As a baby of the ’90s, certainly one of my favourite film quotes is from Harriet the Spy: “there are as some ways to reside as there are folks on this world, and every one deserves a more in-depth look.” Likewise, there are as some ways to browse the net as there are folks on-line. We every convey distinctive context to our net expertise primarily based on our values, applied sciences, environments, minds, and our bodies.
Article Continues Beneath
Assistive applied sciences (ATs), that are {hardware} and software program that assist us understand and work together with digital content material, are available numerous types. ATs can use a complete host of person enter, starting from clicks and keystrokes to minor muscle actions. ATs may current digital content material in quite a lot of types, comparable to Braille shows, color-shifted views, and decluttered person interfaces (UIs).
Yet another generally identified sort of AT is the display screen reader. Applications comparable to JAWS, Narrator, NVDA, and VoiceOver can take digital content material and current it to customers by voice output, could show this output visually on the person’s display screen, and may have Braille show and/or display screen magnification capabilities inbuilt.
If you happen to make web sites, you’ll have examined your websites with a display screen reader. However how do these and different assistive applications really entry your content material? What info do they use? We’ll take an in depth step-by-step view of how the method works.
(For simplicity we’ll proceed to reference “browsers” and “display screen readers” all through this text. These are basically shorthands for “browsers and different functions,” and “display screen readers and different assistive applied sciences,” respectively.)
The semantics-to-screen-readers pipeline#section2
Accessibility software programming interfaces (APIs) create a helpful hyperlink between person functions and the assistive applied sciences that want to work together with them. Accessibility APIs facilitate speaking accessibility details about person interfaces (UIs) to the ATs. The API expects info to be structured in a sure manner, in order that whether or not a button is correctly marked up in net content material or is sitting inside a local app taskbar, a button is a button is a button so far as ATs are involved. That mentioned, display screen readers and different ATs can do some app-specific dealing with if they need.
On the net particularly, there are some browser and display screen reader mixtures the place accessibility API info is supplemented by entry to DOM buildings. For this text, we’ll focus particularly on accessibility APIs as a hyperlink between net content material and the display screen reader.
Right here’s the breakdown of how net content material reaches display screen readers through accessibility APIs:
The net developer makes use of host language markup (HTML, SVG, and so forth.), and doubtlessly roles, states, and properties from the ARIA suite the place wanted to offer the semantics of their content material. Semantic markup communicates what sort a component is, what content material it accommodates, what state it’s in, and so forth.
The browser rendering engine (alternatively known as a “person agent”) takes this info and maps it into an accessibility API. Totally different accessibility APIs can be found on totally different working methods, so a browser that’s out there on a number of platforms ought to help a number of accessibility APIs. Accessibility API mappings are maintained on a decrease degree than net platform APIs, so net builders don’t immediately work together with accessibility APIs.
The accessibility API features a assortment of interfaces that browsers and different apps can plumb into, and customarily acts as an middleman between the browser and the display screen reader. Accessibility APIs present interfaces for representing the construction, relationships, semantics, and state of digital content material, in addition to means to floor dynamic adjustments to mentioned content material. Accessibility APIs additionally enable display screen readers to retrieve and work together with content material through the API.
Once more, net builders don’t work together with these APIs immediately; the rendering engine handles translating net content material into info helpful to accessibility APIs.
Examples of accessibility APIs#section3
The display screen reader makes use of client-side strategies from these accessibility APIs to retrieve and deal with info uncovered by the browser. In browsers the place direct entry to the Doc Object Mannequin (DOM) is permitted, some display screen readers may take extra info from the DOM tree. A display screen reader may work together with apps that use differing accessibility APIs.
Regardless of the place they get their info, display screen readers can dream up any interplay modes they need to present to their customers (I’ve supplied hyperlinks to display screen reader instructions on the finish of this text). Testing by website creators may also help determine content material that feels awkward in a selected navigation mode, comparable to a number of hyperlinks with the identical textual content (“Study extra”), as one instance.
Instance of this pipeline: surfacing a button ingredient to display screen reader customers#section4
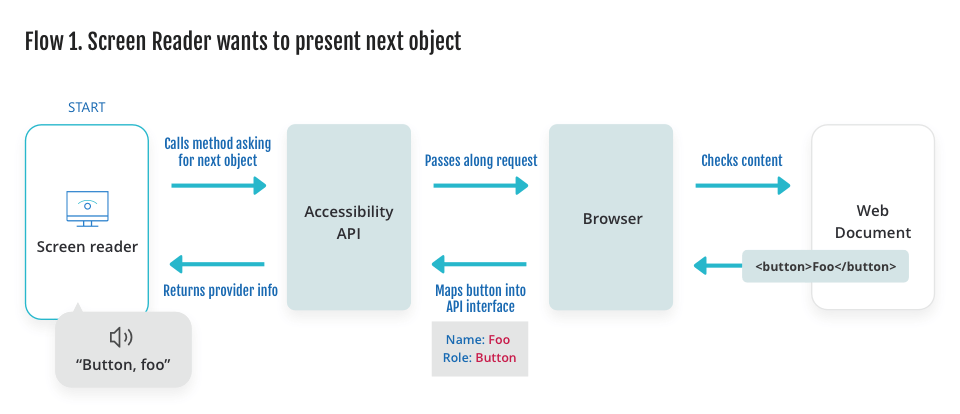
Let’s suppose for a second {that a} display screen reader needs to grasp what object is subsequent within the accessibility tree (which I’ll clarify additional within the subsequent part), so it will possibly floor that object to the person as they navigate to it. The move will go just a little one thing like this:

- The display screen reader requests info from the API in regards to the subsequent accessible object, relative to the present object.
