We reside within the period of Google Maps. What began off as a formidable refresh of Mapquest-style maps now fuels net mashups. With APIs official and unofficial, Google Maps is easy sufficient for front-end designers to embed and for back-end programmers to focus on. Alongside the way in which to turning into practically ubiquitous, it has performed a significant position within the “democratization of mapping.” For the sensible developer who desires so as to add geospatial info to a website or software, the Google Maps API has been a simple name.
Article Continues Under
However, maybe now not. As web sites mature and the demand for geographic functions develop, the outdated mashup association is beginning to chafe. Mapping parts are increasingly more important, and so we demand better management, expressiveness, and performance from them.
Thankfully, as in lots of elements of web know-how, an ecology of open supply on-line mapping instruments has emerged alongside the market chief. It’s now potential to copy Google Maps’ performance with open supply software program and produce high-quality mapping functions tailor-made to our design objectives. The query turns into, then, how?
Google Maps is the most effective (proper?)#section2
Google Maps is a formidable software. It’s quick, responsive, and properly rendered, and it exposes a ton of performance through its well-documented and well-understood API. Why on earth wouldn’t you outsource this little bit of performance to Google?
Ask your self this query: why would you, as a web site developer who controls all elements of your website, from typography to format, to paint palette to pictures, to UI performance, enable a giant, alien blob to be plopped down in the course of your in any other case meticulously designed software? Give it some thought. You settle for no matter colours, fonts, and map layers Google chooses for his or her map tiles. Positive, you attempt to rein it again in with customized markers and overlays, however on the root, the core part—the map itself—is out of your arms.
The result’s Google Maps fatigue. We’ve all skilled it. It manifests not solely after we yawn at YAGMM (But One other Google Maps Mashup), as a result of there are high-quality net apps deploying the Google Maps API seamlessly and with nice success. Regardless of this, and even supposing Google itself continues to refine and enhance the bottom software, the fatigue stays. It’s the impact of seeing the identical components again and again throughout the net. As net builders, we reside with constraints, so to a sure extent, the Google Maps API is much like Verdana and Georgia—they’re frequent parts we all know will work effectively. But when it had been potential and sensible to make a substitution, wouldn’t you accomplish that?
Relying in your software, Google’s selections about what show on the map and tips on how to show it won’t give you the results you want. On a general-purpose map, for instance, it’s nice to see the outlines of constructing footprints, as Google is beginning to show in sure cities—however such outlines may solely represent visible litter on your software. Google decides what info is conveyed to your customers, however it’s not essentially what they want or need.
Additional, you’re solely allowed to mess with Google’s maps inside limits positioned on you by the API’s phrases and situations—which you settle for while you start utilizing it. It’s possible you’ll not conduct post-processing or different manipulation. It’s possible you’ll not obscure the copyright mark. Not that it might be sensible to take action: a part of the API’s enchantment is a speedy response to requests for map tiles, so any on-the-fly mucking round would seemingly lead to a sub-optimal person expertise.
You’re additionally restricted to the performance Google decides to implement. To a level, you’ll be able to reverse-engineer the API to insert your personal customized performance (and hackers actually have). However that may take critical JavaScript-fu, to say nothing of the inherent fragility of such a method.
If not Google Maps, then what?#section3
It’s straightforward to acknowledge your mapping answer doesn’t afford you all of the design and growth management you need. It’s fairly one other factor to think about tearing out that manufacturing unit module (from an admittedly fairly spectacular manufacturing unit) and changing it with your personal finely tuned customized construct. Rolling your personal maps needn’t be an intimidating affair, supplied you perceive the issue and the instruments to repair it.
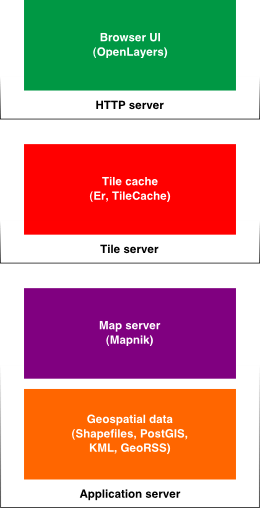
The important thing to this kingdom is knowing the map stack. Fashionable on-line mapping functions all adhere to this structure, which winds up in your person’s browser because the click-and-draggable view of the world everyone knows and love (the view, not at all times the world). There are 4 main layers within the map stack, from the best to lowest degree.

