Companies are constructed on the net. With out the online, Twitter couldn’t exist. Fb couldn’t exist. And never simply companies—Wikipedia couldn’t exist. Your favourite weblog couldn’t exist with out the online. The online doesn’t favor anyone type of use. It’s been intentionally designed to accommodate many and diversified actions.
Article Continues Under
Simply as many fantastic issues are constructed upon the online, the online itself is constructed upon the web. Although we frequently use the phrases net and web interchangeably, the World Vast Internet is only one utility that makes use of the web as its plumbing. E-mail, as an illustration, is one other.
Like the online, the web was designed to permit every kind of companies to be constructed on prime of it. The web is a community of networks, all of them agreeing to make use of the identical protocols to shuttle packets of information round. These packets are transmitted down fiber-optic cables throughout the ocean flooring, bounced round with Wi-Fi or radio alerts, or beamed from satellites in freakin’ area.
So long as these networks are working, the online is working. However typically networks go unhealthy. Cell networks generally tend to get flaky when you’re on a prepare or in different conditions the place you’re, y’know, cellular. Wi-Fi networks work tremendous till you attempt to use one in a resort room (their pure enemy).
When the community fails, the online fails. That’s simply the best way it’s, and there’s nothing we will do about it. Till now.
For so long as I can keep in mind, the World Vast Internet has had an inferiority complicated. Again within the ’90s, it was outshone by CD-ROMs (ask your dad and mom). They’d video, audio, and a richness that the online couldn’t match. However they lacked hyperlinks—you couldn’t hyperlink from one thing in a single CD-ROM to one thing in one other CD-ROM. They pale away. The online grew.
Later, the online applied sciences of HTML, CSS, and JavaScript had been discovered wanting when in comparison with the whiz-bang fantastic thing about Flash. Once more, Flash films had been a lot richer than common net pages. However they had been additionally black bins. The Flash format appeared superior to the open requirements of the online, and but the very openness of these requirements made the online an unstoppable power. Flash—beneath the management of only one firm—pale away. The online grew.
Nowadays it’s native apps that make the online seem like an underachiever. Like Flash, they’re beneath the management of particular person firms as a substitute of being a shared useful resource like the online. Like Flash, they show all kinds of capabilities that the online lacks, comparable to entry to system APIs and, crucially, the flexibility to work even when there’s no community connection.
The historical past of the online begins to sound like an infinite retelling of the fable of the tortoise and the hare. CD-ROMs, Flash, and native apps outshine the online within the brief time period, however the net at all times appears to win the day one way or the other.
Every of these applied sciences proved very helpful for the enlargement of net requirements. In a approach, Flash was just like the R&D division for HTML, CSS, and JavaScript. Easy animations, embedded video, and different nice options first noticed the sunshine of day in Flash. Having proven their usefulness, they later appeared in net requirements. The identical factor is going on with native apps. Entry to system options just like the digicam and the accelerometer is starting to indicate up in net browsers. Most enjoyable of all, we’re lastly getting the flexibility for an internet site to proceed working even when the community isn’t out there.
The know-how that makes this bewitching offline sorcery attainable is a browser characteristic referred to as service staff. You may need heard of them. You may need heard that they’re one thing to do with JavaScript, and technically they’re…however conceptually they’re very totally different from different kinds of scripts.
Often while you’re writing some JavaScript that’s going to run in an online browser, it’s all associated to the doc at present being displayed within the browser window. You may need to hear out for occasions triggered by the consumer interacting with the doc (clicks, swipes, hovers, and many others.). You may need to replace the contents of the doc: add some markup right here, take away some textual content there, manipulate some values someplace else. The sky’s the restrict. And it’s all made attainable because of the Doc Object Mannequin (DOM), a illustration of what the browser is rendering. By means of the mixture of the DOM and JavaScript—DOM scripting, if you’ll—you may conjure up all kinds of fantastic magic.
