Multiple in eight web customers within the UK, US, and France—and practically one in 4 American teenagers—makes use of a recreation console to get on-line, in line with research from 2010 and 2011.1
Article Continues Under
This isn’t new. Web capabilities have been launched in consoles again in 1997 with the Recreation.com, which allowed customers to add scores by plugging in a dial-up modem and even to test e-mail and browse web sites if they’d an web cartridge.
At this time’s three foremost consoles (Microsoft’s Xbox 360, Sony’s PlayStation 3, and Nintendo’s Wii) all have web capabilities. The Xbox 360 is the one one among these with out an official browser, however Microsoft has introduced it would launch IE9 for the console shortly. Some firms have gone as far as to design experiences particularly for consoles, akin to Google’s 2007 model of Reader for the Wii, which is now meant for any TV console.
Add in an enormous array of handheld consoles with browsers—like Sony’s PSPs and Nintendo’s DS line—and we have now 15 years of internet-enabled gaming units of all styles and sizes. But thus far, we’ve talked about recreation console browsers little or no.
It’s time we modify this.

At this time’s consoles could supply subpar experiences with little browser selection, however that doesn’t imply we will ignore them. In spite of everything, “We will’t predict future conduct from a present expertise that sucks,” as Jason Grigsby says.
As extra console makers supply internet-capable units—and as good TVs proceed to enter the market—now could be the time to plan how our websites will adapt to those new contexts. And meaning getting snug with at this time’s recreation console panorama.
Who makes use of a recreation console’s browser?#section2
TV recreation consoles aren’t only for players. Now they’re marketed and offered for his or her content-delivery options, akin to Blu-ray and entry to Netflix. Some consoles even have apps for Twitter, Fb, Skype, and Foursquare, so there’s each likelihood a consumer could also be visiting your website by one among these.
Based on Pew Web, 80 % of American teenagers age twelve to seventeen personal a recreation console and half personal a transportable gaming gadget. Handheld consoles are hottest amongst younger teenagers, with two-thirds of twelve- and thirteen-year-olds proudly owning one.
Amongst adults, Pew discovered that total, males are barely extra prone to personal a recreation console, however ladies are barely extra prone to personal a transportable console.
Within the UK, younger adults ages sixteen to twenty-four are probably to personal a recreation console, and 20 % of them go to web sites utilizing theirs. Amongst kids ages 5 to fifteen, 5 % entry the web with a recreation console extra usually than with another gadget. In reality, this age group is extra prone to entry the web with a console than with a cell phone or pill.2
Amongst all age teams, recreation consoles are extra in style than tablets as internet-browsing units, presumably as a result of individuals are extra prone to personal a console.
Briefly, all types of individuals are utilizing recreation console browsers, for all types of causes. In households that personal a PC, a console could also be a handy further solution to browse the web if there’s competitors for the extra standard gadget. Handheld consoles are additionally in style with dad and mom who don’t need to give their baby an costly smartphone. Amongst primary-school kids, the Nintendo DS is especially in style; in some colleges, it’s even utilized in classes.
We’ve made errors previously by assuming which duties cell customers would need to full. However similar to the 1000’s of eBay prospects shopping for vehicles utilizing cell phones every week, some console browser customers are already doing issues we could think about “superior”—like signing up for a financial institution on the PS3, as twenty individuals tried to with Kiwibank final 12 months.
Console browser testing#section3
When you could not be capable of check your websites on each console on the market, it’s useful to acknowledge their existence and perceive their quirks so you possibly can construct expertise for as many individuals as potential. To try this, think about all three of the most important console sorts:
- Consoles that plug right into a TV display, such because the Nintendo Wii, Sony PS3, and Microsoft Xbox 360.
- Handheld consoles akin to Sony’s PSP and Nintendo’s DS.
- Telephone consoles, designed primarily as telephones however with console buttons (versus consoles with telephone capabilities).
As group testing websites pop up around the globe, it is smart to get a few of every of these kinds of consoles into them—significantly these with probably the most various options.
For a TV console testing gadget, Nintendo’s Wii has a movement controller that’s helpful to check navigating a website with. There’s additionally the brand new Wii U popping out, which could have a touchscreen on the controller that hyperlinks to the TV. Sony’s PS3 is helpful for testing ease of navigation with a standard recreation controller, whereas the Xbox 360 might be an vital gadget to attempt when IE9 is launched for it.
The 2 hottest sequence of handheld consoles are the Nintendo DS and the Sony PSP. The newest handheld console from Sony is the PS Vita, which has an non-obligatory 3G mannequin and will also be used as a controller for the PS3. The older internet-enabled handheld Sony fashions are the PSP-1000, PSP-2000, PSP-3000, and PSP Go (the PSP-E1000 leaves off web capabilities).
For the DS line, the DSi and 3DS are helpful as a result of they’ve totally different browsers. The older DS and DS Lite require a bodily browser cartridge slightly than having a browser preinstalled or accessible by way of obtain, so it’s seemingly that fewer individuals browse the web on these.
Testing on TV consoles#section4
A big TV display doesn’t imply higher definition. Textual content will be pixelated and troublesome to learn, particularly when a browser scales content material up. Despite the fact that TV screens are typically greater than desktop laptop screens, viewers sit additional away from them, so they could truly appear smaller.
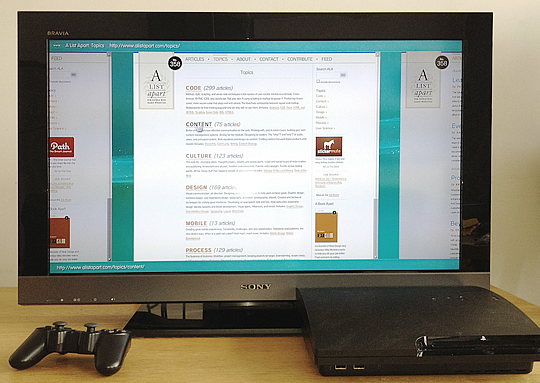
Sony’s PlayStation 3#section5

