Article Continues Under
Håkon Wium Lie is the daddy of CSS, the CTO of Opera, and a pioneer advocate for internet requirements. Earlier this 12 months, we printed his weblog publish, “CSS Areas Thought of Dangerous.” When Håkon speaks, whether or not we all the time agree or not, we pay attention. Immediately, Håkon introduces CSS Figures and argues their case.
Tablets and cell units require us to rethink internet design. Moused scrollbars can be changed by paged gestures, and figures will float in multi-column layouts. Can this be expressed in CSS?
Paged designs, floating figures, and multi-column format are extensively used on cell units right this moment. For some examples, see Flipboard, the Our Alternative book, or Fb Paper. These are all native apps. If we would like the online to win on these units (we do), it’s important that designers can construct these sorts of shows utilizing internet requirements. If internet requirements can not categorical this, authors can be justified in making native apps.
Over the previous years, I’ve been enhancing two specs that, when mixed, present this sort of performance: CSS Multi-column Format and CSS Figures. I consider they’re essential to verify the online stays a compelling atmosphere for content material suppliers.
On this article, I’ll exhibit how easy it’s to write down CSS code with these specs. I’ll achieve this by way of 10 one-liners. Actual stylesheets can be barely longer, however nonetheless compact, readable, and reusable. Listed below are some screenshots to present you a visible indication of what we’re aiming for:

Constructing a web page
The start line for my code examples is an article with a title, textual content, and a few pictures. In a standard browser, the article can be proven in a single column, with a scrollbar on the proper. Utilizing CSS Multi-column Format, you can provide the article two columns as a substitute of 1:
article { columns: 2 }
That’s a strong one-liner, however we will do higher; we will make the variety of columns depend upon the obtainable area, so {that a} slender display screen may have one column, a wider display screen may have two columns, and so forth. That is all it takes to specify that the optimum line size is 15em and for the variety of columns to be calculated accordingly:
article { columns: 15em }
To me, that is the place CSS code morphs into poetry: one succinct line of code scales from the narrowest telephone to the widest TV, from the small print to textual content for the visually impaired. There isn’t a JavaScript, media queries, or costly authoring instrument concerned. There’s merely one extremely responsive line of code. That line is used to nice impact to provide the screenshots above. And it really works in present browsers (which isn’t but the case for the next examples).
The screenshots above present paged shows, versus scrolled shows. That is simply expressed with:
article { overflow: paged-x }
The above code says that the article must be laid out as pages, stacked alongside the x-axis (which, in English, is towards the proper). Browsers that assist this characteristic should present an interface for navigating in these pages. For instance, the person could attain the following web page by making a swiping gesture or tilting the gadget. A visible indication of which web page you might be studying can also be supplied, similar to scrollbars present a visible indication in scrolled environments. On a pill or cell phone, swiping to the following web page or doc can be simpler than scrolling.
Pictures
Including pictures to the article creates some challenges. Strains of textual content can simply be poured into a number of columns, but when figures are interspersed with textual content, the end result can be uneven; as a result of pictures are unbreakable, they are going to trigger unused whitespace if they seem at a column break. To keep away from this, conventional paper-based layouts place pictures on the prime or backside of columns, thereby permitting different textual content to fill the whitespace. This will naturally be expressed in CSS by including prime and backside to the float property. For instance:
img { float: backside }
The bluish harbor pictures within the screenshots above have been floated to the underside of the web page with this one-liner. CSS is used to precise one thing that HTML can not say; it’s inconceivable to understand how a lot textual content material will match on a display screen upfront of formatting. Subsequently, an creator can not know the place to insert the picture within the supply code to ensure that it to seem on the backside of the column. With the ability to float figures to the prime and backside (along with the already current left and proper) is a pure extension to the float property.
Spanning columns
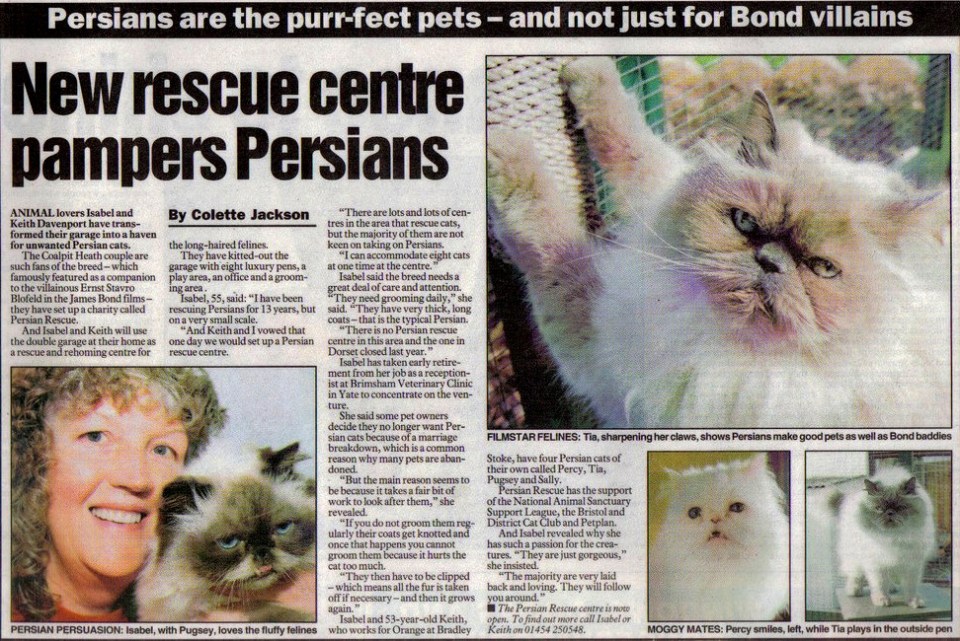
One other trick from conventional format is for figures to span a number of columns. Take into account this newspaper clipping:

Within the newspaper article, the picture on the left spans two columns and is floated to the underside of the columns. The code to realize this in CSS is easy:
determine { float: backside; column-span: 2 }
HTML5’s determine component is ideal for holding each a picture and the caption beneath it:
<determine>
<img src=cats.jpg>
<figcaption>Isabel loves the fluffy felines</figcaption>
</determine>
The newspaper article additionally has a determine that spans three columns, and is floated to the highest proper nook. In a earlier model of the CSS Figures specification, this was achieved by setting float: top-corner. Nevertheless, after discussions with implementers, it turned clear that they had been in a position to float content material to extra locations than simply corners. Subsequently, CSS Figures introduces new properties to precise that content material must be deferred to a later column, web page, or line.
Deferring figures
To characterize that the cat image within the newspaper clipping must be positioned on the prime of the final column, spanning three columns, this code can be utilized:
determine { float: prime; float-defer-column: final; column-span: 3 }
This code is barely much less intuitive (in comparison with the deserted top-corner key phrase), but it surely opens up a spread of choices. For instance, you may float a component to the second column:
.byline { float: prime; float-defer-column: 1 }
The above code defers the byline, “By Collette Jackson”, by one. That’s, if the byline would naturally seem within the first column, it’s going to as a substitute seem within the second column (as is the case within the newspaper clipping). For this to work with HTML code, it’s obligatory for the byline to seem early within the article. For instance, like this:
<article> <h1>New rescue heart pampers Persians</h1> <p class=byline>By Collette Jackson</p> ... </article>
Deferring adverts
Ads are one other kind of content material which is greatest declared early within the supply code and deferred for later presentation. Right here’s some pattern HTML code:
<article> <apart id=ad1 src=ad1.png> <apart id=ad2 src=ad2.png> <h1>New rescue heart pampers Persians</h1> </article>
And right here is the corresponding CSS code, with a one-liner for every commercial:
#ad1 { float-defer-page: 1 }
#ad2 { float-defer-page: 3 }
On account of this code, the adverts would seem on web page two and 4. Once more, that is inconceivable to realize by putting adverts contained in the textual content stream, as a result of web page breaks will seem somewhere else on completely different units.
I feel each readers and advertisers will like a extra page-oriented internet. In paper magazines, adverts not often trouble anybody. Likewise, I feel adverts can be much less intrusive in paged, quite than scrolled, media.
Deferring pull quotes
The ultimate instance of content material that may be deferred is pull quotes. A pull quote is a quote lifted from the article, and introduced in bigger kind at some predetermined place on the web page. On this instance, the pull quote is proven halfway down the second column:

Right here’s the CSS code to precise this in CSS:
.pullquote#first { float-defer-line: 50% }
Different varieties of content material may also be positioned by deferring strains. For instance, {a photograph} could also be put above the fold of a newspaper by deferring various strains. This can even work on the foldable screens of the long run.
Pull quotes, nevertheless, are an attention-grabbing use case that deserve some dialogue. A pull quote has two capabilities. First, it presents to the reader an attention-grabbing line of textual content to achieve consideration. Second, the presentation of the article turns into visually extra assorted when the physique textual content is damaged up by the bigger kind. Usually, you need one pull quote on each web page. On paper, the place you understand how many pages an article will take up, it’s simple to produce the proper variety of pull quotes. On the net, nevertheless, content material can be reformatted for all types of screens; some readers will see many small pages, different will see fewer bigger pages. To make sure that every web page has a pull quote, authors should present a beneficiant provide of pull quotes. Fairly than exhibiting the extraneous quotes on the finish of the article (which might be an internet browser’s intuition), they need to be discarded; the content material will anyway seem in the principle article. This may be achieved with a one-liner:
.pullquote { float-policy: drop-tail }
In prose, the code reads: if the pull quote is on the tail-end of the article, it shouldn’t be displayed. The identical one-liner could be used to extraneous pictures on the finish of the article; authors will typically wish to have one picture per web page, however not a couple of.
Workout routines
The studious reader could wish to seek the advice of the CSS Multi-column Format and CSS Figures specs. They’ve extra use instances and extra knobs to permit designers to explain the perfect presentation of figures on the internet.
The best strategy to play with CSS Figures is to obtain Opera 12.16 and level it to this doc, which generated the screenshots in Determine 1. Primarily based on implementation expertise, the specs have modified and never all one-liners introduced on this article will work. Additionally, Prince and AntennaHouse have partial assist for CSS Figures—these are batch formatters that output PDF paperwork.
I’d love to listen to from those that just like the strategy taken on this article, and people who don’t. Would you like this added to browsers? Let me know beneath, or request if out of your favourite browser (Firefox, Chrome, Opera, IE). In case you don’t just like the options, how would you categorical the use instances which have been mentioned?
Pages and columns have been primary constructing blocks in typography for the reason that Romans began chopping scrolls into pages. This isn’t why browsers ought to assist them. We must always achieve this as a result of they assist us make higher, extra lovely, person experiences on cell units.