- The API (as an middleman) passes alongside this request to the browser.
- Sooner or later, the browser references DOM and elegance info, and discovers that the related ingredient is a non-hidden button:
<button>Do a factor</button>. - The browser maps this HTML button into the format the API expects, comparable to an accessible object with varied properties: Title: Do a factor, Function: Button.
- The API returns this info from the browser to the display screen reader.
- The display screen reader can then floor this object to the person, maybe stating “Button, Do a factor.”
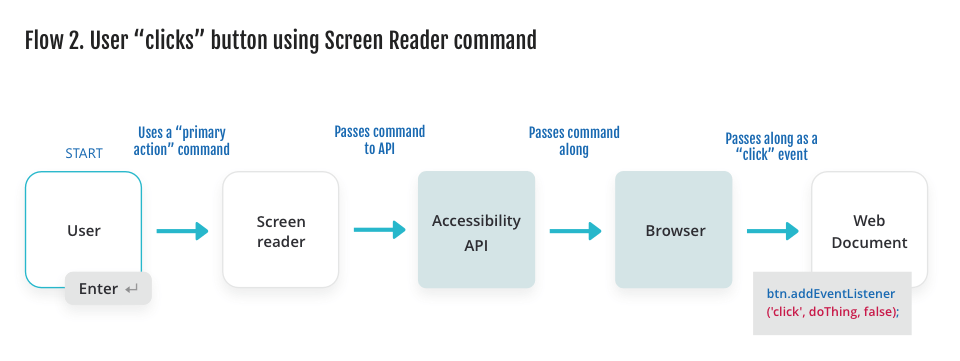
Suppose that the display screen reader person would now wish to “click on” this button. Right here’s how their motion flows all the best way again to net content material:

- The person offers a selected display screen reader command, comparable to a keystroke or gesture.
- The display screen reader calls a way into the API to invoke the button.
- The API forwards this interplay to the browser.
- How a browser could reply to incoming interactions is dependent upon the context, however on this case the browser can increase this as a “click on” occasion by net APIs. The browser ought to give no indication that the press got here from an assistive know-how, as doing so would violate the person’s proper to privateness.
- The net developer has registered a JavaScript occasion listener for clicks; their callback operate is now executed as if the person clicked with a mouse.
Now that we’ve got a basic sense of the pipeline, let’s go into just a little extra element on the accessibility tree.
The accessibility tree#section5

The accessibility tree is a hierarchical illustration of parts in a UI or doc, as computed for an accessibility API. In trendy browsers, the accessibility tree for a given doc is a separate, parallel construction to the DOM tree. “Parallel” doesn’t essentially imply there’s a 1:1 match between the nodes of those two bushes. Some parts could also be excluded from the accessibility tree, for instance if they’re hidden or usually are not semantically helpful (suppose non-focusable wrapper divs with none semantics added by an online developer).
This concept of a hierarchical construction is considerably of an abstraction. The definition of what precisely an accessibility tree is in follow has been debated and partially outlined in a number of locations, so implementations could differ in varied methods.
For instance, it’s not really essential to generate accessible objects for each ingredient within the DOM every time the DOM tree is constructed. As a efficiency consideration, a browser may select to take care of solely a subset of objects and their relationships at a time—that’s, nevertheless a lot is critical to meet the requests coming from ATs. The rendering engine may make these computations throughout all person periods, or solely achieve this when assistive applied sciences are actively operating.
Usually talking, trendy net browsers wait till after fashion computation to construct up any accessible objects. Browsers wait partly as a result of generated content material (comparable to ::earlier than and ::after) can comprise textual content that may take part in calculation of the accessible object’s title. CSS types may impression accessible objects in different varied methods: textual content styling can come by as attributes on accessible textual content ranges. Show property values can impression the computation of line textual content ranges. These are just some methods by which fashion can impression accessibility semantics.
Browsers may use totally different buildings as the premise for accessible object computation. One rendering engine could stroll the DOM tree and cross-reference fashion computations to construct up parallel tree buildings; one other engine could use solely the nodes which might be out there in a mode tree to be able to construct up their accessibility tree.
Consumer agent contributors within the requirements neighborhood are at the moment pondering by how we are able to higher doc our implementation particulars, and whether or not it’d make sense to standardize extra of those particulars additional down the street.
