Earlier than something can occur in a browser, it should first know the place to go. There are a number of methods to get someplace: coming into a URL within the deal with bar, clicking (or tapping) on a hyperlink on a web page or in one other app, or clicking on a favourite. Irrespective of the case, these all end in what’s known as a navigation. A navigation is the very first step in any internet interplay, because it kicks off a series response of occasions that culminates in an internet web page being loaded.
Article Continues Beneath
Initiating the request#section2
As soon as a URL has been offered to the browser to load, a couple of issues occur beneath the hood.
Verify for HSTS#section3
First, the browser wants to find out if the URL specifies the HTTP (non-secure) scheme. If it’s an HTTP request, the browser must test if the area is within the HSTS record (HTTP Strict Transport Safety). This record is comprised of each a preloaded record and an inventory of beforehand visited websites that opted-in to utilizing HSTS; each are saved within the browser. If the requested HTTP host is within the HSTS record, a request is made to the HTTPS model of the URL as an alternative of HTTP. Because of this you’ll discover that even for those who attempt to kind http://www.bing.com into a contemporary browser, it can ship you to https://www.bing.com as an alternative.
Verify for service employees#section4
Subsequent, the browser wants to find out if a service employee is out there to deal with the request—that is particularly vital within the case that the consumer is offline and doesn’t have a community connection. Service employees are a comparatively new characteristic in browsers. They permit offline-capable internet sites by permitting interception of community requests (together with the top-level request) so the requests could be served from a script-controlled cache.
A service employee could be registered when a web page is visited, a course of that data the service employee registration and URL mapping to a neighborhood database. Figuring out whether or not a service employee is put in is so simple as wanting up the navigated URL in that database. If a service employee exists for that given URL, it is going to be allowed to deal with responding to the request. Within the case that the brand new Navigation Preload characteristic is out there within the browser, and the positioning makes use of it, the browser will concurrently additionally seek the advice of the community for the preliminary navigation request. That is useful as a result of it permits the browser to not block on a probably slower service employee begin up.
In a case the place there isn’t a service employee to deal with the preliminary request (or if Navigation Preload is getting used), the browser strikes on to consulting the networking layer.
Verify the community cache#section5
The browser, through the community layer, will test if there’s a recent response in its cache. That is normally outlined by the Cache-Management header within the response, the place setting a max-age can outline how lengthy the cached merchandise is taken into account recent, and setting no-store signifies whether or not it must be cached in any respect. And naturally, if the browser finds nothing in its community cache, then a community request can be required. If there’s a recent response within the cache, it’s returned again for the needs of loading the web page. If there’s a useful resource discovered but it surely’s not recent, the browser might convert the request to a conditional revalidation request, which accommodates an If-Modified-Since or If-None-Match header that tells the server what model of the content material the browser already has in its cache. The server can both inform the browser that its copy continues to be recent by returning an HTTP 304 (Not Modified) with no physique, or inform the browser that its copy is stale by returning an HTTP 200 (OK) response with the brand new model of the useful resource.
Verify for connection#section6
If there’s a beforehand established connection for the host and port for the request, the connection can be reused relatively than establishing a brand new one. If not, the browser consults the networking layer to know if it must do a DNS (Area Identify System) lookup. This could contain wanting by means of the native DNS cache (which is saved in your machine), and, relying on the freshness of that cache, distant identify servers may additionally be consulted (they are often hosted by Web Service Suppliers), which might ultimately end result within the appropriate IP deal with for the browser to hook up with.
In some circumstances, the browser might be able to predict which domains can be accessed, and connections to these domains could be primed. The web page can trace to the browser which to prime connections to through the use of useful resource hints similar to rel="preconnect” on the hyperlink tag. One such state of affairs the place utilizing useful resource hints is useful is that if a consumer is on a Bing search outcomes web page, and there’s an expectation that the primary few search outcomes are the more than likely to be visited. On this case, priming connections to these domains will help with not having to pay the price of a DNS lookup and connection setup in a while when these hyperlinks are clicked.
