Doesn’t CSS appear to be magic? Nicely, on this third installment of “URL to Interactive” we’ll have a look at the journey that your browser goes via to take your CSS from braces to pixels. As a bonus, we’ll additionally shortly contact on how end-user interplay impacts this course of. Now we have a whole lot of floor to cowl, so seize a cup of <insert your favourite drink’s identify right here>, and let’s get going.
Article Continues Under
Much like what we discovered about HTML in “Tags to DOM,” as soon as CSS is downloaded by the browser, the CSS parser is spun as much as deal with any CSS that it encounters. This may be CSS inside particular person paperwork, within <fashion> tags, or inline inside the fashion attribute of a DOM ingredient. All of the CSS is parsed out and tokenized in accordance with the syntax specification. On the finish of this course of, we now have an information construction with all of the selectors, properties, and properties’ respective values.
For instance, contemplate the next CSS:
.fancy-button {
background: inexperienced;
border: 3px stable pink;
font-size: 1em;
}That can outcome within the following knowledge construction for simple utilization later within the course of:
| Selector | Property | Worth |
|---|---|---|
.fancy-button |
background-color |
rgb(0,255,0) |
.fancy-button |
border-width |
3px |
.fancy-button |
border-style |
stable |
.fancy-button |
border-color |
rgb(255,0,0) |
.fancy-button |
font-size |
1em |
One factor that’s value noting is that the browser exploded the shorthands of background and border into their longhand variants, as shorthands are primarily for developer ergonomics; the browser solely offers with the longhands from right here on.
After that is completed, the engine continues developing the DOM tree, which Travis Leithead additionally covers in “Tags to DOM”; so go learn that now for those who haven’t already, I’ll wait.
Computation#section3
Now that we now have parsed out all types inside the available content material, it’s time to do fashion computation on them. All values have a standardized computed worth that we attempt to scale back them to. When leaving the computation stage, any dimensional values are diminished to one in every of three doable outputs: auto, a proportion, or a pixel worth. For readability, let’s check out a number of examples of what the online developer wrote and what the outcome will likely be following computation:
| Internet Developer | Computed Worth |
|---|---|
font-size: 1em |
font-size: 16px |
width: 50% |
width: 50% |
top: auto |
top: auto |
width: 506.4567894321568px |
width: 506.46px |
line-height: calc(10px + 2em) |
line-height: 42px |
border-color: currentColor |
border-color: rgb(0,0,0) |
top: 50vh |
top: 540px |
show: grid |
show: grid |
Now that we’ve computed all of the values in our knowledge retailer, it’s time to deal with the cascade.
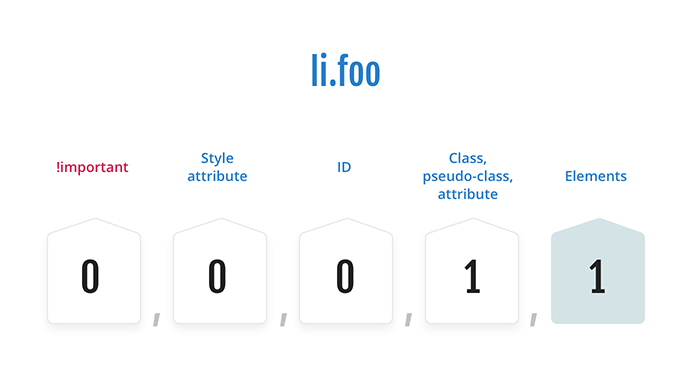
For the reason that CSS can come from quite a lot of sources, the browser wants a technique to decide which types ought to apply to a given ingredient. To do that, the browser makes use of a formulation referred to as specificity, which counts the variety of tags, courses, ids, and attribute selectors utilized within the selector, in addition to the variety of !essential declarations current. Types on a component through the inline fashion attribute are given a rank that wins over any fashion from inside a <fashion> block or exterior fashion sheet. And if an online developer makes use of !essential on a worth, the worth will win over any CSS regardless of its location, until there’s a !essential inline as properly.