Nicely, a service employee can’t do any of that. It’s nonetheless a script, and it’s nonetheless written in the identical language—JavaScript—however it has no entry to the DOM. With none DOM scripting capabilities, this type of script may appear ineffective at first look. However there’s a bonus to having a script that by no means must work together with the present doc. Including, modifying, and deleting components of the DOM might be exhausting work for the browser. For those who’re not cautious, issues can get very sluggish in a short time. But when there’s a complete class of script that isn’t allowed entry to the DOM, then the browser can fortunately run that script in parallel to its common rendering actions, protected within the data that it’s a wholly separate course of.
The primary type of script to come back with this constraint was referred to as an online employee. In an online employee, you would write some JavaScript to do number-crunching calculations with out slowing down no matter else was being displayed within the browser window. Spin up an online employee to generate bigger and bigger prime numbers, as an illustration, and it’ll merrily achieve this within the background.
A service employee is sort of a net employee with additional powers. It nonetheless can’t entry the DOM, however it does have entry to the elemental interior workings of the browser.
Browsers and servers#section4
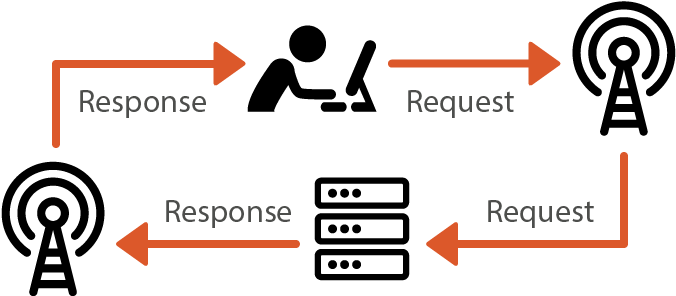
Let’s take a step again and take into consideration how the World Vast Internet works. It’s a gorgeous ballet of shopper and server. The shopper is often an online browser—or, to make use of the parlance of net requirements, a consumer agent: a chunk of software program that acts on behalf of the consumer.
The consumer needs to perform a job or discover some info. The URL is the important thing know-how that can empower the consumer of their quest. They may both sort a URL into their net browser or observe a hyperlink to get there. That is the purpose at which the online browser—or shopper—makes a request to an online server. Earlier than the request can attain the server, it should traverse the web of undersea cables, radio towers, and even the occasional satellite tv for pc (Fig 1.1).

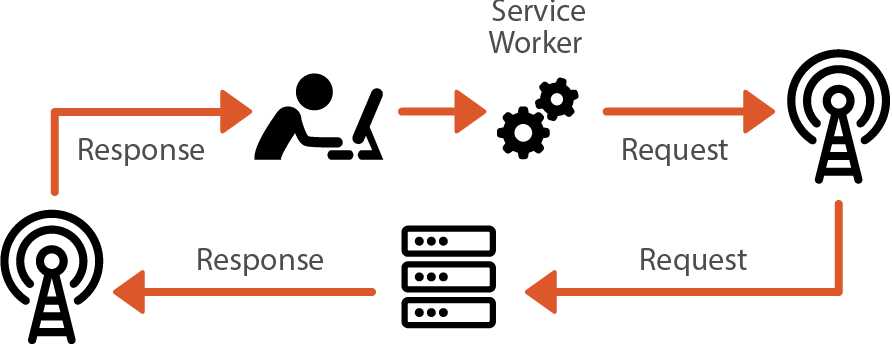
Think about in case you might go away directions for the online browser that might be executed earlier than the request is even despatched. That’s precisely what service staff mean you can do (Fig 1.2).

Often after we write JavaScript, the code is executed after it’s been downloaded from a server. With service staff, we will write a script that’s executed by the browser earlier than the rest occurs. We are able to inform the browser, “If the consumer asks you to retrieve a URL for this explicit web site, run this corresponding little bit of JavaScript first.” That explains why service staff don’t have entry to the Doc Object Mannequin; when the service employee is run, there’s no doc but.
Getting your head round service staff#section5
A service employee is sort of a cookie. Cookies are downloaded from an online server and put in in a browser. You’ll be able to go to your browser’s preferences and see all of the cookies which were put in by websites you’ve visited. Cookies are very small and quite simple little textual content recordsdata. A web site can set a cookie, learn a cookie, and replace a cookie. A service employee script is far more highly effective. It accommodates a set of directions that the browser will seek the advice of earlier than making any requests to the positioning that initially put in the service employee.
