We’re witnessing an explosion of purposes that now not have a graphical person interface (GUI). They’ve really been round for some time, however they’ve solely lately began spreading into the mainstream. They’re known as bots, digital assistants, invisible apps. They will run on Slack, WeChat, Fb Messenger, plain SMS, or Amazon Echo. They are often totally pushed by synthetic intelligence, or there could be a human backstage.
Article Continues Under

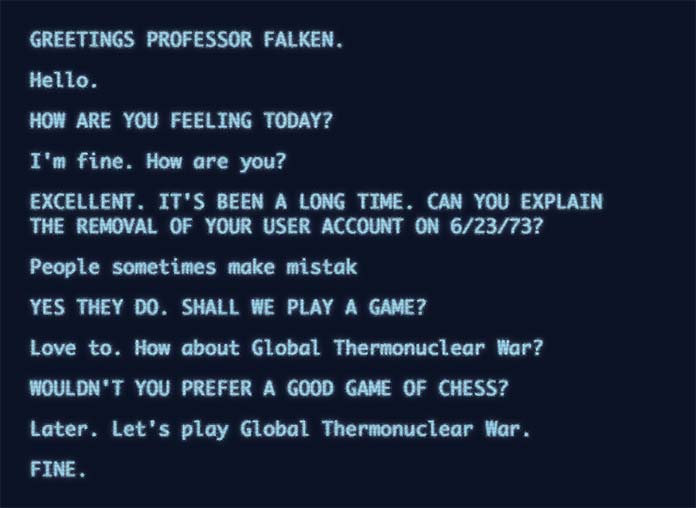
My very own first encounter with a conversational interface was again in 1983. I used to be only a child, and I went with some mates to see WarGames. Younger hacker David Lightman (performed by Matthew Broderick) dials each cellphone quantity in Sunnyvale, California, till he by chance bumps right into a army supercomputer designed to simulate World Conflict III.
We instantly notice that this pc is working at a unique stage: it engages in dialog with Lightman, asks him how he feels, and provides to play some video games. No particular instructions to kind—you simply speak to this pc, and it will get you, and responds to you.
Quick-forward 30 years. My teammates and I at Meekan got down to construct a brand new device for scheduling conferences. We thought, “It’s 2014! Why aren’t calendars working for us?” We needed merely to have the ability to inform our calendar, “I want to fulfill Jan for espresso someday subsequent week,” and let the calendar fear about discovering and reserving the very best time and place.
First we sketched out an online web page; then we constructed an Android app, then an iOS app, and at last an Outlook add-in. Each was totally different from the subsequent; every attacked the issue from a unique angle. And, effectively, none of them was actually superb.
After constructing person interfaces for greater than 15 years, for the primary time I felt that the interface was significantly limiting what I used to be making an attempt to do. Nearly nobody understood what we had been making an attempt, and once they did, it gave the impression to be harder to do it our approach than the old-school approach. We may go on and crank out an increasing number of variations, but it surely was time for a unique method. The vary of doable actions, the innumerable methods customers can describe what they want—it was simply too huge to depict with a set of buttons and controls. The interface was limiting us. We would have liked one thing with no interface. You can inform it about your assembly with Jan, and it might make it occur.
After which it dawned on us: we’re going to construct a robotic!
I’m going to inform you all about it, however earlier than I do, know this. In case you’re a designer or developer, you’ll want to regulate your considering a bit. Among the most typical GUI patterns and flows won’t work anymore; others will seem barely totally different. Based on Oxford College, robots will change nearly half of the roles within the US over the subsequent 20 years, so somebody goes to need to construct these machines (I’m you) and ensure we will talk correctly with them. I hope that sharing a number of the hurdles we already jumped over will assist create a smoother transition for different designers. In spite of everything, rather a lot about design is telling a very good story, and constructing a robotic is a good purer model of that.
Photoshop? The place we’re going, we don’t want Photoshop#section2
Give it some thought. You now have nearly no management over the looks of your utility. You possibly can’t decide a structure or model, can’t change the typography. You’re often hitching a trip on another person’s platform, so you must respect their guidelines.

