On October seventeenth, Microsoft’s Edge browser shipped its implementation of CSS Grid. It is a milestone for various causes. First, it signifies that all main browsers now help this unimaginable format instrument. Second, it signifies that all main browsers rolled out their implementations in a single 12 months(!), a terrific instance of requirements success and cross-browser collaboration. However third, and maybe most apparently, it closes the loop on a course of that has been greater than 20 years within the making.
Article Continues Under
Whereas the fashionable idea of a “grid format” has been with us because the Industrial Revolution, grids have been a design instrument for hundreds of years. As such, it shouldn’t come as a shock that grid-based layouts have been a aim of CSS because the starting.
In line with Dr. Bert Bos, who co-created CSS with Håkon Wium Lie, grid-based layouts have really been on his thoughts for fairly a while.
“CSS began as one thing quite simple,” Bos recalled. “It was only a method to create a view of a doc on a quite simple small display on the time. Twenty years in the past, screens had been very small. So, once we noticed that we might make a mode sheet for paperwork, we thought, Properly, what else can we do now that we’ve a system for making fashion sheets?”
what books and magazines had been doing with format was an ideal inspiration for them.
“Unbiased of the content material on each web page, it has a sure format,” Bos mentioned. “Web page numbers are in sure locations. And pictures are at all times aligned to the sure sides—left or proper or within the center. We wished to seize that.”
Early on, browser makers wrote off the thought as “too advanced” to implement, however grid format ideas stored cropping up. In 1996, Bos, Lie, and Dave Raggett got here up with a “frame-based” format mannequin. Then, in 2005, Bos launched the Superior Format Module, which later became the Template Format Module. Regardless of enthusiasm for these ideas from the net design neighborhood, none of them ever shipped in a browser.
As soon as extra, with feeling#section3
With grid ideas being thrown on the wall of the CSS Working Group with some regularity, people had been hopeful one among them would stick ultimately. And the concept did was a proposal from a few people at Microsoft who had been searching for a extra strong format instrument for one among their web-based merchandise.
Phil Cupp had been put in control of the UI staff tasked with reimagining Microsoft Intune, a pc administration utility. Cupp was a giant fan of Silverlight, a browser plug-in that sported strong format instruments from Home windows Presentation Basis, and initially had deliberate to go that route for constructing the brand new Intune. Because it occurred, nevertheless, Microsoft was within the planning levels of Home windows 8 and had been going to allow constructing apps with net applied sciences. Upon studying this, Cupp wished to observe go well with with Intune, however he rapidly realized that the net was in determined want of higher format choices.
He joined a brand new staff so he might give attention to bringing a few of the wealthy format choices that existed in Silverlight—like grid format—to the net. Curiously, people on this new staff had been already noticing the necessity. On the time, many app builders had been specializing in iPhones and iPads, which solely required designers to contemplate two completely different mounted canvas sizes (4, in the event you contemplate portrait and panorama). Home windows needed to help a ton of various display sizes, display resolutions, and kind components. Oh, and resizable home windows. In brief, Microsoft wanted a sturdy and versatile format instrument for the net desperately if the net was going to be an choice for native app growth on Home windows.
After working extensively with varied groups inside Microsoft to assemble a draft specification, Cupp and his staff shipped a grid format implementation behind the -ms- vendor prefix in Web Explorer 10 in 2011. They adopted that up with a draft Grid Format spec, which they offered to the W3C in 2012.
In fact, this was not the primary—and even the third—time the W3C had obtained a grid format spec to contemplate. What was completely different this time, nevertheless, was that in addition they had an precise implementation to guage and critique. Additionally, we, as builders, lastly had one thing we might noodle round with. Grid format was not only a theoretical risk.
A handful of forward-thinking net designers and builders—Rachel Andrew, an Invited Skilled to the W3C, mainly amongst them—started to tinker.
