You’ll most likely wish to exert some sizing management over any graphic you placed on an internet site. Hey! You! Brand! You ought to be this dimension:
Article Continues Beneath
<img src="https://alistapart.com/article/practical-svg/brand.png" class="brand" />
.brand {
width: 220px;
peak: 80px;
}And so shall it’s.
But when the ingredient you’re resizing occurs to be svg, the outcome may not be precisely what you anticipate. Sizing svg is a bit more sophisticated than sizing an img. I’m not saying this to scare you. It’s nearly sophisticated in a good manner, as a result of it offers you extra management and opens up some attention-grabbing potentialities.
Hold these two ideas in thoughts once you’re working with the scale of SVG photographs:
- The viewport is just the peak and width of the ingredient: the seen space of the SVG picture. It’s typically set as width and peak attributes proper on the SVG itself, or by CSS.
- The
viewBoxis an attribute ofsvgthat determines the coordinate system and side ratio. The 4 values are x, y, width, and peak.
Say we’re working with some SVG like this:
<svg width="100" peak="100" viewBox="0 0 100 100">
<!-- alternatively: viewBox="0, 0 100, 100" -->On this case, the viewport and viewBox are in good concord (Fig 6.1). The SVG might be drawn within the precise space it visually occupies.
See the Pen adqEmQ by Chris Coyier (@chriscoyier) on CodePen.
viewBox in good concord. This occurs once you apply no width or peak to the svg (both by way of attribute or CSS), or should you do, they match the side ratio of the viewBox.
Now say we double the width and peak, like this:
<svg width="200" peak="200" viewBox="0 0 100 100">Will the svg simply attract a 100 by 100 area within the higher left aspect of the 200 by 200 ingredient? Nope. All the pieces contained in the svg will scale up completely to be drawn within the new, bigger area (Fig 6.2).
See the Pen VeQyQY by Chris Coyier (@chriscoyier) on CodePen.
viewBox saved the identical, the graphic scales as much as match the viewport.
The sq. side ratio nonetheless matches completely. That’s why it’s not significantly helpful to think about the numbers wherever in SVG as pixels, as a result of they aren’t pixels; they’re simply numbers on an arbitrary coordinate system.
What if the side ratios don’t match, although?
<svg width="300" peak="75" viewBox="0 0 100 100">What occurs now, by default, is that the SVG will draw itself as massive as it might probably, centered alongside the longest dimension (Fig 6.3).
See the Pen vLdpdN by Chris Coyier (@chriscoyier) on CodePen.
viewBox. So by default, the picture is drawn as massive as doable with out being reduce off, and centered on the lengthy dimension.
If you wish to regain some management over this conduct, there’s an attribute for the svg ingredient that may assist!
preserveAspectRatio#section2
It seems like this:
<svg preserveAspectRatio="xMaxYMax">The x and Y components of that worth are adopted by Min, Mid, or Max. The rationale SVG usually facilities within the viewport is as a result of it has a default worth of xMidYMid. Should you change that to xMaxYMax, it tells the SVG: Be sure to go horizontally as far to the proper as you may, and vertically as far to the underside as you may. Then be as massive as you may be with out reducing off.
The “with out reducing off” half is one other side of preserveAspectRatio. The default worth is xMidYMid meet—be aware the “meet.” You’ll be able to substitute meet with slice to say as an alternative: Fill the world completely; reducing off is okay.
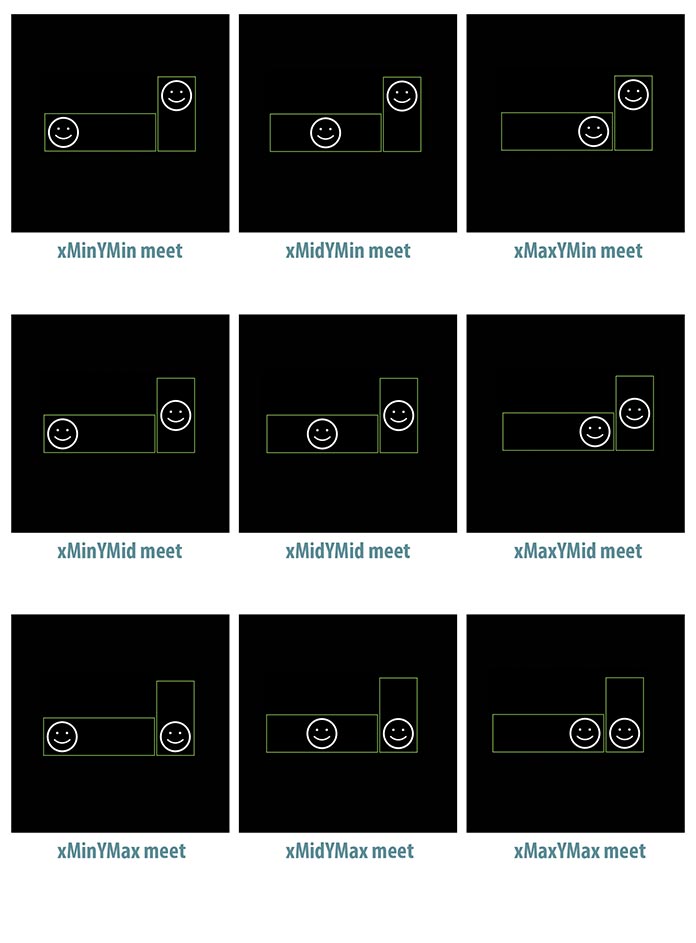
There are 9 doable alignment values mixed with meet (Fig 6.4).