A service employee is sort of a virus. Whenever you go to an internet site, a service employee is surreptitiously put in within the background. Afterwards, everytime you make a request to that web site, your request shall be intercepted by the service employee first. Your laptop or cellphone turns into the house for service staff lurking in wait, able to carry out man-in-the-middle assaults. Don’t panic. A service employee can solely deal with requests for the positioning that initially put in that service employee. Whenever you write a service employee, you may solely use it to carry out man-in-the-middle assaults by yourself web site.
A service employee is sort of a toolbox. By itself, a service employee can’t do a lot. Nevertheless it means that you can entry some very highly effective browser options, just like the Fetch API, the Cache API, and even notifications. API stands for Software Programming Interface, which sounds very fancy however actually simply means a device you can program nevertheless you need. You’ll be able to write a set of directions in your service employee to reap the benefits of these instruments. Most of your directions shall be written as “when this occurs, attain for this device.” If, as an illustration, the community connection fails, you may instruct the service employee to retrieve a backup file utilizing the Cache API.
A service employee is sort of a duck-billed platypus. The platypus not solely lactates, but in addition lays eggs. It’s the one mammal able to making its personal custard. A service employee may…Really, grasp on, a service employee is nothing like a duck-billed platypus! Sorry about that. However a service employee is considerably like a cookie, and considerably like a virus, and considerably like a toolbox.
Service staff are highly effective. As soon as a service employee has been put in in your machine, it lies in wait, like a affected person spider ready to really feel the vibrations of a selected thread.
Think about if a malicious ne’er-do-well needed to wreak havoc by impersonating an internet site with the intention to set up a service employee. They may write directions within the service employee to stop the web site ever showing in that browser once more. Or they might write directions to swap out the content material displayed beneath that web site’s area. That’s why it’s so vital to guarantee that a service employee actually belongs to the positioning it claims to come back from. Because the specification for service staff places it, they “create the chance for a nasty actor to show a nasty day into a nasty eternity.”1
To stop this calamity, service staff require you to stick to 2 insurance policies:
Similar origin.
HTTPS solely.
The identical-origin coverage signifies that an internet site at instance.com can solely set up a service employee script that lives at instance.com. Meaning you may’t put your service employee script on a special area. You should use a website like for internet hosting your pictures and different property, however not your service employee script. That area wouldn’t match the area of the positioning putting in the service employee.
The HTTPS-only coverage signifies that https://instance.com can set up a service employee, however http://instance.com can’t. A web site operating beneath HTTPS (the S stands for Safe) as a substitute of HTTP is way more durable to spoof. With out HTTPS, the communication between a browser and a server may very well be intercepted and altered. For those who’re sitting in a espresso store with an open Wi-Fi community, there’s no assure that something you’re studying in browser from http://newswebsite.com hasn’t been tampered with. However in case you’re studying one thing from https://newswebsite.com, you might be fairly certain you’re getting what you requested for.
Securing your web site#section7
Enabling HTTPS in your web site opens up a complete collection of secure-only browser options—just like the JavaScript APIs for geolocation, funds, notifications, and repair staff. Even in case you by no means plan so as to add a service employee to your web site, it’s nonetheless a good suggestion to modify to HTTPS. A safe connection makes it trickier for snoopers to see who’s visiting which web sites. Your web site won’t comprise notably delicate info, however when somebody visits your web site, that’s between you and your customer. Enabling HTTPS received’t cease unethical surveillance by the NSA, however it makes the surveillance barely harder.
There’s one exception. You should use a service employee on a web site being served from localhost, an online server by yourself laptop, not a part of the online. Meaning you may mess around with service staff with out having to deploy your code to a dwell web site each time you need to take a look at one thing.
For those who’re utilizing a Mac, you may spin up an area server from the command line. Let’s say your web site is in a folder referred to as mysite. Drag that folder to the Terminal app, or open up the Terminal app and navigate to that folder utilizing the cd command to vary listing. Then sort:
python -m SimpleHTTPServer 8000This begins an online server from the mysite folder, served over port 8000. Now you may go to localhost:8000 in an online browser on the identical laptop, which suggests you may add a service employee to the web site you’ve bought contained in the mysite folder: http://localhost:8000.