Browser UI#section5
Customers work together together with your mapping software primarily by means of a JavaScript or Flash library that listens to person occasions, requests tiles from the map server, assembles tiles within the viewport, and attracts further components on the map, equivalent to popups, markers, and vector shapes. That is the layer within the stack the place the Google Maps API sits.
OpenLayers is one instance of a browser mapping UI library written in JavaScript. It’s free software program launched beneath an open supply license. Regardless that it’s nonetheless beneath heavy growth, OpenLayers is a remarkably mature library that helps a number of projections and map server backends, geospatial information format studying and writing, occasion dealing with, and vector drawing. “View supply” in these examples to see what’s potential and tips on how to combine these options into your software.
Tile cache#section6
A tile cache is a server that sits between the browser and the map server. It checks to see if a requested map tile is already hanging round in a cache someplace, the place it may be served up rapidly to short-circuit the decision to the map server. If the map tile isn’t already generated, the tile cache will get it from the map server and saves it to hurry up subsequent requests. For probably the most half, this layer needs to be all however clear to the person, and is often a easy arrange and configuration. As a substitute of pointing the shopper to the map server, level it on the tile cache, and level the tile cache on the map server.
You’ll be able to contemplate the tile cache as one half of a layer within the map stack, as a result of it’s technically not required with the intention to shut the loop from the person request for a tile to the response from the map server. Nevertheless, in the true world, our websites are beneath hundreds that make fixed, on-the-fly map tile era costly, impractical, and needlessly wasteful. The tile cache is the key sauce which makes open supply net mapping a viable different.
The aptly-named TileCache is an open supply tile caching server that’s easy to arrange. It will probably retailer tiles on native disks, in memcached, or on Amazon’s S3 storage service.
Map server#section7
Right here’s the place you get to flex your design muscle. A map server is an software that takes geospatial information as enter and renders graphical output. Particularly, for contemporary on-line mapping apps, it spits out a sequence of map tiles, that are uniformly sized graphic recordsdata (256×256 PNGs, for instance) which are in the end served to and assembled within the browser because the displayed map.
You’ll be able to management the ultimate look of your maps by styling the geospatial components, in a way not not like CSS. The precise mechanism varies by implementation, however all map servers present hooks for outlining kinds equivalent to stroke width, stroke coloration, fill coloration, opacity, and layer stacking order.
Map servers could be uncovered on to the web, the place a well-defined interface takes HTTP requests representing particular geographic locations and returns the corresponding tiles. Nevertheless, map servers are often hidden from direct entry by the tile cache layer within the stack, for good purpose.
Mapnik is an open supply map server that renders fantastically and has a developer-friendly interface. At EveryBlock, the place I work, we use Mapnik to generate our map tiles, and we’ve been happy with the outcomes.
Geospatial information#section8
The constructing blocks of any mapping software are the databases that outline the factors, traces, and polygons that symbolize real-world locations, roads, and areas. Geospatial information connects geometric shapes with a coordinate system (latitude and longitude, mostly) and with attribute or characteristic information equivalent to college names, interstate designations, or congressional district numbers and representatives.
The large kahuna within the geospatial information world is a “streets” database. Whereas not each mapping software wants it, most do, and customers count on it as a main option to orient themselves. Including streets to your app is a key step that I’ll get into in additional depth under.
Now that you just’re accustomed to the constructing blocks of the net map stack, I’ll tackle some key issues for placing your personal stack collectively. As a result of there are a number of alternate options for every layer, relying in your platform, present information and code, programming language, and software necessities, I received’t dive into an excessive amount of element, however I’ll attempt to present basic hints and ideas that apply whatever the particular selections you make.
