The satan has put a penalty on all issues we get pleasure from in life.
Sixty-two p.c of the burden of the online is photos, and we’re serving extra picture bytes daily. That will be peachy if all of these bytes have been being put to good use. However on small or low-resolution screens, most of that knowledge is waste.
Article Continues Under
Why? Although the online was designed to be accessed by everybody, through something, it was solely lately that the gadget panorama diversified sufficient to power an industry-wide motion towards responsive design. Once we design responsively our content material elegantly and effectively flows into any gadget. All of our content material, that’s, apart from bitmaps. Bitmap photos are resolution-fixed. And their vessel—the venerable img with its sadly single src—affords no adaptation.
Confronted with a Sophie’s selection—whether or not to make their pages fuzzy for some or sluggish for all—most designers select the latter, sending photos meant to fill the biggest, highest-resolution screens to all people. Thus, waste.
However! After three years of debate, a number of new items of markup have emerged to resolve the responsive photos downside:
srcsetsizesimage- and our previous buddy
supply(borrowed fromaudioandvideo)
These new components and attributes enable us to mark up a number of, alternate sources, and serve every shopper the supply that fits it greatest. They’ve made their method into the official specs and their first full implementation—in Chrome 38—shipped in September. With elegant fallbacks and a polyfill to bridge the hole, we are able to and will implement responsive photos now. So, let’s!
Let’s take an current net web page and make its photos responsive. We’ll achieve this in three passes, making use of each bit of the brand new markup in flip:
- We’ll be certain that our photos scale effectively with
srcsetandsizes. - We’ll artwork direct our photos with
imageandsupply media. - We’ll provide an alternate picture format utilizing
imageandsupply sort.
Within the course of we’ll see firsthand the dramatic efficiency positive aspects that the brand new options allow.
I suppose I don’t a lot thoughts being previous, as I thoughts being fats and previous.
We take as our topic a little bit net web page about loopy quilts. It’s a easy, responsive web page. There isn’t a lot to get in the way in which of its major content material: large photos (of quilts!). We wish to present each the general design of every quilt and as a lot intricate element as attainable. So, for every, we current two photos:
- the entire quilt, match to the paragraph width
- a element that fills 100% of the viewport width
How would we measurement and mark up our photos with out the brand new markup?
First up: the entire quilts. To make sure that they’ll at all times look sharp, we have to work out their largest-possible structure measurement. Right here’s the related CSS:
* {
box-sizing: border-box;
}
physique {
font-size: 1.25em;
}
determine {
padding: 0 1em;
max-width: 33em;
}
img {
show: block;
width: 100%;
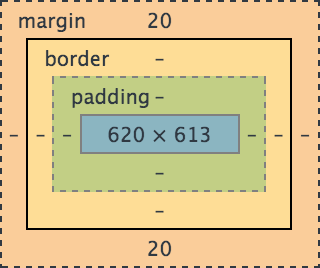
}We are able to calculate the img’s largest-possible show width by taking the determine’s max-width, subtracting its padding, and changing ems to pixels:
100% <img> width
x ( 33em <determine> max-width
- 2em <determine> padding )
x 1.25em <physique> font-size
x 16px default font-size
= 620pxOr, we are able to cheat by making the window actually large and peeking on the dev instruments:

(I desire the second technique.)
Both method we arrive at a most, full-quilt img show width of 620px. We’ll render our supply photos at twice that to accommodate 2x screens: 1,240 pixels large.
However what to do about our element photos? They increase to fill the entire viewport, whose measurement has no fastened higher restrict. So let’s choose one thing big-ish with a standard-y really feel to it and render them at oh, say, as much as 1,920 pixels large.
Once we render our photos at these sizes our status-quo web page weighs in at a hefty 3.5MB. All however 5.7kB of that’s photos. We are able to intuit that lots of these picture bytes represent invisible overhead when delivered to small, low-resolution screens—however what number of? Let’s get to work.
First cross: scaling with scrset and sizes#section3
Teatherball with a tennis ball for his shoelaces
Naturally adapt to have greater than two faces
The primary downside we’ll sort out: getting our photos to scale effectively throughout various viewport widths and display resolutions. We’ll supply up a number of resolutions of our picture, in order that we are able to selectively ship large sources to large and/or high-resolution screens and smaller variations to everybody else. How? With srcset.