“I got here throughout CSS Grid initially at a workshop that Bert Bos was main in French. And I don’t actually communicate French, however I used to be watching the slides and making an attempt to observe alongside,” Andrew recalled. “I noticed him reveal … the Template Format spec. I believe he was actually speaking about it by way of print and utilizing these items to create print layouts, however as quickly as I noticed that, I used to be like, No, we wish this for the net. That is one thing that we actually want and its feasibility to correctly lay issues out. And so I began digging into it, and discovering out what he was doing, and constructing some examples.”
“Then I noticed the Microsoft implementation [of the draft Grid Layout spec], which gave me an actual implementation that I might construct examples to point out different folks. And I wished to try this—not simply because it was fascinating, and I like fascinating issues to play with—it was as a result of I wished to get it on the market and get different folks to take a look at it. As a result of I’ve been doing this for a very long time and I do know that specs usually present up, after which nobody actually talks about them, they usually kinda disappear once more. And I used to be completely decided that Grid Format wasn’t gonna disappear, it was gonna be one thing that different folks came upon about and obtained enthusiastic about it. And hopefully we’d really get it into browsers and be capable of use it.”
The draft spec that Cupp offered to the W3C, and that his staff shipped in IE10, isn’t the Grid Format spec we’ve as we speak. It was a step in the fitting path, but it surely was removed from good.
“The one [Phil Cupp submitted] was a really track-based system,” recalled Elika Etemad, an Invited Skilled to the W3C and an Editor of the CSS Grid Format Module. “There was solely a numeric addressing system, there have been no line names, there [were] no templates, none of that stuff. However it had a format algorithm that they … had been assured would work as a result of that they had been doing experimental implementations of it.”
“The unique grid that Bert [Bos] got here up with … was actually the explanation I joined the CSS Working Group,” recalled Google’s Tab Atkins, one other Editor of the CSS Grid Format Module. “On the time, I used to be studying all of the horrible format hacks and seeing the likelihood to only write my web page format in CSS and simply have all of it, kinda, work was astonishing. After which seeing the draft from Phil Cupp … and seeing all of it laid out correctly and with a great algorithm behind it, I knew that it was one thing that might really exist now.”
It was additionally a compelling choice as a result of, in contrast to earlier proposals, which specified inflexible layouts, this proposal was for a responsive grid system.
“You’ll be able to [be] specific concerning the dimension of a grid merchandise,” Etemad defined. “However you may as well say, Be the dimensions that your content material takes up. And that was what we wanted to maneuver ahead.”
Nonetheless, the draft spec wasn’t as approachable as many on the CSS Working Group wished it to be. So the group seemed to herald concepts from a few of its earlier explorations.
“What we actually favored about Bert [Bos]’s proposal was that it had this very elegant interface to it that made it straightforward to precise layouts in a approach that you could intuitively see,” Etemad mentioned. “It’s like an ASCII artwork format to create a template, and you can put [it] in your code, just like the width of the columns and the heights of the rows. You can embed these into the identical sort of like ASCII diagram, which made it rather a lot simpler to see what you had been doing.”
Peter Linss, then Co-Chair of the CSS Working Group, additionally prompt that they incorporate the idea of grid traces within the spec (as an alternative of solely speaking about tracks). He believed together with this acquainted graphic design idea would make the spec extra accessible to designers.
“Once we had been pondering initially about CSS Grid, we had been serious about it in a really app-centric mannequin,” recalled Microsoft’s Rossen Atanassov, who can also be an Editor on the spec. “However grid is nothing new. I imply, grid’s been right here for a really very long time. And that conventional kind of grid has at all times been primarily based on traces. And we’d been sort of ignoring the traces. Once we realized that we might marry the 2 implementations—the app aspect and the typography aspect of the Grid—this for me, personally, was a kind of aha moments that basically impressed me to proceed engaged on Grid.”
So the CSS Working Group started tweaking Microsoft’s proposal to include these concepts. The ultimate outcome means that you can take into consideration Grid methods by way of tracks or traces or templates and even all three without delay.
In fact, getting there wasn’t straightforward.
As you may most likely think about, reconciling three completely different concepts—Microsoft’s proposal, Bos’ Superior Format, and Linss’ addition of grid traces—wasn’t a easy minimize and paste; there have been quite a lot of difficult features and edge circumstances that wanted to be labored out.
