If I made a listing of the core finest practices which have emerged on the internet requirements entrance, virtually everybody studying this text would perceive not solely the practices themselves, but additionally the advantages which have precipitated these practices to emerge.
Article Continues Under
Right here’s my easy checklist:
- Use structural, semantic markup.
- Separate presentation from the (X)HTML doc utilizing CSS.
- Depend on JavaScript as an enhancement for, not a alternative of, web site options.
I hear readers of ALA shouting cynically aloud, en masse, “Sensible Molly! Breakthrough pondering there!”
Critically, we all know by now how construction offers us one thing to hold our proverbial hats on. And that semantics assist make our content material extra significant and due to this fact extra helpful and reusable. And sure, we’re all-too-well-aware that CSS helps us hold our (X)HTML paperwork cleaner, smaller, extra streamlined, extra manageable and naturally, extra simply styled.
Naturally, we’ve all been studying about (and even following) finest practices for JavaScript and associated applied sciences resembling Ajax, JSON and AHAH. It’s turn into very clear that the idea of unobtrusive JavaScript has turn into quite obtrusive, and for good causes: simpler doc administration, encouragement of cleaner, standards-compliant code, accessibility and usefulness positive factors.
So what’s gotten me so excited? Properly, there’s something actually fascinating that I didn’t start to discover till simply this 12 months, which is how deeply entrenched in markup, CSS, and even JavaScript the creation of internationalized, localized, and multilingual web sites actually is. We all know that crafting a extra accessible web site depends on understanding
and utilizing net requirements together with (X)HTML and CSS. It’s fascinating to
see how the identical practices relate on to the design and improvement
of internationalized websites.
The significance of internationalization#section2
Whereas curiosity in net accessibility has elevated over the previous a number of years, one other, quieter curiosity space has been simply as necessary to creating websites accessible to extra individuals. Internationalization is a phrase most of us have heard, however that few perceive.
Internationalization, which is commonly written shorthand as i18n (first letter, 18 letters, final letter), refers back to the follow of designing and creating a product, utility, or doc in a manner that makes it simply localized for goal audiences that modify in tradition, area, or language.
Internationalization additionally:
- removes boundaries to native and worldwide entry,
- gives the know-how that facilitates native and worldwide entry, and
- gives the know-how referring to native, regional, linguistic or culturally-related issues.
In easy phrases, i18n means understanding that the factor you’re designing and creating can be utilized by audiences across the globe. That is one cause internationalization is usually known as globalization.
Localization of web sites#section3
With a view to perceive internationalization extra utterly, it’s important to know the idea of localization (or l10n). Internationalization refers back to the overarching ideology and mother-lode of technical options that allow us to make websites prepared for all kinds of audiences. Localization, then again, is the precise adaptation of these websites to satisfy the language, cultural, and different necessities of a particular goal market.
Localization is greater than translation. Particularly, localization refers to customizing websites to replicate acceptable:
- numeric, date and time codecs,
- currencies,
- keyboard usages,
- use of colour, and
- sensitivity to cultural perceptions of language, iconography, and imagery.
Whereas internationalization offers us the know-how and instruments to focus on a given viewers, it’s the act of localization that makes the positioning accessible to that viewers. That is the tough half, as a result of whereas some elements of localization—resembling producing a website in languages aside from English—contain an understanding of correct markup, the true problem of localization is knowing the cultural wants of the viewers you’re trying to achieve.
Right here in Tucson, Arizona, there are numerous Mexican-People. This group is exclusive in its language, cultural references, and values as expressed in artwork, music, faith, and ritual. Subgroups inside the primary demographic replicate much more particular and sophisticated influences primarily based on the financial standing, schooling, and entry to sources of the people that make up these subgroups.
Think about that I’m working for a group outreach program that works with a particular group inside this demographic to offer academic alternatives, language packages, and group sources.
The world of this demographic may be very completely different than my very own—regardless of our proximity geographically. There are issues of language—and I don’t imply simply translating copy into Spanish! It is going to be crucial that I exploit the regionalisms, phrases, and cultural references particular to the Tucson space, that are going to be completely different than these of different U.S. cities near the Mexican border, resembling El Paso, which has its personal regional and financial influences.