To make this clear, let’s present a number of selectors and their ensuing specificity scores:
| Selector | Specificity Rating |
|---|---|
li |
0 0 0 0 1 |
li.foo |
0 0 0 1 1 |
#remark li.foo.bar |
0 0 1 2 1 |
<li fashion="coloration: pink"> |
0 1 0 0 0 |
coloration: pink !essential |
1 0 0 0 0 |
So what does the engine do when the specificity is tied? Given two or extra selectors of equal specificity, the winner will likely be whichever one seems final within the doc. Within the following instance, the div would have a blue background.
div {
background: pink;
}
div {
background: blue;
}Let’s increase on our .fancy-button instance a bit bit:
.fancy-button {
background: inexperienced;
border: 3px stable pink;
font-size: 1em;
}
div .fancy-button {
background: yellow;
}Now the CSS will produce the next knowledge construction. We’ll proceed constructing upon this all through the article.
| Selector | Property | Worth | Specificity Rating | Doc Order |
|---|---|---|---|---|
.fancy-button |
background-color |
rgb(0,255,0) |
0 0 0 1 0 |
0 |
.fancy-button |
border-width |
3px |
0 0 0 1 0 |
1 |
.fancy-button |
border-style |
stable |
0 0 0 1 0 |
2 |
.fancy-button |
border-color |
rgb(255,0,0) |
0 0 0 1 0 |
3 |
.fancy-button |
font-size |
16px |
0 0 0 1 0 |
4 |
div .fancy-button |
background-color |
rgb(255,255,0) |
0 0 0 1 1 |
5 |
Understanding origins#section5
In “Server to Consumer,” Ali Alabbas discusses origins as they relate to browser navigation. In CSS, there are additionally origins, however they serve completely different functions:
- consumer: any types set globally inside the consumer agent by the consumer;
- writer: the online developer’s types;
- and consumer agent: something that may make the most of and render CSS (to most internet builders and customers, it is a browser).
The cascade energy of every of those origins ensures that the best energy lies with the consumer, then the writer, and at last the consumer agent. Let’s increase our dataset a bit additional and see what occurs when the consumer units their browser’s font dimension to a minimal of 2em:
| Origin | Selector | Property | Worth | Specificity Rating | Doc Order |
|---|---|---|---|---|---|
Writer |
.fancy-button |
background-color |
rgb(0,255,0) |
0 0 0 1 0 |
0 |
Writer |
.fancy-button |
border-width |
3px |
0 0 0 1 0 |
1 |
Writer |
.fancy-button |
border-style |
stable |
0 0 0 1 0 |
2 |
Writer |
.fancy-button |
border-color |
rgb(255,0,0) |
0 0 0 1 0 |
3 |
Writer |
.fancy-button |
font-size |
16px |
0 0 0 1 0 |
4 |
Writer |
div .fancy-button |
background-color |
rgb(255,255,0) |
0 0 0 1 1 |
5 |
Person |
* |
font-size |
32px |
0 0 0 0 1 |
0 |
Doing the cascade#section6
When the browser has a whole knowledge construction of all declarations from all origins, it should type them in accordance with specification. First it should type by origin, then by specificity, and at last, by doc order.
| Origin ⬆ | Selector | Property | Worth | Specificity Rating ⬆ | DocumentOrder ⬇ |
|---|---|---|---|---|---|
Person |
* |
font-size |
32px |
0 0 0 0 1 |
0 |
Writer |
div .fancy-button |
background-color |
rgb(255,255,0) |
0 0 0 1 1 |
5 |
Writer |
.fancy-button |
background-color |
rgb(0,255,0) |
0 0 0 1 0 |
0 |
Writer |
.fancy-button |
border-width |
3px |
0 0 0 1 0 |
1 |
Writer |
.fancy-button |
border-style |
stable |
0 0 0 1 0 |
2 |
Writer |
.fancy-button |
border-color |
rgb(255,0,0) |
0 0 0 1 0 |
3 |
Writer |
.fancy-button |
font-size |
16px |
0 0 0 1 0 |
4 |
This leads to the “successful” properties and values for the .fancy-button (the upper up within the desk, the higher). For instance, from the earlier desk, you’ll be aware that the consumer’s browser desire settings take priority over the online developer’s types. Now the browser finds all DOM parts that match the denoted selectors, and hangs the ensuing computed types off the matching parts, on this case a div for the .fancy-button:
| Property | Worth |
|---|---|
font-size |
32px |
background-color |
rgb(255,255,0) |
border-width |
3px |
border-color |
rgb(255,0,0) |
border-style |
stable |
Should you want to study extra about how the cascade works, check out the official specification.
CSS Object Mannequin#section7
Whereas we’ve completed quite a bit as much as this stage, we’re not completed but. Now we have to replace the CSS Object Mannequin (CSSOM). The CSSOM resides inside doc.stylesheets, we have to replace it in order that it represents every little thing that has been parsed and computed up up to now.
Internet builders might make the most of this info with out even realizing it. For instance, when calling into getComputedStyle(), the identical course of denoted above is run, if vital.
Now that we now have a DOM tree with types utilized, it’s time to start the method of build up a tree for visible functions. This tree is current in all fashionable engines and is known as the field tree. With a view to assemble this tree, we traverse down the DOM tree and create zero or extra CSS bins, every having a margin, border, padding and content material field.
