My first full-time developer job was at a small firm. We didn’t have BrowserStack, so we cobbled collectively a makeshift machine lab. Viewing a website I’d been making on a busted first-generation iPad with an outdated model of Safari, I noticed a distorted, failed mess. It introduced residence to me a quote from Douglas Crockford, who as soon as deemed the net “essentially the most hostile software program engineering surroundings conceivable.”
Article Continues Under
The “works finest with Chrome” downside#section2
Due to this issue, an issue has emerged. Earlier this 12 months, a broadly shared article within the Verge warned of “works finest with Chrome” messages seen across the net.
Hello Larry, we apologize for the frustration. Groupon is optimized for use on a Google Chrome browser, and when you are positively ready to make use of Firefox or one other browser if you would like, there may be delays when Groupon isn’t used by way of Google Chrome.
— Groupon Assist U.S. (@GrouponHelpUS) November 26, 2017
Hello Rustram. We might at all times suggest that you simply use Google Chrome to browse the location: we have optimised issues for this browser. Thanks.
— Airbnb Assist (@AirbnbHelp) July 12, 2016
There are extra examples of this downside. Within the in style messaging app Slack, voice calls work solely in Chrome. In response to assist requests, Slack explains its choice like this: “It requires vital effort for us to construct out help and triage points on every browser, so we’re centered on offering an amazing expertise in Chrome.” (Emphasis mine.) Google itself has repeatedly constructed websites—together with Google Meet, Allo, YouTube TV, Google Earth, and YouTube Studio—that block various browsers completely. That is clearly a foul apply, however highlights the truth that cross-browser compatibility may be troublesome and time-consuming.
The numerous characteristic hole, although, isn’t between Chrome and every little thing else. Of much more significance is the more and more gaping chasm between Web Explorer and each different main browser. Ought to our growth practices be hamstrung by the previous? Or ought to we sprint into the long run relinquishing some customers in our wake? I’ll argue for a center floor. We will make life simpler for ourselves with out breaking the backward compatibility of the net.
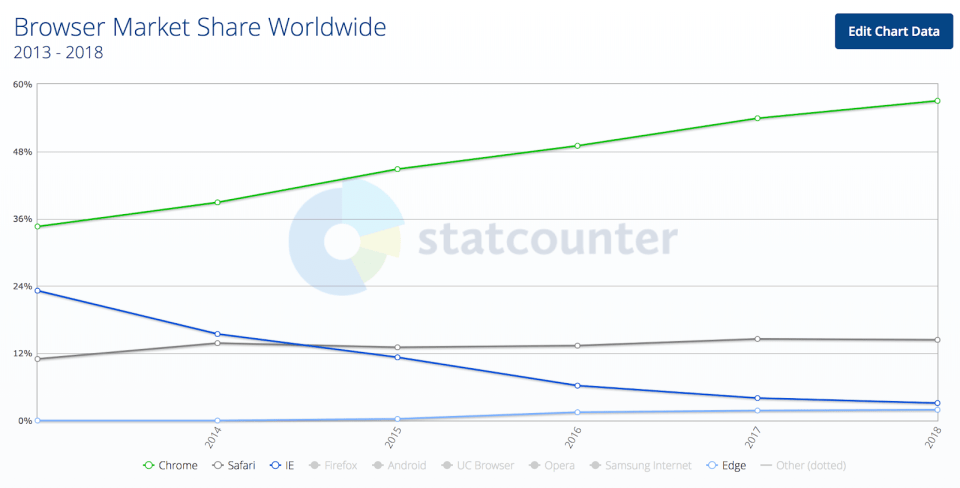
Chrome, Opera, and Firefox ship new options consistently. Edge and Safari finally catch up. Web Explorer, in the meantime, has been all however deserted by Microsoft, which is trying to push Home windows customers towards Edge. IE receives nothing however safety updates. It’s a irritating interval for client-side builders. We examine new options however are sometimes unable to make use of them—as a result of a single browser with a diminishing market share.

