A observe from the editors: Whereas sensible for its time, this text not displays fashionable greatest practices.
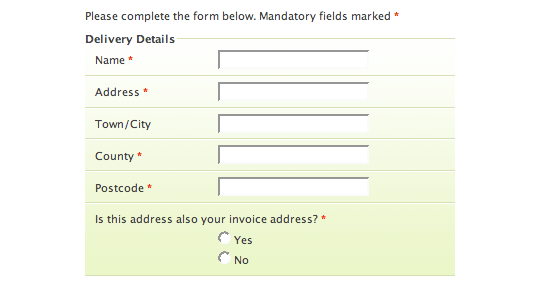
It may be time consuming to make internet varieties each fairly and accessible. Particularly, laying out varieties the place the shape label and enter are horizontally adjoining, as within the picture under, generally is a actual drawback. We used to make use of tables, which labored effectively on this situation—however varieties don’t represent tabular information, so it’s a semantic fake pas.
Article Continues Beneath
I’ve tried to create a form-styling answer that’s each accessible and transportable (within the sense that I can transfer the code from one challenge to the following). Floats have typically offered an answer to my drawback, however given the complexity of some layouts and the quite a few float bugs related to Web Explorer, it’s not at all times simple to reuse a float answer. I needed to create one thing that anybody may simply reuse on any challenge: a method sheet that, when utilized to a appropriately marked up HTML type, would produce the idea of the required structure. So right here it’s—my try at transportable, accessible varieties.

Marking up the shape#section2
An important a part of a type is the HTML we use to construct it. Fortuitously, HTML offers us a pleasant assortment of tags to construct our varieties in an accessible method. These are fieldset, legend, and label. If you’re unfamiliar with these tags, right here’s a short overview:
fieldset and legend#section3
The fieldset aspect permits us to group type controls into logical, associated “chunks.” legend then permits us so as to add a caption to that fieldset, which helps customers perceive the context of the shape controls contained inside that fieldset. In some display screen readers, the legend is related to every type management inside a fieldset and is learn out after every tab of the keyboard, so {that a} specific management can at all times be referenced again to its legend.
label#section4
The label aspect is used to affiliate data with a selected type management, whereas additionally implementing a code-level affiliation between type management data and the management aspect itself.
Let’s take a look at a easy fieldset instance (line wraps marked » -Ed.):
<fieldset>
<legend>Supply Particulars</legend>
<ol>
<li>
<label for="title">Identify<em>*</em></label>
<enter id="title" />
</li>
<li>
<label for="address1">Deal with<em>*</em></label>
<enter id="address1" />
</li>
<li>
<label for="address2">Deal with 2</label>
<enter id="address2" />
</li>
<li>
<label for="town-city">City/Metropolis</label>
<enter id="town-city" />
</li>
<li>
<label for="county">County<em>*</em></label>
<enter id="county" />
</li>
<li>
<label for="postcode">Postcode<em>*</em></label>
<enter id="postcode" />
</li>
<li>
<fieldset>
<legend>Is that this deal with additionally your bill »
deal with?<em>*</em></legend>
<label><enter sort="radio" »
title="invoice-address" /> Sure</label>
<label><enter sort="radio" »
title="invoice-address" /> No</label>
</fieldset>
</li>
</ol>
</fieldset>The HTML is pretty easy, however you’ll discover a couple of issues within the construction. I’m utilizing an ordered listing (ol) inside the principle fieldset. I’m doing this for 2 causes:
- I can use every listing merchandise (
li) as a container for every row within the type, which is helpful for styling. - It’s, in my view, semantically applicable (i.e. a listing of type controls in some form of logical order).
Moreover, the ol offers further data for some display screen readers that announce the variety of list-items once they first encounter the listing.
Fields which have two or extra management choices are nested inside an extra fieldset. This logically teams the management choices, as mentioned above, and the legend acts as a caption for every choice inside (in our case, radio inputs). Every choice is then wrapped inside its personal label tag. That is essentially the most accessible strategy, and actually sida customers of assistive applied sciences.
The styling of the shape is the enjoyable half. My purpose was to provide a primary varieties type sheet that may be imported to offer a type the essential structural styling we’d like. Right here it’s.
type.cmxform fieldset {
margin-bottom: 10px;
}
type.cmxform legend {
padding: 0 2px;
font-weight: daring;
}
type.cmxform label {
show: inline-block;
line-height: 1.8;
vertical-align: high;
}
type.cmxform fieldset ol {
margin: 0;
padding: 0;
}
type.cmxform fieldset li {
list-style: none;
padding: 5px;
margin: 0;
}
type.cmxform fieldset fieldset {
border: none;
margin: 3px 0 0;
}
type.cmxform fieldset fieldset legend {
padding: 0 0 5px;
font-weight: regular;
}
type.cmxform fieldset fieldset label {
show: block;
width: auto;
}
type.cmxform em {
font-weight: daring;
font-style: regular;
shade: #f00;
}
type.cmxform label {
width: 120px; /* Width of labels */
}
type.cmxform fieldset fieldset label {
margin-left: 123px; /* Width plus 3 (html house) */
}As you may see, the kinds are fairly primary; these with a eager eye will discover the show property set to “inline-block” on the labels. If you’re unfamiliar with “inline-block,” right here’s a proof from the W3C web site:
This worth causes a component to generate a block field, which itself is flowed as a single inline field, just like a changed aspect. The within of an inline-block is formatted as a block field, and the aspect itself is formatted as an inline changed aspect.