On this part, we’ll be discussing the next CSS format ideas:
- Formatting context (FC): there are lots of sorts of formatting contexts, most of which internet builders invoke by altering the
showworth for a component. A few of the most typical formatting contexts are block (block formatting context, or BFC), flex, grid, table-cells, and inline. Another CSS can drive a brand new formatting context, too, reminiscent ofplace: absolute, utilizingfloat, or using multi-column. - Containing block: that is the ancestor block that you just resolve types in opposition to.
- Inline course: that is the course wherein textual content is laid out, as dictated by the ingredient’s writing mode. In Latin-based languages that is the horizontal axis, and in CJK languages that is the vertical axis.
- Block course: this behaves precisely the identical because the inline course however is perpendicular to that axis. So, for Latin-based languages that is the vertical axis, and in CJK languages that is the horizontal axis.
Resolving auto#section9
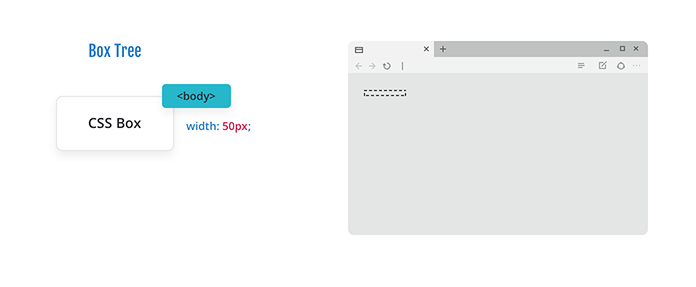
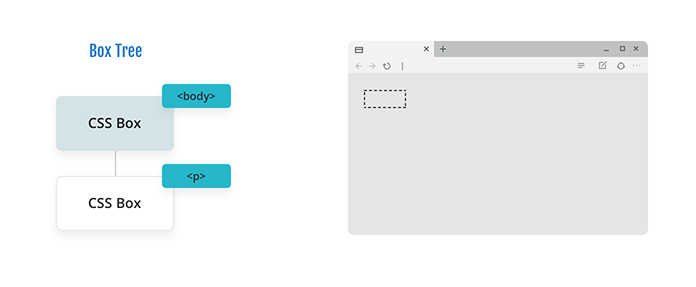
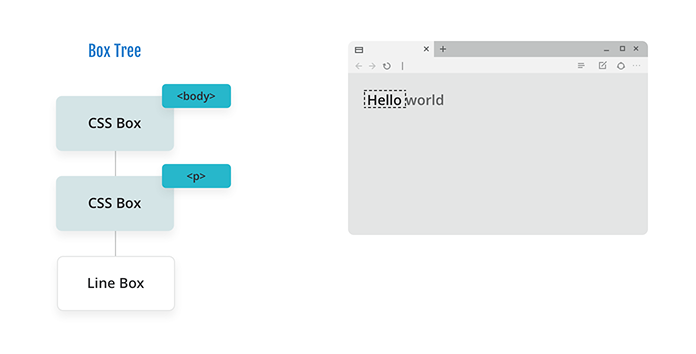
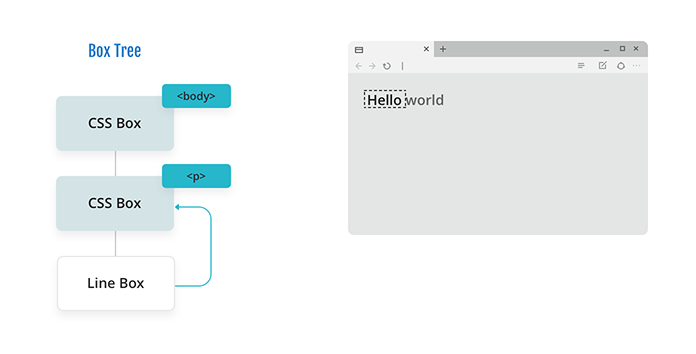
Bear in mind from the computation part that dimension values might be one in every of three values: auto, proportion, or pixel. The aim of format is to dimension and place all of the bins within the field tree to get them prepared for portray. As a really visible particular person myself, I discover examples could make it simpler to grasp how the field tree is constructed. To make it simpler to comply with, I can’t be exhibiting the person CSS bins, simply the principal field. Let’s have a look at a primary “Howdy world” format utilizing the next code:
<physique>
<p>Howdy world</p>
<fashion>
physique {
width: 50px;
}
</fashion>
</physique>
physique ingredient. We produce its principal field, which has a width of 50px, and a default top of auto.


