Typesetting is an important a part of typography, as a result of most textual content is supposed to be learn, and typesetting entails making ready textual content for studying.
Article Continues Beneath
You’re already nice at typesetting. Give it some thought. You select good typefaces. You identify font sizes and line spacing. You determine on the margins that encompass textual content components. You set media question breakpoints. All of that’s typesetting.
Perhaps you’re considering, However Tim, I’m a font muggins. Assist me make higher choices! Calm down. You make higher choices than you notice. Some individuals will attempt to make you’re feeling inferior; ignore them. Your instinct is sweet. Apply, and your expertise will enhance. Make a couple of stable choices; then construct on them. I’ll assist you get began.
On this chapter, I’ll establish the worth of typesetting and its place throughout the observe of typography. I’ll speak about stress, an idea I exploit all through this e book to elucidate why typeset texts typically really feel awkward or unsuitable. I’ll additionally talk about how typesetting for the net differs from conventional typesetting.
Why does typesetting matter?#section2
Typesetting reveals readers you care. In case your work appears good and feels proper, individuals will stick round—not solely as a result of the typography is snug and acquainted, but additionally since you present your viewers respect by giving their expertise your severe consideration (Fig 1.1).

Certain, you may purchase the “it” font of the second (you understand, the font all of the cool persons are speaking about). You may use a template that guarantees good typography. You may use a script that spiffs up small typographic particulars. None of these items is essentially unhealthy in and of itself.
However whenever you take shortcuts, you miss alternatives to care about your readers, the textual content in your cost, and the observe of typography, all of that are worthwhile investments. Spending time on these items can really feel overwhelming, however the extra you do it, the better and extra enjoyable it turns into. And you’ll keep away from feeling overwhelmed by specializing in the roles kind does.
Think about your self in a peaceable backyard. You are feeling the tender solar in your arms, and take a deep breath of contemporary, clear air. The odor of flowers makes you’re feeling glad. You hear honeybees arduous at work, water trickling in a close-by brook, and birds singing. Now think about that this backyard wants a web site, and also you’re looking for the best typeface.
Sorry to spoil the second! However hey, when you do that proper, the web site might give individuals the identical superb feeling as sitting within the backyard itself.
Should you’re something like me, your first intuition will likely be to recall sensations from the imaginary backyard and search for a typeface with shapes that evoke related sensations. However this isn’t a great way to decide on amongst 1000’s upon 1000’s of fonts, as a result of it’s too straightforward to finish up with typefaces that—as charming as they could appear at first—don’t do their jobs. You’ll get upset and go proper again to counting on shortcuts.
Discovering typefaces which might be acceptable for a undertaking, and that evoke the best temper, is less complicated and more practical if you understand they’re good on the jobs you want them to do. The trick is to eradicate kind that received’t do the job properly (Fig 1.2).