“I believe a few of the difficult issues firstly [were] taking all of the completely different features of … the three proposals that we had been making an attempt to mix and arising with a system that was coherent sufficient to gracefully settle for all of that enter,” Etemad mentioned.
Some concepts simply weren’t possible for part one among a CSS grid. Bos’ idea, for example, allowed for any arbitrary descendent of the grid to put out as if it had been a baby factor of the grid. That could be a function sometimes called “subgrid” and it didn’t make the minimize for CSS Grid Format 1.0.
“Subgrid has been a kind of issues that was identified instantly,” Atanassov mentioned. “And that has been a blessing and sort of a hurdle alongside the best way. It was … one which held again the spec work for fairly a bit. And it was additionally one which was scaring away a few of the implementers. … However it’s additionally one of many options that I’m … most enthusiastic about going ahead. And I do know that we’re gonna remedy it and it’s gonna be nice. It’s simply gonna take a short while longer.”
Equally, there have been two choices for dealing with content material mapped to grid traces. On the one hand, you can let the grid itself have fixed-dimension tracks and regulate which ending grid line the overflowing content material mapped to, primarily based on how a lot it overflowed. Alternately, you can let the monitor develop to comprise the content material so it ended on the predefined grid line. Having each was not an choice because it might create a round dependency, so the group determined to place the grid-snapping thought on maintain.
In the end, many of those edits and punts had been made in mild of the CSS Working Group’s three main targets for this spec. It wanted to be:
- Highly effective: They wished CSS Grid to allow designers to precise their needs in a approach that “made easy issues straightforward and sophisticated issues attainable,” as Etemad put it;
- Sturdy: They wished to make sure there wouldn’t be gaps that might trigger your format to disintegrate, inhibit scrolling, or trigger content material to vanish by accident;
- and Performant: If the algorithm wasn’t quick sufficient to elegantly deal with real-world conditions like browser resize occasions and dynamic content material loading, they knew it will create a irritating expertise for finish customers.
“[T]his is why designing a brand new format system for CSS takes quite a lot of time,” Etemad mentioned. “It takes quite a lot of time, quite a lot of effort, and quite a lot of love from the people who find themselves engaged on it.”
The place the rubber meets the street#section6
Earlier than a Candidate Advice (aka, a ultimate draft) can change into a Proposed Advice (what we colloquially discuss with as a “customary”), the W3C must see not less than two impartial, interoperable implementations. Microsoft had applied their draft proposal, however the spec had modified rather a lot since then. On prime of that, they wished to see different browsers take up the torch earlier than they dedicated extra engineering effort to replace it. Why? Properly, they had been a bit gun-shy after what occurred with one other promising format proposal: CSS Areas.
CSS Areas provided a method to movement content material by means of a collection of predefined “areas” on a web page, enabling actually advanced layouts. Microsoft launched an implementation of CSS Areas early on, behind a prefix in IE 10. A patch landed help for Areas in WebKit as properly. Safari shipped it, as did Chrome (which was nonetheless working WebKit underneath the hood on the time). However then Google backed it out of Chrome. Firefox opposed the spec and by no means applied it. So the thought is at the moment in limbo. Even Safari will drop its experimental help for CSS Areas in its subsequent launch. Suffice it to say, Microsoft wished to make certain Grid wouldn’t endure the identical destiny as Areas earlier than committing extra engineering sources to it.
“We had implementers that instantly mentioned, ‘Wow, that is nice, we should always positively do it,’” recalled Atanassov of Grid. “However [it’s] one factor … saying, ‘Yeah that is nice, we should always do it,’ after which there’s the subsequent step the place it’s including sources and paying builders to go and truly implement it.”
“There was want from different implementers—one of many spec editors is from Google—however there was nonetheless hesitancy to really push code,” recalled Microsoft’s Greg Whitworth, a member of the CSS Working Group. “And … transport code is what issues.”
In an fascinating flip of occasions, the media firm Bloomberg employed Igalia, an open supply consultancy, to implement CSS Grid for each Blink and WebKit.