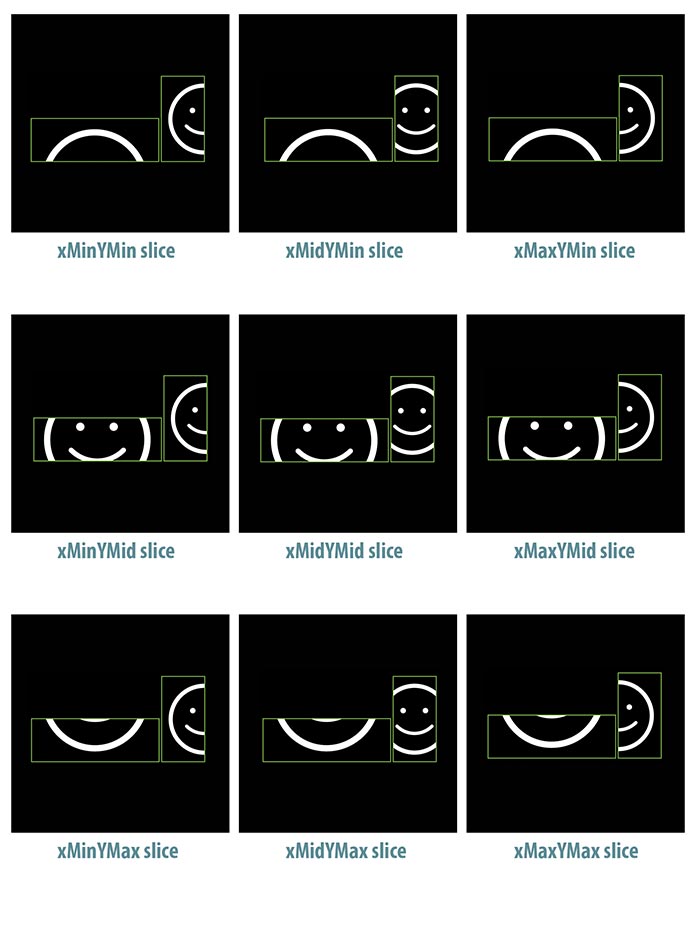
preserveAspectRatio values with meet.There are additionally 9 doable alignment values mixed with slice (Fig 6.5).

