As we’ve got seen, flexbox wasn’t designed for grid layouts—however that is the place our latest specification is most at residence. CSS Grid Format does precisely what its identify suggests: it allows the creation of grid layouts in CSS. That is two-dimensional format—laying issues out as a row and a column on the identical time. We’ll go over many extra examples of Grid Format in the remainder of this ebook, however let’s begin by seeing how Grid can remedy the issue we had with making flexbox show like a grid.
Article Continues Beneath
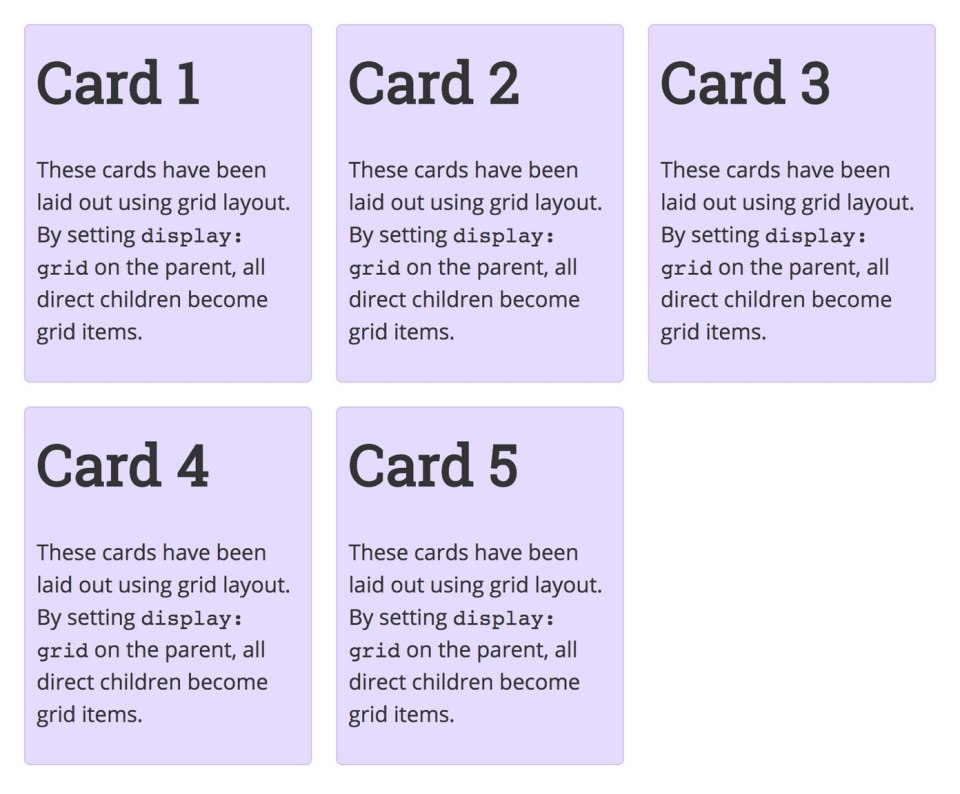
On this instance, I’m making a three-column grid (Fig 3.17). My container has show: grid, and I’ve created three equal-width columns with the grid-template-columns property, plus a brand new unit created for Grid: a flexible-length unit referred to as fr. We’ll take a better have a look at this unit in Chapter 5; for now, take into account that it represents a fraction of the area out there within the grid container. With three tracks all set to 1fr every, the out there area is split into three and distributed equally. That is all we have to do to get the direct little one of the container to show as a grid. Not like with flexbox, we don’t want so as to add any guidelines to the kids; they may simply pop themselves into every cell of the grid.
.playing cards {
margin: 0 -10px;
show: grid;
grid-template-columns: 1fr 1fr 1fr;
}
As you may see, the objects kind a strict grid, with out us needing to set any widths on them. We are able to remedy one other concern that we’ve got with making a flexbox grid, utilizing properties which are a part of the Grid specification. To create gaps between our flex objects, in our flexbox instance we used margins on the flex objects after which wanted so as to add a damaging margin on the container to tài khoản for the undesirable left and proper margin on the far left and proper objects. CSS Grid Format features a grid-gap property to area objects out. This property is shorthand for grid-column-gap and grid-row-gap, which can be specified individually.