Let’s now deal with the branches of this tree, and discover how particular person accessibility objects are computed.
Build up accessible objects#section6
From API to API, an accessible object will typically embody a couple of issues:
- Function, or the kind of accessible object (for instance, Button). The position tells a person how they will count on to work together with the management. It’s sometimes introduced when display screen reader focus strikes onto the accessible object, and it may be used to offer varied different functionalities, comparable to skipping round content material through one sort of object.
- Title, if specified. The title is an (ideally quick) identifier that higher helps the person determine and perceive the aim of an accessible object. The title is commonly introduced when display screen focus strikes to the article (extra on this later), can be utilized as an identifier when presenting a listing of obtainable objects, and can be utilized as a hook for functionalities comparable to voice instructions.
- Description and/or assist textual content, if specified. We’ll use “Description” as a shorthand. The Description may be thought-about supplemental to the Title; it’s not the primary identifier however can present additional details about the accessible object. Generally that is introduced when shifting focus to the accessible object, typically not; this variation is dependent upon each the display screen reader’s person expertise design and the person’s chosen verbosity settings.
- Properties and strategies surfacing extra semantics. For simplicity’s sake, we gained’t undergo all of those. On your consciousness, properties can embody particulars like structure info or out there interactions (comparable to invoking the ingredient or modifying its worth).
Let’s stroll by an instance utilizing markup for a easy temper tracker. We’ll use simplified property names and values, as a result of these can differ between accessibility APIs.

<kind>
<label for="temper">On a scale of 1–10, what's your temper right this moment?</label>
<enter id="temper" sort="vary"
min="1" max="10" worth="5"
aria-describedby="helperText" />
<p id="helperText">Some useful pointers about tips on how to fee your temper.</p>
<!-- Utilizing a div with button position for the needs of exhibiting how the accessibility tree is created. Please use the button ingredient! -->
<div tabindex="0" position="button">Log Temper</div>
</kind>First up is our kind ingredient. This kind doesn’t have any attributes that will give it an accessible Title, and a kind landmark with out a Title isn’t very helpful when leaping between landmarks. Subsequently, HTML mapping requirements specify that it needs to be mapped as a bunch.
Right here’s the start of our tree:
Subsequent up is the label. This one doesn’t have an accessible Title both, so we’ll simply nest it as an object of position “Label” beneath the shape:
Let’s add the vary enter, which can map into varied APIs as a “Slider.” As a result of relationship created by the for attribute on the label and id attribute on the enter, this slider will take its Title from the label contents. The aria-describedby attribute is one other id reference and factors to a paragraph with some textual content content material, which will probably be used for the slider’s Description. The slider object’s properties may even retailer “labelledby” and “describedby” relationships pointing to those different parts. And it’ll specify the present, minimal, and most values of the slider. If certainly one of these vary values weren’t out there, ARIA requirements specify what needs to be the default worth. Our up to date tree:
- Function: Group
- Function: Label
- Function: Slider
Title: On a scale of 1–10, what’s your temper right this moment?
Description: Some useful pointers about tips on how to fee your temper.
LabelledBy: [label object]DescribedBy: helperText
ValueNow: 5
ValueMin: 1
ValueMax: 10
The paragraph will probably be added as a easy paragraph object (“Textual content” or “Group” in some APIs):
- Function: Group
- Function: Label
- Function: Slider
Title: On a scale of 1–10, what’s your temper right this moment?
Description: Some useful pointers about tips on how to fee your temper.
LabelledBy: [label object]DescribedBy: helperText
ValueNow: 5
ValueMin: 1
ValueMax: 10 - Function: Paragraph
The ultimate ingredient is an instance of when position semantics are added through the ARIA position attribute. This div will map as a Button with the title “Log Temper,” as buttons can take their title from their youngsters. This button may even be surfaced as “invokable” to display screen readers and different ATs; particular sorts of buttons may present develop/collapse performance (buttons with the aria-expanded attribute), or toggle performance (buttons with the aria-pressed attribute). Right here’s our tree now:
- Function: Group
- Function: Label
- Function: Slider
Title: On a scale of 1–10, what’s your temper right this moment?
Description: Some useful pointers about tips on how to fee your temper.
LabelledBy: [label object]DescribedBy: helperText
ValueNow: 5
ValueMin: 1
ValueMax: 10 - Function: Paragraph
- Function: Button
Title: Log Temper
On selecting host language semantics#section7
Our pattern markup mentions that it’s most well-liked to make use of the HTML-native button ingredient moderately than a div with a position of “button.” Our buttonified div may be operated as a button through accessibility APIs, because the ARIA attribute is doing what it ought to—conveying semantics. However there’s lots you may get totally free whenever you select native parts. Within the case of button, that features focus dealing with, person enter dealing with, kind submission, and fundamental styling.
Aaron Gustafson has what he refers to as an “exhaustive treatise” on buttons particularly, however typically talking it’s nice to let the net platform do the heavy lifting of semantics and interplay for us after we can.
