I need you to ask your self whenever you make issues, whenever you prototype interactions, am I interested by my very own clock, or the person’s?
We’re not doing a superb job#section1
Web page-load instances within the ten-second vary are nonetheless frequent on fashionable cell networks, and that’s a fraction of how lengthy it takes in nations with older, extra restricted networks. Why so sluggish? It’s principally our fault: our websites are too heavy, and so they’re typically assembled and delivered in ways in which don’t reap the benefits of how browsers work. In keeping with HTTP Archive, the typical web site weighs 1.7 megabytes. (It’s in all probability heftier now, so it’s possible you’ll need to look it up.) To make issues worse, many of the websites surveyed on HTTP Archive aren’t even responsive, however deal with one particular use case: the traditional desktop pc with a big display.
Article Continues Under
That’s terrible information for responsive (and, ahem, accountable) designers who purpose to assist many forms of units with a single codebase, quite than specializing in one sort. Reality be advised, a lot of the flak responsive design has taken pertains to the ballooning file sizes of responsive websites within the wild, like Oakley’s admittedly beautiful Airbrake MX web site, which initially launched with a whopping 80-megabyte file measurement (although it was later closely optimized to be way more accountable), or the media-rich Disney homepage, which serves a 5-megabyte responsive web site to any system.
Why are some responsive websites so massive? Trying to assist each browser and system with a single codebase definitely can have an additive impact on file measurement—if we don’t take measures to stop it. Responsive design’s very nature includes delivering code that’s prepared to reply to circumstances that will or could not happen, and delivering code solely when and the place it’s wanted poses some tough obstacles given our present device set.
Worry not!#section3
Accountable responsive designs are achievable even for essentially the most advanced and content-heavy websites, however they don’t occur on their very own. Delivering quick responsive websites requires a deliberate deal with our supply techniques, as a result of how we serve and apply our belongings has an unlimited affect on perceived and precise page-loading efficiency. In actual fact, how we ship code issues greater than how a lot our code weighs.
Delivering responsibly is tough, so this chapter will take a deep, sensible dive into optimizing responsive belongings for eventual supply over the community. First, although, we’ll tour the anatomy of the loading and enhancement course of to see how client-side code is requested, loaded, and rendered, and the place efficiency and value bottlenecks are inclined to occur.
Prepared? Let’s take a fast have a look at the page-loading course of.
A stroll down the crucial path#section4
Understanding how browsers request and cargo web page belongings goes a great distance in serving to us to make accountable selections about how we ship code and velocity up load instances for our customers. If you happen to have been to report the occasions that happen from the second a web page is requested to the second that web page is usable, you’d have what’s recognized within the internet efficiency group because the crucial path. It’s our job as internet builders to shorten that path as a lot as we are able to.
A simplified anatomy of a request#section5
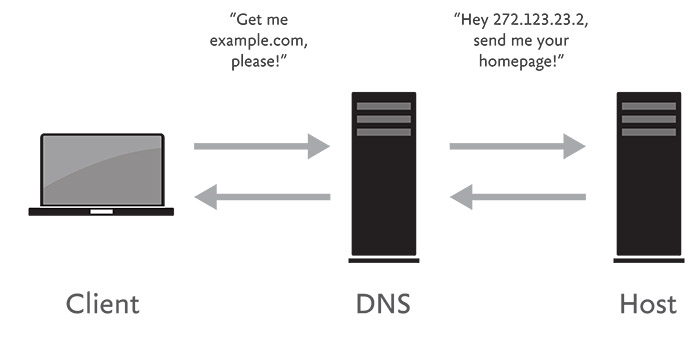
To kick off our tour de HTTP, let’s begin with the inspiration of the whole lot that occurs on the net: the trade of knowledge between a browser and an internet server. Between the time when our person hits go and their web site begins to load, an preliminary request pings backwards and forwards from their browser to a neighborhood Area Identify Service (which interprets the URL into an IP handle used to seek out the host), or DNS, to the host server (fig 3.1).

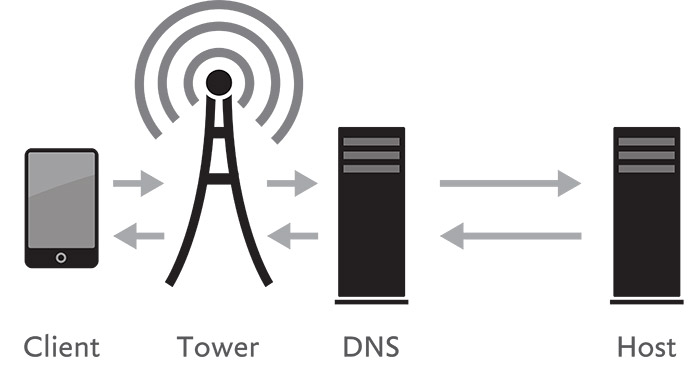
That’s the essential rundown for units accessing the net over Wi-Fi (or an old style Ethernet cable). A tool related to a cell community takes an additional step: the browser first sends the request to a neighborhood cell tower, which forwards the request to the DNS to start out the browser-server loop. Even on a preferred connection velocity like 3G, that radio connection takes ages in pc phrases. Because of this, establishing a cell connection to a distant server can lag behind Wi-Fi by two complete seconds or extra (fig 3.2).

