Don’t you simply hate documentaries that don’t ship? They’ve engaging names like In Search of the Big Squid, and tease you with photographs of murky underwater shapes and excited scientists pointing far out to sea. You compromise down to observe, eyes narrowed with suspicion, considering, “I higher see some squid or I’m writing an offended letter to the community.”
Article Continues Under
Positive sufficient, 90 minutes of interviews with bored-looking fishermen later, the presenter is pressured to conclude, “No… no, we didn’t discover any massive squids. However perhaps in the future [majestic orchestral flourish].” Nice. You wished Discovering Nemo and acquired Not Discovering Nemo as an alternative.
I wouldn’t do this to you, mates. That is your information to creating type breakpoints for portions of HTML components, a lot as you already do with @media queries for viewport dimensions. I’m not pointing at some blurry specification within the distance or a twinkle in an implementer’s eye. We’re going to do that at the moment, with CSS that’s already accessible.
Responsive internet design is primarily involved with one variable: area. In testing responsive layouts, we take an quantity of content material and see which areas it’s going to efficiently match into. The content material is deemed fixed; the area, variable.
The @media question is the darling of responsive internet design as a result of it permits us to insert “breakpoints” wherever one structure technique ceases to be viable and one other ought to succeed it. Nevertheless, it’s not simply viewport dimensions, however the amount of content material that may put strain on area.
Simply as your finish customers are liable to function gadgets with a large number of various display screen sizes, your content material editors are liable so as to add and take away content material. That’s what content material administration techniques are for. This makes Photoshop mockups of internet pages doubly out of date: they’re snapshots of only one viewport, with content material in only one state.
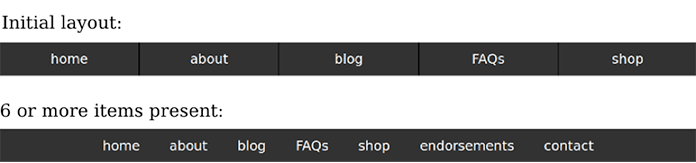
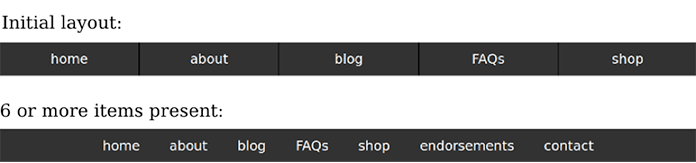
On this article, I will likely be outlining a way to make CSS quantity-aware utilizing specifically fashioned selectors. I will likely be making use of these selectors to 1 traditional drawback particularly: how you can alter the show of things in a horizontal navigation thực đơn when there are too many to swimsuit the preliminary structure mode. That’s, I’ll reveal how you can change from a show: table-cell to a show: inline-block structure when the variety of objects within the thực đơn turns into “greater than or equal to six.”
I cannot be counting on any JavaScript or template logic, and the thực đơn’s listing markup will stay devoid of sophistication attribution. Through the use of CSS solely, the method honors the separation of considerations precept, in keeping with which content material (HTML) and presentation (CSS) have clearly outlined roles. Format is CSS’s job and, the place attainable, CSS’s solely.

The demonstration is on the market on CodePen and will likely be referred to all through the article.
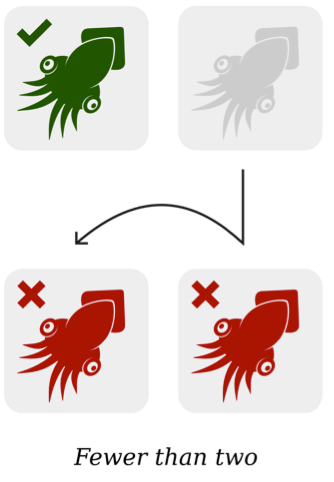
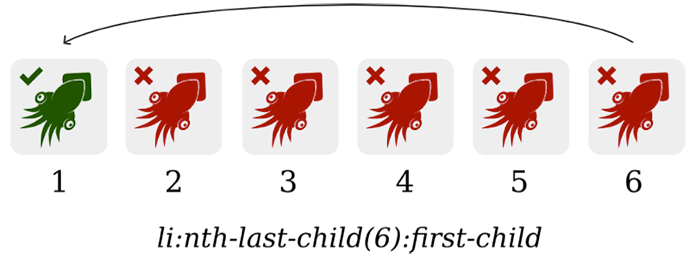
To assist me illustrate this qualification of amount, I’ll be using diagrams of squids within the article to characterize HTML components. Inexperienced squids with ticks characterize components that match the CSS selector in query, pink squids with crosses are unselected components, and grayed-out squids denote components that don’t exist.