Relying on the job, some typefaces work higher than others—and a few don’t work properly in any respect. Detailed, ornate kind just isn’t the only option for physique textual content, simply as conventional textual content typefaces will not be nice for signage and person interfaces. Modern, geometric fonts could make small textual content arduous to learn. I’ll come again to this in the beginning of Chapter 3.
Contemplating these totally different jobs helps you make higher design choices, whether or not you’re choosing typefaces, tending to typographic particulars, or making textual content and structure really feel balanced. We’ll do all of that on this e book.
Typesetting covers kind’s most vital jobs#section3
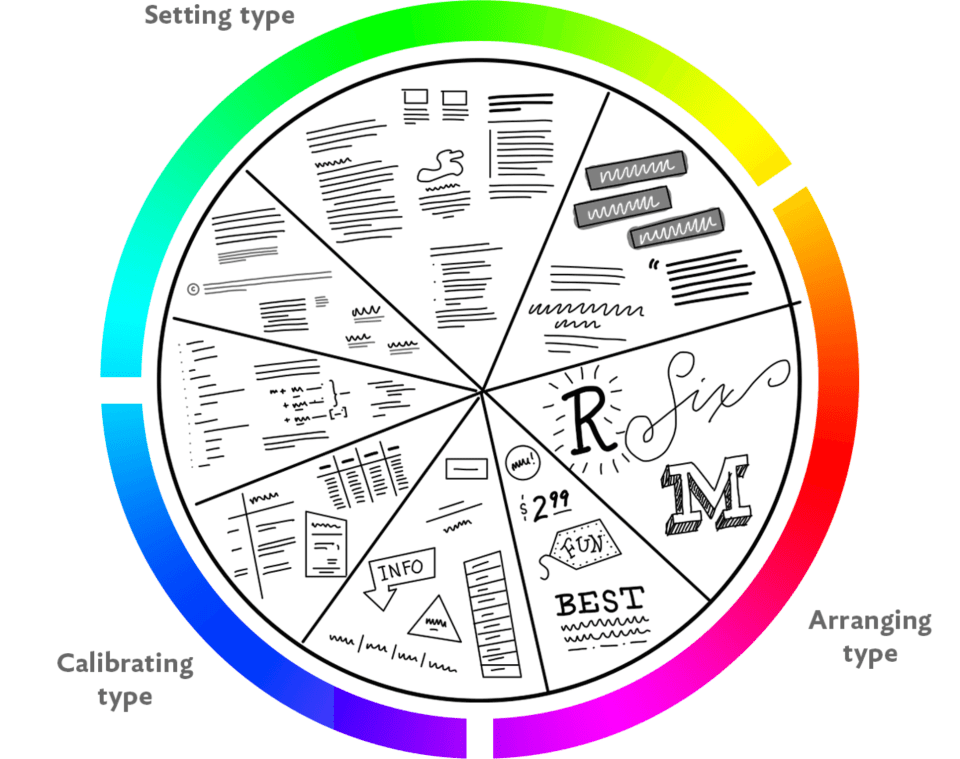
Typesetting, or the act of setting kind, consists of typographic jobs that kind the spine of a studying expertise: physique textual content (paragraphs, lists, subheads) and small textual content (comparable to captions and asides). These are kind’s most vital jobs. The opposite elements of typography—which I name arranging and calibrating kind—exist to deliver individuals to the typeset textual content, to allow them to learn and collect info (Fig 1.3).

Let’s go over these classes of typographic jobs one after the other. Setting kind properly makes it straightforward for individuals to learn and comprehend textual info. It covers jobs like paragraphs, subheads, lists, and captions. Arranging kind turns guests and passersby into readers, by catching their consideration in an expressive, visible manner. It’s for jobs like giant headlines, titles, calls to motion, and “hero” areas. Calibrating kind helps individuals scan and course of difficult info, and discover their manner, by being clear and arranged. That is for jobs like tabular information, navigation methods, infographics, math, and code.
Arranging and calibrating kind, and the roles they facilitate, are extraordinarily vital, however I received’t spend a lot time discussing them on this e book besides to place them in context and clarify the place in my course of I normally give them consideration. They deserve their very own devoted texts. This e book focuses particularly on setting kind, for a number of causes.
First, typesetting is essential to the success of our initiatives. Though the selections we make whereas typesetting are delicate nearly to the purpose of being unnoticeable, they add as much as give readers a intestine feeling concerning the work. Typesetting lays a robust basis for every thing else.
It additionally occurs to be tougher than different elements of typography. Good kind for typesetting is more durable to search out than good kind for different actions. Good typesetting choices are more durable to make than choices about arranging kind or calibrating kind.
Moreover, typesetting might help us deeply perceive the net’s inherent flexibility, which responsive internet design has known as consideration to so properly. The principle motive I make a distinction between typesetting, arranging kind, and calibrating kind is as a result of these totally different actions every require textual content to flex in numerous methods.
In sum, typesetting issues as a result of it’s essential for readers, it helps different typographic actions, the tough choices informing it take observe, and its nature might help us perceive flexibility and responsiveness on the net. A command of typesetting makes us higher designers.
Why do some web sites really feel unsuitable?#section4
It’s not arduous to search out web sites that simply really feel, properly, form of unsuitable. They’re in every single place. The sort they use just isn’t good, the font measurement is simply too small (or too large), traces of textual content are too lengthy (or comically quick), line spacing is simply too unfastened or too tight, margins are both too small or manner too large, and so forth (Fig 1.4).