ARIA roles, states, and properties are nonetheless a terrific device to have in your toolbelt. Some good use instances for these are
- offering additional semantics and relationships that aren’t naturally expressed within the host language;
- supplementing semantics in markup we maybe don’t have full management over;
- patching potential cross-browser inconsistencies;
- and making customized parts perceivable and operable to customers of assistive applied sciences.
Notes on inclusion or exclusion within the tree#section8
Requirements outline some guidelines round when person brokers ought to exclude parts from the accessibility tree. Excluded parts can embody these hidden by CSS, or the aria-hidden or hidden attributes; their youngsters can be excluded as nicely. Kids of specific roles (like checkbox) will also be excluded from the tree, until they meet particular exceptions. The total guidelines may be discovered within the “Accessibility Tree” part of the ARIA specification. That being mentioned, there are nonetheless some variations between implementers, a few of which embody extra divs and spans within the tree than others do.
Notes on title and outline computation#section9
How names and descriptions are computed could be a bit complicated. Some parts have particular guidelines, and a few ARIA roles enable title computation from the ingredient’s contents, whereas others don’t. Title and outline computation may in all probability be its personal article, so we gained’t get into all the main points right here (seek advice from “Additional studying and assets” for some hyperlinks). Some quick pointers:
aria-label,aria-labelledby, andaria-describedbytake priority over different technique of calculating title and outline.- If you happen to count on a selected HTML attribute for use for the title, test the title computation guidelines for HTML parts. In your situation, it could be used for the complete description as a substitute.
- Generated content material (
::earlier thanand::after) can take part within the accessible title when mentioned title is taken from the ingredient’s contents. That being mentioned, net builders shouldn’t depend on pseudo-elements for non-decorative content material, as this content material may very well be misplaced when a stylesheet fails to load or person types are utilized to the web page.
When doubtful, attain out to the neighborhood! Tag questions on social media with “#accessibility.” “#a11y” is a typical shorthand; the “11” stands for “11 center letters within the phrase ‘accessibility.’” If you happen to discover an inconsistency in a selected browser, file a bug! Bug tracker hyperlinks are supplied in “Additional studying and assets.”
Not simply accessible objects#section10
Moreover a hierarchical construction of objects, accessibility APIs additionally provide interfaces that enable ATs to work together with textual content. ATs can retrieve content material textual content ranges, textual content picks, and quite a lot of textual content attributes that they will construct experiences on high of. For instance, if somebody writes an e-mail and makes use of colour alone to spotlight their added feedback, the particular person studying the e-mail may enhance the verbosity of speech output of their display screen reader to know once they’re encountering phrases with that styling. Nevertheless, it could be higher for the e-mail writer to incorporate very transient textual content labels on this situation.
The large takeaway right here for net builders is to take into account that the accessible title of a component could not at all times be surfaced in each navigation mode in each display screen reader. So in case your aria-label textual content isn’t being learn out in a selected mode, the display screen reader could also be primarily utilizing textual content interfaces and solely conditionally stopping on objects. It might be value your whereas to think about using textual content content material—even when visually hidden—as a substitute of textual content through an ARIA attribute. Learn extra ideas on aria-label and aria-labelledby.
Accessibility API occasions#section11
It’s the accountability of browsers to floor adjustments to content material, construction, and person enter. Browsers do that by sending the accessibility API notifications about varied occasions, which display screen readers can subscribe to; once more, for efficiency causes, browsers may select to ship notifications solely when ATs are energetic.
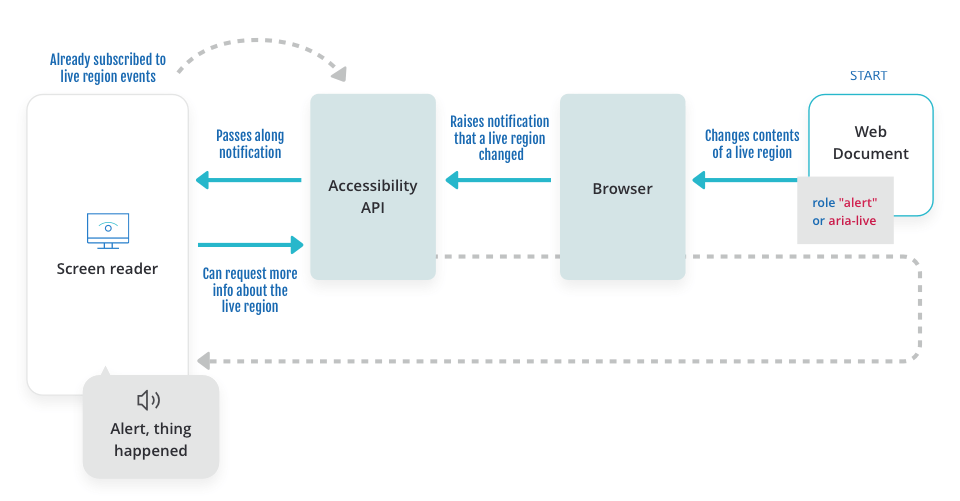
Let’s suppose {that a} display screen reader needs to floor adjustments to a reside area (a component with position="alert" or aria-live):

- The display screen reader subscribes to occasion notifications; it may subscribe to notifications of every kind, or simply sure varieties as categorized by the accessibility API. Let’s assume in our instance that the display screen reader is at the very least listening to reside area change occasions.