Right here’s considered one of our full-viewport-width element photos:
<img
src="https://alistapart.com/article/responsive-images-in-practice/quilt_2-detail.jpg"
alt="Element of the above quilt, highlighting the embroidery and unique stitchwork." />quilt_2-detail.jpg measures 1,920 pixels large. Let’s render two smaller variations to go together with it and mark them up like so:
<img
srcset="https://alistapart.com/quilt_2/element/giant.jpg 1920w,
https://alistapart.com/quilt_2/element/medium.jpg 960w,
https://alistapart.com/quilt_2/element/small.jpg 480w"
src="https://alistapart.com/article/responsive-images-in-practice/quilt_2/element/medium.jpg"
alt="Element of the above quilt, highlighting the embroidery and unique stitchwork.">The very first thing to notice about this img is that it nonetheless has a src, which can load in browsers that don’t assist the brand new syntax.
For extra succesful shoppers, we’ve added one thing new: a srcset attribute, which comprises a comma-separated record of useful resource URLs. After every URL we embody a “width descriptor,” which specifies every picture’s pixel width. Is your picture 1024 x 768? Stick a 1024w after its URL in srcset. srcset-aware browsers use these pixel widths and every little thing else that they know in regards to the present looking surroundings to select a supply to load out of the set.
How do they select? Right here’s my favourite factor about srcset: we don’t know! We can’t know. The selecting logic has been left deliberately unspecified.
The primary proposed options to the responsive picture downside tried to present authors extra management. We can be in cost, developing exhaustive units of media queries—contingency plans itemizing each mixture of display measurement and determination, with a supply custom-tailored for every.
srcset saves us from ourselves. High quality-grained management continues to be out there after we want it (extra on that later), however more often than not we’re higher off handing over the keys and letting the browser resolve. Browsers have a wealth of information about an individual’s display, viewport, connection, and preferences. By ceding management—by describing our photos reasonably than prescribing particular sources for myriad locations—we enable the browser to deliver that data to bear. We get higher (future-friendly!) performance from far much less code.
There’s, nonetheless, a catch: selecting a wise supply requires understanding the picture’s structure measurement. However we are able to’t ask browsers to delay selecting till the web page’s HTML, CSS, and JavaScript have all been loaded and parsed. So we have to give browsers an estimate of the picture’s show width utilizing one other new attribute: sizes.
How have I managed to cover this inconvenient reality from you till now? The element photos on our instance web page are a particular case. They occupy the complete width of the viewport—100vw—which simply so occurs to be the default sizes worth. Our full-quilt photos, nonetheless, are match to the paragraph width and sometimes occupy considerably much less actual property. It behooves us to inform the browser precisely how large they’ll be with sizes.
sizes takes CSS lengths. So:
…says to the browser: this picture will show at a hard and fast width of 100px. Straightforward!
Our instance is extra advanced. Whereas the quilt imgs are styled with a easy width: 100% rule, the figures that home them have a max-width of 33em.
Fortunately, sizes lets us do two issues:
- It lets us provide a number of lengths in a comma-separated record.
- It lets us connect media circumstances to lengths.
Like this:
That claims: is the viewport wider than 33em? This picture will likely be 33em large. In any other case, it’ll be 100vw.
That’s near what we’d like, however received’t fairly lower it. The relative nature of ems makes our instance tough. Our web page’s physique has a font-size of 1.25em, so “1em” within the context of our determine’s CSS will likely be 1.25 x the browser’s default font measurement. However inside media circumstances (and subsequently, inside sizes), an em is at all times equal to the default font measurement. Some multiplication by 1.25 is so as: 1.25 x 33 = 41.25.
sizes="(min-width: 41.25em) 41.25em,
100vw"That captures the width of our quilts fairly nicely, and admittedly, it’s in all probability adequate. It’s 100% acceptable for sizes to supply the browser with a tough estimate of the img’s structure width; typically, buying and selling a tiny quantity of precision for large positive aspects in readability and maintainability is the best selection. That mentioned, let’s go forward and make our instance precise by factoring within the em of padding on both facet of the determine: 2 sides x 1.25 media-condition-ems every = 2.5ems of padding to tài khoản for.
