There are a lot of books and articles on typography, however significantly few discover typeface choice and pairing. With the floodgates poised to open and the promise of many typefaces being freed up to be used on web sites, selecting the best face to enrich a web site’s design might want to change into one other notch within the designer’s belt. However the place can we begin?
Article Continues Beneath
Till now, utilizing any typefaces past these put in with laptop working methods by default meant utilizing photographs, Flash, or another workaround. However browser makers have put the ball in our courtroom by implementing the @font-face CSS property, which permits designers to hyperlink to any font file and pull it into their pages.
This uncovered the elephant within the sort foundry: Sort makers have largely refused to license their uncooked typefaces on webpages out of issues about piracy. The @font-face implementation has introduced this concern to the forefront, prompting all events to determine a mutually copacetic answer. And lots of options are both out there or within the works, starting from augmented font end-user license agreements to hosted third-party font companies corresponding to Typekit, Typotheque, and Kernest. Internet designers get extra choices for sort, and foundries and kind designers become profitable off of their creations. Downside solved, proper? Sorta.
We’ve been spoiled. Till now, likelihood is that for those who dropped some textual content onto a webpage in a system font at an affordable measurement, it was legible. What’s extra, we all know the ins and outs of the faces we’ve been pressured to make use of. However many faces to which we’ll quickly have entry had been by no means meant for display use, both as a result of they’re aesthetically unsuitable or as a result of they’re simply plain illegible.
The technical issues with internet sort additionally run deep. Inconsistent rendering throughout browsers and platforms is a considerable hurdle, as are the issues inherent in serving a font file, or extra possible a font household: Web page sizes can simply leap to 100k and better. However let’s assume for a second that these issues will get smoothed out briefly order in order that we are able to concentrate on what to do after that occurs.
There’s a severe chance that by having access to the world’s font libraries, we’re opening Pandora’s Field. Many individuals working on the internet immediately have some data of typography, however my hunch is that many designers are about to really feel fairly baffled by the brand new challenges they face.
Context and that means#section3
Being an online designer will quickly require a deeper understanding of typography and the way typefaces work. As we transfer on this path, our choices could also be restricted at first, however the pool of decisions will steadily develop. And as we all know, with nice energy comes nice duty. Simply since you can use the font that appears prefer it’s carrying bellbottoms, doesn’t imply you ought to.
The system fonts we generally use corresponding to Georgia, Verdana, and Arial have change into so ubiquitous that any associations we would have with them aside from “internet” are just about gone. The aesthetic expression we had been unable to attain attributable to scant choice afforded us time to hone legibility on a grand scale. This has largely made the online a “set it and overlook it” world, partly as a result of fast state of publishing, but additionally as a result of we don’t have the positive management over typography that we now have in print design.
Utilizing a typeface as a result of it seems to be attention-grabbing would possibly yield acceptable outcomes, however actually practising the artwork of typography entails understanding typefaces and what they imply. Choosing a good-enough face isn’t that onerous, however selecting an acceptable one that matches comfortably inside societal and technical issues might be robust.
Notable sort designer Zuzana Licko as soon as stated “We learn greatest what we learn most.” This notion rings true in our discovered conduct, but additionally reveals the explanation for the typographer’s hardest problem: Studying is a private and relative act. Studying a protracted passage in a blackletter face that was thought of “readable” centuries in the past would take us significantly extra time than if that passage was set in a primary serif face. Most of what we learn now could be set in easy serif and sans serif typefaces, whether or not in print or on-line.
Past the query of readability, a lot of typography comes right down to distinction and type. The main points of a typeface can inject that means right into a design: Smooth traces and stroke weights, for instance, might be helpful for delicate materials or to offer an air of class and dignity. Those self same attributes might be juxtaposed with sudden content material to provide an ironic impact.
Right here’s an inventory of qualities and strategies to bear in mind as you enterprise into the widening world of internet sort.
The drop lifeless information to selecting and pairing typefaces#section5
As we glance to our coffers for brand new picks of typefaces, the good cash stays true to what we all know: Discover typefaces which are in our common realm of readability—those we use and skim each day. Something that hits on these factors on the “legibility spectrum” (probably a 4 quadrant graph) might be greatest, and might be simpler to learn. The farther we veer away from that, the tougher our designs might be to learn. That’s to not say there isn’t a large grey space of legibility.
Distinction#section6
Distinction might be a very powerful factor to bear in mind. When pairing typefaces, it’s vital to have the ability to inform that there are two distinct typefaces in play, however distinction has different makes use of as nicely. Very completely different typefaces can play off of one another in complementary methods or resist one another to create a little bit of pressure, whereas typefaces that seem too related can weaken the message and confuse a design’s visible language.
The fundamentals of physique textual content#section7
When selecting typefaces, I like to begin by selecting a textual content face for physique copy, as that is what a reader will spend probably the most time taking a look at. For physique copy, search for typefaces which are sturdy and legible at smaller sizes, and for those who have a wholesome distinction between characters.
The most effective textual content faces typically have some persona, however not a lot that it distracts us from the content material or expertise of studying. Typefaces which have lots of persona are higher reserved for show sizes, as they will change into cumbersome to learn in longer passages.
Learn me#section8