The place to retailer the “the place”#section10
Geospatial information is saved and transmitted in many various flavors: the open supply OGR library, which is used to open, learn, and write vector recordsdata equivalent to these, lists over 30 supported codecs. Thankfully, there are just a few which are much more frequent than the remainder. The Shapefile is the granddaddy of all of them, and also you’ll discover many graphical info techniques (GIS) organizations distribute their information on this format. Shapefiles are literally bundles of recordsdata: often three of them, with the extensions .shp, .shx, and .dbf.
An more and more fashionable format is KML, which is an XML-based format first utilized in Google Earth. Google Earth and Maps can each produce and devour KML recordsdata, making it an excellent format for interchange with these functions. Because it’s XML-based and due to this fact simply textual content as a substitute of the binary format of Shapefiles, the KML format is a bit verbose, however it’s straightforward to open in a textual content editor for an excellent, old style “view supply” session.
In the event you use a relational database administration system (RDBMS) in your software, it is best to think about using its built-in geometric information kind, if it has one, or including an extension that permits one. For instance, PostGIS is a library for PostgreSQL which supplies a geometry kind and capabilities that function on it. You’ll be able to then merely add an extra column to your tables and affiliate geospatial information together with your present rows. This provides you the power to make SQL queries that embody “spatial predicates.” Spatial predicates are statements like “inside 5 miles of this latitude and longitude,” or “this line intersects with this line.”
Irrespective of the way you retailer your geospatial information, I like to recommend that you just add the OGR library to your toolbox. It’s the Swiss Military knife of geospatial information, permitting you to translate between codecs, change projections, and filter and mix datasets. There’s a command-line utility, ogr2ogr, that gives this performance, and there are additionally OGR bindings on your favourite programming language. The wonderful thing about OGR is that it smooths out the variations between the assorted geospatial information serializations. You don’t should care about what format, or in what loopy projection, you’ve received your information layer—simply translate it into the format that is sensible for the remainder of your software and transfer on.
Simply looking#section11
One of many first issues I do once I obtain a brand new geospatial dataset is get a tough visualization of it. I wish to see, rapidly, what sort of geometries—factors, traces, polygons, or mixtures thereof—it has, and the place it’s in relation to my different datasets. Principally, what is going to it appear to be, and the way effectively does it match my expectations of what it ought to cowl?
I’ve discovered {that a} GIS desktop software is a good instrument for getting a fast take a look at a brand new Shapefile. QGIS is a cross-platform, open supply app that matches the invoice. Primarily, QGIS is the type of software that web-based maps are emulating: click-and-drag and zoom, with layering. It provides you a chance to mock-up your customized map software and see how the assorted layers grasp collectively. You’ll be able to take a look at issues equivalent to labeling and coloration palettes, and even edit the underlying information, which could be helpful for one-off fixes and tweaks.
Road beat#section12
As I discussed above, many mapping functions require a streets layer. Streets are a main manner that folks orient themselves—the closest factor we’ve to a sensible coordinate system on the planet. As you may think, a database of streets is a big, advanced, and priceless asset. Corporations, equivalent to NAVTEQ and TeleAtlas make use of a fleet of automobiles to scour the world’s roads, arterials, and expressways, amassing the precise coordinates of every avenue they journey. You should purchase a license to make use of one of these industrial database on your personal functions—often at a per-page-view charge. It may be costly, but when your group can afford it, you’ll take pleasure in a constantly-updated, high-quality streets layer, with near-comprehensive protection.
A substitute for a industrial streets database, no less than in america, is the TIGER/Line dataset, produced by the U.S. Census Bureau. TIGER/Line is periodically up to date to help within the numerous packages of the Census and it’s free to obtain and use on your personal functions. It has pretty complete protection of U.S. streets—it won’t have the newest subdivision in your neighborhood, however it may be nearly as good because the industrial merchandise, particularly in main metropolitan areas.
Many municipalities have GIS departments that publish Shapefiles of their streets. These are nice datasets as a result of they’re typically extra up-to-date and extra correct than TIGER/Line, since they’re used to offer metropolis companies.