To reveal how this works, I’ve eliminated the margins on the objects and the damaging margin on the container and spaced the objects out with grid-gap. You’ll produce the very same format as above within the browser, however with out the necessity to fiddle with margins and damaging margins.
.playing cards {
show: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 20px;
}Simply as this ebook was going to print, the CSS Working Group resolved to alter the identify of the grid-gap properties. grid-column-gap will turn out to be column-gap, grid-row-gap will turn out to be row-gap, and the grid-gap shorthand will merely be hole. As well as, the definition of those properties has been moved to the Field Alignment Specification. Which means sooner or later, flexbox may assist gaps in the identical approach as Grid.
As a result of browsers have already shipped these properties, they may alias the grid-* names to the brand new names for the foreseeable future. At time of writing, no browser helps the brand new property names, so I’ve retained the grid-* variations in these examples. If you wish to ensure of supporting each variations, there’s no cause to not record each in your CSS, as on this instance:
.playing cards {
show: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 20px;
hole: 20px;
}Positioning objects across the grid#section2
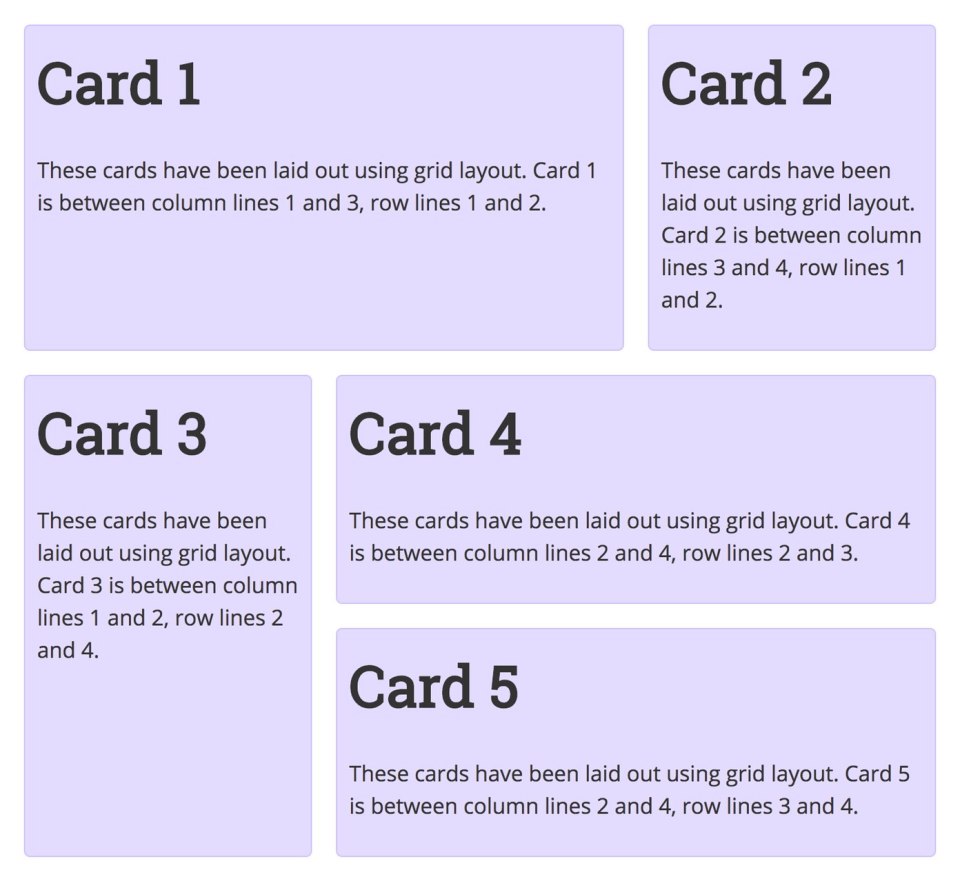
We are able to shortly transfer away from what flexbox permits us to do by benefiting from our two-dimensional grid and positioning objects on it. Probably the most fundamental approach of doing that is by utilizing line numbers. A grid has numbered grid traces; they begin from 1 for each rows and columns. Observe that these traces are numbered per the writing mode of the doc. Working in English, a left-to-right (LTR) language, column line 1 is on the left-hand facet of the grid; row line 1 is on the high. In Arabic, a right-to-left (RTL) language, column line 1 seems on the proper of the grid. The far fringe of the grid (proper in a LTR language and left in a RTL language) is represented by -1.