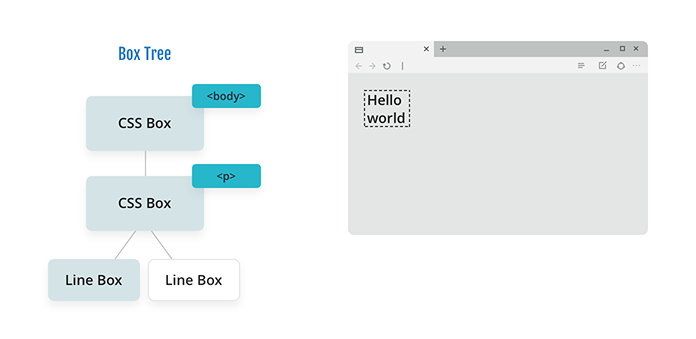
overflow property from its default, the engine studies again to its father or mother the place it left off in laying out the textual content.
As soon as the format is full, the browser walks again up the field tree, resolving any auto or percentage-based values that haven’t been resolved. Within the picture, you may see that the physique and the paragraph is now encompassing all of “Howdy world” as a result of its top was set to auto.
Coping with floats#section10
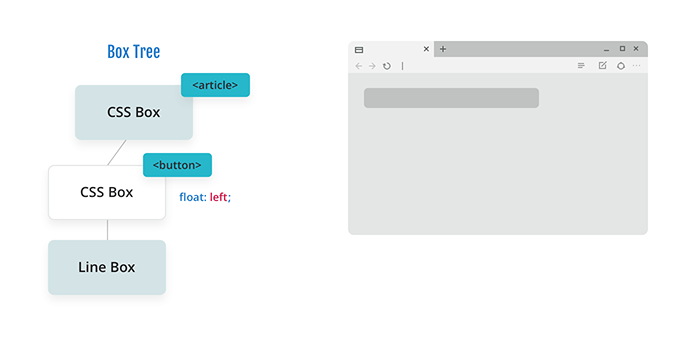
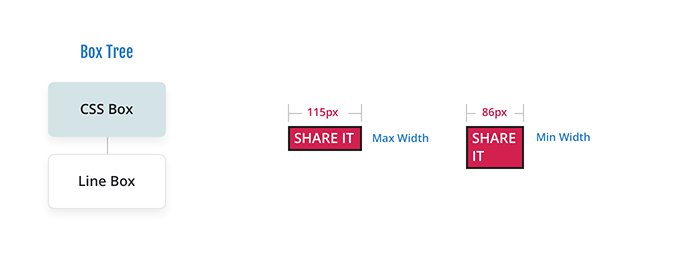
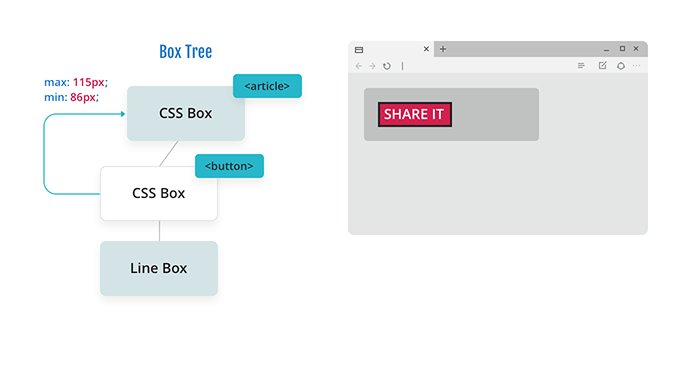
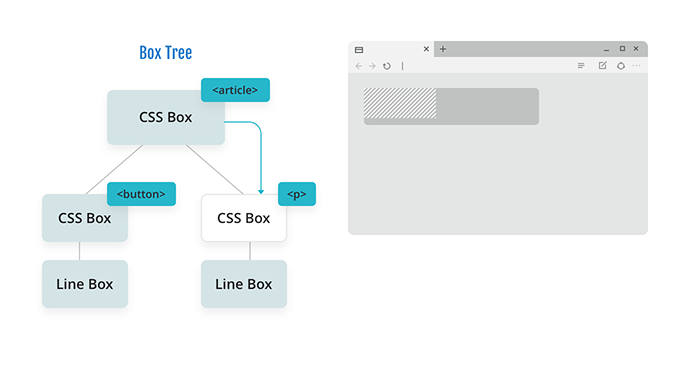
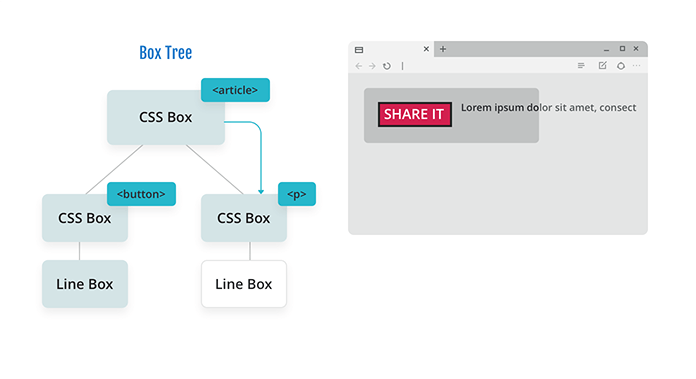
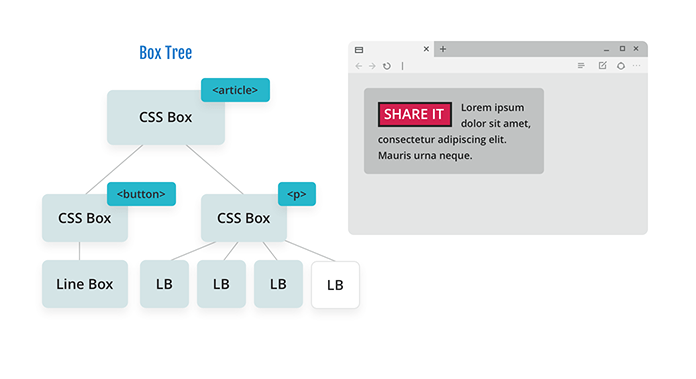
Now let’s get a bit bit extra advanced. We’ll take a traditional format the place we now have a button that claims “Share It,” and float it to the left of a paragraph of Latin textual content. The float itself is what is taken into account to be a “shrink-to-fit” context. The explanation it’s known as “shrink-to-fit” is as a result of the field will shrink down round its content material if the size are auto. Float bins are one sort of field that matches this format sort, however there are lots of different bins, reminiscent of absolute positioned bins (together with place: fastened parts) and desk cells with auto-based sizing, for instance.
Right here is the code for our button situation:
<article>
<button>SHARE IT</button>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam pellentesq</p>