That is the magic, and the excellent news is that it really works in Web Explorer for each Home windows and Mac. If you’re tempted to make use of this worth in different eventualities, I have to level out that in Web Explorer for Home windows, it solely works on parts which have a default show of “inline,” which a label does. The unhealthy information, nonetheless, is that Mozilla-based browsers (Firefox, Netscape, and so on.) don’t straight assist this property, however we are able to repair it, and I’ll come to that shortly.
So, these are the core kinds required to offer the shape its most elementary look.
I needed to create a method sheet that comprises primary type kinds that act as half of a bigger library of reusable type guidelines. In idea, they might not must be modified by an creator, however may merely be included in any web site to set the baseline guidelines. (This core set of type kinds is the primary a part of my imaginative and prescient for making a library of fashion sheets that deal with the widespread CSS conundrums.) The perfect half is that authors who need to modify one thing just like the width of the label parts, can simply overwrite the default additional down within the cascade or with a extra particular selector. And to actually customise every type, you may add your personal kinds in a separate type sheet like I’ve performed on this “fairly” type instance.
As I discussed above, customers of Mozilla-based browsers gained’t see what all of the fuss is about. Sadly, Mozilla doesn’t at the moment assist the “inline-block” show sort, which is a little bit of an issue. Nonetheless, Mozilla has a browser-specific show worth, “-moz-inline-box”, which acts, for essentially the most half, like “inline-block.” The issue with this worth is that if in case you have a very lengthy label, the textual content disappears underneath the adjoining type management. Textual content doesn’t wrap inside a component displayed as “-moz-inline-box.” But when we place the label textual content inside a component displayed as “block” contained in the “-moz-inline-box” aspect and provides it a width, it behaves because it ought to.
Including all that by hand into the doc goes to mess up our good, lean, imply HTML —plus we could resolve to alter the shape structure later, and who desires the additional markup in there? Fortunately, there’s a simple approach to repair this utilizing JavaScript and the DOM (line wraps marked » -Ed.):
if( doc.addEventListener ) »
doc.addEventListener( 'DOMContentLoaded', cmxform, false);perform cmxform(){
// Cover varieties
$( 'type.cmxform' ).disguise().finish(); // Processing
$( 'type.cmxform' ).discover( 'li/label' ).not( '.nocmx' ) »
.every( perform( i ){
var labelContent = this.innerHTML;
var labelWidth = doc.defaultView. »
getComputedStyle( this, '' ).getPropertyValue( 'width' );
var labelSpan = doc.createElement( 'span' );
labelSpan.type.show = 'block';
labelSpan.type.width = labelWidth;
labelSpan.innerHTML = labelContent;
this.type.show = '-moz-inline-box';
this.innerHTML = null;
this.appendChild( labelSpan );
} ).finish(); // Present varieties
$( 'type.cmxform' ).present().finish();
}The JavaScript makes use of the fantastic JQuery library (which additionally, clearly, must be included) to simplify the processing. I’ll briefly clarify how this works.
Firstly, I disguise any type that makes use of the “cmxform” class.
// Cover varieties
$( 'type.cmxform' ).disguise().finish();We do that as a result of in any other case the consumer may see the shape “fixing” itself because it renders within the web page, which may look a bit unusual.
Secondly, utilizing the JQuery strategies and a mixture of CSS selectors and XPath, I accumulate all labels which are a direct descendant of an li, that would not have a category of “nocmx”.
$( ‘type.cmxform’ ).discover( ‘li/label’ ).not( ‘.nocmx’ ).every( perform( i ){ ...The explanation I exploit the “nocmx” filter is in order that customers can add that class to labels that require a special styling. This may be very helpful, as I’ve found from utilizing this methodology for some time. Then, for every collected label, a span is created inside to repair the “inline-block” drawback.
$( 'type.cmxform' ).discover( 'li/label' ).not( '.nocmx' ).every( perform( i ){ … }Lastly, all of the initially hidden varieties are made seen once more, and every part appears candy.
// Present varieties
$( 'type.cmxform' ).present().finish();Notice: I’m utilizing the Mozilla-specific doc.addEventListener() methodology to launch the script. This actually is right, because it solely runs for Mozilla (which is all we’d like) and it launches as quickly because the DOM has been loaded.
Though JavaScript won’t seem essentially the most elegant answer, it’s fully unobtrusive and, when JavaScript is disabled, the shape degrades gracefully.
There’s additionally a small quantity of tidying as much as do in Web Explorer although. For Home windows, we have to tweak the positioning of the legends in order that they line up neatly. This may be achieved by giving the legend a unfavorable left/proper margin as proven under:
type.cmxform legend {
padding: 0 2px;
font-weight: daring;
_margin: 0 -7px; /* IE Win */
}For IE5/Mac, we have to tweak the show of the legend, to repair an odd show bug, by including the next:
/**//*/
type.cmxform legend {
show: inline-block;
}
/* IE Mac legend repair */This rule permits us to provide a rule particularly to Web Explorer for Mac. If you’re uncomfortable in utilizing browser particular guidelines on this method, be at liberty to take away them.
You can add these fixes to browser-specific type sheets, however I needed this system to be as transportable as potential, so all of the kinds are in a single place.
We’re performed. All you should do is embody the related “cmxform” information after which add the category of “cmxform” to any type you should. (If you’re questioning the place the title “cmxform” got here from, it’s there as a result of I developed this system whereas working for Cimex Media in London.) Get pleasure from!
Notice: This manner method has been examined with Safari 2.0.3, Firefox 1.5, Opera 8.5, Web Explorer 7b2 , Web Explorer 6, Web Explorer 5 (Home windows), Web Explorer 5.2 (Macintosh), Netscape 7.2 (Macintosh), and Netscape 8.1 (Home windows).