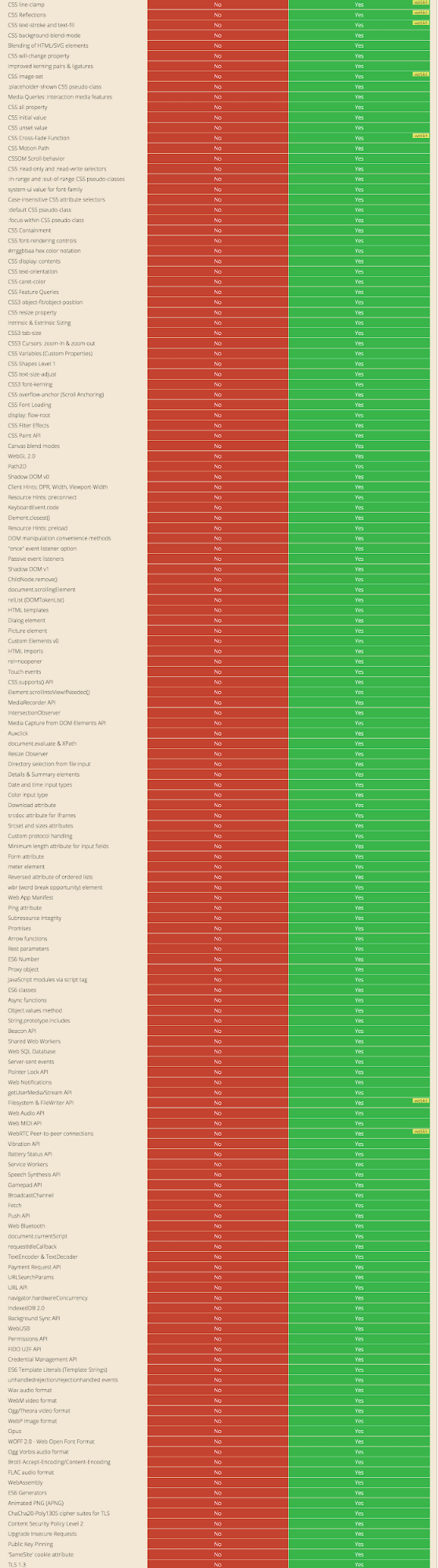
Some new options are totally trivial (caret-color!); some are for specific use circumstances it’s possible you’ll by no means have (WebGL 2.0, Net MIDI, Net Bluetooth). Others already really feel near-essential for even the only websites (object-fit, Grid).

The promise and actuality of progressive enhancement#section4
For content-driven websites, the query of browser help ought to by no means be answered with a easy sure or no. CSS and HTML had been designed to be fault-tolerant. If a selected browser doesn’t help shape-outside or service employees or font-display, you possibly can nonetheless use these options. Your web site won’t implode. It’ll simply lack that additional stylistic flourish or efficiency optimization in non-supporting browsers.
Different options, reminiscent of CSS Grid, require a bit extra work. Your web page format is much less enhancement than necessity, and Grid has lastly introduced an actual format system to the net. When used with care for easy circumstances, Grid can gracefully fall again to older format strategies. We might, for instance, fall again to flex-wrap. Flexbox is by now a taken-for-granted characteristic amongst builders, but even that’s riddled with bugs in IE11.
.grid > * {
width: 270px; /* no grid fallback fashion */
margin-right: 30px; /* no grid fallback fashion */
}
@helps (show: grid) {
.grid > * {
width: auto;
margin-right: 0;
}
}Within the code above, I’m setting all of the rapid kids of the grid to have a specified width and a margin. For browsers that help Grid, I’ll use grid-gap instead of margin and outline the width of the objects with the grid-template-columns property. It’s not troublesome, but it surely provides bloat and complexity if it’s repeated all through a codebase for various layouts. As we begin constructing complete web page layouts with Grid (and finally show: contents), offering a fallback for IE will grow to be more and more arduous. By utilizing @helps for complicated format duties, we’re successfully fixing the identical downside twice—utilizing two completely different strategies to create an analogous outcome.
Not each characteristic can be utilized as an enhancement. Some issues are crucial. Individuals have been getting enthusiastic about CSS customized properties since 2013, however they’re nonetheless not broadly used, and you’ll guess why: Web Explorer doesn’t help them. Or take Shadow DOM. Individuals have been doing convention talks about it for greater than 5 years. It’s lastly set to land in Firefox and Edge this 12 months, and lands in Web Explorer … at no time sooner or later. You possibly can’t patch help with transpilers or polyfills or prefixes.
Customers have extra browsers than ever to select from, but IE manages to single-handedly tie us to the pre-evergreen previous of the net. If creating Chrome-only web sites represents one excessive of unhealthy growth apply, shackling your self to a vestigial, out of date, zombie browser absolutely represents the opposite.