It’s logical to assume that web sites really feel unsuitable as a result of, someplace alongside the road, a typographer made unhealthy choices. Keep in mind that a kind designer is somebody who makes kind; a typographer is somebody who makes use of kind to speak. In that sense, we’re all typographers, even when we consider what we do as designing, or creating, or enhancing.
For greater than 500 years, the job of a typographer has been to determine how textual content works and appears, and over these years, typographers have made some stunning stuff. So if some web sites really feel unsuitable, it have to be as a result of the typographers who labored on them had been inexperienced, or lazy, or had no regard for typographic historical past. Proper?
Besides that even one of the best typographers, who’ve years of expertise, who’ve chosen a superb typeface for the job at hand, who’ve made nice typesetting choices, who work arduous and respect custom—even these individuals can produce web sites that really feel unsuitable. Web sites simply appear to look terrible in a method or one other, and it’s arduous to say why. One thing’s simply not fairly proper. In all probability, it’s the typesetting. Particularly, web sites really feel unsuitable after they put stress on typographic relationships.
Typographic relationships#section5
Have you ever ever chosen a brand new font on your weblog template, or an present undertaking, and instinctively adjusted the font measurement or line spacing to make it really feel higher?

These typesetting changes assist as a result of the typeface itself, in addition to its font measurement, measure (a typographic time period for the size of traces of textual content), and line spacing all work collectively to make a textual content block really feel balanced. (We’ll return to textual content blocks in additional element in Chapter 3.) This steadiness is one thing all of us instinctively discover; when it’s disrupted, we sense stress.
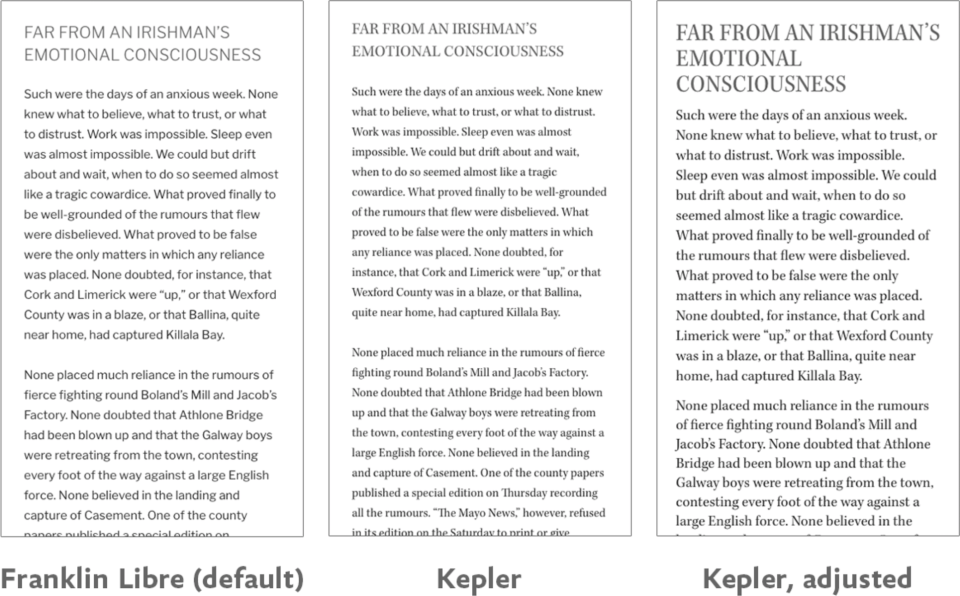
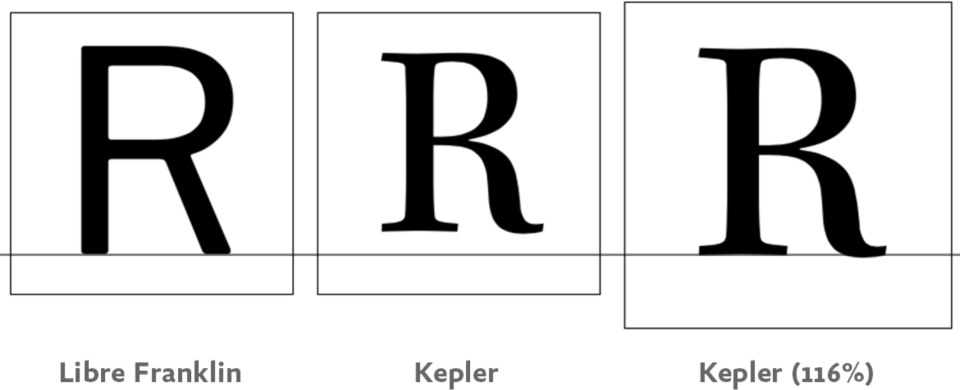
However let’s proceed for a second with this instance of selecting a brand new font. We sense stress each time we select a brand new font. Why? As a result of every typeface is sized and positioned in distinctive methods by its designer (Fig 1.6).

