As product house owners or builders, we most likely have an excellent deal with on which core belongings we have to make a web site work. However not often is that the entire image. How effectively do we all know each very last thing that hundreds on our websites?
Article Continues Beneath
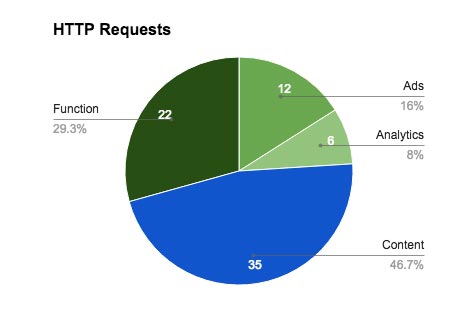
An occasional net efficiency audit, finished by hand, does make us conscious of each very last thing. What’s so nice about that? Nicely, for starters, the method will increase our mindfulness of what we are literally asking of our customers. Moreover, a little bit of spreadsheet wizardry lets us form our findings in a manner that has extra that means for stakeholders. It permits us to talk to our net efficiency by way of goal, like so:

Need to have the ability to make one thing like that? Observe alongside.
Wait, don’t we’ve got computer systems for this kind of factor?#section2
A guide audit might appear to be pointless drudgery. Why do that by hand? Can’t we automate this someway?
That’s the entire level. We wish to obtain mindfulness—not automate all the pieces away. Once we take the time to contemplate every factor that hundreds on a web page, we get a more true image of our work.
It takes a human thoughts to have a look at each asset on a web page and assign it a goal. This in flip permits us to form our information in such a manner that it means one thing to individuals who don’t know what acronyms like CSS or WOFF imply. Apart from, who doesn’t like a pleasant pie chart?
Right here’s the method, step-by-step:
- Get your efficiency information in a malleable format.
- Extract the data vital.
- Go merchandise by merchandise, assigning every asset request a goal.
- Calculate totals, and modify information into simply understood models.
- Make fancy pie charts.
The audit might take half an hour to an hour the primary time you do it this fashion, however with observe you’ll be capable of do it in a couple of minutes. Let’s go!
Gathering your efficiency information#section3
To get began, work out what URL you wish to consider. Have a look at your analytics and attempt to decide which web page kind is your hottest. Don’t simply default to your property web page. As an example, if in case you have a information website, articles are most likely your hottest web page kind. If you happen to’re analyzing a single-page app, decide what essentially the most generally accessed view is.
That you must get your community exercise at that URL right into a CSV/spreadsheet format. In my expertise, the simplest manner to do that is to make use of WebPagetest, whose premise is straightforward: give it a URL, and it’ll do an evaluation that tries to measure perceived efficiency.
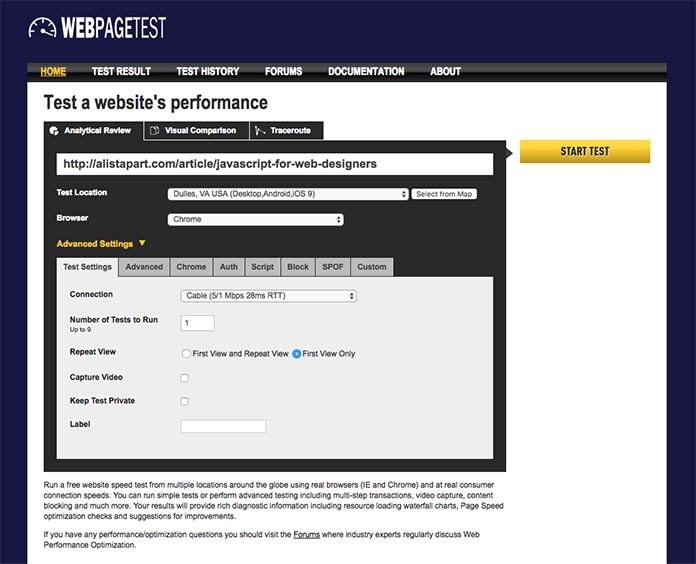
Head over to WebPagetest and pop your URL within the massive subject on the homepage. Nonetheless, earlier than operating the take a look at, open the Superior Settings panel. Be sure you’re solely operating one take a look at, and set Repeat View to First View Solely. This can be sure that you don’t have duplicate requests in your information. Now, let the take a look at run—hit the large “Begin Check” button.