.playing cards {
show: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 20px;
}
.card1 {
grid-column: 1 / 3;
grid-row: 1;
}
.card2 {
grid-column: 3;
grid-row: 1;
}
.card3 {
grid-column: 1;
grid-row: 2 / 4;
}
.card4 {
grid-column: 2 / 4;
grid-row: 2;
}
.card5 {
grid-column: 2 / 4;
grid-row: 3;
}
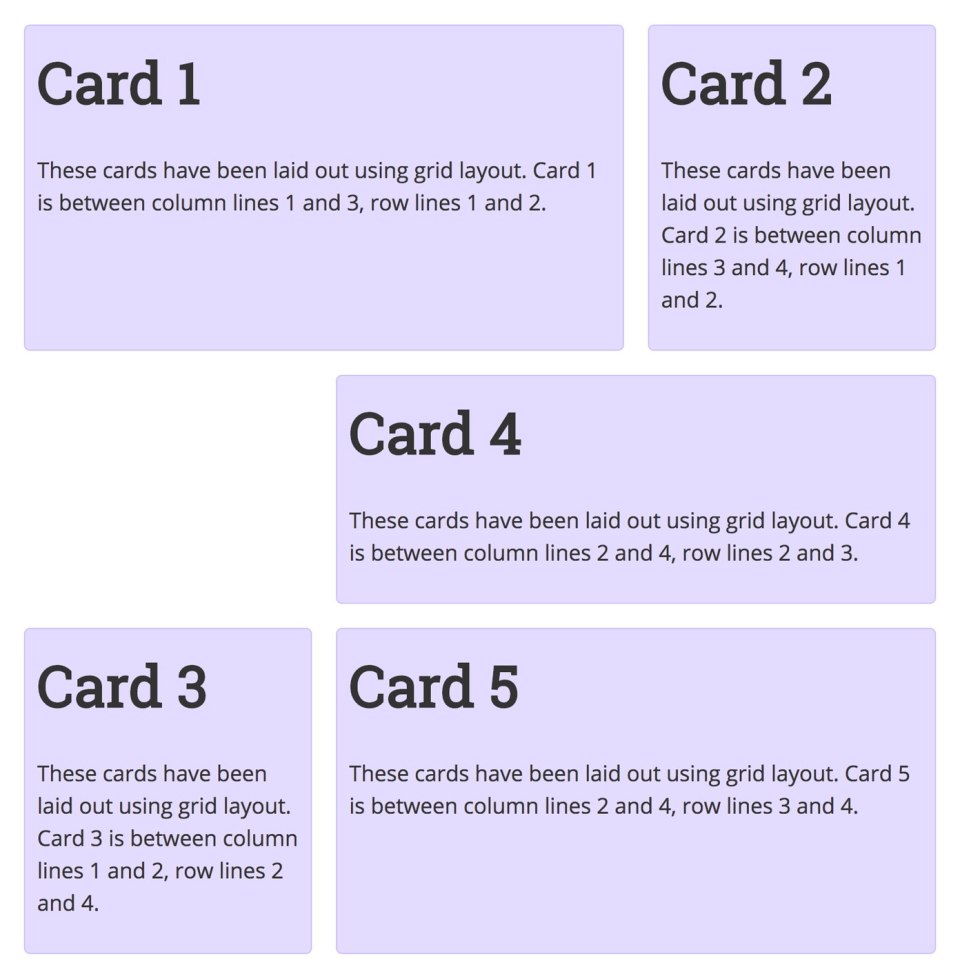
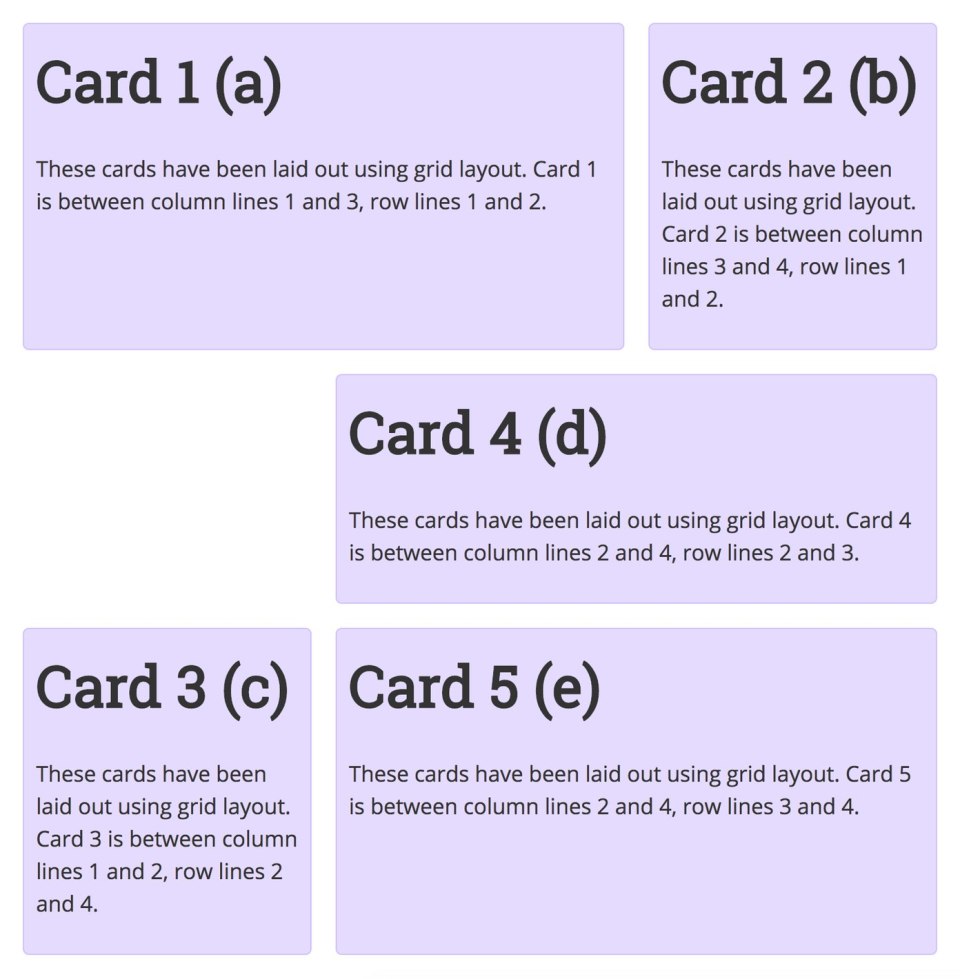
You may instantly see a few of the energy of Grid Format right here. We are able to span columns and rows—one thing that’s arduous to do utilizing present format strategies. The background shade of our playing cards extends to the gutter, even when the content material is shorter. It’s additionally very simple to alter how far a block spans—we are able to even depart white area! If I alter the beginning line of card 3 to row line 3, we get an empty cell (Fig 3.19). Nothing can rise and land within the grid cell; this differs from the conduct of floats, which attempt to float up and fill the out there area.