<img
srcset="https://alistapart.com/quilt_3/giant.jpg 1240w,
https://alistapart.com/quilt_3/medium.jpg 620w,
https://alistapart.com/quilt_3/small.jpg 310w"
sizes="(min-width: 41.25em) 38.75em,
calc(100vw - 2.5em)"
src="https://alistapart.com/article/responsive-images-in-practice/quilt_3/medium.jpg"
alt="A loopy quilt whose irregular cloth scraps are match right into a lattice of diamonds." />Let’s evaluate what we’ve finished right here. We’ve equipped the browser with giant, medium, and small variations of our picture utilizing srcset and given their pixel widths utilizing w descriptors. And we’ve informed the browser how a lot structure actual property the photographs will occupy through sizes.
If this have been a easy instance, we might have given the browser a single CSS size like or . However we haven’t been so fortunate. We needed to give the browser two CSS lengths and state that the primary size solely applies when a sure media situation is true.
Fortunately, all of that work wasn’t in useless. Utilizing srcset and sizes, we’ve given the browser every little thing that it wants to select a supply. As soon as it is aware of the pixel widths of the sources and the structure width of the img, the browser calculates the ratio of source-to-layout width for every supply. So, say sizes returns 620px. A 620w supply would have 1x the img’s px. A 1240w supply would have 2x. 310w? 0.5x. The browser figures out these ratios after which picks whichever supply it pleases.
It’s price noting that the spec lets you provide ratios instantly and that sources with out a descriptor get assigned a default ratio of 1x, permitting you to write down markup like this:
<img src="https://alistapart.com/article/responsive-images-in-practice/normal.jpg" />That’s a pleasant, compact strategy to provide hi-DPI imagery. However! It solely works for fixed-width photos. The entire photos on our crazy-quilts web page are fluid, so that is the final we’ll hear about x descriptors.
Now that we’ve rewritten our crazy-quilts web page utilizing srcset and sizes, what have we gained, by way of efficiency?
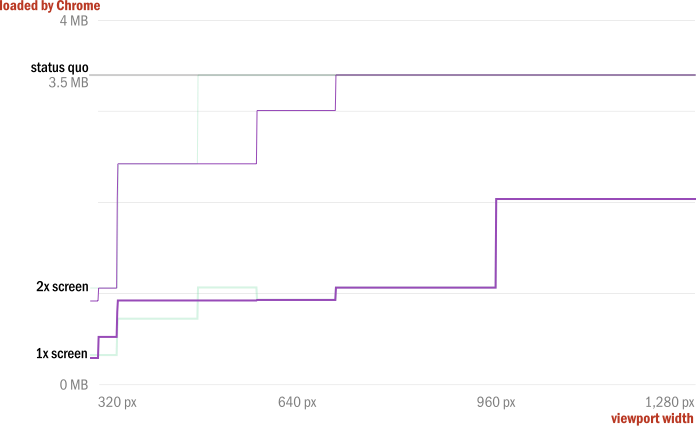
Our web page’s weight is now (gloriously!) aware of looking circumstances. It varies, so we are able to’t characterize it with a single quantity. I reloaded the web page a bunch in Chrome and charted its weight throughout a spread of viewport widths:
The flat, grey line up high represents the status-quo weight of three.5MB. The thick (1x display) and skinny (2x) inexperienced traces characterize the burden of our upgraded srcset’d and measurement’d web page at each viewport width between 320px and 1280px.
On 2x, 320px-wide screens, we’ve lower our web page’s weight by two-thirds—earlier than, the web page totaled 3.5MB; now we’re solely sending 1.1MB over the wire. On 320px, 1x screens, our web page is lower than a tenth the burden it as soon as was: 306kB.
From there, the byte sizes stair-step their method up as we load bigger sources to fill bigger viewports. On 2x gadgets we take a major bounce at viewport widths of ~350px and are again to the status-quo weight after 480px. On 1x screens, the financial savings are dramatic; we’re saving 70 to 80 p.c of the unique web page’s weight till we cross 960px. There, we high out with a web page that’s nonetheless ~40 p.c smaller than what we began with.
These kinds of reductions—40 p.c, 70 p.c, 90 p.c—ought to cease you in your tracks. We’re trimming almost two and a half megabytes off of each Retina iPhone load. Measure that in milliseconds or multiply it by hundreds of pageviews, and also you’ll see what all the fuss is about.