“Again in 2013 … [we] had been contacted by [Bloomberg] … as a result of that they had very particular wants concerning defining and utilizing grid-like constructions,” recalled Sergio Villar Senin, each a software program engineer at and associate in Igalia. “[T]hey principally requested us to assist in the event of the CSS Grid format specification, and likewise [to] implement it for [Blink and WebKit].”
“[Igalia’s work] helped tremendously as a result of then builders [could] see it as probably one thing that they’ll really use when creating their websites,” Whitworth added.
However even with two ready-made implementations, some people had been nonetheless involved the function wouldn’t discover its footing. In any case, simply because a rendering engine is open supply doesn’t imply its stewards settle for each patch. And even when they do, as occurred with CSS Areas, there’s no assure the function will stick round. Fortunately, a great variety of designers and builders had been beginning to get enthusiastic about Grid and commenced to place strain on browser distributors to implement it.
“There was a pivotal shift with CSS Grid,” Whitworth mentioned. “Beginning with Rachel Andrew coming in and making a ton of demos and pleasure round CSS Grid with Grid by Instance and beginning to actually champion it and present it to net builders and what it was able to and the issues that it solves.”
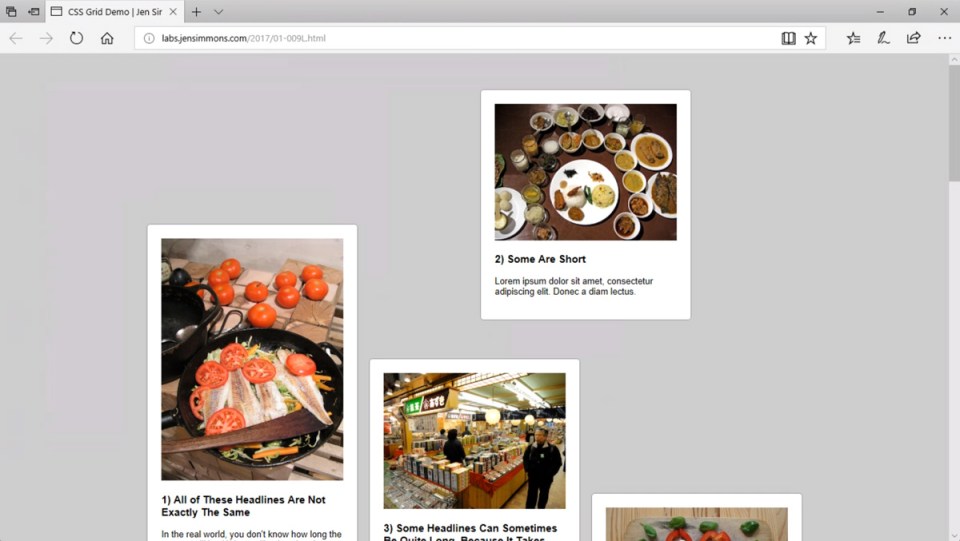
“Then, a bit bit later, Jen Simmons [a Designer Advocate at Mozilla] created one thing known as Labs the place she put quite a lot of demos that she created for CSS Grid up on the internet and, once more, continued that momentum and that wave of enthusiasm for CSS Grid with net builders in the neighborhood.”

With thought leaders like Andrews and Simmons actively demonstrating the facility and flexibility of CSS Grid, the net design neighborhood grew extra excited. They started to experiment on websites like CodePen, sharing their concepts and creating their Grid format expertise. We don’t usually give it some thought, however developer enthusiasm has the facility to bolster or bury a spec.
“We are able to write a spec, we will go implement issues, but when there isn’t developer demand or utilization of the options, it doesn’t actually matter how a lot we do with that,” Whitworth mentioned.
Sadly, with bold specs like Grid, the implementation price can usually deter a browser vendor from making the dedication. And not using a browser implementation enabling builders to tinker and experiment, it’s arduous to construct enthusiasm. With out developer enthusiasm, browser distributors are reluctant to spend the cash to see if the thought positive aspects traction. I’m certain you may see the issue right here. In truth, that is partly what has doomed Areas—efficiency on cellular chipsets was one other cited purpose—not less than for now.