preserveAspectRatio values with slice.I made a testing software for enjoying with this concept. Sara Soueidan additionally wrote an in-depth article on this topic, the place she makes a wonderful statement relating this concept to CSS. The background-size property has two key phrases it might probably take: comprise and cowl. The comprise worth means “be sure that this complete picture is viewable, even when you need to shrink it,” which makes it similar to meet. The cowl worth means “be sure that this covers the whole space, even when you need to reduce components off,” which makes it similar to slice.
Even the alignment a part of the worth has an identical CSS counterpart: background-position. The default background-position is 0 0, that means “high left.” That’s similar to xMinYMin. Should you had been to alter that to, say, 50% 100%, that will be like xMidYMax!
Fig 6.6 has some examples to make that connection somewhat clearer.
preserveAspectRatio= "xMinYmax meet" |
background-position: 0 100%; background-size: comprise; |
preserveAspectRatio= "xMidYMid meet" |
background-position: 50% 50%; background-size: comprise; |
preserveAspectRatio= "xMinYmax slice" |
background-position: 100% 0; background-size: cowl; |
preserveAspectRatio= "xMidYMid slice" |
background-position: 50% 100%; background-size: cowl; |
preserveAspectRatio values and the CSS properties they’re just like.Keep in mind: these aren’t interchangeable bits of code; they’re simply conceptually associated.
What if you wish to throw side ratio out the window and have SVG scale to the viewport, like a raster picture would? Flip preserveAspectRatio off (Fig 6.7)!
<svg preserveAspectRatio="none" viewBox="0 0 100 100">See the Pen yevpvj by Chris Coyier (@chriscoyier) on CodePen.
preserveAspectRatio="none". Poor little buggers.
Amelia Bellamy-Royds wrote a complete article on scaling SVG, by which she covers issues like the truth that svg can primarily comprise different svg with totally different side ratios and conduct, so you may make some components of a picture scale and others not, which is fairly cool and distinctive to SVG.
Approaches to artboard sizing#section3
If you draw SVG in enhancing software program, that software program doubtless offers you some type of artboard to attract on. That’s not a technical SVG time period; it’s primarily a visible metaphor for viewBox.
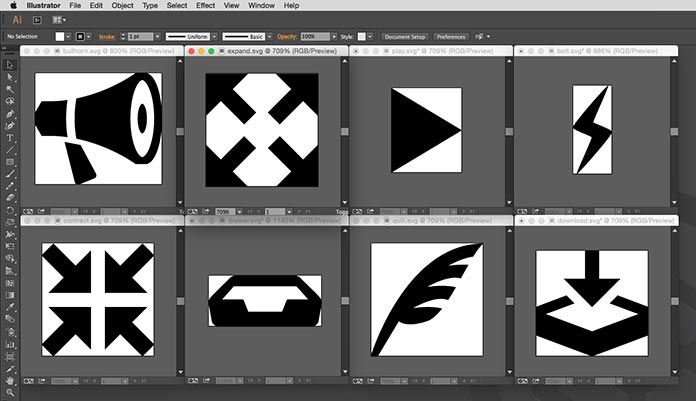
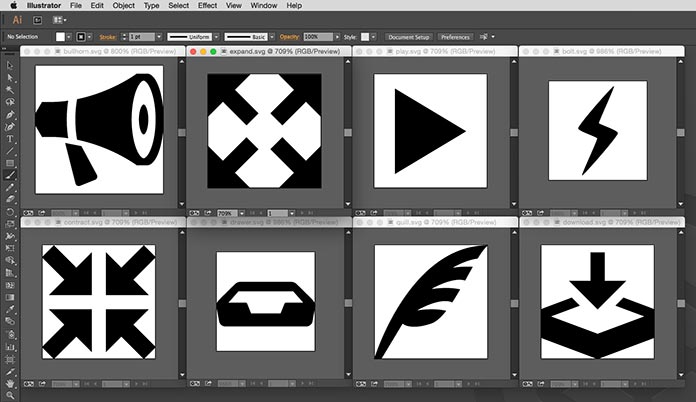
Let’s say you’re working with an entire set of icons for a web site. One strategy is to make all artboards hug every fringe of the icon (Fig 6.8).

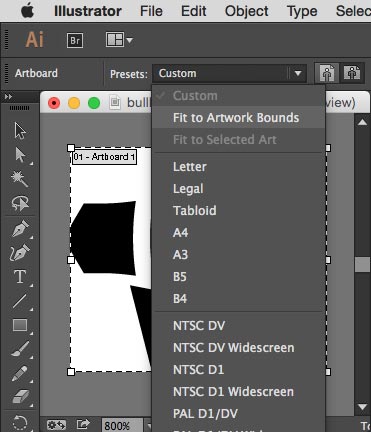
Right here’s a fast trick to get that artboard cropping in Illustrator: choose the Artboard software after which “Match to Art work Bounds” from the Presets thực đơn (Fig 6.9).