Second cross: image and artwork path#section5
srcsetshould you’re lazy,imageshould you’re loopy™
So, for photos that merely must scale, we record our sources and their pixel widths in srcset, let the browser understand how large the img will show with sizes, and let go of our silly need for management. However! There will likely be instances after we wish to adapt our photos in ways in which transcend scaling. Once we do, we have to snatch a few of that source-picking management proper again. Enter image.
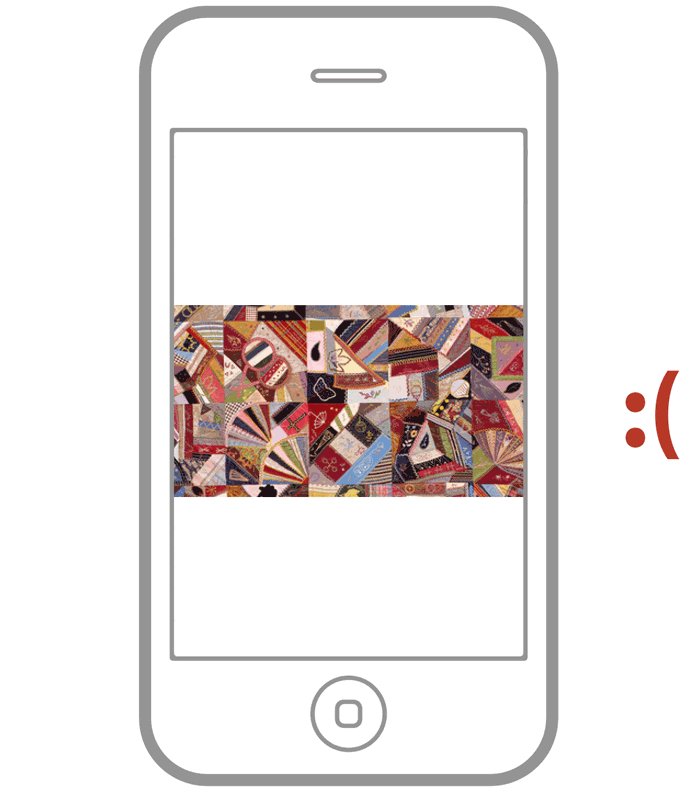
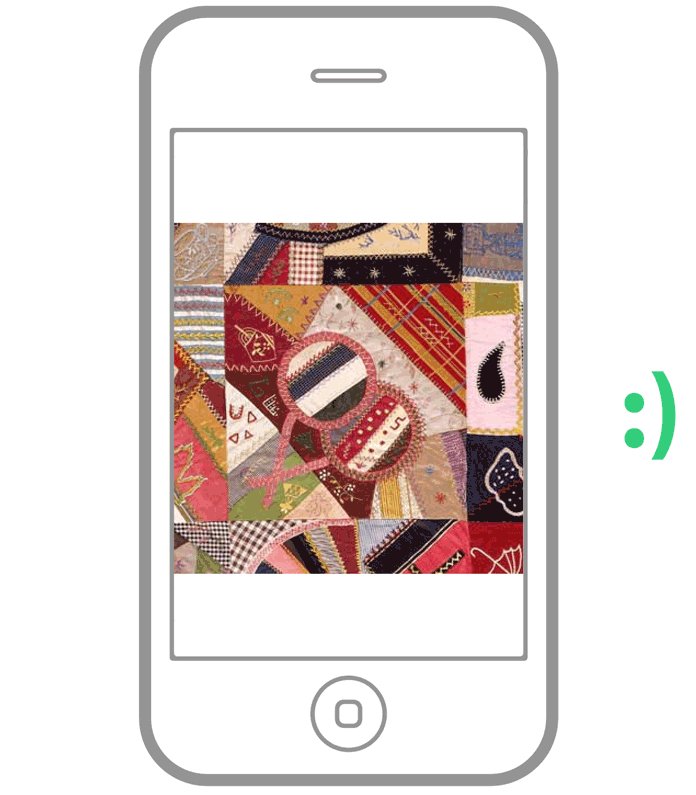
Our element photos have a large side ratio: 16:9. On giant screens they give the impression of being nice, however on a telephone they’re tiny. The stitching and embroidery that the main points ought to showcase are too small to make out.