Except I’ve important publicity to the distinctive elements of Mexican-American life in Tucson, I most actually want member representatives from that demographic to assist me higher perceive the sociological significance of the imagery, colours, and different non-technical elements of the outreach program’s web site.
Via the eyes of the standards-aware designer#section4
Now that the which means of internationalization and localization is extra clear, we are able to start to know the connection between internationalization and localization and the ideas we already use as standards-aware designers.
Construction#section5
After I write of a doc’s construction, I’m referring to the constructing blocks that make up an (X)HTML doc. Examples would come with a DOCTYPE declaration, root component html, head, title and physique parts together with any parts which are there for the structural integrity of the doc. Be aware that that is distinctly completely different than semantics, which I’ll get to within the subsequent part.
A well-structured (X)HTML doc is straight away related to internationalization within the context of language. Encoding, whereas ideally set on the server, can also be current in an XML declaration or meta component as on this case for EUC-JP (Prolonged Unix Code—Japanese):
<?xml model="1.0" encoding="EUC-JP"?>
Or on this case, 8-bit Unicode (for common characters)
<meta http-equiv="content-type" content material="textual content/html; charset=UTF-8" />
You’ll be able to solely use lang and xml:lang attributes to designate doc language in case you’re utilizing structural parts resembling the foundation component of html:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
Good structural selections additionally let you designate a change of language inside a doc. Take into account the next sentence, and picture it being learn by a display screen reader. With out the clarification that “chat” is on this case, a French phrase, the machine will learn it as an English phrase and pronounce it “chat” as in “we have been having a chat”:
The French phrase for <em>cat</em> is <dfn lang="fr">chat</dfn>.
Different points, resembling bidirectional markup for paperwork with a number of languages and written in a number of instructions (resembling a doc in English and Hebrew) additionally fall into this class.
Semantics#section6
Plenty of dialogue has taken place during the last two years or so about semantics in net markup. There’s additionally been numerous confusion over terminology. You’ll hear individuals say “structural markup” once they imply “semantic markup” and the like. To make clear, once I write of semantics, I’m describing the which means of one thing. A semantic component is a component that finest describes the which means of the content material it’s getting used to mark, quite than describing the best way that content material must be offered.
Within the late 90s, debates about whether or not em and robust parts being higher to make use of than i and b turned a drained fixed. On the time, we didn’t use the phrase “semantic” to make clear the dialogue, however now we do, and it’s quite a bit clearer to us that “emphasize” refers to which means, whereas “italicize” is presentational.
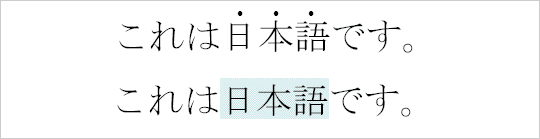
Emphasis is a superb instance of why semantics are so crucial to internationalization. Let’s say the textual content of my doc is in Japanese. Properly, Japanese doesn’t at all times use italics as a type of emphasis, so utilizing <i> tags round ideographic textual content is kind of ridiculous when you concentrate on it. Nonetheless, utilizing <em> tags across the emphasised content material, I can model that content material in another way. Some strategies of visually indicating emphasis, resembling a shaded field across the characters, may be finished proper now with CSS 2; spherical markings, whereas presently unsupported, can be accessible in CSS 3:

Two methods of emphasizing the identical line of textual content.
Picture used courtesy Richard Ishida, internationalization Lead, W3C
Semantic naming for class and id values can also be necessary. Selecting names primarily based on operate quite than the presentation is, as at all times, follow. On this case, the reason being {that a} operate is much much less prone to change throughout localization than is presentation, which may be very prone to change.
One doc, many presentation choices#section7
It’s again to the previous “separate presentation from the doc” idea with this one. If you wish to create an internationalized and localized website that addresses various goal audiences, you might have a number of presentation wants. Such wants would come with fonts, line-height, emphasis kinds, line-wrapping kinds, and so forth. That is notably true for languages with accents or non-Latin writing techniques.