The important thing to figuring out the amount of components in a given context is to depend them. CSS doesn’t present an specific “counting API,” however we will remedy the identical drawback with an ingenious mixture of selectors.
Counting to 1#section4
The :only-child selector supplies a way to type components if they seem in isolation. Basically, it lets us “type all of the little one components of a specific aspect, if counting these youngsters returns 1 as the overall.” Other than its stablemate :only-of-type, it’s the solely easy selector that may be described as quantity-based.
Within the following instance, I exploit :only-of-type so as to add a particular type to any buttons which can be the solely components of their aspect kind amongst sibling components. I give these lone buttons an elevated font-size as a result of singularity suggests significance.
button {
font-size: 1.25em;
}
button:only-of-type {
font-size: 2em;
}
Right here’s the essential half. If I had been to start out out with one button, replete with a bigger font measurement, and add buttons earlier than or after it, every button would then undertake a smaller font measurement. The type of all the weather within the set relies on a amount threshold of two: if there are “fewer than two” components, the bigger font measurement is honored. Check out that code once more with the “fewer than two” notion in thoughts:
button {
font-size: 1.25em;
}
button:only-of-type {
font-size: 2em;
}

If it feels extra pure, you’ll be able to flip the CSS logic on its head utilizing negation and make the situation “multiple.”
/* "A couple of" ends in a smaller font measurement */
button {
font-size: 2em;
}
button:not(:only-of-type) {
font-size: 1.25em;
}

Amount n#section5
Styling components based mostly on the “multiple” and “fewer than two” thresholds is a neat trick, however a versatile “amount question” interface would settle for any amount. That’s, I ought to be capable to type “greater than or equal to n” for any worth of n. Then I can type “greater than or equal to six” in our navigation thực đơn.
With a view to attaining this ultimate purpose, what if I had been capable of type discrete portions like “precisely 6 in complete” or “precisely 745”? How would I’m going about that? I would want to make use of a selector that allowed me to traverse units of components of any amount numerically.
Luckily, the :nth-last-child(n) selector accepts the quantity “n”, enabling me to depend units of components from the finish of the set towards the start. For instance, :nth-last-child(6) matches the aspect that’s sixth from final amongst sibling components.
Issues get attention-grabbing when concatenating :nth-last-child(6) with :first-child, introducing a second situation. On this case, I’m on the lookout for any aspect that’s each the sixth aspect from the top and the primary aspect.
li:nth-last-child(6):first-child {
/* inexperienced squid styling */
}
If this aspect exists, the set of components should be precisely six in amount. Considerably radically, I’ve written CSS that tells me what number of components I’m taking a look at.

All that continues to be is to leverage this key aspect to type the remaining components within the set. For this, I make use of the overall sibling combinator.

In case you’re not conversant in the overall sibling combinator, the ~ li in li:nth-last-child(6):first-child ~ li means “any li components that happen after li:nth-last-child(6):first-child.” Within the following instance, the weather every undertake a inexperienced font shade if there are exactly six of them in complete.
li:nth-last-child(6):first-child,
li:nth-last-child(6):first-child ~ li {
shade: inexperienced;
}
Greater than or equal to six#section6
Focusing on a discrete amount—whether or not it’s 6, 19, or 653—isn’t particularly helpful as a result of it pertains to such a particular scenario. Utilizing discrete widths relatively than min-width or max-width in our @media queries could be equally unhelpful:
@media display screen and (width: 500px) {
/* kinds for precisely 500px broad viewports */
}
Within the navigation thực đơn, I actually need to change layouts at a threshold: a amount watershed. I need to change at six or extra objects—not precisely six objects. Once I attain that threshold, I want to change from a distributed desk structure to an easier, wrappable inline-block configuration. Importantly, I want to retain that switched configuration because the variety of objects additional will increase.
The query is, how does one start to assemble such a selector? It’s a query of offsets.
The n+6 argument#section7
One other arithmetical argument adoptable by the :nth-child() selector takes the shape “n + [integer]”. For instance, :nth-child(n+6) kinds all the weather in a set ranging from the sixth.

Although this has conceivable purposes all its personal, it’s not a “quantity-aware” choice methodology as such: we’re not styling something as a result of there are six components or extra in complete; we’re simply styling those that occur to enumerate greater than 5.
To start fixing the issue correctly, what we actually want is to create a set of components that excludes the final 5 objects. Utilizing the other of :nth-child(n+6)—:nth-last-child(n+6)—I can apply the switched structure properties to all “final components” ranging from the sixth, counting again towards the start of the set.
li:nth-last-child(n+6) {
/* properties right here */
}
This omits the final 5 objects from a set of any size, which means that whenever you scale back the size of the set under six, you stop to see any chosen objects. It’s a kind of “sliding doorways” impact.