</article>
<fashion>
article {
min-width: 400px;
max-width: 800px;
background: rgb(191, 191, 191);
padding: 5px;
}
button {
float: left;
background: rgb(210, 32, 79);
padding: 3px 10px;
border: 2px stable black;
margin: 5px;
}
p {
margin: 0;
}
</fashion>

Observe: The colour of the buttons right here will not be literal. It’s for illustrative functions solely.


article BFC. This geometry is handed to the paragraph to make use of throughout its format.

auto and proportion values as vital.Understanding fragmentation#section11
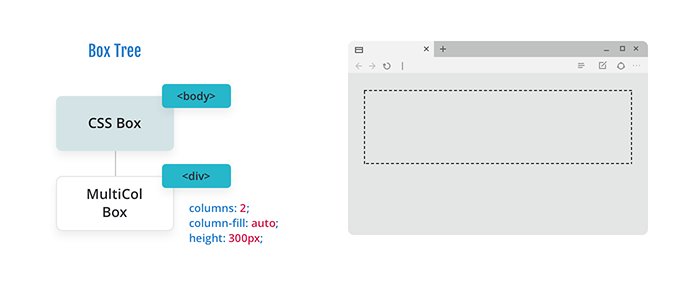
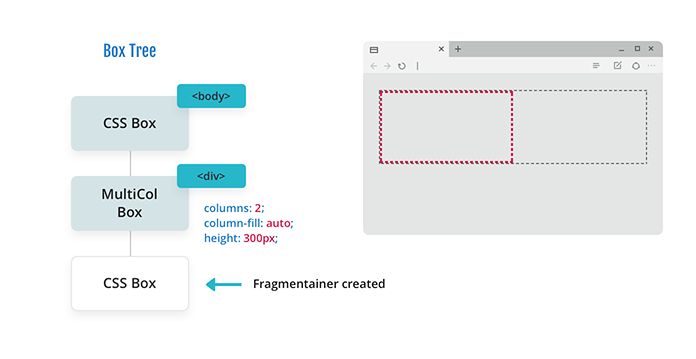
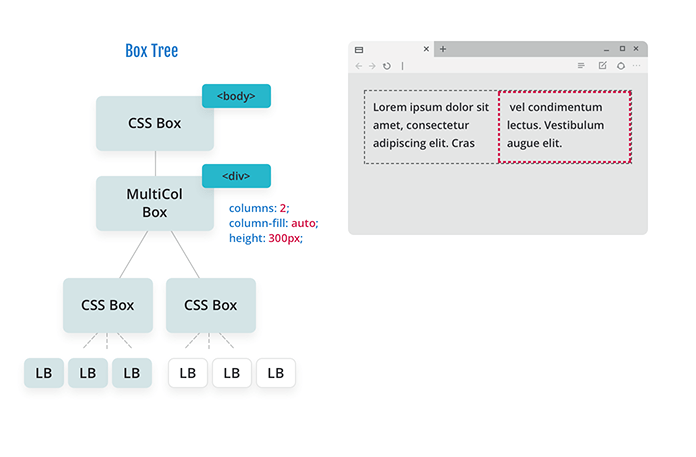
One remaining side to the touch on for a way format works is fragmentation. Should you’ve ever printed an online web page or used CSS Multi-column, you then’ve taken benefit of fragmentation. Fragmentation is the logic of breaking content material aside to suit it into a special geometry. Let’s check out the identical instance using CSS Multi-column:
<physique>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras nibh orci, tincidunt eget enim et, pellentesque condimentum risus. Aenean sollicitudin risus velit, quis tempor leo malesuada vel. Donec consequat aliquet mauris. Vestibulum ante ipsum primis in faucibus
</p>
</div>
<fashion>
physique {
columns: 2;
column-fill: auto;
top: 300px;
}
</fashion>
</physique>