The issue with shoehorning#section5
Fairly than eschew fashionable JavaScript options, polyfilling and transpiling have grow to be the norm. ES6 is supported all over the place aside from IE, but we’re sending all browsers transpiled variations of our code. Transpilation isn’t nice for efficiency. A single five-line async operate, for instance, might effectively transpile to 25 strains of code.
“I really feel some guilt concerning the present state of affairs,” Alex Russell mentioned of his earlier position main growth of Traceur, a transpiler that predated Babel. “I see so many traces the place the mix of Babel transpilation overhead and poor [webpack] foo completely sink the efficiency of a website. … I’m unhappy that we’re nonetheless enjoying this sport.”
What you possibly can’t transpile, you possibly can usually polyfill. Polyfill.io has grow to be massively in style. Chrome will get despatched a clean file. Historical variations of IE obtain an enormous mountain of polyfills. We’re sending the biggest payload to these the least outfitted to cope with it—individuals caught on gradual, outdated machines.
What’s to be carried out?#section6
Prioritize content material#section7
Slicing the mustard is a method popularized by the front-end workforce at BBC Information. The strategy cuts the browser market in two: all browsers obtain a base expertise or core content material. JavaScript is conditionally loaded solely by the extra succesful browsers. Again in 2012, their dividing line was this:
if ('querySelector' in doc && 'localStorage' in window && 'addEventListener' in window) {
// load the javascript
}Tom Maslen, then a lead developer on the BBC, defined the rationale: “Over the previous couple of years I really feel that our business has gotten lazy due to the loopy obtain speeds that broadband has given us. Everybody stopped worrying about how giant their net pages had been and added a ton of JS libraries, CSS recordsdata, and large photos into the DOM. This has continued on to cell platforms that don’t at all times have broadband speeds or {hardware} capability to render complicated code.”
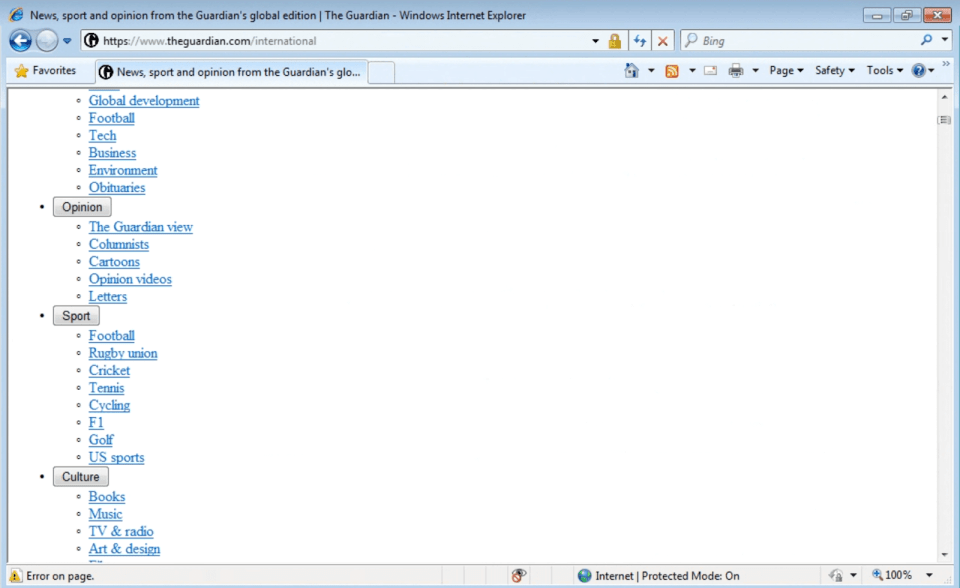
The Guardian, in the meantime, completely omits each JavaScript and stylesheets from Web Explorer 8 and additional again.

Nature.com takes an analogous strategy, delivering solely a really restricted stylesheet to something older than IE10.

Have been you to interrupt right into a museum, steal an historic pc, and open Netscape Navigator, you might nonetheless fortunately view these web sites. A consumer involves your website for the content material. They didn’t come to see a reasonably gradient or a properly rounded border-radius. They actually didn’t come for the doubtless nauseating parallax scroll animation.