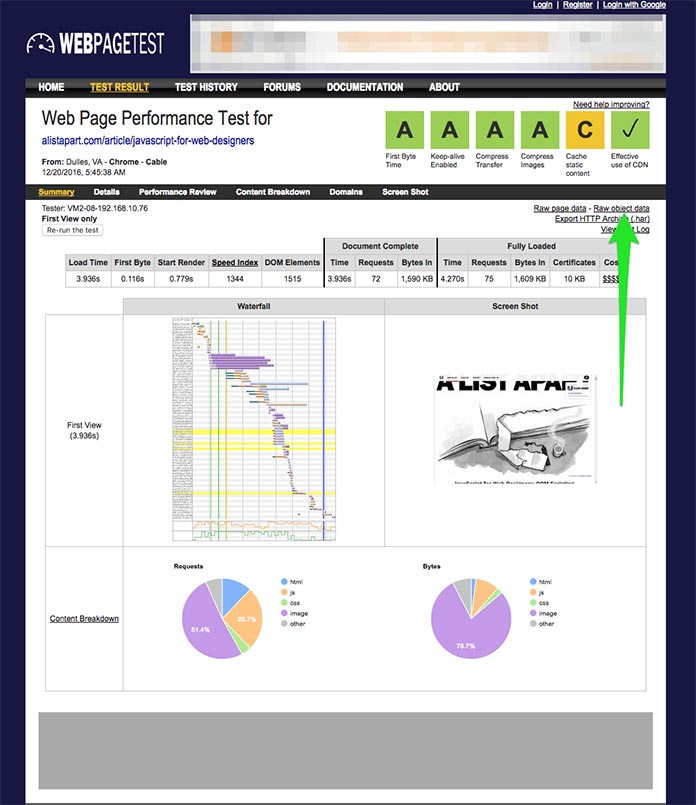
Upon getting a outcomes web page, click on the hyperlink within the prime proper nook that claims “Uncooked object information”.

A CSV file will obtain together with your community requests set out in a spreadsheet which you can manipulate.
Navigating & scrubbing the info#section4
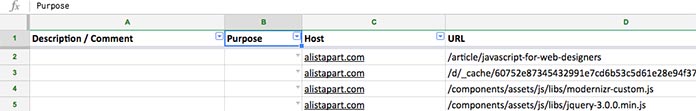
Now, open the CSV file in your favourite spreadsheet editor: Excel, Numbers, or (my private favourite) Google Sheets. The remainder of this text might be written with Google Sheets in thoughts, although an identical result’s actually potential with different spreadsheet applications.
At first it is going to most likely appear to be this file comprises an unwieldy quantity of knowledge, however we’re solely fascinated about a small quantity of this information. These are the three columns we care about:
- Host (column F)
- URL (column G)
- Object Dimension (column N)
The opposite columns you’ll be able to simply ignore, cover, or delete. And even higher: choose these three columns, copy them, and paste them right into a new spreadsheet.
Auditing every asset request#section5
Along with your pared-down spreadsheet, insert a brand new first column and label it “Function”. You too can embody a Description/Remark column, if you want.

Subsequent, go down every row, line by line, and assign every asset request a goal. I counsel one thing like the next:
- Content material (e.g., the core HTML doc, pictures, media—the stuff customers care about)
- Perform (e.g., practical JavaScript information that you’ve authored, CSS, webfonts)
- Analytics (e.g., Google Analytics, New Relic, and so on.)
- Advertisements (e.g., Google DFP, any advert networks, and so on.)
Your Function names might be no matter you need. What issues is that your labels for every goal are constant—capitalization and all. They should group neatly in an effort to generate the flowery charts later. (Professional tip: use information validation on this column to make sure consistency in your spreadsheet.)
So how do you identify the aim? Usually, the largest clue is the “Host” column. You’ll, in a short time, begin to acknowledge which hosts present what. Your root URL might be the place your doc comes from, however additionally, you will discover:
- CDN URLs like cloudfront.internet, or cloudflare.com. Generally these have pictures (that are sometimes content material); typically they host CSS or JavaScript information (performance).