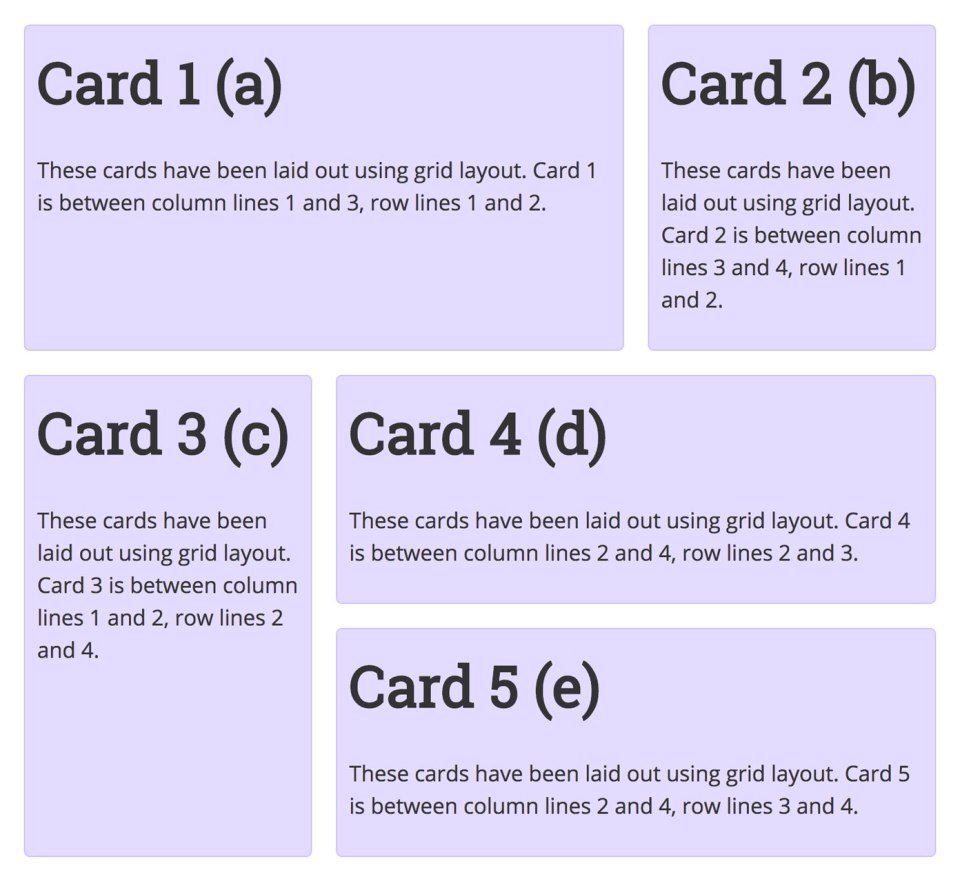
One other technique of positioning objects on a grid entails utilizing named areas. This lets you describe your format proper in your CSS. To do that with our instance, we first give every card a reputation with the grid-area property. I’m simply utilizing letters a via e.
.card1 { grid-area: a; }
.card2 { grid-area: b; }
.card3 { grid-area: c; }
.card4 { grid-area: d; }
.card5 { grid-area: e; }Subsequent, I add the grid-template-areas property to the container. The worth of this property describes what our format ought to seem like (Fig 3.20).
.playing cards {
show: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 20px;
grid-template-areas:
"a a b"
"c d d"
"c e e";
}
There are some things to bear in mind with grid-template-areas. To span throughout cells, we repeat the identify of the realm. Card 1 spans throughout the primary two column tracks; thus a is repeated. The areas should be rectangular in nature—we are able to’t but create an L-shaped space.
To go away white area, and to depart a cell empty, use a full-stop character. Should you substitute the primary c with ., that cell will stay empty when the format is created (Fig 3.21).
.playing cards {
show: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 20px;
grid-template-areas:
"a a b"
". d d"
"c e e";
}
In case your grid-area names are longer than one character, you might need to line up the visible rows and columns within the worth of grid-template-areas. That is doable as a result of multiple full-stop character can denote an empty cell—in the event that they don’t have any white area between them. You too can add multiple white-space character to area out grid-area names.
It is a very good method to work with layouts, given how simple it’s to maneuver objects round. I get pleasure from working like this in the course of the prototyping stage—reasonably than worrying about tips on how to obtain format, I can work out one of the best ways for my interface to be introduced. Then I can return to the markup to ensure it’s in a logical order based mostly on these selections.
With these few examples, you have already got sufficient information to start out utilizing Grid Format, and to make selections about which format strategies to make use of. There may be extra to return, however take into account that though the specification is massive and may do plenty of issues, it is extremely easy at its core. You are able to do rather a lot with little or no CSS. As you begin constructing layouts, you should have questions, and can need to obtain extra with these format strategies. That’s the place the remainder of this ebook is available in!