If, certainly, the set is bigger than or equal to 6 in complete, then all that continues to be is to type these final 5 objects as nicely. That is straightforward: the place there are greater than six objects, a number of objects that “return true” (in JavaScript-speak) for the nth-last-child(n+6) situation should exist. Any and all of those extant components may be mixed with “~” to have an effect on all objects (together with the final 5) that observe it.

The surprisingly terse resolution to our drawback is that this:
li:nth-last-child(n+6),
li:nth-last-child(n+6) ~ li {
/* properties right here */
}
Naturally, 6 may be changed with any constructive integer, even 653,279.
Fewer than or equal to n#section8
As within the earlier :only-of-type instance, you’ll be able to flip the logic on its head, switching from “greater than or equal to n” to “fewer than or equal to n.” Which model of logic you utilize is determined by which state you contemplate the extra pure default state. “Fewer than or equal to n” is feasible by negating n and reinstating the :first-child situation.
li:nth-last-child(-n+6):first-child,
li:nth-last-child(-n+6):first-child ~ li {
/* properties right here */
}
In impact, the usage of “-” switches the path of the choice: as an alternative of pointing towards the beginning from the sixth, it factors towards the top from the sixth. In every case, the selector is inclusive of the sixth merchandise.
nth-child versus nth-of-type#section9
Word that I’m utilizing :nth-child() and :nth-last-child() within the previous examples, not :nth-of-type() and :nth-last-of-type(). As a result of I’m dealing in <li> components and <li>s are the one legit youngsters of <ul>s, :last-child() and :last-of-type() would each work right here.
The :nth-child() and :nth-of-type() households of selectors have completely different benefits relying on what you are attempting to attain. As a result of :nth-child() is aspect agnostic, you can apply the described method throughout completely different aspect kind siblings:
<div class="container">
<p>...</p>
<p>...</p>
<blockquote>...</blockquote>
<determine>...</determine>
<p>...</p>
<p>...</p>
</div>
.container > :nth-last-child(n+3),
.container > :nth-last-child(n+3) ~ * {
/* properties right here */
}
(Word how I’m utilizing the common selector to keep up aspect agnosticism right here. :last-child(n+3) ~ * means “any aspect of any kind following :last-child(n+3).”)
The benefit of :nth-last-of-type(), alternatively, is that you’ll be able to goal teams of like components the place different siblings of various sorts are current. For instance, you can goal the amount of paragraphs within the following snippet, regardless of them being bookended by a <div> and a <blockquote>.
<div class="container">
<div>...</div>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<blockquote>...</blockquote>
</div>
p:nth-last-of-type(n+6),
p:nth-last-of-type(n+6) ~ p {
/* properties right here */
}
All the CSS2.1 and CSS3 selectors used on this article are supported in Web Explorer 9 and above, together with all fairly latest cellular/handheld inventory browsers.
Web Explorer 8 assist is sweet for many selector sorts, however technically partial, so that you may need to contemplate a JavaScript polyfill. Alternately, you can pair the selectors for the “safer” of the structure methods with IE9-specific lessons. Within the case of the navigation thực đơn, the safer possibility is the one catering to extra objects, utilizing inline-block. The declaration block would look one thing like this:
nav li:nth-last-child(n+6),
nav li:nth-last-child(n+6) ~ li,
.lt-ie9 nav li {
show: inline-block;
/* and so forth */
}
Suppose our navigation thực đơn belongs to a content-managed website. Relying on who’s administering the theme, it is going to be populated with a better or fewer variety of choices. Some authors will maintain issues easy with simply “Dwelling” and “About” hyperlinks supplied, whereas others will cram their thực đơn stuffed with customized web page and class choices.
By offering various layouts relying on the variety of thực đơn objects current, we improve the class with which we tolerate completely different implementations of the theme: we deal with variable content material as we would variable display screen dimensions.

So, there you’ve got it: squid ahoy! Now you can add amount as a styling situation to your repertoire.
Content material-independent design#section12
Responsive internet design solves an essential drawback: it makes the similar content material comfortably digestible between completely different gadgets. For people to obtain completely different content material simply because they’ve completely different gadgets could be unacceptable. Equally, it’s unacceptable for a design to dictate the character of the content material. We wouldn’t inform an editor, “Lose that, will you? It makes the design look incorrect.”
However what kind the content material takes, and the way a lot of it there’s at anybody time, is incessantly indeterminate—one other unknown. And we will’t at all times depend on textual content wrapping and truncation scripts. To get an actual deal with on content material independence, we have to develop new instruments and strategies. Amount queries are only one thought.
Net design is about mutability, distinction, uncertainty. It’s about not realizing. Uniquely, it’s a mode of visible design not about manifesting a kind, however about anticipating the completely different varieties one thing may take. To some it’s unbearably perplexing, however to you and me it’s a problem to relish. Just like the elusive big squid, it’s a significantly slippery buyer.


