Whereas in Seattle for a current enterprise journey, I spent two nights sampling the native delicacies. I loved every meal immensely, nevertheless one clearly stood other than the opposite. However why?
Article Continues Under
Reflecting on the meals, I noticed a substantial amount of parity: every dish was engaging and stylishly plated; every venue supplied a pleasant, cozy ambiance; every thực đơn supplied a large assortment of decisions, all of which have been fairly priced; every had charming wait workers. So what made the expertise of the second restaurant so a lot better than the primary?
As with most issues in life, it’s the little issues that matter most. Take a water glass for instance. A careless server may let it dip fairly low or, worse but, go dry earlier than coming by to refill it. One who cares about your expertise will be certain that the meniscus by no means passes the midway mark. And the perfect servers will go away you shocked to search out the glass you simply drank from is crammed to the brim but once more.
There’s lots we, as designers of the online expertise, can study from one thing so simple as a water glass.
Who’s the client?#section2
As a waiter, folks come to your desk with sure wants and probably even a couple of expectations. In most eating places, the water glass is the primary “contact level” or level of contact with the client. A great first impression is made by filling it rapidly, however that’s just the start. Some folks drink extra rapidly than others and would require extra refills. Some won’t drink till they’ve gotten their meals. Others could by no means contact their water in any respect, maybe requesting iced tea or another beverage. When it comes proper right down to it, you actually do not know what sort of particular person is sitting at your desk. And when it turns into a desk of 4, six, and even ten, it pays to be ready.
The net is way the identical. We make stunning web sites that (hopefully) make an ideal first impression, however we want to verify each contact level retains the promise made in these first essential seconds or we squander the small quantity of goodwill we have been within the strategy of gaining. The sort of pondering birthed the idea of progressive enhancement.
On the net, we don’t know something in regards to the particular person coming to our web site. We don’t know what browser she is utilizing. We don’t know if she is hitting our web site from her mobile phone. We don’t know if she prefers utilizing her keyboard over her mouse. We don’t know if JavaScript (and even CSS) is enabled within the system she is utilizing. We don’t know if she needs to print the web page. We don’t know if she is utilizing a display screen reader. We actually don’t know something.
So what do you do if you don’t know something? Anticipate.
As internet builders, we want to have the ability to meet our customers’ wants. And if we’re actually sharp, we are able to do it with out them even realizing it.
Like pouring chilly water in a buyer’s lap#section3
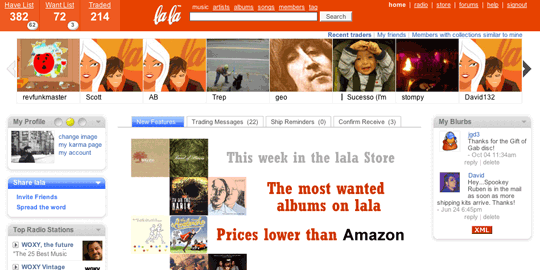
Lala.com is an internet site constructed round a group of parents who love music. Its system facilitates the swapping of CDs via the mail inside that group.

Determine 1-1. Lala homepage.
I hesitate to name their web site (Determine 1-1) engaging, however it’s usable…until you’ve gotten JavaScript turned off (Determine 1-2).

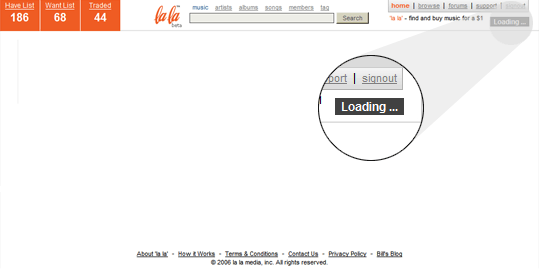
Determine 1-2. Lala sans JavaScript, circa July 2006.
You gotta love the truth that there’s a “loading” message despite the fact that nothing’s loading.
Now granted, that screenshot was taken a bit in the past, however within the intervening months since I first started hoisting them for example of what not to do, all they’ve managed to cobble collectively is a message (Determine 1-3) paying homage to these heady days amidst the browser wars.

Determine 1-3. Lala brings again fond recollections.
The issue right here just isn’t that Lala is utilizing JavaScript, however that they’re requiring it. The explanation? Properly, they apparently like the thought of loading the entire content material into their pages utilizing Ajax. Of their rush to cram all that Net 2.0 stuff beneath the hood, they’ve alienated an excellent portion of Net 1.0 customers and a large chunk of the cellular market. And so they’re not alone.
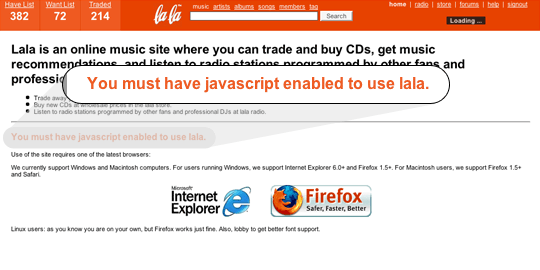
Think about this: you’re a Lala person and also you’re searching round a document store and come across the brand new Arcade Fireplace album. You didn’t understand it had come out and also you need to add it to your Lala wishlist earlier than you neglect. In case your telephone’s browser doesn’t assist JavaScript (otherwise you preserve it turned off to scale back your obtain time/utilization charges), you’re gonna be looking at a display screen with good details about what Lala is (Determine 1-4), adopted by that message saying you want JavaScript to make use of the positioning.