Set up connection#section7
The browser can now set up a reference to the server so the server is aware of it is going to be each sending to and receiving from the shopper. If we’re utilizing TLS, we have to carry out a TLS handshake to validate the certificates offered by the server.
Ship the request to the server#section8
The primary request that can go over this connection is the top-level web page request. Sometimes, this can be an HTML file that will get served from the server again to the shopper.
Deal with the response#section9
As the information is being streamed over to the shopper, the response information is analyzed. First, the browser checks the headers of the response. HTTP headers are name-value pairs which can be despatched as a part of the HTTP response. If the headers of the response point out a redirect (e.g., through the Location header), the browser begins the navigation course of another time and returns to the very first step of checking if an HSTS improve is required.
If the server response is compressed or chunked, the browser will try to decompress and dechunk it.
Because the response is being learn, the browser can even kick off writing it to the community cache in parallel.
Subsequent, the browser will try to know the MIME kind of the file being despatched to the browser, so it could possibly appropriately interpret how you can load the file. As an example, a picture file will simply be loaded as a picture, whereas HTML can be parsed and rendered. If the HTML parser is engaged, the contents of the response are scanned for URLs of seemingly assets to be downloaded in order that the browser can begin these downloads forward of time earlier than the web page even begins to render. This can be lined in additional element by the subsequent put up on this collection.
By this level, the requested navigation URL has been entered into the browser historical past, which makes it accessible for navigation within the again and ahead performance of the browser.
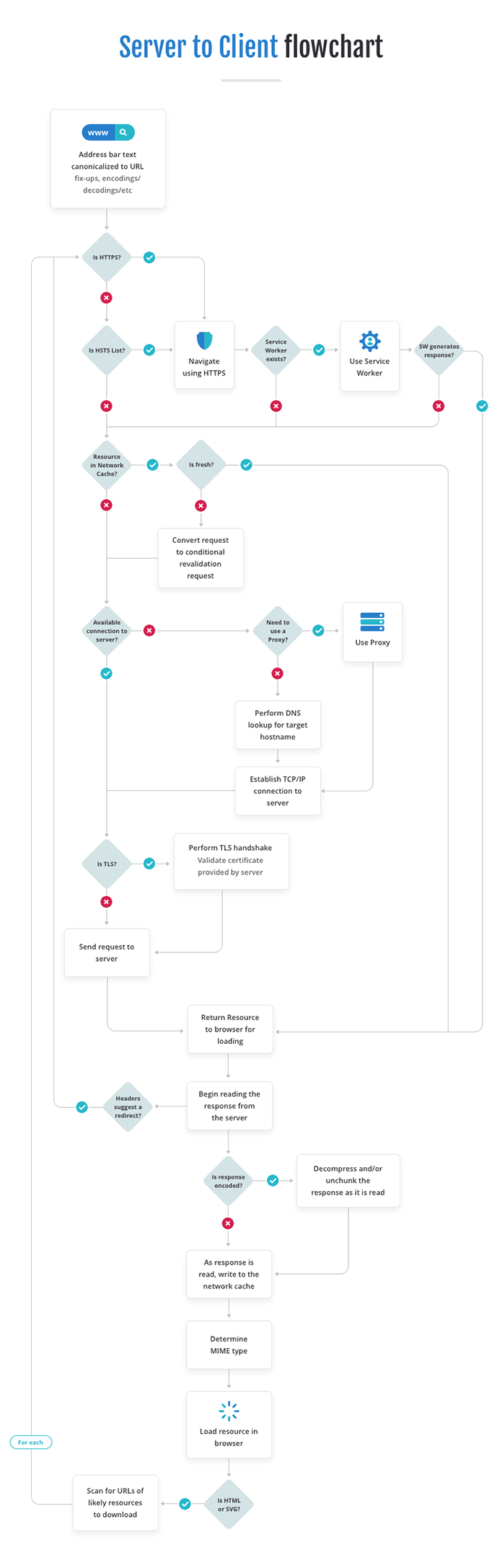
Right here’s a flowchart that provides you an outline of what’s been mentioned thus far, with a bit extra element:

As you understand, the web page will proceed to make requests, as a result of there are various sub-resources on the web page which can be vital for the general expertise, together with photos, JavaScript, and magnificence sheets. Moreover, assets which can be referenced inside these sub-resources, similar to background photos (referenced in CSS) or different assets initiated by fetch(), import(), or AJAX calls. With out these, we’d simply have a plain web page with out a lot interactivity. As you’ve seen in each the reason earlier and the flowchart, every useful resource that’s requested is partially impacted by the browser’s caching insurance policies.