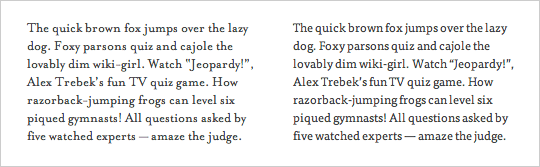
As textual content will get smaller, a barely bigger x-height and distinction can go a great distance.
The same old conventions to choosing sort apply for on display use too, however as a result of disparity in high quality between the display and a printed web page, these conventions must be adopted much more carefully on display, and probably even exaggerated a bit of. Excessive x-heights and a powerful character physique assist preserve your texts legible, even at small sizes. As an example, Verdana and Georgia, each confirmed display typefaces, have a bigger x-height and a bit more room between the letters in order that textual content retains readability even at small sizes.
What’s the message?#section9

This film poster from the double function, Grindhouse, makes use of plenty of completely different typefaces and types, however does so in imitation of the sorts of posters that had been emblematic of late Seventies exploitation movies.
One useful technique to perceive what you might be designing for is to put in writing down a common description of the qualities of the message you are attempting to convey, after which search for typefaces that embody these qualities. If you’re designing one thing severe, a playful handwritten show typeface most likely gained’t work. However a sturdy typeface corresponding to Franklin Gothic may convey stability and power whereas imparting an air of significance.
One typeface might be sufficient to say what it is advisable to say, and two is often a lot. If you’re utilizing greater than that, have a great purpose—like making an attempt to attain a sure aesthetic—corresponding to replicating the look of an outdated boxing, movie, or music poster, for instance.
One sans, one serif#section10

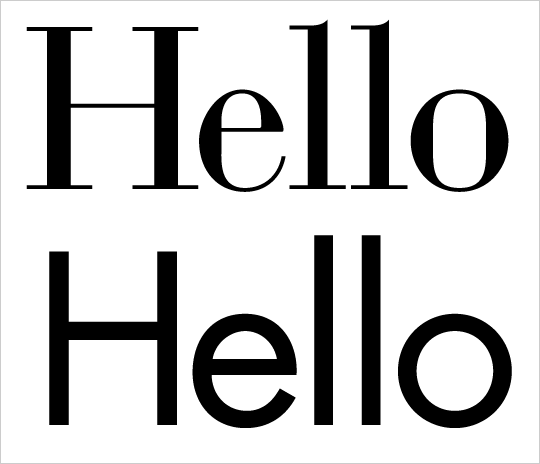
Bodoni and Futura have very completely different trying letterforms, however their construction is predicated on the identical primary geometric ideas.
One of many best methods to rapidly create steadiness and distinction in typography is to decide on a serif and sans serif pairing. It’s a easy, simply managed mixture that may produce a cohesive look to the textual content if you choose the correct typefaces.
It’s not a tough and quick rule, however typefaces from the identical designer can generally work very nicely collectively. As in two work from the identical artist, generally you may see the designer’s hand in two typefaces they’ve made. Eric Gill’s Perpetua and Gill Sans work nicely collectively as a result of they share among the similar strokes and curves. Equally, typefaces that had been made to be paired, like Meta Sans and Meta Serif, usually work nicely collectively.
Combining multiple show or script typeface is often a foul concept. There are exceptions to each rule, however these typefaces often have a lot persona that one is a lot and two may confuse the temper of the textual content.
Search for typefaces that had been designed on related ideas. As an example, regardless of trying fairly completely different, Futura and Bodoni could make an ideal pair as a result of they had been each impressed by easy geometric kinds.