- Within the net content material, the net developer adjustments the textual content content material of a reside area.
- The browser (supplier) acknowledges this as a reside area change occasion, and sends the accessibility API a notification.
- The API passes this notification alongside to the display screen reader.
- The display screen reader can then use metadata from the notification to search for the related accessible objects through the accessibility API, and may floor the adjustments to the person.
ATs aren’t required to do something with the data they retrieve. This could make it a bit trickier as an online developer to determine why a display screen reader isn’t saying a change: it could be that notifications aren’t being raised (for instance, as a result of a browser shouldn’t be sending notifications for a reside area dynamically inserted into net content material), or the AT shouldn’t be subscribed or responding to that sort of occasion.
Testing with display screen readers and dev instruments#section12
Whereas conformance checkers may also help catch some fundamental accessibility points, it’s best to stroll by your content material manually utilizing quite a lot of contexts, comparable to
- utilizing a keyboard solely;
- with varied OS accessibility settings turned on;
- and at totally different zoom ranges and textual content sizes, and so forth.
As you do that, consider the Internet Content material Accessibility Pointers (WCAG 2.1), which give basic tips round expectations for inclusive net content material. If you happen to can check with customers after your individual handbook check passes, all the higher!
Strong accessibility testing may in all probability be its personal sequence of articles. On this one, we’ll go over some suggestions for testing with display screen readers, and catching accessibility errors as they’re mapped into the accessibility API in a extra basic sense.
Display reader testing#section13
Display readers exist in lots of types: some are pre-installed on the working system and others are separate functions that in some instances are free to obtain. The WebAIM display screen reader person survey offers a listing of generally used display screen reader and browser mixtures amongst survey contributors. The “Additional studying and assets” part on the finish of this text consists of full display screen reader person docs, and Deque College has a terrific set of display screen reader command cheat sheets you could seek advice from. Some actions you would possibly take to check your content material:
- Learn the subsequent/earlier merchandise.
- Learn the subsequent/earlier line.
- Learn repeatedly from a selected level.
- Leap by headings, landmarks, and hyperlinks.
- Tab round focusable parts solely.
- Get a abstract of all parts of a selected sort throughout the web page.
- Search the web page for particular content material.
- Use table-specific instructions to work together along with your tables.
- Leap round by kind discipline; are discipline directions discoverable on this navigational mode?
- Use keyboard instructions to work together with all interactive parts. Are your JavaScript-driven interactions nonetheless operable with display screen readers (which may intercept key enter in sure modes)? WAI-ARIA Authoring Practices 1.1 consists of notes on anticipated keyboard interactions for varied widgets.
- Check out something that creates a content material change or leads to navigating elsewhere. Would it not be apparent, through display screen reader output, {that a} change occurred?
Monitoring down the supply of sudden conduct#section14
If a display screen reader doesn’t announce one thing as you’d count on, listed below are a couple of totally different checks you possibly can run:
- Does this reproduce with the identical display screen reader in a number of browsers on this OS? It might be a difficulty with the display screen reader or your expectation could not match the display screen reader’s person expertise design. For instance, a display screen reader could select to not expose the accessible title of a static, non-interactive ingredient. Checking the person docs or submitting a display screen reader problem with a easy check case can be a terrific place to start out.
- Does this reproduce with a number of display screen readers in the identical browser, however not in different browsers on this OS? The browser in query could have a difficulty, there could also be compatibility variations between browsers (comparable to a browser doing further useful however non-standard computations), or a display screen reader’s help for a particular accessibility API could differ. Submitting a browser problem with a easy check case can be a terrific place to start out; if it’s not a browser bug, the developer can route it to the suitable place or make a code suggestion.
- Does this reproduce with a number of display screen readers in a number of browsers? There could also be one thing you possibly can regulate in your code, or your expectations could differ from requirements and customary practices.
- How does this ingredient’s accessibility properties and construction present up in browser dev instruments?
Inspecting accessibility bushes and properties in dev instruments#section15
Main trendy browsers present dev instruments that can assist you observe the construction of the accessibility tree in addition to a given ingredient’s accessibility properties. By observing which accessible objects are generated to your parts and which properties are uncovered on a given ingredient, you could possibly pinpoint points which might be occurring both in front-end code or in how the browser is mapping your content material into the accessibility API.
