Within the Fifties, many within the elite operating neighborhood had begun to imagine it wasn’t potential to run a mile in lower than 4 minutes. Runners had been trying it because the late nineteenth century and have been starting to attract the conclusion that the human physique merely wasn’t constructed for the duty.
Article Continues Beneath
However on Could 6, 1956, Roger Bannister took everybody abruptly. It was a chilly, moist day in Oxford, England—situations nobody anticipated to lend themselves to record-setting—and but Bannister did simply that, operating a mile in 3:59.4 and changing into the primary particular person within the report books to run a mile in beneath 4 minutes.
This shift within the benchmark had profound results; the world now knew that the four-minute mile was potential. Bannister’s report lasted solely forty-six days, when it was snatched away by Australian runner John Landy. Then a yr later, three runners all beat the four-minute barrier collectively in the identical race. Since then, over 1,400 runners have formally run a mile in beneath 4 minutes; the present report is 3:43.13, held by Moroccan athlete Hicham El Guerrouj.
We obtain much more after we imagine that one thing is feasible, and we are going to imagine it’s potential solely after we see another person has already performed it—and as with human operating velocity, so it’s with what we imagine are the arduous limits for a way a web site must carry out.
Establishing requirements for a sustainable net#section2
In most main industries, the important thing metrics of environmental efficiency are pretty nicely established, comparable to miles per gallon for automobiles or power per sq. meter for properties. The instruments and strategies for calculating these metrics are standardized as nicely, which retains everybody on the identical web page when doing environmental assessments. On the earth of internet sites and apps, nevertheless, we aren’t held to any explicit environmental requirements, and solely not too long ago have gained the instruments and strategies we have to even make an environmental evaluation.
The first purpose in sustainable net design is to scale back carbon emissions. Nonetheless, it’s virtually not possible to truly measure the quantity of CO2 produced by an online product. We will’t measure the fumes popping out of the exhaust pipes on our laptops. The emissions of our web sites are distant, out of sight and out of thoughts, popping out of energy stations burning coal and gasoline. We’ve no approach to hint the electrons from a web site or app again to the facility station the place the electrical energy is being generated and really know the precise quantity of greenhouse gasoline produced. So what can we do?
If we will’t measure the precise carbon emissions, then we have to discover what we can measure. The first elements that might be used as indicators of carbon emissions are:
- Information switch
- Carbon depth of electrical energy
Let’s check out how we will use these metrics to quantify the power consumption, and in flip the carbon footprint, of the web sites and net apps we create.
Information switch#section3
Most researchers use kilowatt-hours per gigabyte (kWh/GB) as a metric of power effectivity when measuring the quantity of knowledge transferred over the web when a web site or utility is used. This supplies an important reference level for power consumption and carbon emissions. As a rule of thumb, the extra information transferred, the extra power used within the information heart, telecoms networks, and finish consumer units.
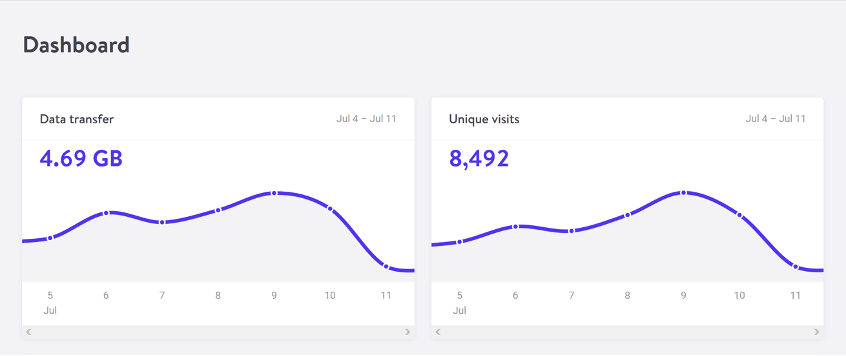
For net pages, information switch for a single go to might be most simply estimated by measuring the web page weight, that means the switch measurement of the web page in kilobytes the primary time somebody visits the web page. It’s pretty simple to measure utilizing the developer instruments in any trendy net browser. Usually your internet hosting trương mục will embrace statistics for the whole information switch of any net utility (Fig 2.1).

The good factor about web page weight as a metric is that it permits us to check the effectivity of net pages on a stage enjoying subject with out complicated the problem with always altering site visitors volumes.