The massive benefit to this method is alignment (Fig 6.10). If you wish to align any fringe of any of those icons to the rest, that’s simple to do. There is no such thing as a mysterious area you want to take care of, or tweaky positional CSS.
.icon.nudge {
place: relative;
proper: -2px; /* UGHCKKADKDKJ */
}
The massive drawback to the cropping method is relative sizing. Think about you are taking the sensible step of sizing your icon’s width and peak, like this:
.icon {
width: 1em;
peak: 1em;
}A tall, skinny icon will shrink to slot in that area and probably seem awkwardly small. Or maybe you’re making an attempt to have an deliberately small star form as an icon, besides the star has a squarish side ratio and thus grows to fill the area, showing larger than you need it to.
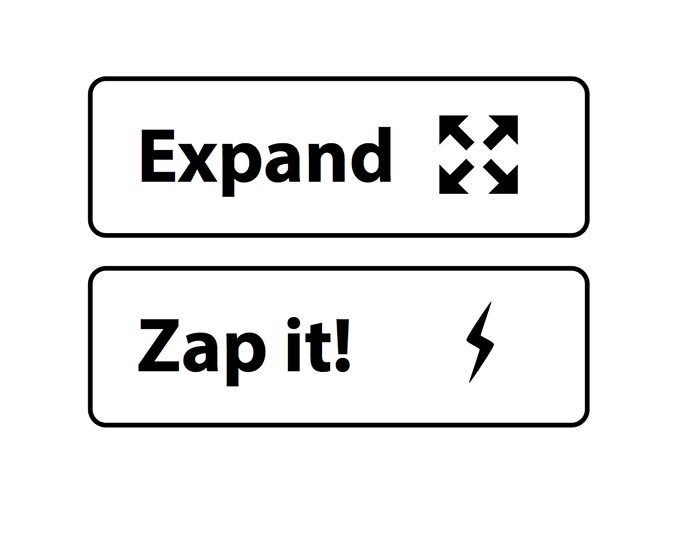
Right here’s an instance the place two icons are sized identically as a sq. (Fig 6.11). The “broaden” icon seems proper at residence, because it has a sq. side ratio to match. However the “zap it” icon has a tall and slim side ratio, so it seems wimpy, prefer it’s floating in the identical sq. space.

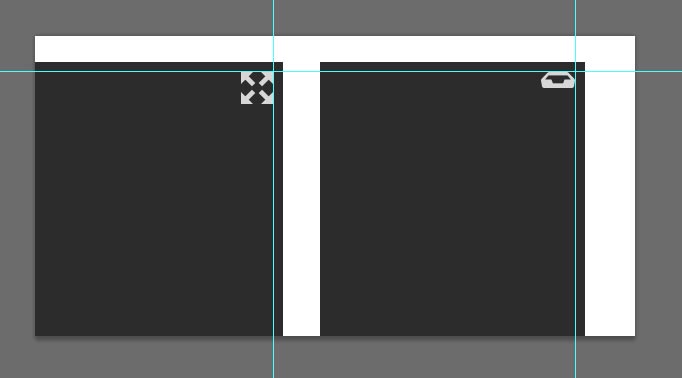
The opposite strategy right here is to make persistently sized artboards (Fig 6.12):

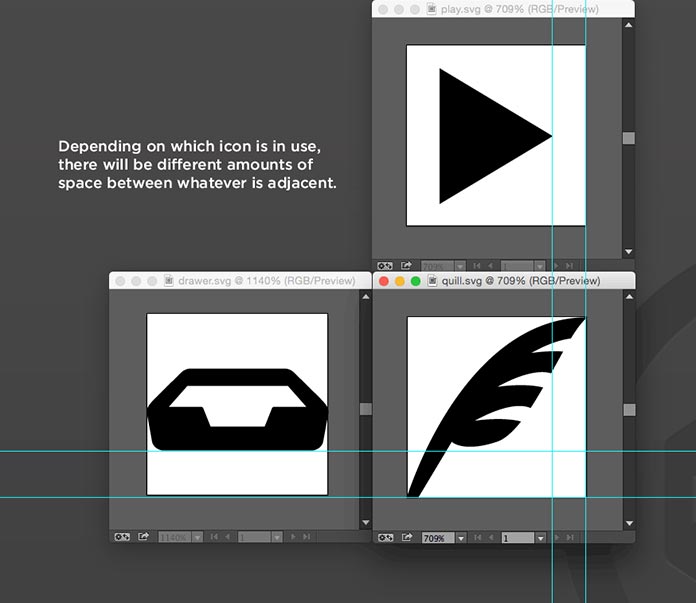
The benefits and drawbacks are precisely inverse right here. You may need alignment points, as a result of not all edges of the icons contact the sting of the viewBox, which may be irritating and would possibly require tweaking generally (Fig 6.13).