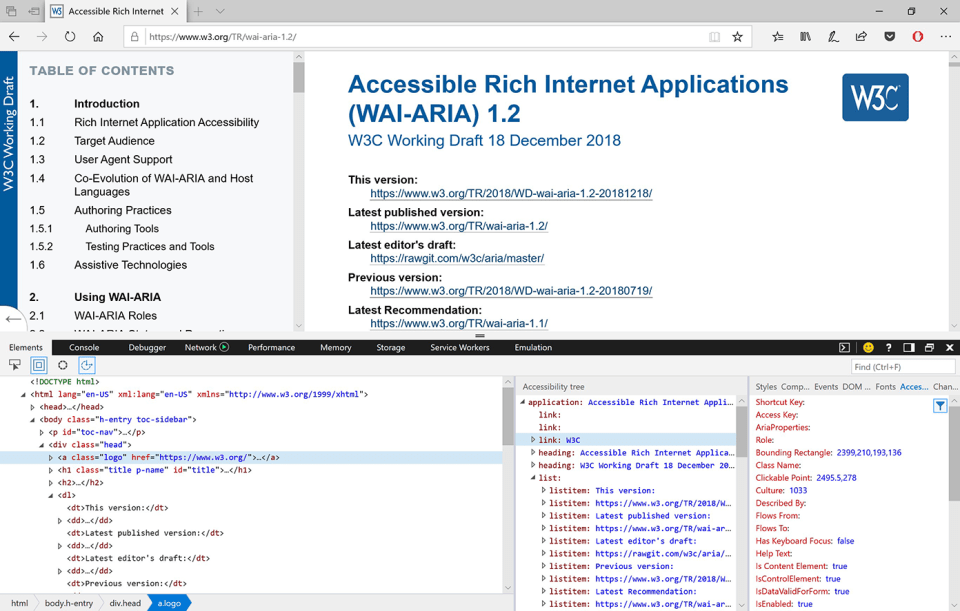
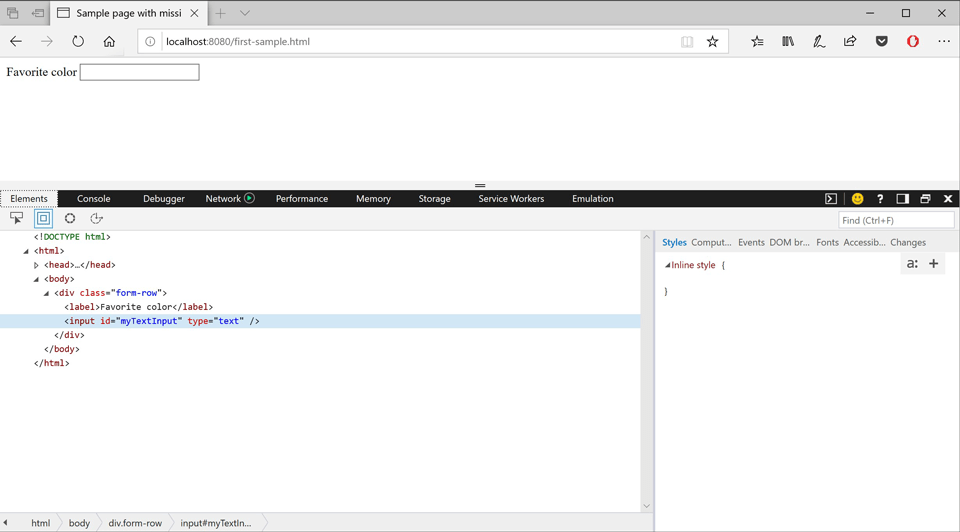
Let’s suppose that we’re testing this piece of code in Microsoft Edge with a display screen reader:
<div class="form-row">
<label>Favourite colour</label>
<enter id="myTextInput" sort="textual content" />
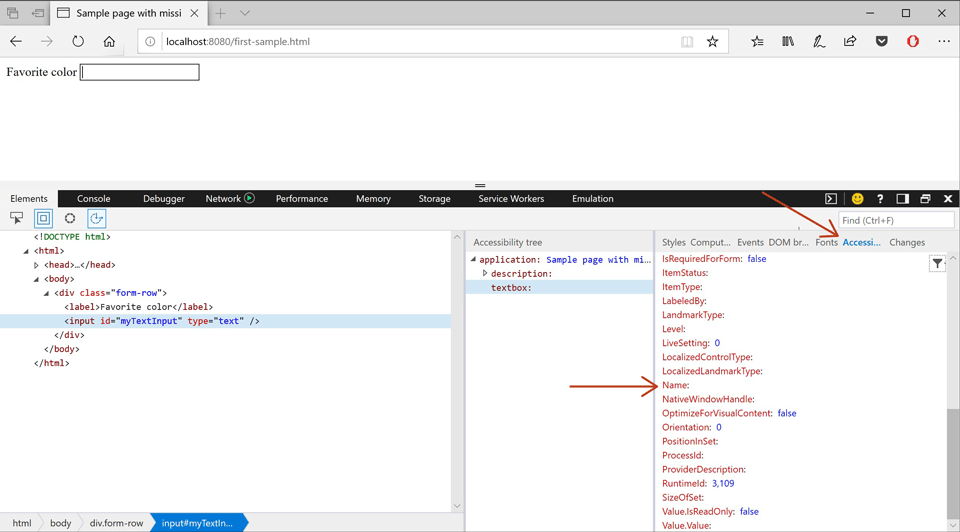
</div>We’re navigating the web page by kind discipline, and after we land on this textual content discipline, the display screen reader simply tells us that is an “edit” management—it doesn’t point out a reputation for this ingredient. Let’s test the instruments for the ingredient’s accessible title.