OK, so let’s recap the place we’re at up to now. We’ve taken out all of the CSS content material, parsed it, cascaded it onto the DOM tree, and accomplished format. However we haven’t utilized coloration, borders, shadows, and comparable design therapies to the format–including these is named portray.
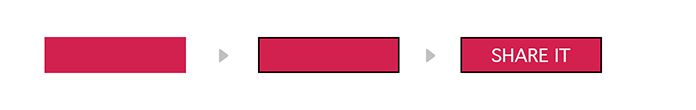
Portray is roughly standardized by CSS, and to place it concisely (you may learn the complete breakdown in CSS 2.2 Appendix E), you paint within the following order:
- background;
- border;
- and content material.
So if we take our “SHARE IT” button from earlier and comply with this course of, it should look one thing like this:

As soon as that is accomplished, it’s transformed to a bitmap. That’s proper—finally each format ingredient (even textual content) turns into a picture beneath the hood.
In regards to the z-index#section13
Now, most of our web sites don’t encompass a single ingredient. Furthermore, we frequently wish to have sure parts seem on prime of different parts. To perform this, we are able to harness the ability of the z-index to superimpose one ingredient over one other. This will likely really feel like how we work with layers in our design software program, however the one layers that exist are inside the browser’s compositor. It may appear as if we’re creating new layers utilizing z-index, however we’re not—so what are we doing?
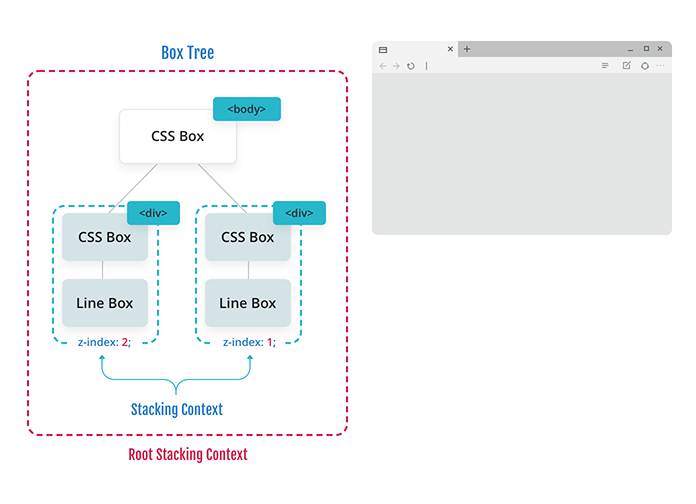
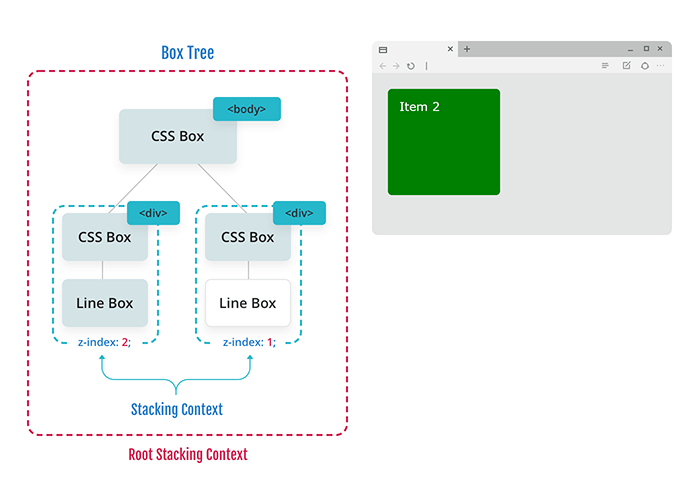
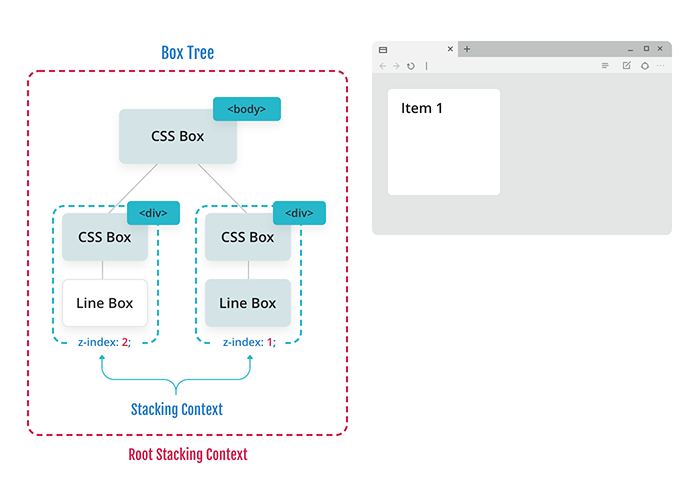
What we’re doing is creating a brand new stacking context. Creating a brand new stacking context successfully modifications the order wherein you paint parts. Let’s have a look at an instance:
