether or not they’re panorama or portrait utilizing PHP’s getimagesize perform. This offers us the peak and width of the picture, which we use to discover a ratio of width : peak. This perform is sort of processor intensive, however it may’t be prevented.
We don’t have to know the peak and width, however we’ll use the ratios in a while, so we’ll save them to an array. At this level, we additionally determine whether or not we’re coping with panorama or portrait photos, as this determines which template the script will use. The template above relies on two panorama photos and one portrait.
Our objective is to get the three photos to look proper inside an general mounted width—the general peak will fluctuate relying on the picture dimensions. The sophisticated a part of all this is determining the precise dimension for every picture. If we did it in Photoshop, it could contain resizing every picture till it “appears proper,” and each change will doubtlessly upset the steadiness of the opposite photos. My first try at this script wasn’t too totally different from a Photoshop trial-and-error course of; the script began a counter at 1 and tried each dimension as much as 500px till it discovered a working mixture. The sound of my processor fan kicking on satisfied me there needed to be a greater means.
It seems my drawback may be solved utilizing algebra—one thing I spent quite a lot of time studying at college, however by no means managed to discover a sensible software for. Ten years on, it’s coming into use for the primary time.
Sure elements of our equation we all know:
- t = Complete width—The entire width of all photos specified when the category known as.
- r1, r2, r3 = Ratios—We have now already calculated the ratios of every picture based mostly on the width and peak.
What we don’t know…
- w1—The width of the left column—one required piece of data.
- w2—The width of the precise portrait picture, additionally required.
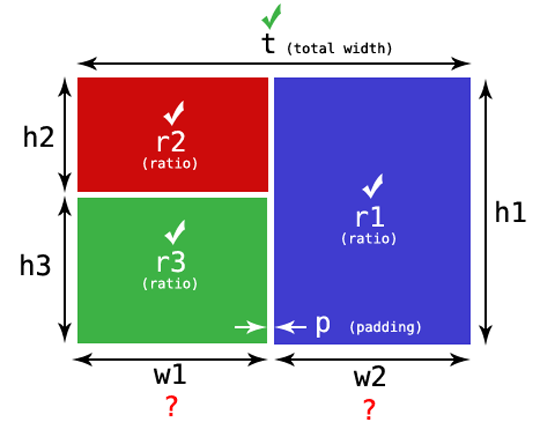
The next diagram reveals the values we all know and people we don’t. Recognized values have a checkmark, unknown have a query mark.

A diagram exhibiting the relation of our equation values to the structure.
Given these widths, our picture script can work out the heights as a result of we already know the side ratio of every picture. If we will use algebra to search out w1 and w2, we now have all we’d like.
We additionally know that the peak of the portrait picture is the same as the mixed peak of the 2 panorama photos, expressed as…
h1 = h2 + h3
And we all know that the identical peak can also be equal to the portrait picture’s width divided by its ratio:
h1 = w2 / r1
We additionally know the peak of the panorama photos is their width divided by their ratio.
h2 = w1 / r2 h3 = w1 / r3
After some rearranging of parts, I’m beginning to put all the pieces into one equation, with the objective of discovering w1. A visit to the Quickmath calculator provides me the outcome I want.
W1 = t / ( r1 * ( 1/r2 + 1/r3 + 1/r4 ) + 1 )
At this level, it grew to become obvious that the primary designer to have a look at the output can be wanting some padding between the photographs. This isn’t so simple as including a couple of pixels onto every picture, as a result of the left-hand aspect goes to have extra padding general than the precise which can throw the formatting. Instance 3 reveals the structure with none padding.
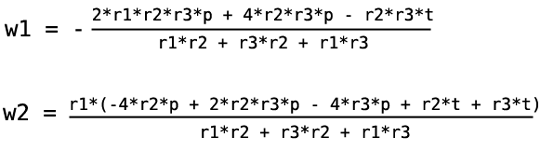
With a bit of assist from the calculator, I arrived on the following equations:

The formulation for one of many layouts.
Issues are beginning to look a bit of extra sophisticated right here, however this does work.
Sufficient maths, again to PHP#section11
This was by no means meant to be a lesson in arithmetic, however we now have sufficient info to plug again into our PHP script. By changing the algebra variables with PHP variables, we create a formulation for locating the knowledge we’re lacking.
Given the ratios of the photographs and the general container width, we will calculate the width of all photos—sufficient for the picture resizing script to do its job.
As a result of we don’t use tables for positioning anymore, I needed to discover a means of constructing the structure look good utilizing CSS. As a result of we’re coping with squares, that is fairly simple utilizing the photographs in a floating div. All was working effectively till I attempted the model with padding between the photographs in IE. As a result of IE handles padding in a different way than different browsers, it offset the photographs by a couple of pixels and ruined the impact.
One option to work round this drawback is to position the picture inside a container div and apply margins to the picture. It will power the container to the precise dimension, which supplies the a lot wanted impact of padding between the photographs. Default CSS is as follows:
.magazine-image {
background: #fff;
border: 1px #eee stable;
}
.magazine-image img {
padding: 0px;
background: #fff;
margin: 2px;
border: 1px #eee stable;
}
This script comprises six totally different layouts based mostly on totally different formulation. The layouts accomodate from one to 4 photos every. If you should show six photos, the script merely makes use of the four-image structure adopted by the two-image structure (see Instance 4). A few of the layouts are extra acceptable for sure combos of picture dimension, corresponding to 2x panorama 1x portrait; others are extra generic. Instance 5 reveals how the script can be utilized at totally different widths to suit any house of your web page.
The apparent use for this script is anyplace the place a couple of user-submitted picture must be offered in a HTML web page. I’m considering product databases, discussion board picture uploads, random picture rotations, and so forth, and so forth.
After you have ten or so photos, you might be higher off utilizing an AJAX based mostly picture gallery, however this script will fill the hole properly up till that time.
The complete supply code and examples are downloadable.
Because of Alexander Burkhardt for using the demo photos. The pictures have been taken on the stunning Hokianga Harbour in Northland New Zealand.