It might be good if we might “zoom in” on small screens, presenting a tighter, taller crop.

This sort of factor—tailoring picture content material to suit particular environments—is named “artwork path.” Any time we crop or in any other case alter a picture to suit a breakpoint (reasonably than merely resizing the entire thing), we’re artwork directing.
If we included zoomed-in crops in a srcset, there’s no telling after they’d get picked and after they wouldn’t. Utilizing image and supply media, we are able to make our needs specific: solely load the large, rectangular crops when the viewport is wider than 36em. On smaller viewports, at all times load the squares.
<image>
<!-- 16:9 crop -->
<supply
media="(min-width: 36em)"
srcset="https://alistapart.com/quilt_2/element/giant.jpg 1920w,
https://alistapart.com/quilt_2/element/medium.jpg 960w,
https://alistapart.com/quilt_2/element/small.jpg 480w" />
<!-- sq. crop -->
<supply
srcset="https://alistapart.com/quilt_2/sq./giant.jpg 822w,
https://alistapart.com/quilt_2/sq./medium.jpg 640w,
https://alistapart.com/quilt_2/sq./small.jpg 320w" />
<img
src="https://alistapart.com/article/responsive-images-in-practice/quilt_2/element/medium.jpg"
alt="Element of the above quilt, highlighting the embroidery and unique stitchwork." />
</image>A image factor comprises any variety of supply components and one img. The browser goes over the image’s supplys till it finds one whose media attribute matches the present surroundings. It sends that matching supply’s srcset to the img, which continues to be the factor that we “see” on the web page.
Right here’s an easier case:
<image>
<supply media="(orientation: panorama)" />
<img src="https://alistapart.com/article/responsive-images-in-practice/portrait.jpg" alt="A rad wolf." />
</image>On landscape-oriented viewports, https://alistapart.com/panorama.jpg is fed to the img. Once we’re in portrait (or if the browser doesn’t assist image) the img is left untouched, and portrait.jpg masses.
This habits could be a little stunning should you’re used to audio and video. In contrast to these components, image is an invisible wrapper: a magical span that’s merely feeding its img a srcset.
One other strategy to body it: the img isn’t a fallback. We’re progressively enhancing the img by wrapping it in a image.
In follow, which means any types that we wish to apply to our rendered picture must be set on the img, not on the image. image { width: 100% } does nothing. image > img { width: 100% } does what you need.
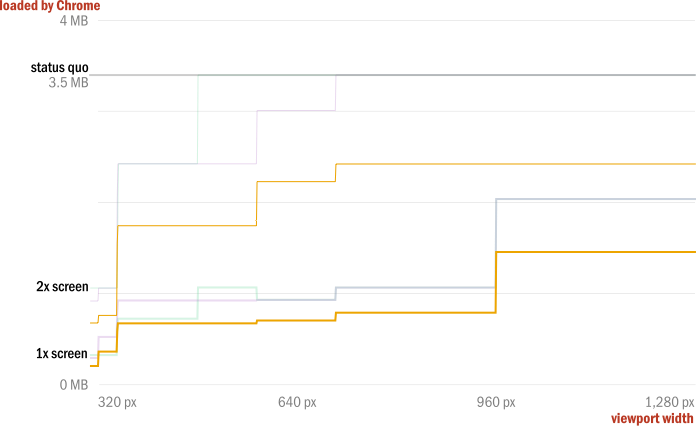
Right here’s our crazy-quilts web page with that sample utilized all through. Retaining in thoughts that our purpose in using image was to provide small-screened customers with extra (and extra helpful) pixels, let’s see how the efficiency stacks up:

Not unhealthy! We’re sending a number of extra bytes to small 1x screens. However for considerably sophisticated causes having to do with the sizes of our supply photos, we’ve really prolonged the vary of display sizes that see financial savings at 2x. The financial savings on our first-pass web page stopped at 480px on 2x screens, however after our second cross, they proceed till we hit 700px.
Our web page now masses sooner and seems to be higher on smaller gadgets. And we’re not finished with it but.