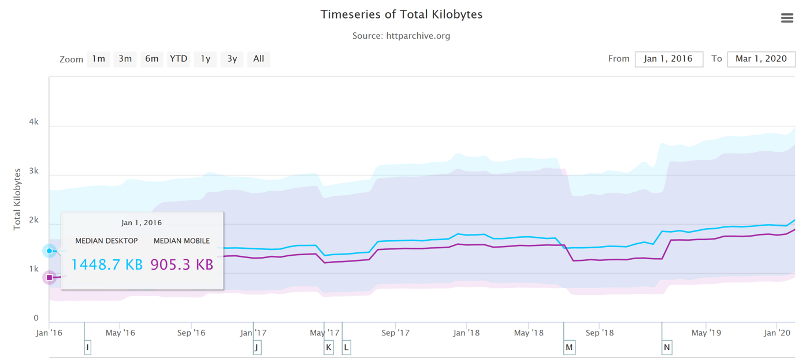
Lowering web page weight requires a big scope. By early 2020, the median web page weight was 1.97 MB for setups the HTTP Archive classifies as “desktop” and 1.77 MB for “cellular,” with desktop growing 36 % since January 2016 and cellular web page weights practically doubling in the identical interval (Fig 2.2). Roughly half of this information switch is picture information, making photographs the one largest supply of carbon emissions on the typical web site.
Historical past clearly exhibits us that our net pages can be smaller, if solely we set our minds to it. Whereas most applied sciences turn out to be ever extra power environment friendly, together with the underlying expertise of the net comparable to information facilities and transmission networks, web sites themselves are a expertise that turns into much less environment friendly as time goes on.

You is perhaps accustomed to the idea of efficiency budgeting as a approach of focusing a challenge staff on creating sooner consumer experiences. For instance, we would specify that the web site should load in a most of 1 second on a broadband connection and three seconds on a 3G connection. Very similar to velocity limits whereas driving, efficiency budgets are higher limits reasonably than obscure recommendations, so the purpose ought to all the time be to come back in beneath finances.
Designing for quick efficiency does usually result in lowered information switch and emissions, but it surely isn’t all the time the case. Net efficiency is usually extra concerning the subjective notion of load occasions than it’s concerning the true effectivity of the underlying system, whereas web page weight and switch measurement are extra goal measures and extra dependable benchmarks for sustainable net design.
We will set a web page weight finances in reference to a benchmark of business averages, utilizing information from sources like HTTP Archive. We will additionally benchmark web page weight in opposition to opponents or the previous model of the web site we’re changing. For instance, we would set a most web page weight finances as equal to our best competitor, or we might set the benchmark decrease to ensure we’re finest at school.
If we wish to take it to the following stage, then we might additionally begin trying on the switch measurement of our net pages for repeat guests. Though web page weight for the primary time somebody visits is the simplest factor to measure, and simple to check on a like-for-like foundation, we will study much more if we begin taking a look at switch measurement in different eventualities too. For instance, guests who load the identical web page a number of occasions will probably have a excessive share of the information cached of their browser, that means they don’t have to switch the entire information on subsequent visits. Likewise, a customer who navigates to new pages on the identical web site will probably not have to load the total web page every time, as some international property from areas just like the header and footer could already be cached of their browser. Measuring switch measurement at this subsequent stage of element might help us study much more about how we will optimize effectivity for customers who usually go to our pages, and allow us to set web page weight budgets for added eventualities past the primary go to.
Web page weight budgets are simple to trace all through a design and improvement course of. Though they don’t really inform us carbon emission and power consumption analytics straight, they provide us a transparent indication of effectivity relative to different web sites. And as switch measurement is an efficient analog for power consumption, we will really use it to estimate power consumption too.
In abstract, lowered information switch interprets to power effectivity, a key issue to decreasing carbon emissions of net merchandise. The extra environment friendly our merchandise, the much less electrical energy they use, and the much less fossil fuels should be burned to supply the electrical energy to energy them. However as we’ll see subsequent, since all net merchandise demand some energy, it’s necessary to think about the supply of that electrical energy, too.
Carbon depth of electrical energy#section4
No matter power effectivity, the extent of air pollution attributable to digital merchandise is determined by the carbon depth of the power getting used to energy them. Carbon depth is a time period used to outline the grams of CO2 produced for each kilowatt-hour of electrical energy (gCO2/kWh). This varies extensively, with renewable power sources and nuclear having an especially low carbon depth of lower than 10 gCO2/kWh (even when factoring of their development); whereas fossil fuels have very excessive carbon depth of roughly 200–400 gCO2/kWh.