This begins an online server from the mysite folder, served over port 8000. Now you may go to localhost:8000 in an online browser on the identical laptop, which suggests you may add a service employee to the web site you’ve bought contained in the mysite folder: http://localhost:8000.
However in case you then put the positioning dwell at, say, http://mysite.com, the service employee received’t run. You’ll have to serve the positioning from https://mysite.com as a substitute. To do this, you want a safe certificates on your server.
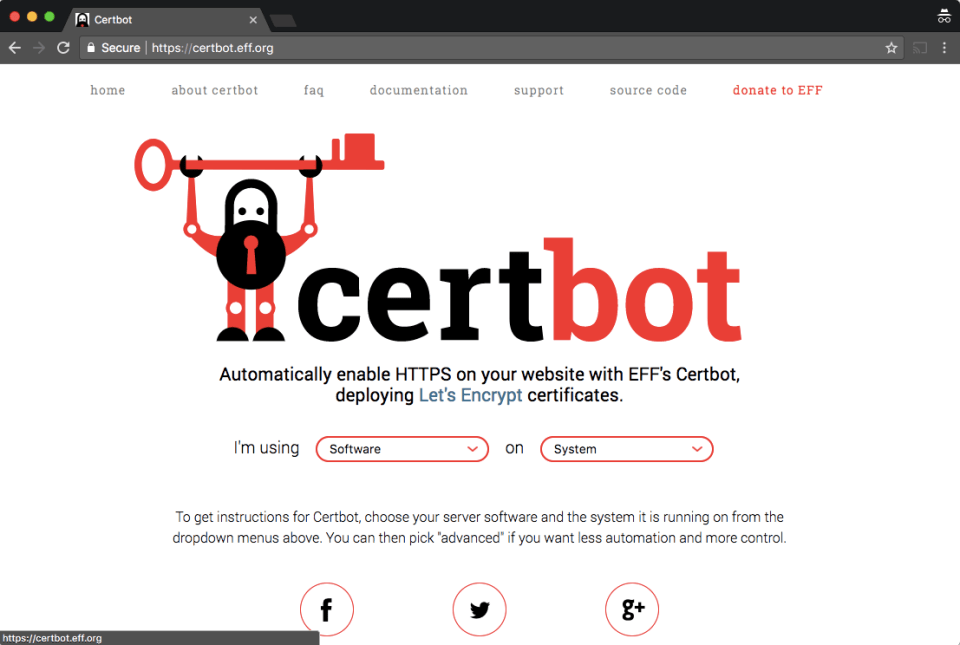
There was a time when certificates price cash and had been troublesome to put in. Now, because of a service referred to as Certbot, certificates are free. However I’m not going to lie: it nonetheless feels a bit intimidating to put in the certificates. There’s one thing about logging on to a server and typing instructions that makes me concurrently really feel like a l33t hacker, and in addition like I’m going to interrupt every thing. Happily, the method of utilizing Certbot is comparatively jargon-free (Fig 1.3).

On the Certbot web site, you select which type of net server and working system your web site is operating on. From there you’ll be guided step-by-step by way of the instructions you must sort within the command line of your net server’s laptop, which suggests you’ll have to have SSH entry to that machine. For those who’re on shared internet hosting, that may not be attainable. In that case, test to see in case your internet hosting supplier presents safe certificates. If not, please pester them to take action, or swap to a internet hosting supplier that may serve your web site over HTTPS.
Another choice is to stick with your present internet hosting supplier, however use a service like Cloudflare to behave as a “entrance” on your web site. These companies can serve your web site’s recordsdata from knowledge facilities world wide, ensuring that the bodily distance between your web site’s guests and your web site’s recordsdata is sweet and brief. And whereas they’re at it, these companies can be certain that all of these recordsdata are served over HTTPS.
When you’re arrange with HTTPS, you’re prepared to write down a service employee script. It’s time to open up your favourite textual content editor. You’re about to turbocharge your web site!