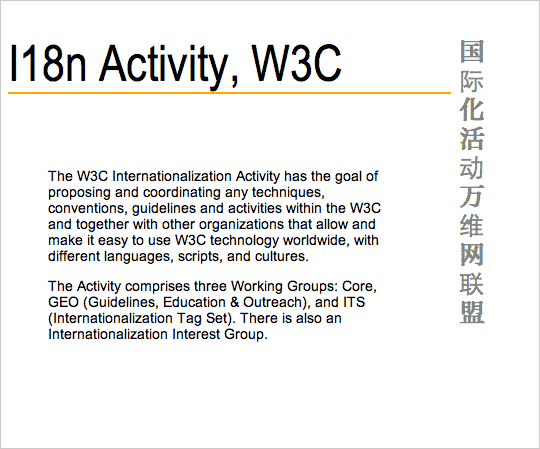
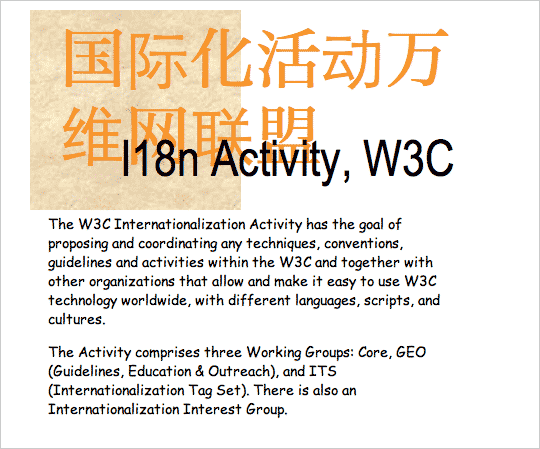
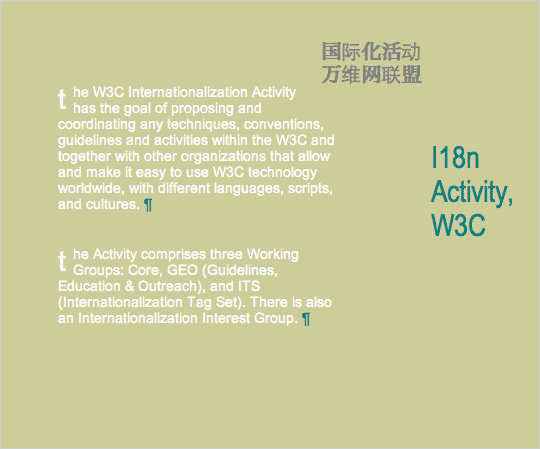
The following three display screen photographs show the identical doc styled in three alternative ways for 3 completely different audiences. You’ll discover variations in colour, textual content location, and even textual content course.

Instance with each English-language textual content and Chinese language-language textual content visually emphasised.

Instance with English-language textual content visually foregrounded.

Instance with Chinese language-language textual content visually emphasised and English-language textual content given secondary emphasis.
Photos used courtesy Richard Ishida, internationalization Lead, W3C
The W3C’s applied sciences and methods create the majority of what we name
“net requirements.” Internationalization makes up a major piece of
requirements, however most of us haven’t centered on internationalization’s position in relation to
requirements. The W3C, in distinction, has been working
exhausting to make sure that internationalization is built-in into the better
imaginative and prescient. The CSS Working Group, for instance, spends numerous time speaking
with the i18n of us to give you options for language styling and
so forth.
Whereas many individuals all over the world work with elements of i18n and l10n day by day, most people working in net design and improvement don’t. I’m of the agency perception that is about to alter dramatically within the subsequent few years, as nations all over the world start to see the online as a clear, reasonably priced, and advantageous know-how that can be utilized to additional worldwide efforts.
As our expertise in markup, CSS and JavaScript enhance, it’s
thought for standards-savvy net professionals to start exploring
the technical and social points throughout the internationalization realm.
Take a look at the wonderful sources on the W3C i18n website, be part of the W3C i18n Curiosity Group mailing checklist, and check out The Internet Requirements Undertaking. A really particular due to Richard Ishida, Internationalization Lead, W3C, for his help and assist.