In Chapter 2, we’ll take a better take a look at glyphs, that are situations of a number of characters. For now, suffice it to say that glyphs dwell inside a bounding field known as the em field, which is a built-in a part of a font file. Kind designers determine how large, small, slim, or large glyphs are, and the place they’re positioned, inside this field. The em field is what turns into our CSS-specified font measurement—it maps to the CSS content material space.
So after we choose a brand new typeface, the seen font measurement of our textual content block—the chunk of textual content to which we’re making use of kinds— usually modifications, throwing off its steadiness. This implies we have to rigorously regulate the font measurement after which the measure, which is dependent upon each the typeface and the font measurement. Lastly, we regulate line spacing, which is dependent upon the typeface, font measurement, and measure. I’ll cowl learn how to fine-tune all of those changes in Chapter 4.
Making so many cautious changes to at least one measly textual content block appears fairly disruptive, doesn’t it? Particularly as a result of the best typographic examples in historical past—the work we admire, the work that endures—instructions a compositional steadiness. Composition, in fact, refers to a murals or design in its
entirety. Each textual content block, each form, each house in a composition pertains to one other. If one textual content block is off-kilter, the entire work suffers.
I’m certain you may see the place I’m headed with this. The online places fixed stress on textual content blocks, simply disrupting their steadiness in myriad methods.
Strain#section6
There are not any “right” fonts, font sizes, measures, or line heights. However relationships amongst these points of a textual content block decide whether or not studying is less complicated or more durable. Exterior forces can apply stress to a balanced, easy-to-read textual content block, making the typesetting really feel unsuitable, and thus interfering with studying.
We simply mentioned how selecting a brand new typeface introduces stress. The identical factor occurs when our websites use native fonts that might be totally different for every reader, or when webfonts fail to load and our textual content is styled with fallback fonts. Typefaces will not be interchangeable. Once they change, they trigger stress that we have now to work arduous to alleviate.
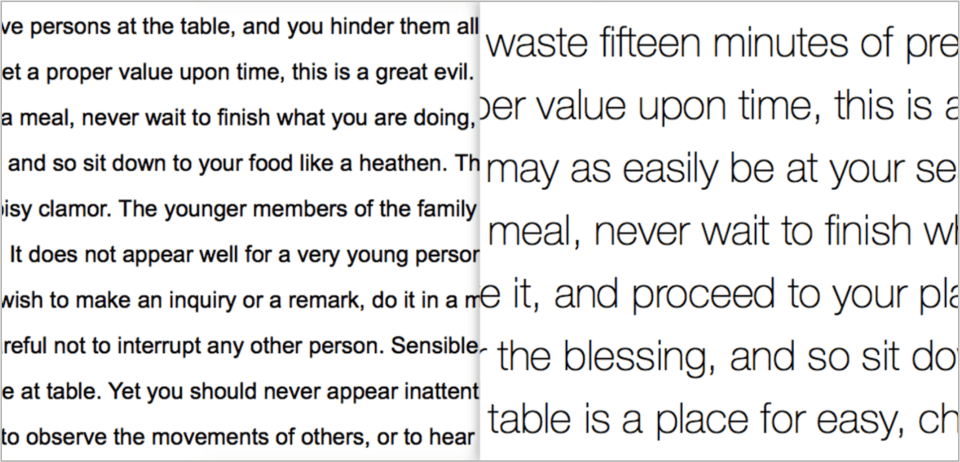
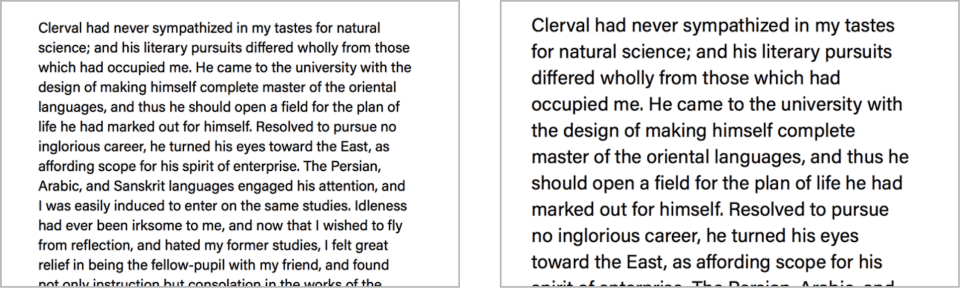
We additionally expertise stress when the font measurement modifications (Fig 1.7). Typically, after we’re designing websites, we improve font measurement to higher fill giant viewports—the viewing space on our screens—or lower it to higher match small ones. Readers may even become involved, by growing or lowering font measurement themselves to make textual content extra legible. When font measurement modifications, we have now to contemplate whether or not our typeface, measure, and line spacing are nonetheless acceptable.