- Analytics URLs like googletagservices.com, googletagmanager.com, google-analytics.com, or js-agent.newrelic.com.
- Advert URLs like doubleclick.internet or googlesyndication.com.
If you happen to’re ever not sure of a URL, both attempt it out your self in your browser, or actually google the URL. (Trace: when you don’t acknowledge the URL straight away, it’s probably ad-related.)
Mindfulness#section6
Simply doing the steps above will doubtless be eye-opening for you. Stopping to contemplate every asset on a web page, and why it’s there, will allow you to be conscious of each single factor the web page hundreds.
It’s possible you’ll be in for some surprises the primary time you do that. A couple of surprising objects may flip up. A script is likely to be loaded greater than as soon as. That social widget is likely to be an enormous web page weight. Requests coming from adverts is likely to be extra quite a few than you thought. That’s why I advised a Description/Remark column—you may make notes there like “WTF?” and “Can we take away this?”
Augmenting your information#section7
Earlier than you’ll be able to generate fancy pie charts, you’ll have to do some extra spreadsheet wrangling. Forewarned is forearmed—excessive spreadsheet nerdery lies forward.
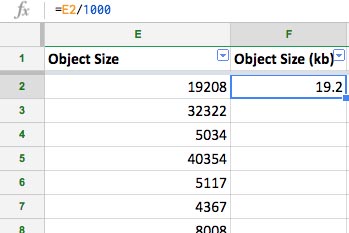
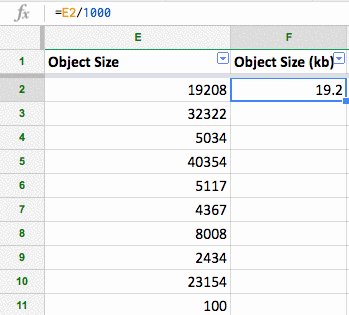
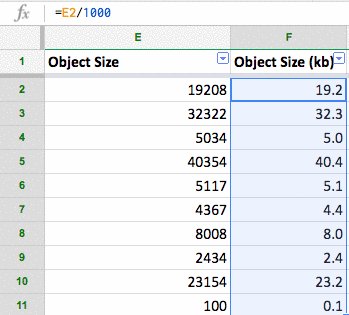
First, it’s essential to translate the request sizes to kilobytes (KB), as a result of they’re initially provided in bytes, and no human speaks by way of bytes. Subsequent to the column “Object Dimension,” insert one other column referred to as “Object Dimension (KB).” Then enter a method within the first cell, one thing like this:
=E2/1000
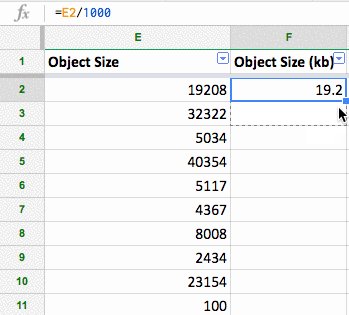
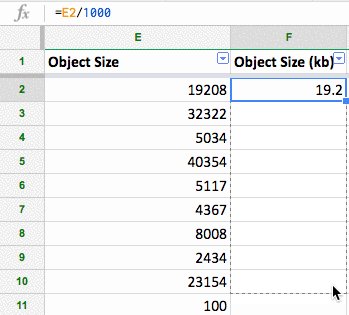
Translation: you’re merely dividing the quantity within the cell from the earlier column (E2, on this case) by 1000. You may spotlight this new cell, then drag the nook down all the column to do the identical for every row.

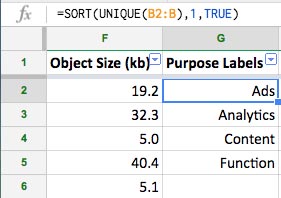
Now, to determine what number of HTTP requests are associated to every Function, it’s essential to do a particular form of rely. Insert two extra columns, one labeled “Function Labels” and the second “Function Reqs.” Beneath Function Labels, within the first row, enter this method:
=SORT(UNIQUE(B2:B),1,TRUE)
This assumes that your goal evaluation is column B. If it’s not, swap out the “B” on this instance to your column identify. This method will go down column B and output a outcome if it’s distinctive. You solely have to enter this within the first cell of the column. That is one motive why having consistency within the Function column is essential.