Most electrical energy comes from nationwide or state grids, the place power from quite a lot of completely different sources is combined along with various ranges of carbon depth. The distributed nature of the web signifies that a single consumer of a web site or app is perhaps utilizing power from a number of completely different grids concurrently; a web site consumer in Paris makes use of electrical energy from the French nationwide grid to energy their dwelling web and units, however the web site’s information heart might be in Dallas, USA, pulling electrical energy from the Texas grid, whereas the telecoms networks use power from all over the place between Dallas and Paris.
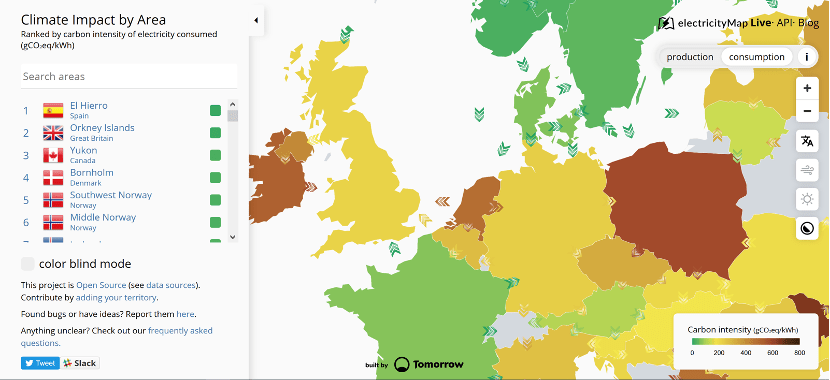
We don’t have management over the total power provide of net providers, however we do have some management over the place we host our initiatives. With a knowledge heart utilizing a big proportion of the power of any web site, finding the information heart in an space with low carbon power will tangibly cut back its carbon emissions. Danish startup Tomorrow reviews and maps this user-contributed information, and a look at their map exhibits how, for instance, selecting a knowledge heart in France could have considerably decrease carbon emissions than a knowledge heart within the Netherlands (Fig 2.3).

That stated, we don’t wish to find our servers too distant from our customers; it takes power to transmit information by the telecom’s networks, and the additional the information travels, the extra power is consumed. Identical to meals miles, we will consider the space from the information heart to the web site’s core consumer base as “megabyte miles”—and we would like it to be as small as potential.
Utilizing the space itself as a benchmark, we will use web site analytics to determine the nation, state, and even metropolis the place our core consumer group is situated and measure the space from that location to the information heart utilized by our internet hosting firm. This shall be a considerably fuzzy metric as we don’t know the exact heart of mass of our customers or the precise location of a knowledge heart, however we will at the least get a tough thought.
For instance, if a web site is hosted in London however the main consumer base is on the West Coast of the USA, then we might lookup the space from London to San Francisco, which is 5,300 miles. That’s a great distance! We will see that internet hosting it someplace in North America, ideally on the West Coast, would considerably cut back the space and thus the power used to transmit the information. As well as, finding our servers nearer to our guests helps cut back latency and delivers higher consumer expertise, so it’s a win-win.
Changing it again to carbon emissions#section5
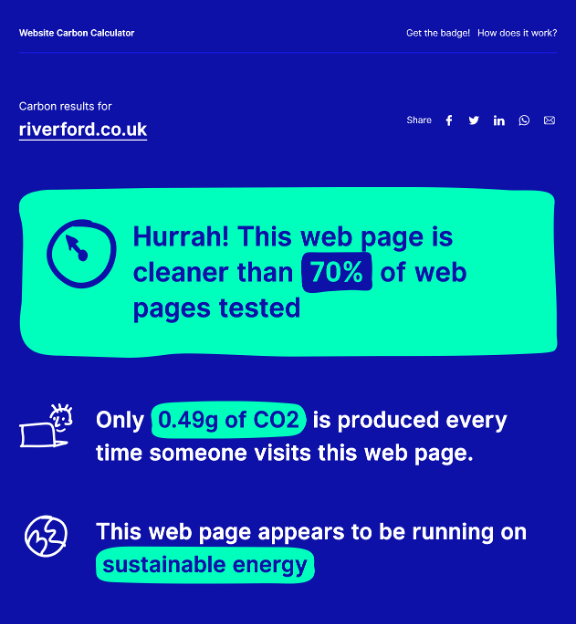
If we mix carbon depth with a calculation for power consumption, we will calculate the carbon emissions of our web sites and apps. A instrument my staff created does this by measuring the information switch over the wire when loading an online web page, calculating the quantity of electrical energy related, after which changing that right into a determine for CO2 (Fig 2.4). It additionally elements in whether or not or not the internet hosting is powered by renewable power.
If you wish to take it to the following stage and tailor the information extra precisely to the distinctive points of your challenge, the Vitality and Emissions Worksheet accompanying this guide exhibits you ways.

With the flexibility to calculate carbon emissions for our initiatives, we might really take a web page weight finances one step additional and set carbon budgets as nicely. CO2 isn’t a metric generally utilized in net initiatives; we’re extra accustomed to kilobytes and megabytes, and may pretty simply take a look at design choices and information to evaluate how massive they’re. Translating that into carbon provides a layer of abstraction that isn’t as intuitive—however carbon budgets do focus our minds on the first factor we’re making an attempt to scale back, and help the core goal of sustainable net design: decreasing carbon emissions.
Browser Vitality#section6
Information switch is perhaps the only and most full analog for power consumption in our digital initiatives, however by giving us one quantity to signify the power used within the information heart, the telecoms networks, and the tip consumer’s units, it might probably’t provide us insights into the effectivity in any particular a part of the system.
One a part of the system we will take a look at in additional element is the power utilized by finish customers’ units. As front-end net applied sciences turn out to be extra superior, the computational load is more and more shifting from the information heart to customers’ units, whether or not they be telephones, tablets, laptops, desktops, and even sensible TVs. Trendy net browsers permit us to implement extra advanced styling and animation on the fly utilizing CSS and JavaScript. Moreover, JavaScript libraries comparable to Angular and React permit us to create purposes the place the “considering” work is finished partly or completely within the browser.
All of those advances are thrilling and open up new potentialities for what the net can do to serve society and create constructive experiences. Nonetheless, extra computation within the consumer’s net browser means extra power utilized by their units. This has implications not simply environmentally, but in addition for consumer expertise and inclusivity. Functions that put a heavy processing load on the consumer’s system can inadvertently exclude customers with older, slower units and trigger batteries on telephones and laptops to empty sooner. Moreover, if we construct net purposes that require the consumer to have up-to-date, highly effective units, folks throw away previous units far more regularly. This isn’t simply unhealthy for the surroundings, but it surely places a disproportionate monetary burden on the poorest in society.
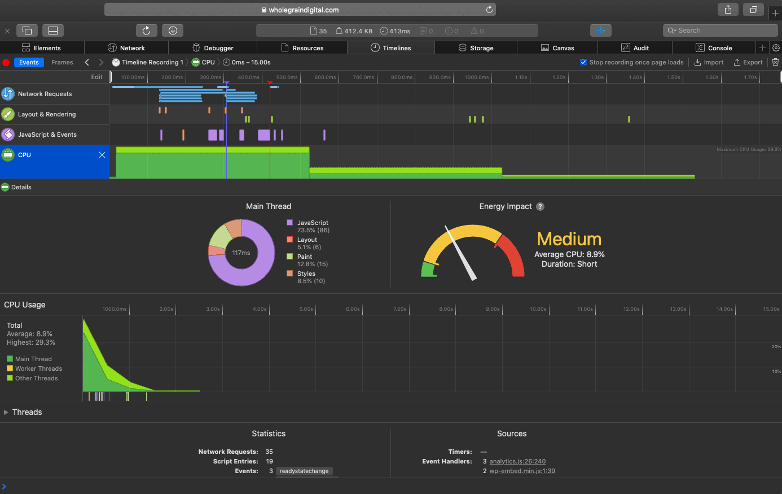
Partly as a result of the instruments are restricted, and partly as a result of there are such a lot of completely different fashions of units, it’s tough to measure web site power consumption on finish customers’ units. One instrument we do presently have is the Vitality Affect monitor contained in the developer console of the Safari browser (Fig 2.5).

You realize once you load a web site and your pc’s cooling followers begin spinning so frantically you suppose it’d really take off? That’s basically what this instrument is measuring.
It exhibits us the share of CPU used and the period of CPU utilization when loading the net web page, and makes use of these figures to generate an power influence ranking. It doesn’t give us exact information for the quantity of electrical energy utilized in kilowatts, however the data it does present can be utilized to benchmark how effectively your web sites use power and set targets for enchancment.