Determine 1-4. Lala a-no-go.
You’ve acquired no entry to your want record or the rest on the positioning. Even the search field (manner on the backside of the web page) fails to operate. For a closed software or service, this could be acceptable, however for a public web site it’s a catastrophe.
Assume earlier than you pour#section4
We’ve already established that as internet builders, we’re usually flying blind in relation to our customers’ wants. One of the best we are able to do is anticipate what their wants could also be and meet these wants at each degree, attempting to provide them the perfect expertise potential. That is the place progressive enhancement is available in—we want to consider potential ranges of want and learn how to ship on every of them.
Stage 1: No frills#section5
Some customers simply need the content material. They could be browsing on a cellular system, trying to print out some info, or utilizing some form of assistive system to browse the online—they might even be searching with pictures off. Preserving your markup clear, well-ordered, and semantic is essential for this person. They need to eat mild, fast-downloading pages with out distraction.
Stage 2: Make it fairly#section6
Some customers like just a little window dressing (or a slice of lemon). For them, you possibly can present a properly designed and properly layed-out web site. You can even add a couple of visible thrives or a little bit of Flash and they are going to be pleased. So long as your design doesn’t confuse the visible hierarchy of the web page, you’ve been diligent in your browser testing, and also you’ve supplied some fundamental types for alternate media, you have to be golden.
Stage 3: Make it sing#section7
Different customers might want the complete monty. For them you possibly can pull out all of the stops and create a wonderful Net 2.Oh-my expertise replete with yellow fades, sliding widgets, and Ajax galore.
Bear in mind, nevertheless, that ranges aren’t at all times that clearly demarcated. Chances are you’ll must assist an intermediate step between ranges one and two, giving Netscape 4.x and IE5/Mac some fundamental typographic types and colours. Or you might need to think about providing JavaScript enhancements to browsers as they’ll deal with them, injecting a creamy nougat between ranges two and three.
When you’ve selected the tough ranges of assist, you possibly can go about establishing your web site.
Begin with the content material. Typically designers and builders neglect that that is why folks come to your web site to start with. Craft it lovingly and serve it to your customers with a minimal of distraction, like a well-plated dish; don’t simply heap all of it collectively prefer it’s a buffet. You labored exhausting in your content material… have a good time it.
When you’ve acquired your content material so as, you possibly can start to ascertain the feel and appear of your web site. Utilizing the varied strategies at your disposal, type your web site in a manner that reaches your customers at their degree; cover sure CSS information from older browsers and ship browser-specific types to people who want a bit extra consideration. Conditional feedback have been an actual boon on this space, however dig out previous favorites like @import and particular media mixtures, which may can help you selectively provide some taste to the parents in older/problematic browsers.
Make sure you think about the presentation of your content material in print and on cellular gadgets. Do you give them layouts or simply some fundamental typographic and colour therapies? How do you deal with pictures? Varieties? Attempt to anticipate which encompasses a cellular person would need and streamline the expertise for them by eradicating the cruft. And in case you use type :hover on a hyperlink, don’t neglect to provide equal consideration to :focus, keyboard and cellular customers will thanks for it.
As soon as the design is pulled collectively, add some sparkle with a little bit of intelligent JavaScript. You already know to make use of object and methodology detection to find out if a script can run in a person’s browser, however think about how your scripts could intervene with widespread browser interactions like bookmarking or utilizing the Again button. And don’t neglect about script interdependencies both. Will your web site develop into unusable if one script can run and one other can’t?
For those who’re making a widget or different interface management, generate the extra markup you want when you’ve decided that the widget can run and all the pieces else is so as. And in case you separate your widget-related CSS out of your JavaScript like an excellent little standardista, be certain that the types will not be lively till the script has indicated that the widget can be utilized. A great way to do this is to interact in class-swapping (see Desk 1).
| Widget | At Relaxation | Activated |
|---|---|---|
| Tab Interface | .tabbed |
.tabbed-on |
| Auto-submitting Kind | .auto-submit |
.auto-submit.lively |
Lastly, in case you plan on utilizing Ajax, use it correctly. There is no such thing as a must suck in all of a web page’s content material through little Ajax calls; it simply finally ends up being one more roadblock between the person and your content material. On high of that, it will possibly result in <!– parked area MAR2013 –>elevated overhead in your server<!– –>, makes your content material invisible to engines like google, and may render your web site <!– commented out as a result of web site wasn’t loading MAR2013 –>unusable to somebody requiring a display screen reader <!– –> and most of the people on cellular gadgets.
Don’t get me fallacious, Ajax has its place, nevertheless it’s necessary to know the place that place is and much more necessary to know the place it isn’t.
Rigorously anticipating your customers’ wants and addressing them in as stealthy a way as potential is essential to leaving an excellent impression. As with the water glass, your customers ought to by no means should wave you over to be served.