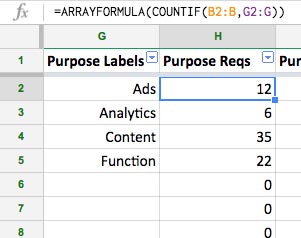
Now, beneath the second column you made (Function Reqs) within the first cell, enter this method:
=ARRAYFORMULA(COUNTIF(B2:B,G2:G))
This method may also go down column B, and do a rely if it matches with one thing in column G (assuming column G is your Function Labels column). That is the simplest technique to whole what number of HTTP requests fall into every goal.
Totaling obtain measurement by goal#section9
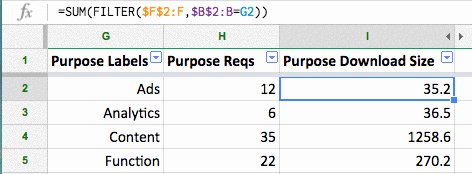
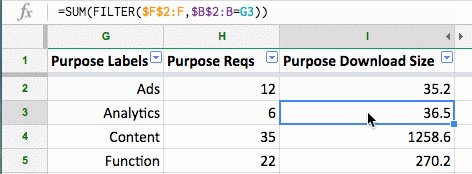
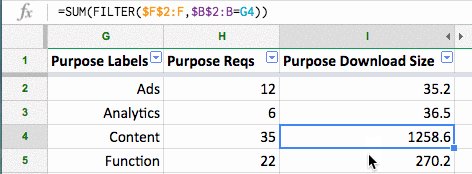
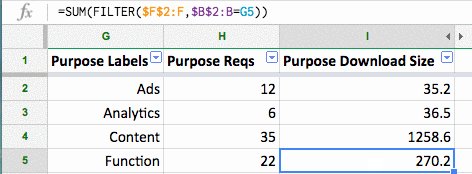
Lastly, now you can additionally whole the info (in KB) for every goal. Insert another column and name it Function Obtain Dimension. Within the first cell, insert the next method:
=SUM(FILTER($F$2:F,$B$2:B=G2))This can whole the info measurement in column F if its goal in column B matches G2 (i.e., your first Function Label from the part above). In distinction to the final two formulation, you’ll want to repeat this method and modify it for every row, making the final half (“G2”) match the row it’s on. On this case, the subsequent one would finish in “G3”.

Make with the flowery charts#section10
Along with your belongings grouped by goal, information translated to KB, variety of requests counted, and obtain measurement totaled, it is going to be fairly simple to generate some charts.
The HTTP request chart#section11
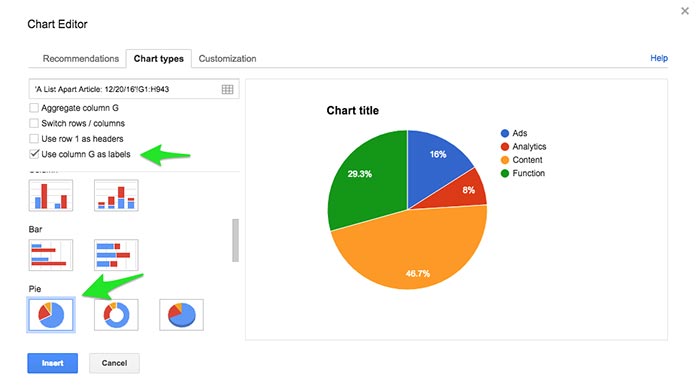
To make an HTTP request chart, choose the columns Function Label and Function Reqs (columns G and H in my instance), after which go to Insert > Chart. Scroll down the checklist of potential charts, and select a pie chart. Make sure you examine the field marked “Use column G as labels.”