<physique>
<div id="one">
Merchandise 1
</div>
<div id="two">
Merchandise 2
</div>
<fashion>
physique {
background: lightgray;
}
div {
width: 300px;
top: 300px;
place: absolute;
background: white;
z-index: 2;
}
#two {
background: inexperienced;
z-index: 1;
}
</fashion>
</physique>With out z-index utilization, the doc above can be painted in doc order, which might place “Merchandise 2” on prime of “Merchandise 1.” However due to the z-index, the portray order is modified. Let’s step via every part, much like how we stepped via our earlier layouts.



The z-index has no bearing on coloration, simply which ingredient is seen to customers, and therefore, which textual content and coloration is seen.
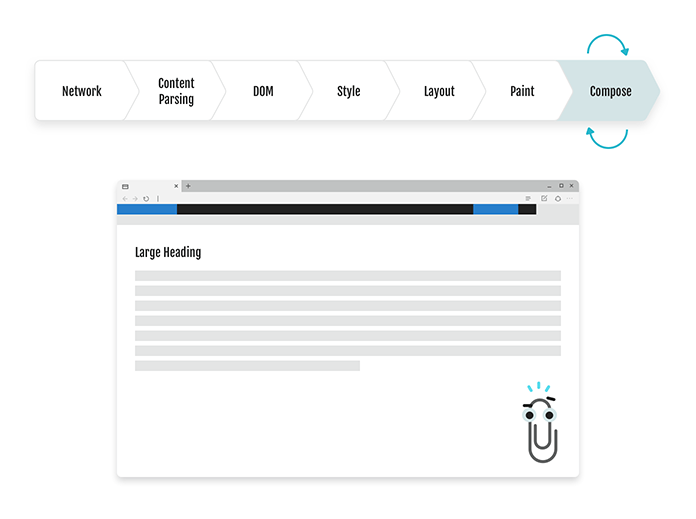
Composition#section14
At this stage, we now have a minimal of a single bitmap that’s handed from portray to the compositor. The compositor’s job is to create a layer, or layers, and render the bitmap(s) to the display screen for the top consumer to see.
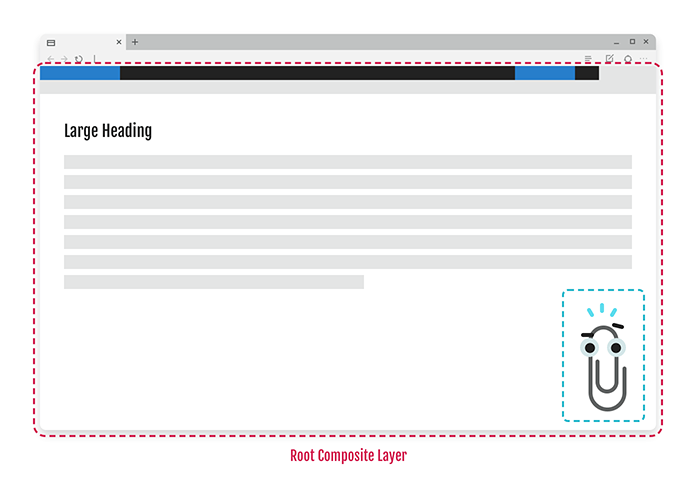
An affordable query to ask at this level is, “Why would any web site want multiple bitmap or compositor layer?” Nicely, with the examples that we’ve checked out to date, we actually wouldn’t. However let’s have a look at an instance that’s a bit bit extra advanced. Let’s say that in a hypothetical world, the Workplace staff desires to carry Clippy again on-line, and so they wish to draw consideration to Clippy by having him pulsate through a CSS rework.