Anybody who’s been creating for the net for any period of time can have come throughout a browser bug. You examine your new characteristic in each main browser and it really works completely—besides in a single. Memorizing help data from caniuse.com and utilizing progressive enhancement isn’t any assure that each characteristic of your website will work as anticipated.

No matter how completely shaped and well-written your code, generally issues break by way of no fault of your personal, even in fashionable browsers. When you’re not actively testing your website, bugs usually tend to attain your customers, unbeknownst to you. Fairly than transpiling and polyfilling and hoping for the perfect, we are able to ship what the individual got here for, in essentially the most resilient, performant, and strong type attainable: unadulterated HTML. No firm has the sources to actively take a look at their website on each outdated model of each browser. Malfunctioning JavaScript can spoil an online expertise and make a easy web page unusable. Fairly than leaving customers to a mass of polyfills and potential JavaScript errors, we give them a fundamental however useful expertise.
Make a clear break#section8
What might a mustard lower seem like going ahead? You might conduct a characteristic question utilizing JavaScript to conditionally load the stylesheet, however counting on JavaScript introduces a brittleness that will be finest to keep away from. You possibly can’t use @import inside an @helps block, so we’re left with media queries.
The next question will stop the CSS file from being delivered to any model of Web Explorer and older variations of different browsers:
<hyperlink id="mustardcut" rel="stylesheet" href="https://alistapart.com/article/the-slow-death-of-internet-explorer-and-future-of-progressive-enhancement/stylesheet.css" media="
solely display screen,
solely all and (pointer: positive), solely all and (pointer: coarse), solely all and (pointer: none),
min--moz-device-pixel-ratio:0) and (display-mode:browser), (min--moz-device-pixel-ratio:0)
">We’re not likely excited by what specific options this question is testing for; it’s only a hacky option to cut up between legacy and fashionable browsers. The shiny, fashionable website shall be delivered to Edge, Chrome (and Chrome for Android) 39+, Opera 26+, Safari 9+, Safari on iOS 9+, and Firefox 47+. I based mostly the question on the work of Andy Kirk. If you wish to take a cutting-the-mustard strategy however have to satisfy completely different help calls for, he maintains a Github repo with a spread of choices.
We will use the identical media question to conditionally load a Javascript file. This provides us one constant dividing line between outdated and fashionable browsers:
(operate() {
var linkEl = doc.getElementById('mustardcut');
if (window.matchMedia && window.matchMedia(linkEl.media).matches) {
var script = doc.createElement('script');
script.src="https://alistapart.com/article/the-slow-death-of-internet-explorer-and-future-of-progressive-enhancement/your-script.js";
script.async = true;
doc.physique.appendChild(script);
}
})();matchMedia brings the ability of CSS media queries to JavaScript. The matches property is a boolean that displays the results of the question. If the media question we outlined within the hyperlink tag evaluates to true, the JavaScript file shall be added to the web page.
It would appear to be an excessive resolution. From a advertising and marketing viewpoint, the location not seems to be “skilled” for a small quantity of holiday makers. Nevertheless, we’ve managed to enhance the efficiency for these caught on outdated know-how whereas additionally opening the potential for utilizing the most recent requirements on browsers that help them. That is removed from a brand new strategy. All the best way again in 2001, A Listing Aside stopped delivering a visible design to Netscape 4. Readership amongst customers of that browser went up.
Entrance-end growth is sophisticated at the perfect of occasions. Including help for a technologically out of date browser provides an inordinate period of time and frustration to the event course of. Testing turns into onerous. Bug-fixing looms giant.
By making a clear break with the previous, we are able to focus our energies on constructing fashionable websites utilizing fashionable requirements with out leaving customers caught on antiquated browsers with an untested and probably damaged website. We save an enormous quantity of psychological overhead. In case your content material has actual worth, it could actually survive with out flashy gildings. And for Web Explorer customers on Home windows 10, Edge is preinstalled. The complete expertise is simply a click on away.

Builders should keep away from dwelling in a bubble of MacBook Execs and superfast connections. There’s no magic bullet that permits builders to make use of bleeding-edge options. You should still want Autoprefixer and polyfills. When you’re planning to have a big consumer base in Asia and Africa, you’ll have to construct a website that appears nice in Opera Mini and UC Browser, which have their very own limitations. You would possibly select a special cutoff level for now, however it’ll more and more repay, when it comes to each consumer expertise and developer expertise, to utilize what the fashionable net has to supply.