The PS3 has a WebKit-based NetFront browser. The browser width is restricted, so it’s quite a bit narrower than the width of the TV.
The thumbsticks transfer the cursor and scroll the web page. L1 (on the higher left) is a again button; R1 (on the higher proper) is ahead. Urgent the triangle brings up a thực đơn for actions like search and bookmark, and the D-pad strikes the cursor to focus between hyperlinks on the web page.
A number of home windows will be opened and accessed utilizing L3 (pushing within the left thumbstick) and cycled by utilizing L2 and R2 (the decrease left and proper buttons).
Browser assist#section6
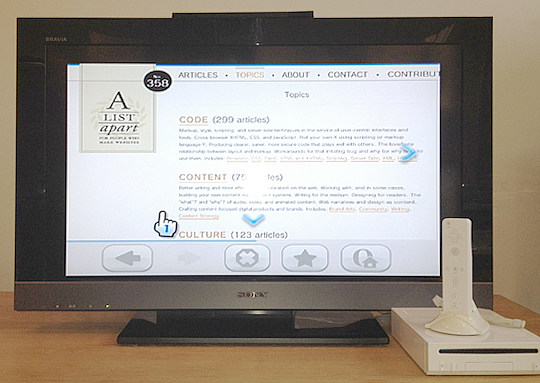
Nintendo Wii#section7

The Wii has an 800px-wide Opera 9 browser (the peak varies relying on the display). The distant, used like a laser pointer, vibrates on hovering over a hyperlink. Transferring the cursor to the sting of the display and urgent the set off scrolls the web page. The + and – buttons zoom out and in. Urgent 1 on the distant goes to favorites; 2 reveals a model of the web page with out structure kinds.
The distant feels heavy after typing for some time or making an attempt to choose by hyperlinks on a web page, so navigating will be fiddly except hyperlinks are huge. This turns into problematic on websites with clickable areas which are small and shut collectively.
Typically, a website would begin loading, crash, and instantly return to the console’s residence display with none warning or error.
- HTML5 assist: Did not run
- CSS3 check: Did not run
Testing on handheld consoles#section8
Like fashionable TVs, handheld consoles have large screens, slightly than tall ones like a cell phone in portrait mode. This implies many responsive web sites present a big-screen model of a website, despite the fact that a small-screen design is likely to be extra acceptable.
Sony PS Vita#section9

The most recent of the PS line, the Vita is the primary to incorporate a 3G possibility. It has a touchpad on the again utilized in some video games to maintain thumbs out of the best way throughout play, however the browser doesn’t reap the benefits of it.
The Vita’s browser is a WebKit-based model of NetFront. Surprisingly, it identifies itself as Silk in its consumer agent string, which is the browser for Amazon’s Kindle Fireplace.
Websites can solely be seen in panorama at 960×544 at 220ppi, so most present a show optimized for large display, slightly than a small-screen view. As much as eight home windows will be open directly.
Whereas the Vita is a Sony product, its expertise is nothing just like the PS3—the browser depends closely on the touchscreen and doesn’t appear to reap the benefits of the sport controls on the gadget.
Browser assist#section10
- HTML5 check: 58/500
- CSS3 check: 32%
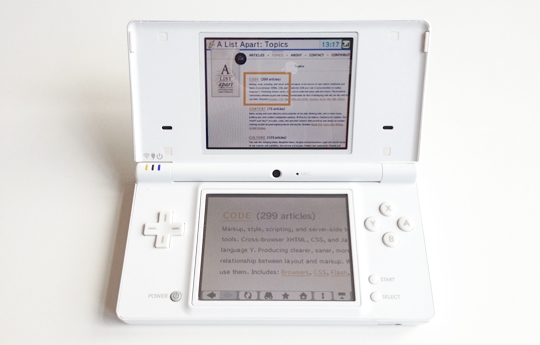
Nintendo DSi#section11