An attention-grabbing challenge to maintain your eye on is OpenStreetMap, or OSM. It’s a type of wiki for streets that enables anybody to add their GPS traces or information from free sources like TIGER/Line. The wonderful thing about OSM is that it aspires to be worldwide. This can be a good factor, as a result of not like america, most nations don’t put their geospatial information within the public area. Whereas there’s nonetheless an extended option to go, you’ll be able to already begin downloading and utilizing OSM information, which is pretty full in some areas, particularly in Europe.
The scales fall out of your eyes#section13
“Scale” is a key idea in maps: it’s the correspondence between a unit of measurement on the map and the factor being mapped, (often the world, however it might be the moon, the photo voltaic system, or a blood cell). On the map, 1:10000 signifies that an inch on the map represents 10,000 inches on the planet. Be aware that scales are unit-independent: 1:10000 additionally means 1 cubit on the map represents 10,000 cubits on the planet.
For instance, let’s say that the most important scale—in different phrases, the dimensions at which issues within the map are as massive as potential—is 1:10, and the smallest scale is 1:160. Sometimes, there’s a doubling of the second quantity within the scale at every zoom, so in between we may have zoom ranges at scales of 1:20, 1:40, and 1:80. Altogether then, we’ve 5 complete scales, and 5 zoom ranges. By conference, we give the smallest scale—which is the most-zoomed-out—zoom degree primary, which on this case is 1:160. 1:80 could be two, 1:40 could be three, 1:20 could be 4, and 1:10 could be zoom degree 5.
Within the net map stack, it‘s useful to find out the scales at which your maps will seem upfront. A method to think about that is the “zoom ranges” in Google Maps: there are a set variety of them, and every degree represents a specific scale. In reality, in your software, there shall be a one-to-one relationship between a zoom degree and a scale.
Right here’s why it’s essential to outline your scales prematurely: the browser UI, the map server, and the tile cache work collectively finest after they work with the identical set of scales. For the browser UI, you’ll sometimes wish to give your customers a set variety of zooms for consistency, in addition to for becoming your software’s area—when you solely cowl america, for example, you don‘t have to zoom all the way in which out to see the remainder of the world. For the map server, you’ll desire a outlined set of scales on your styling, as a result of layers will activate or off at sure scales, and totally different line widths and font sizes will apply at these scales. Lastly, the tile cache will cache your tiles at every zoom degree, that are decided by the allowable scales. Defining your scales is one option to scale back the complexity of your map software and enhance coordination throughout the layers of the map stack.
Layers inside layers#section14
Within the earlier part, I discussed that defining your scales throughout your total software helps when styling the map server. As you concentrate on your net map software as a stack of layers, additionally take into consideration the seen layers throughout the maps themselves: streets, parks, rivers and lakes, constructing footprints, neighborhood boundaries, et cetera. At every scale or zoom degree, these layers come collectively in a sure manner, one on prime of the opposite, outlined by your kinds to render the ultimate output. Every layer is styled for every scale so that every one the weather come collectively harmoniously.
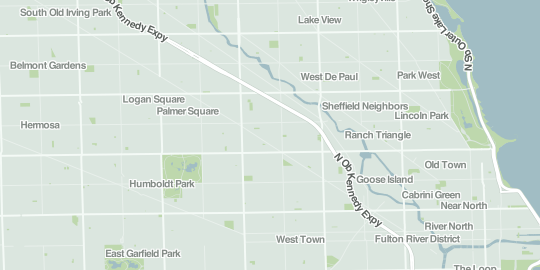
For instance, at a city-wide scale, we would show solely the main streets and label solely the expressways:

Screenshot of map tile at city-wide zoom
We clearly wouldn’t wish to label each avenue at this scale, no matter dimension, or the map could be too cluttered to learn.
