Since 1994, the online improvement group has crushed swish degradation’s drum. A carry-over from the engineering world, the idea was, at its core, about giving the most recent and biggest browsers the full-course meal expertise whereas tossing a number of scraps to the unhappy people unlucky sufficient to be utilizing Netscape 4. It labored, certain, but it surely didn’t actually match Tim Berners-Lee’s unique imaginative and prescient for a universally accessible net.
Article Continues Under
A couple of decade later, a number of good people started to query swish degradation and located it missing on many ranges. Involved with content material availability, general accessibility, and cellular browser capabilities, they sought a brand new technique to strategy net improvement—a approach that targeted on the content material and did extra than simply pay lip service to older units.
At SXSW in 2003, Steve Champeon and Nick Finck gave a presentation titled “Inclusive Net Design For the Future.” There, they unveiled a blueprint for this new approach of approaching net improvement. Steve additionally gave it a reputation: progressive enhancement.
There’s a (refined) distinction#section2
In case you’re scratching your head, making an attempt to see how swish degradation and progressive enhancement differ, I’ll say this: it’s a matter of perspective. Each swish degradation and progressive enhancement take into account how properly a website works in quite a lot of browsers on quite a lot of units. The secret’s the place they place their focus and the way this impacts workflow.
The swish degradation perspective#section3
Swish degradation focuses on constructing the web site for probably the most superior/succesful browsers. Testing in browsers deemed “older” or much less succesful often takes place over the past quarter of the event cycle and is commonly restricted to the earlier launch of the key browsers (IE, Mozilla, and so forth.).
Beneath this paradigm, older browsers are anticipated to have a poor, however satisfactory expertise. Small fixes could also be made to accommodate a selected browser. As a result of they don’t seem to be the main focus, little consideration is paid past fixing probably the most egregious errors.
The progressive enhancement perspective#section4
Progressive enhancement focuses on the content material. Be aware the distinction: I didn’t even point out browsers.
Content material is the explanation we create web sites to start with. Some websites disseminate it, some acquire it, some request it, some manipulate it, and a few even do the entire above, however all of them require it. That’s what makes progressive enhancement a extra acceptable paradigm. It’s why Yahoo! swiftly adopted it and used it to create their Graded Browser Assist technique.
So how does it work?#section5
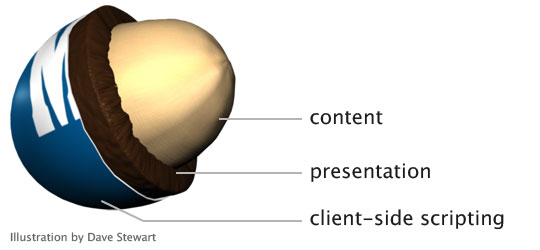
Entering into the progressive enhancement mindset is sort of easy: simply suppose from the content material out. The content material types the stable base on which you layer your model and interactivity. If you happen to’re a sweet fan, consider it as a Peanut M&M:

The Chocolatey Layers of Progressive Enhancement
Begin along with your content material peanut, marked up in wealthy, semantic (X)HTML. Coat that content material with a layer of wealthy, creamy CSS. Lastly, add JavaScript because the onerous sweet shell to make a splendidly tasty deal with (and preserve it from melting in your fingers).
If you happen to’re in any respect aware of the online requirements motion’s mantra—separation, separation, separation—this makes good sense. Net standards-based improvement has typically been likened to a layer cake (or, if you wish to get actually fancy, a trifle).
I choose the Peanut M&M analogy, as a result of in it, the layers envelop the content material fully, in a lot the identical approach our kinds and scripts wrap our content material.
If you happen to’ll indulge my meals analogy a bit longer (I hope I’m not making you hungry), I’ll clarify why this strategy is best and the way the layers work together inside this paradigm.
The peanut#section6
Some individuals like peanuts; in reality, some individuals choose peanuts to Peanut M&Ms;. Equally, some people (and issues like search engine spiders) need simply the content material.
Then there are people who can’t deal with the chocolate and sweet layers on high of the peanut (diabetics, for instance). Like them, individuals on cellular units or older browsers could not be capable of see your fairly design or work together along with your slick Ajax-driven interface.
Ensuring your markup conveys the best degree of element concerning the content material it wraps round is crucial to providing a primary expertise to those customers.
The chocolate coating#section7
Subsequent, you’ll be able to delicately dip your content material right into a heat tub of ambrosial CSS—however earlier than you bounce to the onerous sweet shell, there are some extra issues.
There are people who love chocolate coated peanuts. These people are like the center tier of customers who’ve some degree of CSS help, however could not have first rate JavaScript help. Or they could work at an organization the place the IT safety people are greater than somewhat phobic about JavaScript. For them, JavaScript could also be disabled completely.
Whether or not Goober-inclined or Goober-limited, these people should be catered to. There are a number of progressively-enhanced methods to use kinds to your content material, they usually would be the subject of the second article on this sequence.
The onerous sweet shell#section8
Lastly, you’ll be able to introduce JavaScript into the combo. With the wealthy interplay prospects it supplies, in addition to its skill to control and work together with the content material and presentation layers, JavaScript actually is the ingredient that may pull a website collectively into an “expertise.”
I’m unsure precisely how the onerous sweet shell is added to an M&M (my guess is that it’s one other dip of some type), however including JavaScript-based performance and interactivity to your web sites is a breeze if you suppose progressive enhancement. And, in a lot the identical approach as M&Ms; can be found in quite a lot of colours, the JavaScript expertise can fluctuate based mostly on the capabilities of the browser or gadget making an attempt to make use of it.
As you most likely know, one of these improvement is known as unobtrusive JavaScript. I’ll cowl these methods and practices within the third and last article on this sequence.
Placing all of it collectively#section9
Growing with progressive enhancement is definitely fairly easy when you perceive the idea and start placing it into apply; maybe even easier than making sweet. The following two articles on this sequence will enable you to hone your progressive enhancement abilities with CSS and JavaScript, and can present you ways the philosophy interprets into code.