1. Examine the ingredient to convey up the dev instruments.

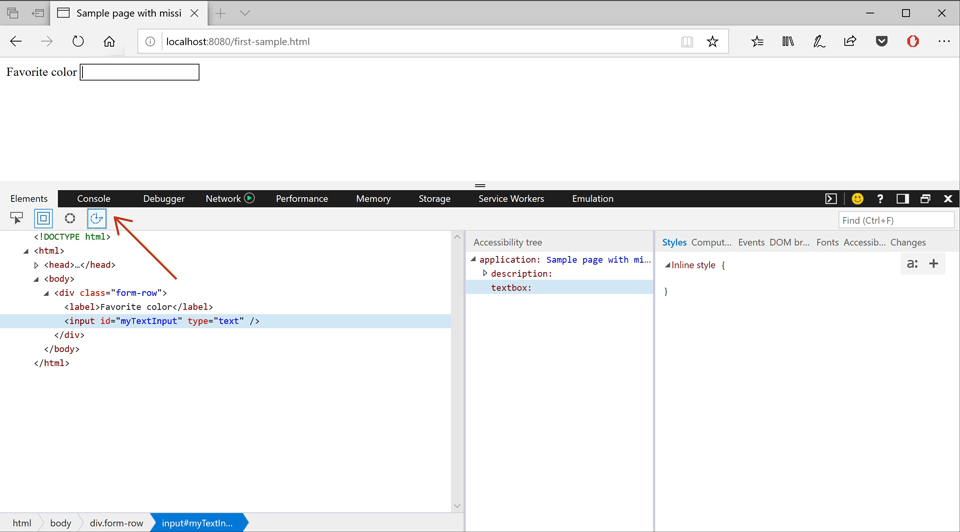
2. Deliver up the accessibility tree for this web page by clicking the accessibility tree button (a circle with two arrows) or urgent Ctrl+Shift+A (Home windows).

Reviewing the accessibility tree is an additional step for this specific move however may be useful to do.
When the Accessibility Tree pane comes up, we discover there’s a tree node that simply says “textbox:,” with nothing after the colon. That means there’s not a reputation for this ingredient. (Additionally discover that the div round our kind enter didn’t make it into the accessibility tree; it was not semantically helpful).
3. Open the Accessibility Properties pane, which is a sibling of the Kinds pane. If we scroll right down to the Title property—aha! It’s clean. No title is supplied to the accessibility API. (Facet notice: another accessibility properties are filtered out of this checklist by default; toggle the filter button—which appears to be like like a funnel—within the pane to get the complete checklist).

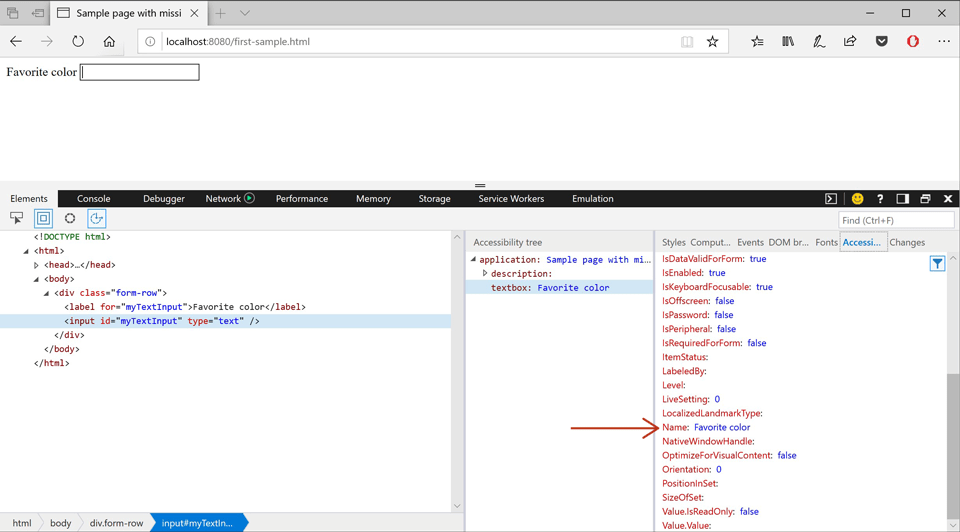
4. Examine the code. We notice that we didn’t affiliate the label with the textual content discipline; that’s one technique for offering an accessible title for a textual content enter. We add for="myTextInput" to the label:
<div class="form-row">
<label for="myTextInput">Favourite colour</label>
<enter id="myTextInput" sort="textual content" />
</div>And now the sphere has a reputation:

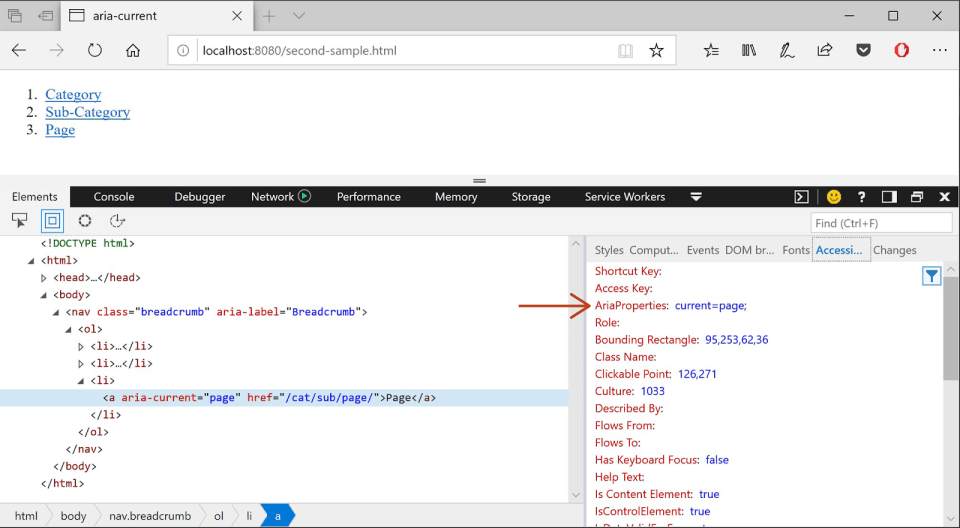
In one other use case, we’ve got a breadcrumb element, the place the present web page hyperlink is marked with aria-current="web page":
<nav class="breadcrumb" aria-label="Breadcrumb">
<ol>
<li>
<a href="https://alistapart.com/cat/">Class</a>
</li>
<li>
<a href="http://alistapart.com/cat/sub/">Sub-Class</a>
</li>
<li>
<a aria-current="web page" href="http://alistapart.com/cat/sub/web page/">Web page</a>
</li>
</ol>
</nav>When navigating onto the present web page hyperlink, nevertheless, we don’t get any indication that that is the present web page. We’re not precisely positive how this maps into accessibility properties, so we are able to reference a specification like Core Accessibility API Mappings 1.2 (Core-AAM). Underneath the “State and Property Mapping” desk, we discover mappings for “aria-current with non-false allowed worth.” We are able to test for these listed properties within the Accessibility Properties pane. Microsoft Edge, on the time of writing, maps into UIA (UI Automation), so after we test AriaProperties, we discover that sure, “present=web page” is included inside this property worth.

Now we all know that the worth is introduced appropriately to the accessibility API, however the specific display screen reader shouldn’t be utilizing the data.