And it will get worse! What in case your platform is voice-controlled? It doesn’t actually have a visible facet; your complete interface needs to be perceived with the ears, not the eyes. On prime of that, you may be competing for a similar house with different conversations taking place round you on the identical channel.
It’s not a simple scenario, and also you’re going to have to speak your approach out of it: your whole options should be reachable solely by way of phrases—so choosing the right factor to say, and the tone of your dialogue with the person, is essential. It’s now your solely technique to convey what your utility does, and the way it does it. Net requirements mandate a separation of content material and elegance. However right here, the entire model facet will get thrown out the window. Your content material is your model now. Stripped of your Photoshop abilities, you’ll want to succeed in all the way down to the essence of the story you’re telling.
And builders? Rejoice! Your work goes to be pure logic. In case you’re the kind of developer who hates fidgeting with CSS, this could be the happiest day of your life.
The primary device in your new toolbox is a textual content editor for writing the robotic’s script and habits. When issues get extra sophisticated, you should use instruments like Twine to determine the twists and turns. Instruments and libraries for coding and scaling bots are cropping up by the handfuls as we communicate—issues like Wit.người nào for dealing with language understanding, Beep Boop for internet hosting, and Botkit for integrating with the favored Slack platform. (As I write this, there may be nonetheless no all-encompassing device to deal with the complete course of from starting to finish. Sounds just like the voice of alternative to me.)
However, let me say it once more. All the discipline of visible interface design—every part we find out about putting controls, dealing with mouse and contact interplay, even choosing colours—will likely be affected by the swap to conversational kind, or will go away altogether. Retailer that in your mind’s temp folder for a short while, then take a deep breath. Let’s transfer on.
First impression: introduce your self, and counsel a subsequent step#section3
Think about a brand new person simply put in your iOS app and has launched it for the primary time. The house display screen seems. It’s most likely moderately empty, but it surely already has some acquainted controls on it: an choices thực đơn, a settings button, a giant button for beginning one thing new. It’s like a fruit stand. Every thing is specified by entrance of you: we acquired melons, we acquired some good apples, take your decide.
In comparison with that, your first encounter with a robotic is extra like a confession sales space. You depend upon the voice from the opposite facet of the door to verify that you just’re not alone, and information you towards what to do subsequent.
Your first contact with the person ought to be to introduce your self. Bear in mind, you’re in a chat. You solely get one or two traces, so hold it brief and to the purpose. We’ll speak extra about this in a second, however keep in mind that having no seen interface means one in all two issues to customers:
- This factor can do no matter I ask him, so I’m going to ask him to make me a sandwich.
- I do not know what I’m presupposed to do now, so I’m simply going to freeze and stare on the display screen.
Once we did our first assessments, our customers did simply that. They’d both simply stare, or kind one thing like “Take me to the moon, Meekan.”
We had been upset. “Why aren’t you asking him to schedule stuff for you, person?”
“Actually? He can do this?”
It’s not apparent. So use introductions to outline some expectations in regards to the new robotic’s function on the crew. Don’t be afraid to glorify his mission, both. This robotic handles your calendar! That approach, customers will likely be much less upset once they discover out he doesn’t make sandwiches.
Instantly observe this intro with a name to motion. Keep away from the deer-in-headlights half by suggesting one thing the person can strive proper now.
Hello Matty! I’m Meekan, your crew’s new scheduling assistant. I can schedule conferences in seconds, examine your schedule, and even discover flights!
Attempt it now, say: Meekan, we need to meet for lunch subsequent week.
Attempt to discover one thing with a brief path to victory. Your customers simply kind this one factor, and so they instantly get a magical treasure in return. After this, they may by no means need to return to their previous life, the place they needed to do issues with out a robotic, and so they’ll absolutely need to use the robotic many times! And inform all their mates about it! (And…there you go, you simply lined retention and virality in a single go. It’s most likely not going to be that straightforward, however I hope you get my level about first impressions.)
Revealing extra options#section4
When designing GUIs, we regularly speak about discoverability. If you would like the person to know your app is able to doing one thing, you simply slap it on the display screen someplace. So if I’m new to Twitter, and I see a tweet for the primary time, my choices are set in entrance of me like so:
Straightforward. I’ll simply hover my mouse over these little icons. A few of them (like stars or hearts) are fairly apparent, others may require some extra investigation, however I do know they’re there. I look across the display screen, I see my Notifications hyperlink, and it has a bit of pink quantity there. I assume I acquired some notifications whereas I used to be away!