The DS line is distinctive for its two screens and stylus. The underside display is a resistive touchscreen, just like the display on the again of an airplane seat, slightly than capacitative, like a smartphone. The DSi screens have comparatively small dimensions (256×192) and low ppi.
The DS will reap the benefits of each screens to show a website optimized for small screens, treating them as a single tall column. On non-optimized websites, the location is mirrored on the 2 screens: one zoomed in, one zoomed out. There isn’t a multi-touch, so no pinch-to-zoom, making lengthy strains of textual content troublesome to learn. There aren’t any font kinds like daring or italic both, and textual content measurement is restricted to a variety.3
Browser assist#section12
- HTML5 check: 89/500
- CSS3 check: Did not run
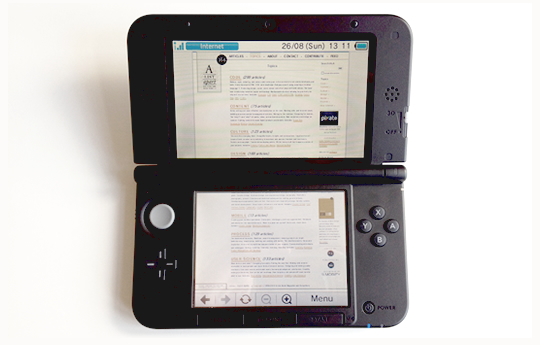
Nintendo 3DSXL#section13

This gadget has a stylus and three cameras: two on the again for 3D photos and video and one on the entrance. Particular glasses aren’t wanted to view issues in 3D, however the gadget does need to be held at simply the precise angle and distance. The depth of the impact will be adjusted utilizing a bodily slider.
Solely the highest display is 3D, and it’s wider than the underside one, which is a 2D resistive touchscreen. The screens are bodily greater than the smaller 3DS mannequin, however the pixel dimensions are the identical (800×240 on the highest; 320×240 on the underside), so textual content is blocky. When a web page scrolls into the highest display, gaps seem on both facet due to the distinction within the two display sizes.
The older DS fashions supply an Opera browser, however newer ones have a NetFront browser put in by default, accessible from the house display.
Websites are proven in 2D, however photos utilizing the MPO format will be seen in 3D within the prime display. MPO photos are a mixture of two JPEG information, so the fallback is a single JPEG. The catch is, embedded MPO photos can’t at present be seen in 3D inline utilizing the browser put in on the gadget; they need to be downloaded and opened as a file.
The D-pad is used to cycle by hyperlinks; a line is drawn round parts which are chosen. The thumbstick is used to scroll.
There are zoom icons on the touchscreen, and the X and Y buttons additionally zoom out and in. The shoulder buttons go ahead and again by the browser historical past.
On zooming in, automated text-wrap forces line lengths to adapt to the width of the viewport.
The browser can be utilized whereas a recreation is suspended within the background, which permits players to search for tutorials or walkthroughs whereas taking part in. I’ve observed this function showing on different consoles as properly.
In checks, some websites stopped loading as a result of they have been too huge and the system ran out of reminiscence, which was additionally a typical downside on the DSi.
Browser assist#section14
- HTML5 check: 98/500
- CSS3 check: 42%
Testing on console telephones#section15
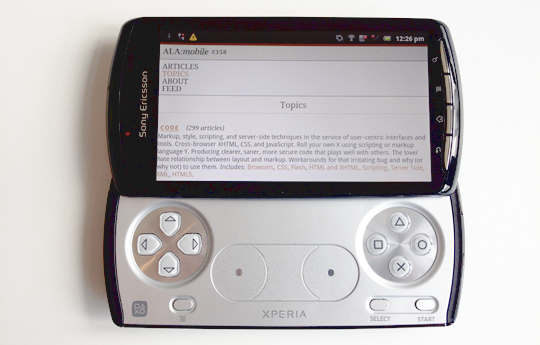
Producers have been trying to mix handheld consoles with telephones since 2003’s Nokia N-Gage. At this time, probably the most attention-grabbing of those is the Sony Ericsson Xperia Play, which seems to be like a telephone, however has slide-out PlayStation-style controls.