Modifications to the width of our textual content block additionally introduce stress (Fig 1.8). When textual content blocks stretch throughout very large screens, or are squeezed into very slim viewports, all the composition must be reevaluated. We might discover that our textual content blocks want new boundaries, or a distinct font measurement, or perhaps a totally different typeface, to ensure they preserve a superb inside steadiness—and really feel proper for the composition. (This will likely appear fuzzy proper now, however it is going to turn into clearer in Chapters 5 and 6, I promise.)

We additionally expertise stress after we attempt to handle white house with out contemplating the relationships in our textual content blocks (Fig 1.9). Once we predetermine our line top with a baseline grid, or after we regulate the margins that encompass textual content as in the event that they had been a part of a container into which textual content is poured reasonably than an extension of the steadiness within the typesetting, we threat destroying relationships amongst compositional white areas— not solely the white areas in textual content blocks (phrase spacing, line spacing), but additionally the smaller white areas constructed into our typefaces. These relationships are in danger every time a web site flexes, every time a brand new viewport measurement comes alongside.

Typesetting for the net can solely achieve success if it relieves inevitable pressures like these. The issue is that we are able to’t see all the pressures we face, and we don’t but have the means (the phrases, the instruments) to deal with what we can see. But our pure response, primarily based on centuries of typographic management, is to attempt to make higher choices.
However on the net, that’s like making an attempt to foretell the climate. We are able to’t determine whether or not to put on a raincoat a yr forward of time. What we are able to do is get a raincoat and be prepared to make use of it below sure situations. Typographers are actually within the enterprise of constructing certain textual content has a raincoat. We are able to’t know when it’ll be wanted, and we are able to’t drive our textual content to put on it, however we are able to make suggestions primarily based on conditional directions.
For the primary time in lots of of years, due to the net, the position of the typographer has modified. We not determine; we make ideas. We not select typefaces, font measurement, line size, line spacing, and margins; we put together and instruct textual content to make these decisions for itself. We not decide web page form and high quality; we reply to our readers’ contexts and environments.
These modifications might look like a weak point in comparison with the command we have now at all times been in a position to train. However they’re actually an unbelievable power, as a result of they imply that typeset textual content has the potential to suit everybody excellent. In concept, at the very least, the net is common.
The first design precept underlying the net’s usefulness and progress is universality.
We should now observe a common typography that strives to work for everybody. To start out, we have to acknowledge that typography is multidimensional, relative to every reader, and unequivocally non-obligatory.
Learn the remainder of this chapter and extra whenever you purchase the e book!