Two seconds could not look like a very long time, however think about that customers can spot—and are bothered by—efficiency delays as quick as 300 milliseconds. That essential two-second delay means the cell internet is inherently slower than its Wi-Fi counterpart.
Fortunately, fashionable LTE and 4G connections alleviate this ache dramatically, and so they’re slowly rising in recognition all through the world. We are able to’t depend on a connection to be quick, although, so it’s greatest to imagine it gained’t be. In both case, as soon as a connection to the server is established, the requests for information can stream with out tower connection delays.
Requests, requests, requests!#section6
Say our browser requests an HTML file. Because the browser receives chunks of that HTML file’s textual content from the server, it parses them procedurally, searching for references to exterior belongings that should even be requested, and converts the HTML right into a tree construction of HTML parts often known as a Doc Object Mannequin, or DOM. As soon as that DOM construction is constructed, JavaScript strategies can traverse and manipulate the weather within the doc programmatically and CSS can visually fashion the weather nevertheless we like.
The complexities of HTML parsing (and its variations throughout browsers) might fill a guide. Lest or not it’s ours, I will probably be transient: the vital factor is getting a grasp on the basic order of operations when a browser parses and renders HTML.
- CSS, for instance, works greatest when all kinds related to the preliminary web page format are loaded and parsed earlier than an HTML doc is rendered visually on a display.
- In distinction, JavaScript conduct is commonly in a position to be utilized to web page parts after they’re loaded and rendered.
However each JavaScript and CSS current bumps on the crucial path, blocking our web page from displaying whereas they load and execute. Let’s dig into this order of operations a bit.
Rendering and blocking#section7
The quickest-to-load HTML doc is one with out additional exterior information, however it’s additionally not one you’ll generally discover. A typical HTML doc references a slew of out of doors belongings like CSS, JavaScript, fonts, and pictures.
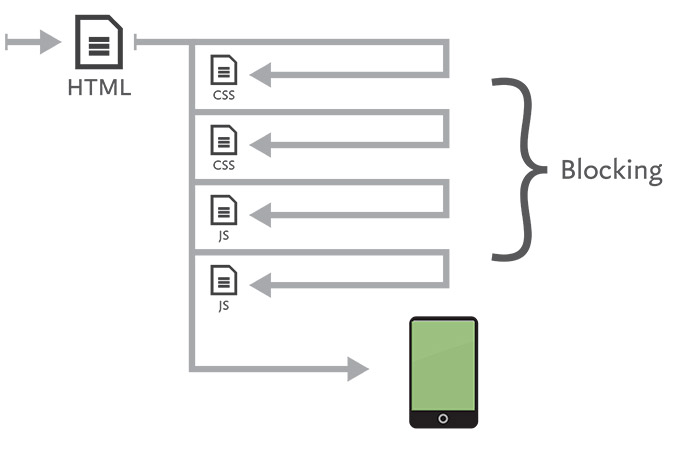
You possibly can typically spot CSS and JavaScript within the HTML doc’s head as hyperlink and script parts, respectively. By default, browsers wait to render a web page’s content material till these belongings end loading and parsing, a conduct often known as blocking (fig 3.3). Against this, photographs are a non-blocking asset, because the browser gained’t await a picture to load earlier than rendering a web page.

Regardless of its identify, blocking rendering for CSS does assist the person interface load persistently. If you happen to load a web page earlier than its CSS is offered, you’ll see an unstyled default web page; when the CSS finishes loading and the browser applies it, the web page content material will reflow into the newly styled format. This two-step course of known as a flash of unstyled content material, or FOUC, and it may be extraordinarily jarring to customers. So blocking web page rendering till the CSS is prepared is definitely fascinating so long as the CSS masses in a brief time period—which isn’t all the time a simple aim to fulfill.
Blocking’s worth with regard to JavaScript virtually all the time undermines the person expertise and is extra a response to a lingering JavaScript technique referred to as doc.write, used to inject HTML immediately into the web page at no matter location the browser occurs to be parsing. It’s often thought of dangerous follow to make use of doc.write now that higher, extra decoupled strategies can be found in JS, however doc.write continues to be in use, notably by scripts that embed commercials. The most important downside with doc.write is that if it runs after a web page finishes loading, it overwrites your entire doc with the content material it outputs. Extra like doc.improper, am I proper? (I’m so sorry.) Sadly, a browser has no approach of figuring out whether or not a script it’s requesting incorporates a name to doc.write, so the browser tends to play it secure and assume that it does. Whereas blocking prevents a possible display wipe, it additionally forces customers to attend for scripts earlier than they will entry the web page, even when the scripts wouldn’t have induced issues. Avoiding use of doc.write is one vital step we are able to take to handle this challenge in JavaScript.
Within the subsequent chapter, we’ll cowl methods to load scripts that keep away from this default blocking conduct and enhance perceived efficiency in consequence.