Fortunately, Bloomberg willingly performed the position of benefactor and obtained the ball rolling for this new incarnation of CSS Grid. So, with its assist, Google landed an implementation of CSS Grid in Chromium 56 for Android in January of 2017. It landed its Chrome implementation in early March, simply two days after Mozilla shipped its personal implementation in Firefox. Earlier than the month was over, Opera and Safari had additionally shipped help for CSS Grid.
Paradoxically, the final firm to ship CSS Grid was Microsoft. However it launched its implementation in Edge earlier this week.
“With options on the internet platform … you’re ready for a candy spot,” Whitworth mentioned, simply previous to Grid’s launch in Edge. “You need a strong spec, you need implementer curiosity, and also you need tons of demand from net builders. Late 2016/early 2017 was that candy spot. All of that occurred. We upgraded our implementation and are stoked to ship it.”
“I don’t recall a function ever transport like CSS Grid has shipped. Each main browser can have shipped it inside a matter of a single 12 months, and it will likely be interoperable as a result of we’ve been… implementing [it] behind flags, testing it, making future modifications behind flags, after which when it was deemed steady, all of the browsers at the moment are transport it natively.”
“With everyone transport at roughly the identical time,” Atkins mentioned, “[Grid] goes from an fascinating thought you may play with to one thing that you just simply use as your solely format technique with out having to fret about fallbacks extremely rapidly. … [It’s been] sooner than I anticipated any of this to work out.”
What Grid means for CSS#section7
With Grid help not in query, we will (and will) start to utilize this superb instrument. One of many challenges for many people outdated timers who’ve been working with CSS for the higher a part of twenty years, is that CSS Grid requires a complete new mind-set about format.
“It’s not simply attaching your margins and properties to every particular person factor and putting them,” Bos mentioned. “[Y]ou can now have a special mannequin, a mannequin the place you begin along with your format first after which pull within the completely different components into that format.”
“It’s the strongest format instrument that we’ve invented but for CSS,” Atkins mentioned. “It makes web page layouts so ridiculously straightforward. … [P]eople have at all times been asking for higher layouts. Only for author-ability causes and since the hacks that we had been using weren’t as highly effective because the outdated strategies of simply put[ting] all of it in a giant outdated desk factor—that was widespread for a purpose; it allow you to do highly effective advanced layouts. It was simply the worst factor to keep up and the worst factor for semantics. And Grid provides you again that energy and much more, which is sort of superb.”
“CSS Grid takes all of that sophisticated stuff that we needed to do to [achieve] primary layouts and makes it utterly pointless,” Etemad mentioned. “You’ll be able to discuss to the CSS engine instantly[—]you, your self, with out an middleman translator.”
CSS Grid presents quite a lot of energy that many people are solely simply beginning to come to grips with. Will probably be fascinating to see the place we go from right here.
“I believe it’s going to be transformative,” Etemad mentioned. “It’s going to take CSS again to what it was meant to be, which is styling and format language that lifts all of that logic away from the markup and permits that clear separation of content material and magnificence that we’ve been making an attempt to get from the start.”
“I’m enthusiastic about the way forward for CSS format,” Whitworth mentioned. “CSS Grid isn’t the tip; it’s really just the start. In IE 10 … [we shipped] CSS Areas in addition to CSS Exclusions. I believe as net designers start to make the most of CSS Grid increasingly, they’ll understand why we shipped all three collectively. And possibly we will proceed what we did with CSS Grid and proceed to enhance upon these specs. Get vendor want to implement these as properly. Get the neighborhood enthusiastic about them and push format on the internet even additional.”
“I believe that now we’ve Grid, Exclusions makes absolute sense to have,” Andrew mentioned. “It provides us a method to place one thing in [a grid] and wrap textual content round it, and we don’t have another approach to try this. … After which issues like Areas … I might like to see that progress as a result of … as soon as we will construct a pleasant grid construction, we’d wish to movement content material by means of it. We don’t have a approach of doing that.”
“[A]s far as I’m involved, this doesn’t cease right here; that is simply the beginning.”