Third cross: a number of codecs with supply sort#section6
The 25-year historical past of the online has been dominated by two bitmap codecs: JPEG and GIF. It took PNGs a painful decade to affix that unique membership. New codecs like WebP and JPEG XR are knocking on the door, promising builders superior compression and providing helpful options like alpha channels and lossless modes. However resulting from img’s sadly single src, adoption has been sluggish—builders want near-universal assist for a format earlier than they’ll deploy it. Now not. image makes providing a number of codecs simple by following the identical supply sort sample established by audio and video:
<image>
<supply sort="picture/svg+xml" />
<img src="https://alistapart.com/article/responsive-images-in-practice/brand.png" alt="RadWolf, Inc." />
</image>If the browser helps a supply’s sort, it’s going to ship that supply’s srcset to the img.
That’s an easy instance, however after we layer supply sort-switching on high of our current crazy-quilts web page, say, so as to add WebP assist, issues get bushy (and repetitive):
<image>
<!-- 16:9 crop -->
<supply
sort="picture/webp"
media="(min-width: 36em)"
srcset="https://alistapart.com/quilt_2/element/giant.webp 1920w,
https://alistapart.com/quilt_2/element/medium.webp 960w,
https://alistapart.com/quilt_2/element/small.webp 480w" />
<supply
media="(min-width: 36em)"
srcset="https://alistapart.com/quilt_2/element/giant.jpg 1920w,
https://alistapart.com/quilt_2/element/medium.jpg 960w,
https://alistapart.com/quilt_2/element/small.jpg 480w" />
<!-- sq. crop -->
<supply
sort="picture/webp"
srcset="https://alistapart.com/quilt_2/sq./giant.webp 822w,
https://alistapart.com/quilt_2/sq./medium.webp 640w,
https://alistapart.com/quilt_2/sq./small.webp 320w" />
<supply
srcset="https://alistapart.com/quilt_2/sq./giant.jpg 822w,
https://alistapart.com/quilt_2/sq./medium.jpg 640w,
https://alistapart.com/quilt_2/sq./small.jpg 320w" />
<img
src="https://alistapart.com/article/responsive-images-in-practice/quilt_2/element/medium.jpg"
alt="Element of the above quilt, highlighting the embroidery and unique stitchwork." />
</image>That’s a variety of code for one picture. And we’re coping with a lot of information now too: 12! Three resolutions, two codecs, and two crops per picture actually add up. All the things we’ve gained in efficiency and performance has come at a worth paid in complexity upfront and maintainability down the street.
Automation is your buddy; in case your web page goes to incorporate huge code blocks referencing quite a few alternate variations of a picture, you’d do nicely to keep away from authoring every little thing by hand.
So is understanding when sufficient is sufficient. I’ve thrown each software within the spec at our instance. That may virtually by no means be prudent. Big positive aspects will be had by using any one of many new options in isolation, and it’s best to take an extended, exhausting look the complexities of layering them earlier than whipping out your claw and committing to the kitchen sink.
That mentioned, let’s check out what WebP can do for our quilts.

An extra 25 to 30 p.c financial savings on high of every little thing we’ve already achieved—not simply on the low finish, however throughout the board—actually isn’t something to sneeze at! My methodology right here is by no means rigorous; your WebP efficiency might differ. The purpose is: new codecs that present important advantages versus the JPEG/GIF/PNG establishment are already right here, and can proceed to reach. image and supply sort decrease the barrier to entry, paving the way in which for image-format innovation forevermore.
That is the key of perfection:
When uncooked wooden is carved, it turns into a software;
[…]The proper carpenter leaves no wooden to be carved.
For years, we’ve recognized what’s been weighing down our responsive pages: photos. Big ones, specifically catered to very large screens, which we’ve been sending to everybody. We’ve recognized the way to repair this downside for some time too: allow us to ship completely different sources to completely different shoppers. New markup permits us to do precisely that. srcset lets us supply a number of variations of a picture to browsers, which, with a little bit assist from sizes, choose essentially the most applicable supply to load out of the bunch. image and supply allow us to step in and exert a bit extra management, making certain that sure sources will likely be picked based mostly on both media queries or file sort assist.
Collectively, these options allow us to mark up adaptable, versatile, responsive photos. They allow us to ship every of our customers a supply tailor-made to his or her gadget, enabling large efficiency positive aspects. Armed with an excellent polyfill and an eye fixed towards the longer term, builders ought to begin utilizing this markup now!