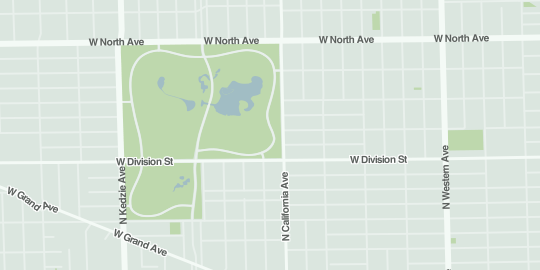
As we zoom in to a neighborhood-wide scale, nevertheless, we add labels to the arterials, and show all the remainder of the streets:

Screenshot of map tile at neighborhood-wide zoom
Discover too that we improve the thickness, in pixels, of all avenue segments, to convey their better scale. Various coloration depth is one other option to scale back or improve emphasis on components at totally different scales. Which methodology you select ought to depend upon the character of the layer.
Embrace and lengthen#section15
Browser mapping UI libraries equivalent to OpenLayers are prepared to make use of out of the field: simply hyperlink up the requisite useful resource in your website’s <head> and begin coding. Because you’re going by means of the difficulty to interchange the map stack since you needed extra management over its look, you’re in all probability not going to simply settle for the inventory icons and different kinds these libraries present. As fond as I’m of OpenLayers, its zoom, pan, and different widgets go away rather a lot to be desired.
Thankfully, we’re speaking about JavaScript and CSS, which suggests we are able to override to our coronary heart’s content material. At EveryBlock, we needed a easy zoom-in/zoom-out widget for our maps. We began by defining our controls explicitly, overriding the default controls OpenLayers units up:
/* JavaScript */
var choices = {
...
controls: [],
...
};
var map = new OpenLayers.Map("map-div", choices);
var customControls = [new OpenLayers.Control.DragPan(),
new OpenLayers.Control.PanZoom()];
for (var i=0; i;
map.addControl(management);
management.activate();
}The DragPan management provides you the click-and-drag interface we count on from on-line maps. PanZoom units up the widget that permits you to click on to zoom out and in, and pan by the cardinal instructions. We’re not eager about panning with this widget, so we merely discovered the corresponding CSS kinds and hid the panning components:
/* CSS */
#OpenLayers_Control_PanZoom_zoomworld,
#OpenLayers_Control_PanZoom_panup,
#OpenLayers_Control_PanZoom_panright,
#OpenLayers_Control_PanZoom_pandown,
#OpenLayers_Control_PanZoom_panleft {
show: none !essential;
}Lastly, we changed the zoom components with our personal, once more merely overriding the CSS (Line wraps marked » —Ed.):
/* CSS */
#OpenLayers_Control_PanZoom_zoomin {
background: url(/img/zoom-plus-mini.png) no-repeat »
!essential;
peak: 20px !essential;
width: 20px !essential;
prime: 13px !essential;
}
#OpenLayers_Control_PanZoom_zoomout {
background: url(/img/zoom-minus-mini.png) no-repeat »
!essential;
peak: 20px !essential;
width: 20px !essential;
prime: 37px !essential;
}
#OpenLayers_Control_PanZoom_zoomin:hover {
background-image: url(/img/zoom-plus-mini-over.png) »
!essential;
}
#OpenLayers_Control_PanZoom_zoomout:hover {
background-image: url(/img/zoom-minus-mini-over.png) »
!essential;
}Be aware using the !essential directive in every case. That is clearly not excellent, however sadly it’s needed on this case, as a result of OpenLayers hard-codes some type info within the JavaScript.
That is simply an instance, however it demonstrates how straightforward it’s to make use of the huge performance of those libraries and nonetheless exert management over the show.
One of many nice issues about on-line mapping is that it straddles the road between the artistry and communication of cartography, and the precision and programmability of GIS. You’ll be able to produce great-looking maps which are extremely practical and combine easily together with your software. It’s my hope that this text demystified the net map stack and can get you interested by how one can take management of the maps in your website.
Sources/exterior hyperlinks#section17
There are numerous open supply initiatives associated to on-line mapping and GIS. This text touched on these:
As well as, simply to call just a few: Modest Maps and Mapstraction are browser UI libraries much like OpenLayers, in Flash and JavaScript, respectively. GeoServer and MapServer are alternate options to Mapnik within the map rendering division. You owe it to your self to analyze these alternate options, as they every excel in numerous methods and one might meet your wants higher than the others.