You received’t have relative sizing points, although, as a result of the viewBox is identical for all of them. If any specific icon seems too massive or small, you may regulate the art work to convey it extra according to the set.
Since we’re studying about sizing, now could be the right time to convey up how SVG matches into the versatile world of responsive design.
One of many hallmarks of responsive design is fluid format. Content material—photographs included—is designed to suit its containers and the display screen. If responsive design is new to you, Ethan Marcotte’s seminal 2010 article on the topic is a superb place to start out studying about it. SVG jibes extraordinarily properly with responsive design:
- Responsive designs are versatile. So is SVG! It renders properly at any dimension.
- Responsive net design is a philosophy of caring about how an internet site seems and behaves in any browser. Comparatively smaller SVG information and performance-responsible ways like an SVG icon system may be part of that.
However maybe SVG’s most blatant connection to responsive design is the chance to react to CSS @media queries. Media queries transfer, disguise, or present parts with CSS primarily based on issues just like the width or peak of the browser window. These parts may be something: sidebars, navigation, adverts, what have you ever. They are often SVG parts as properly.
Think about a brand that shows totally different ranges of element relying on how a lot area is obtainable. That’s precisely what Joe Harrison was considering when he created a very neat demo utilizing well-known logos, (Fig 6.14).

On the internet, we’ve all the time had the power to swap out photographs with different ones. What’s interesting right here is that we aren’t swapping out photographs; these are all of the similar picture. Or at the least they may very well be. That signature “D” all by itself may very well be the identical precise “D” utilized in probably the most complicated model of the emblem. Straightforward-cheesy in CSS.
Say we set up the SVG like so:
<svg class="disney-logo">
<g class="magic-castle">
<!-- paths, and so on -->
</g>
<g class="walt">
<!-- paths, and so on -->
</g>
<g class="disney">
<path class="d" />
<!-- paths, and so on -->
</g>
</svg>This, by the way in which, is fairly simple to do in Illustrator (Fig 6.15). The teams and names you create there flip into IDs within the SVG output, and you should use these IDs to do the styling. Personally, although, I favor utilizing courses as a result of they aren’t distinctive (so that you don’t by accident find yourself with a number of similar IDs on the web page) and since courses have a decrease and extra manageable degree of CSS specificity. It’s simple sufficient to alter IDs to courses with a little bit of find-and-replace maneuvering in a code editor.

The corresponding CSS may very well be one thing like this:
@media (max-width: 1000px) {
.magic-castle {
show: none;
}
}
@media (max-width: 800px) {
.walt {
show: none;
}
}
@media (max-width: 600px) {
.disney > *:not(.d) {
show: none;
}
}Thoughts you, it is a contrived instance of hiding components of the photographs at totally different breakpoints, however that’s precisely how you’ll do it, together with some doubtless sizing changes. Something you are able to do with CSS is on the desk right here. Maybe some animation is suitable at some breakpoints however not at others. Maybe you modify stroke sizes to beef up or trim down icons at totally different sizes. Maybe you modify some fill colours to simplify adjoining shapes.
And issues can get even fancier! Relying on how the SVG is used, these media queries would possibly truly be totally different. SVG used as img, iframe, or object has its personal viewport. Which means CSS embedded within it reacts to media queries primarily based on that, reasonably than the entire browser window viewport. Which means you’ll write, say, width-based media queries primarily based on the width of the picture, not of the whole web page.
That’s a really interesting thought: a component that arranges itself primarily based on attributes of itself, reasonably than the web page. Am I this broad? Do that. Am I this tall? Do that. That manner, the SVG reacts to the state of affairs it’s in reasonably than the arbitrary doc it occurs to be a part of.
As I write, that is known as “ingredient queries” in CSS, however it doesn’t truly exist but in common HTML/CSS. As soon as once more, SVG is forward of the curve.
Commencement into animation#section5
Talking of issues SVG is sweet at, let’s transfer into animation subsequent. All the pieces we’ve been constructing on up to now has ready us for this. Dangle on tight!