However when speaking to a robotic, you’re simply staring right into a void. It’s the robotic’s job to grab each alternative to counsel the subsequent step and spotlight less-familiar options.
- Upon introduction: as we talked about earlier, use your first contact with customers to counsel a activity they may ask the robotic to carry out.
- Upon receiving your first command: begin with a verbose description of what’s taking place and what the robotic is doing to perform his mission. Counsel the subsequent doable steps and/or clarify find out how to get assist (e.g., hyperlink to a FAQ web page or an entire handbook).
- Now steadily take away the coaching wheels. As soon as the primary interactions are profitable, the robotic might be much less verbose and extra environment friendly.
- Unlock extra achievements: as the connection progresses, hold revealing extra choices and superior suggestions. Attempt to base them on the person’s motion historical past. There’s no level explaining one thing they simply did a number of moments in the past.
Assembly synced! Do you know I can even discover and guide a convention room?
- Proactively counsel issues to do. For instance, customers know the robotic reminds them about conferences, however don’t know the robotic can even order meals:
Ping! There’s a assembly arising in a single hour. Would you want me to order lunch for 3 folks?
If the robotic is initiating dialog, be certain he provides related, helpful options. In any other case, you’re simply spamming. And naturally, at all times make it straightforward for customers to decide out.
Cheat at any time when you possibly can#section5
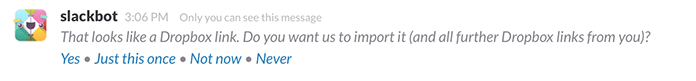
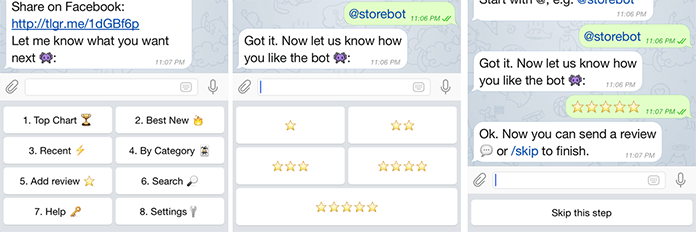
It’s straightforward to imagine our robotic is working inside a pure messaging or voice platform, however more and more this isn’t the case: Amazon Echo is managed by voice, however has a companion app. WeChat and Kik have built-in browsers. HipChat permits customized playing cards and a sidebar iframe. Fb and Telegram have choice menus. Slackbot inserts deep hyperlinks into messages (and I think this expertise will quickly be extra extensively out there).

With all some great benefits of a conversational interface, some duties (like a number of picks, doc searching, and map search) are higher carried out with a pointing machine and buttons to click on. There’s no must insist on a purely conversational interface in case your platform provides you a extra various toolbox. When the movement you current to your person will get narrowed all the way down to a particular motion, a easy button can work higher than typing an entire line of textual content.

These capabilities are altering quickly, so be ready to adapt rapidly.
As customers change into extra conversant in chat robots, they may kind expectations about how these items ought to work and behave. (By the way in which, you will have observed that I’m referring to my robotic as a “he”. We intentionally assigned a gender to our robotic to make it appear extra human, simpler to narrate to. However making our assistant robotic male additionally allowed our crew to subvert the widespread stereotype of giving feminine names to robots in help roles.)
The definitive guide about conversational design has but to be written. We’ll see finest practices for designing conversations kind and break and kind once more. That is our probability as designers to affect what our relationship to those machines will appear to be. We form our instruments and thereafter they form us.
Within the subsequent a part of this text, we’ll dive deeper into primary GUI patterns and focus on one of the simplest ways to duplicate them in conversational kind.