The display is way greater high quality than the PS Vita. It runs Android 2.3 (Gingerbread). Anytime the sport controller drawer is open, display orientation is ready to panorama. Total, websites look good and the browser is simply as succesful as that of another fashionable smartphone.
Despite the fact that it’s nearer to a telephone than a recreation console, it’s vital to think about this hybrid gadget. As smartphones compete with handheld consoles, we could properly see extra prefer it.
Browser assist#section16
- HTML5 check: 212/500
- CSS3 check: 42%
A complete host of units are on their means that can current new challenges for designers and builders. Web searching on consoles is ready to extend as console makers launch units with higher browsers and extra capabilities—options akin to NFC for micropayments within the upcoming Wii U, and voice management and Kinect gesture assist within the Xbox 360’s coming IE9 browser. There have already been some attention-grabbing experiments with gestural interfaces in browsers utilizing a Kinect and DepthJS.
Second display#section18
All three main TV consoles have or are transferring towards a second display. The PlayStation 3 can already join with a handheld PS Vita and permit the consumer to play video games on the gadget immediately from the PS3 console (Vita Distant Play). It will also be used as a second controller.
Nintendo is popping out with an identical providing, the Wii U: an up to date console and handheld gamepad with a touchscreen that can be utilized as a keyboard. Customers can share with the TV what they’re searching on the gamepad by swiping the content material towards the TV.
In the meantime, Microsoft has introduced SmartGlass, which can allow customers to attach a smartphone with their Xbox and use it as a second display. Quite than connecting with a bespoke gadget, the console interacts with any telephone or pill.
With SmartGlass and a Kinect, it might even be potential to “pull” content material from one display to a different, as demonstrated in Aral Balkan’s hack.
New units#section19
New gamers are additionally bringing attention-grabbing units to the market. One in all these is the Razer Switchblade. It’s half Home windows laptop, half handheld console. The photographs on the keyboard’s keys change relying on what content material is being seen. With a type issue much like a netbook, it has a four-inch trackpad throughout the keyboard space that will also be changed into a miniature second display. It’s rumored to be utilizing a model of IE7 with a low rating of 40 within the HTML5 check.
The Ouya, a TV recreation console introduced and funded on Kickstarter, is because of be launched in March 2013. It would function a standard controller, and the console will run on Android. It’s not but identified which browser it would have, however it would have internet capabilities.
Designing with consoles in thoughts#section20
Console browsers dwell in an uncomfortable space between cell and pill, desktop and TV. They usually act like cell and desktop browsers, however the best way we work together with them is so totally different.
Jason Grigsby talks about this problem in his presentation on The Motionless Net: HDTVs and iMacs have the identical pixel dimensions, however a desktop is seen from just a few inches away; a TV, from just a few ft. On a TV, a linearized design that’s frequent for small screens may very well be extra acceptable than a design for a large display. The distinction isn’t display width, however viewing distance. In reality, Google’s TV design patterns even counsel you simulate this expertise through the use of a cell phone as your “mannequin” when designing.
It’s additionally very troublesome to detect whether or not a website is being seen on a TV. Consumer agent strings aren’t a dependable or future-friendly detection methodology, since many imitate different browsers’ strings. Media sorts are additionally usually ignored, as Patrick Lauke has famous.
Throw into this combine the potential of a consumer viewing a website on TV whereas interacting with it on a second-screen gadget, and issues get a complete lot extra sophisticated.
We’re designing for mice and keyboards, for T9 keypads, for handheld recreation controllers, for contact interfaces. Briefly, we’re confronted with a larger variety of units, enter modes, and browsers than ever earlier than.
We will’t tailor experiences for each potential use case on each gadget, however we will use what we find out about console internet searching to construct a greater total expertise. Like we’ve executed by designing with cell in thoughts, contemplating how a website could possibly be used on a console can have a knock-on impact of constructing it simpler to make use of total.
Use progressive enhancement so individuals can entry your website’s content material even on a tool that doesn’t assist sure options. Optimize so it downloads quick. Insert media question breakpoints the place it’s acceptable for the content material, slightly than primarily based on widths of frequent units. Contemplate how somebody will fill out a type on a console, and look into including speech recognition to fields.
It’s tempting to concentrate on retina display experiences, however we additionally want to think about how a website will have a look at the opposite finish of the dimensions. Folks don’t change their TVs as usually as different units, so ensure a design nonetheless works properly on poorly configured, pixelated, low-contrast screens. Plus, as Cennydd Bowles has famous, whereas pixel densities enhance in some locations, they’ll lower in others as low cost screens seem on an increasing number of units.
We’ve been right here earlier than. As Future Pleasant taught us, the problem of designing for but extra contexts could also be daunting, nevertheless it’s inevitable. If we care about making our websites accessible to everybody, then we have now to start out wanting past desktop and cell. It’s time we take recreation console browsers critically.