As talked about beforehand, the browser manages a community cache, which permits beforehand downloaded assets to be reused in lots of circumstances. That is significantly helpful for largely unchanging assets, similar to logos and JavaScript from frameworks. It’s vital to benefit from this cache as a lot as attainable, as a result of it could possibly assist scale back the variety of outgoing community requests by as an alternative reusing the domestically accessible cached useful resource. In flip, this helps reduce the in any other case laborious and latent-prone operations which can be required, enhancing the web page load time.
After all, the community cache has a quota that impacts each what number of objects can be saved and the way lengthy they’ll be saved for. This doesn’t imply that the web site doesn’t get a say within the matter. Cache-Management headers in responses management the browser’s caching logic. In some circumstances, it’s prudent to inform the browser to not cache an merchandise in any respect (similar to with Cache-Management: no-store), as a result of it’s anticipated to all the time be completely different. In different circumstances, it is sensible to have the browser cache the merchandise indefinitely through Cache-Management: immutable, as a result of the response for a given URL won’t ever change. In such a case, it is sensible to make use of completely different URLs to level to completely different variations of the identical useful resource relatively than making a change to a useful resource of the identical URL because the cached model would all the time be used.
After all, the community cache just isn’t the one kind of cache within the browser. There are programmatic caches that may be leveraged through JavaScript. Particularly, within the instance of the service employee given above, an preliminary useful resource request for the top-level web page could be intercepted by the service employee and may then use a cached merchandise that was outlined by the positioning by one in all its programmatic caches. That is helpful, as a result of it provides the website online extra management over what cached objects to make use of when. These caches are origin-bound, which implies that every area has its personal sandboxed set of caches it could possibly management which can be remoted from the caches of one other area.
An origin is solely a tuple consisting of the scheme/protocol, the hostname, and the port. As an example, https://www.bing.com:443 has the HTTPS protocol, www.bing.com hostname, and 443 because the port. If any of these are completely different when in comparison with one other origin, they’re thought-about to be completely different origins. As an example, https://photos.bing.com:443 and http://www.bing.com:80 are completely different origins.
The origin is a crucial idea for the browser, as a result of it defines how information is sandboxed and secured. Generally, for safety functions, the browser enforces a same-origin coverage, which implies that one origin can’t entry the information of one other origin—each would should be the identical origin. Particularly, within the caching case offered earlier, neither https://photos.bing.com:443 nor http://www.bing.com:80 can see the programmatic cache of the opposite.
If bing.com wished to load a JavaScript file that’s from microsoft.com, it could be making a cross-origin useful resource request on which the browser would implement the same-origin coverage. To permit this conduct, microsoft.com would want to cooperate with bing.com by specifying CORS (Cross-Origin Useful resource Sharing) headers that allow bing.com to have the ability to load the JavaScript file from microsoft.com. It’s good follow to set the proper CORS headers so browsers can appropriately cope with the cross-origin useful resource requests.
Now that you know the way we go from the server to the shopper—and all the main points in between—keep tuned to study concerning the subsequent step in loading an internet web page: how we go from HTML tags to the DOM.