The code for animating Clippy may look one thing like this:
<div class="clippy"></div>
<fashion>
.clippy {
width: 100px;
top: 100px;
animation: pulse 1s infinite;
background: url(clippy.svg);
}
@keyframes pulse {
from {
rework: scale(1, 1);
}
to {
rework: scale(2, 2);
}
}
</fashion>When the browser reads that the online developer desires to animate Clippy on infinite loop, it has two choices:
- It may possibly return to the repaint stage for each body of the animation, and produce a brand new bitmap to ship again to the compositor.
- Or it might probably produce two completely different bitmaps, and permit the compositor to do the animation itself on solely the layer that has this animation utilized.
In most circumstances, the browser will select possibility two and produce the next (I’ve purposefully simplified the quantity of layers Phrase On-line would produce for this instance):

Then it should re-compose the Clippy bitmap within the right place and deal with the pulsating animation. This can be a nice win for efficiency as in lots of engines the compositor is by itself thread, and this permits the principle thread to be unblocked. If the browser had been to decide on possibility one above, it must block on each body to perform the identical outcome, which might negatively affect efficiency and responsiveness for the top consumer.

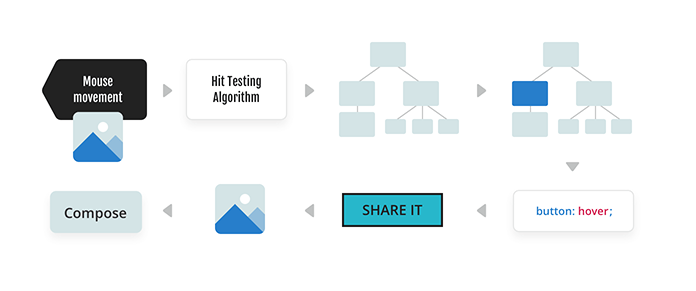
Creating the phantasm of interactivity#section15
As we’ve simply discovered, we took all of the types and the DOM, and produced a picture that we rendered to the top consumer. So how does the browser create the phantasm of interactivity? Welp, as I’m certain you’ve now discovered, so let’s check out an instance utilizing our useful “SHARE IT” button as an analogy:
button {
float: left;
background: rgb(210, 32, 79);
padding: 3px 10px;
border: 2px stable black;
}
button:hover {
background: teal;
coloration: black;
}All we’ve added here’s a pseudo-class that tells the browser to alter the button’s background and textual content coloration when the consumer hovers over the button. This begs the query, how does the browser deal with this?
The browser always tracks quite a lot of inputs, and whereas these inputs are transferring it goes via a course of referred to as hit testing. For this instance, the method seems like this:

- The consumer strikes the mouse over the button.
- The browser fires an occasion that the mouse has been moved and goes into the hit testing algorithm, which primarily asks the query, “What field(es) is the mouse touching?”
- The algorithm returns the field that’s linked to our “SHARE IT” button.
- The browser asks the query, “Is there something I ought to do since a mouse is hovering over you?”
- It shortly runs fashion/cascade for this field and its kids and determines that, sure, there’s a
:hoverpseudo-class with paint-only fashion changes within the declaration block. - It hangs these types off of the DOM ingredient (as we discovered within the cascade part), which is the
buttonon this case. - It skips previous format and goes on to portray a brand new bitmap.
- The brand new bitmap is handed off to the compositor after which to the consumer.
To the consumer, this successfully creates the notion of interactivity, although the browser is simply swapping an orange picture to a inexperienced one.
Hopefully this has eliminated a few of the thriller from how CSS goes from the braces you’ve written to rendered pixels in your browser.
On this leg of our journey, we mentioned how CSS is parsed, how values are computed, and the way the cascade truly works. Then we dove right into a dialogue of format, portray, and composition.
Now keep tuned for the ultimate installment of this sequence, the place one of many designers of the JavaScript language itself will focus on how browsers compile and execute our JavaScript.