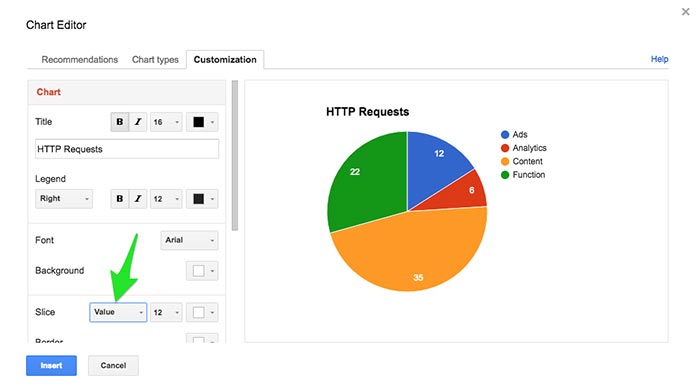
Beneath the “Customization” tab, edit the Title to say “HTTP Requests”; beneath “Slice,” be certain “Worth” is chosen (the default is “Proportion”). We do that as a result of the variety of requests is what you wish to convey right here.

Go forward—tweak the colours to your liking. And ditch Arial when you’re at it.
Obtain-size chart#section12
The download-size-by-purpose pie chart could be very related. Choose the columns Function Label and Function Obtain Dimension (columns G & I in my instance); then go to Insert > Chart. Scroll down the checklist of potential charts and select a pie chart. Make sure you examine the field marked “Use column G as labels”.
Beneath the “Customization” tab, edit the Title to say “Obtain Dimension”; beneath “Slice,” be certain “Worth” is chosen as effectively. We do that so we are able to point out the overall KB for every goal.
Or, you’ll be able to seize a ready-made template. If you wish to see a accomplished evaluation, take a look at the one I did on an A Checklist Aside article. I’ve additionally made a clean file with a variety of the trickier spreadsheet stuff already finished. Be happy to go to File > Make a Copy so you’ll be able to mess around with it. You simply have to get your web page information from WebPagetest and paste within the three columns. After that, you can begin your line-by-line evaluation.
Telling the nice from the dangerous#section13
If you happen to present your information to a stakeholder, they could be stunned by how a lot web page weight goes to issues like adverts or analytics. Then again, they could reply by asking what we ought to be aiming for. That query is slightly tougher to reply.
Some benchmarks get bandied about—1 MB or much less, a WebPagetest Rating of 1000, a Google PageSpeed rating of over 90, and so forth. However these are very arbitrary parameters and, relying in your undertaking, unattainable beliefs.
My suggestion? Do an evaluation like this in your rivals. If you happen to can come again to your stakeholders and present how two or three rivals stack up, and present them what you’re doing, that can go a lot additional in championing efficiency.
Keep in mind that efficiency isn’t “finished”—it may solely enhance. What may assist your group is doing assessments like this over time and presenting web page efficiency as an ongoing sequence of bar charts. With slightly effort (and luck), it’s best to be capable of reveal that the issues your group cares about are regularly bettering. If not, it is going to current a way more compelling case for why issues want to alter for the higher.
So you have got some fairly charts. Now what?#section14
Your charts’ usefulness will range in line with the exact enterprise wants and politics of your group.
As an example, let’s say you’re a developer, and a undertaking supervisor asks you so as to add yet one more ad-metrics script to your website. After finishing an evaluation just like the one above, you may be capable of come again and say, “Advertisements already represent 40 % of our web page weight. Do you actually wish to pile on extra?”
Since you’ve ascribed goal to your asset requests, you’ll be capable of provide information like that. I as soon as labored with a undertaking supervisor who began pushing again on such requests as a result of I used to be in a position to give them easy-to-understand information of this type. I’m not saying it is going to at all times end up this fashion, however it’s essential to give choice makers data they’ll grasp.
Bear in mind, too, that you’re answerable for the Function column. You may make up any goal you need. within the impression that film information have in your website relative to all the pieces else? Make one in every of your functions “Motion pictures.” Wish to name out framework information versus information you personally writer? Go for it!
I hope that this text has made you wish to think about, and rethink, every factor you obtain on a given web page. Every request. And, within the strategy of doing this, I hope you’re geared up to name out by goal each merchandise you ask your customers to obtain. That can will let you speak together with your stakeholders in a manner that they perceive, and can allow you to make the case for higher efficiency selections.
Additional studying:

