The Internet Content material Accessibility Tips (WCAG) 2.0 include suggestions from the World Broad Internet Consortium (W3C) for making the online extra accessible to customers with disabilities, together with colour blindness and different imaginative and prescient deficiencies.
Article Continues Beneath
There are three ranges of conformance outlined in WCAG 2.0, from lowest to highest: A, AA, and AAA. For textual content and pictures of textual content, AA is the minimal degree that should be met.
AA compliance requires textual content and pictures of textual content to have a minimal colour distinction ratio of 4.5:1. In different phrases, the lighter colour in a pair should have four-and-a-half instances as a lot luminance (an indicator of how shiny a colour will seem) because the darker colour. This distinction ratio is calculated to incorporate folks with reasonably low imaginative and prescient who don’t have to depend on contrast-enhancing assistive know-how, in addition to folks with colour deficiencies. It’s meant to compensate for the loss in distinction sensitivity typically skilled by customers with 20/40 imaginative and prescient, which is half of regular 20/20 imaginative and prescient.
Stage AAA compliance requires a distinction ratio of seven:1, which offers compensation for customers with 20/80 imaginative and prescient, or 1 / 4 of regular 20/20 imaginative and prescient. Individuals who have a level of imaginative and prescient loss greater than 20/80 typically require assistive applied sciences with distinction enhancement and magnification capabilities.
Textual content that acts as pure ornament, nonessential textual content that seems in a part of {a photograph}, and pictures of firm logos don’t strictly want to stick to those guidelines. Nonessential or ornamental textual content is, by definition, not important to understanding a web page’s content material. Logos and wordmarks could include textual components which can be important to broadcasting the corporate’s visible identification, however to not conveying necessary info. If crucial, the emblem could also be described through the use of an alt attribute for the advantage of an individual utilizing screen-reader software program. To be taught extra, take a look at accessibility specialist Julie Grundy’s weblog publish on Merely Accessible, the place she goes into the perfect practices round describing alt attributes.
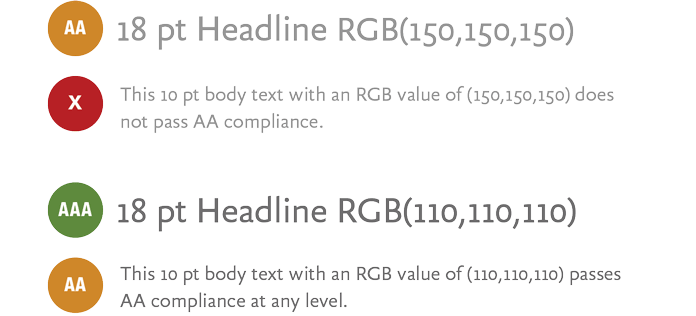
Textual content measurement performs an enormous function in figuring out how a lot distinction is required. Grey textual content with an RGB worth of (150,150,150) on a pure white background passes the AA degree of compliance, so long as it’s utilized in headlines above 18 factors. Grey textual content with an RGB worth of (110,110,110) passes the AA degree at any textual content measurement, and shall be AAA compliant if used as a headline above 18 factors (Fig 3.1). A font displayed at 14 factors could have a distinct degree of legibility in comparison with one other font at 14 factors as a result of large range of sort kinds, so preserve this in thoughts, particularly when utilizing very skinny weights.

Personally, I like to recommend that each one physique textual content be AAA compliant, with bigger headlines and fewer necessary copy assembly AA compliance as a naked minimal. Remember that these ratios confer with solid-colored textual content over solid-colored backgrounds, the place a single colour worth will be measured. Overlaying textual content on a gradient, sample, or {photograph} could require the next distinction worth or different placement, comparable to over a solid-colored strip, to offer ample legibility.
These compliance ratios are sometimes what of us imply after they declare that attaining accessible design by “ticking off bins” can solely come at the price of stifled creativity or restricted colour selections. However that merely isn’t true. Experimentation with a color-contrast checker proves that many compliance ratios are fairly cheap and straightforward to realize—particularly if you’re conscious of the principles from the start. It will be far more irritating to attempt to shift poor colour selections into one thing compliant later within the design course of, after branding colours have already been chosen. Should you battle your battles up entrance, you’ll discover you received’t really feel restricted in any respect.
If all this speak of numbers appears complicated, I promise there’ll be no actual math concerned in your facet. You’ll be able to simply discover out in case your colour pairs go the check through the use of a color-contrast checker.
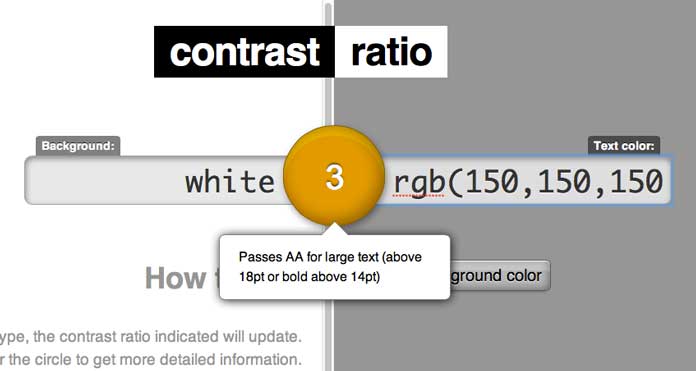
One among my favourite instruments is Lea Verou’s Distinction Ratio (Fig 3.2). It offers you the choice of getting into a colour code for a background and a colour code for textual content, and it calculates the ratio for you.

Distinction Ratio helps colour names, hex colour codes, RGBA values, HSLA values, and even mixtures of every. Supporting RGBA and HSLA values signifies that Verou’s instrument helps clear colours, a useful characteristic. You’ll be able to simply share the outcomes of a examine by copying and pasting the URL. Moreover, you’ll be able to modify colours by altering the values within the URL string as an alternative of utilizing the web page’s enter fields.
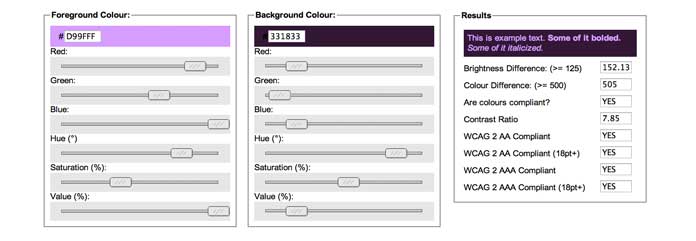
One other useful gizmo that has the advantage of concurrently displaying whether or not a colour mixture passes each AA and AAA compliance ranges is Jonathan Snook’s Color Distinction Verify (Fig 3.3).

On the time of writing, Color Distinction Verify doesn’t help HSL alpha values, however it does show the calculated brightness distinction and colour distinction values, which could curiosity you in order for you slightly extra info.
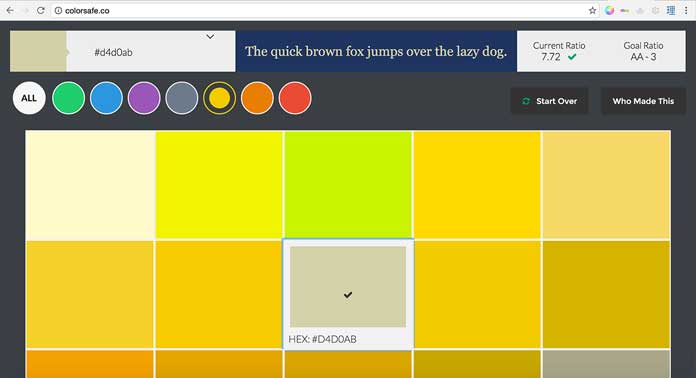
Should you need assistance selecting accessible colours from the beginning, attempt Shade Protected. This web-based instrument helps designers experiment with and select colour mixtures which can be instantly contrast-compliant. Enter a background colour as a place to begin; then select a regular font household, font measurement, font weight, and goal WCAG compliance degree. Shade Protected will return a complete checklist of ideas that can be utilized as accessible textual content colours (Fig 3.4).

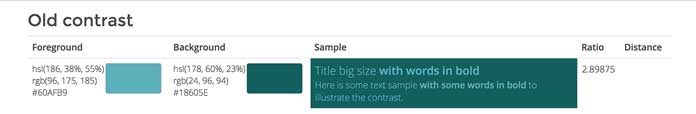
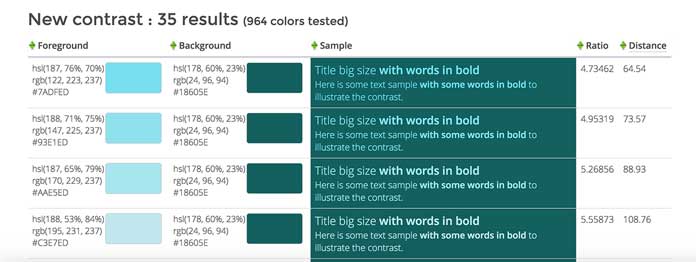
When confronted with colour selections that fail the minimal distinction ratios, think about using one thing like Tanaguru Distinction Finder to assist discover applicable options (Fig 3.5). This extremely useful gizmo takes a foreground and background colour pair after which presents a spread of compliant choices corresponding to the unique colours. It’s necessary to notice that this instrument works greatest when the colours are already near being compliant however simply want slightly push—colour pairs with drastically low distinction ratios could not return any ideas in any respect (Fig 3.6).


There’s extra the place that got here from!#section5
Try the remainder of Shade Accessibility Workflows at A E-book Aside.