As a facet notice, Microsoft Edge’s present dev instruments expose these accessibility API properties fairly actually. Different browsers’ dev instruments could simplify property names and values to make them simpler to learn, significantly in the event that they help a couple of accessibility API. The vital bit is to seek out if there’s a property with roughly the title you count on and whether or not its worth is what you count on. You can too use this technique of checking by the property names and values if mapping specs, like Core-AAM, are a bit intimidating!
Superior accessibility instruments#section16
Whereas browser dev instruments can inform us lots in regards to the accessibility semantics of our markup, they don’t typically embody representations of textual content ranges or occasion notifications. On Home windows, the Home windows SDK consists of superior instruments that may assist debug these elements of MSAA or UIA mappings: Examine and AccEvent (Accessible Occasion Watcher). Utilizing these instruments presumes data of the Home windows accessibility APIs, so if that is too granular for you and also you’re caught on a difficulty, please attain out to the related browser crew!
There’s additionally an Accessibility Inspector in Xcode on MacOS, with which you’ll examine net content material in Safari. This device may be accessed by going to Xcode > Open Developer Instrument > Accessibility Inspector.
Range of expertise#section17
Outfitted with an accessibility tree, detailed object info, occasion notifications, and strategies for interacting with accessible objects, display screen readers can craft a searching expertise tailor-made to their audiences. On this article, we’ve used the time period “display screen readers” as a proxy for a complete host of instruments which will use accessibility APIs to offer the perfect person expertise potential. Assistive applied sciences can use the APIs to reinforce presentation or help various sorts of person enter. Examples of different ATs embody display screen magnifiers, cognitive help instruments, speech command applications, and a few good new app that hasn’t been dreamed up but. Additional, assistive applied sciences of the identical “sort” could differ in how they current info, and customers who share the identical device could additional regulate settings to their liking.
As net builders, we don’t essentially have to make it possible for every occasion surfaces info identically, as a result of every person’s preferences is not going to be precisely the identical. Our goal is to make sure that regardless of how a person chooses to discover our websites, content material is perceivable, operable, comprehensible, and strong. By testing with quite a lot of assistive applied sciences—together with however not restricted to display screen readers—we may also help create a greater net for all of the many individuals who use it.