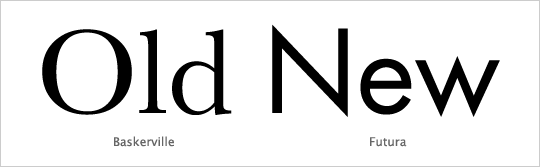
Baskerville and Futura, “outdated” juxtaposed with “new.”
Alternatively, discovering two divergent typefaces can create new that means or an attention-grabbing juxtaposition, so long as the distinction is robust. Pairing a transitional typeface like Baskerville with a extra trendy face like Futura may create an attention-grabbing assertion on the concept of outdated vs. new.
Discover completely different types#section11

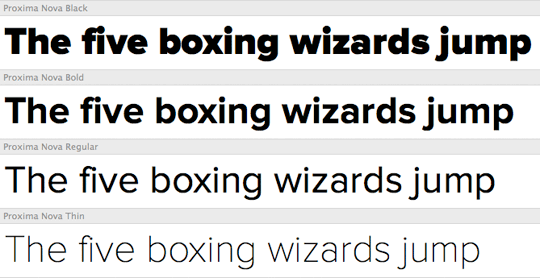
Sort households corresponding to Mark Simonson’s Proxima Nova comprise quite a lot of weights which might be useful in making a design with various and versatile typographic prospects.
Selecting typeface households with a wide variety of weights and types offers you extra flexibility while not having to introduce extra typefaces. Play a daring off of a lightweight or italic weight for distinction, or strive all caps or small caps with a little bit of letter-spacing for a subhead. In the event you select typefaces that solely comprise a single weight, it’s possible you’ll discover it very tough to create the distinction {that a} passage requires to adequately distinguish sections visually.
To the library!#section12
Many typefaces have an inherent reference to a cultural interval or subculture. Relying on what you’re creating, this could possibly be a bonus or a drawback. It’s all the time greatest to comply with up on potential typeface decisions by discovering out the place and when, and for what goal they had been made. Generally a typeface can have the correct “look” however evoke the unsuitable connotations. As an example, Trajan has been appropriated because the typeface of alternative for epic, thriller, romantic, comedy, and nicely, any type of movie, regardless of being practically 1900 years outdated and Roman. Blackletter typefaces have lengthy been a staple of heavy steel bands or something that should really feel “scary” or “darkish.” Perceive these cultural implications with the intention to both keep away from them or use them intelligently to convey readability to your viewers.
Cash, honey#section13
We’ve been so accustomed to utilizing system fonts that many internet professionals balk on the concept of paying for fonts. However even while you use the typefaces that include your laptop, you’re utilizing typefaces that you simply’ve paid to license—these prices are included within the worth of your working system. There are a lot of free fonts on the market, however most of them are free for a purpose: They’re usually positive at show sizes, however kerning and hinting may not be as much as snuff and lots of aren’t full or sturdy sufficient for use in a severe means. Stable typefaces, like virtually anything of high quality, often value cash.
Belief your intestine#section14
Generally a pair of typefaces simply seems to be or feels proper collectively, though you’re undecided why. These are pointers, not legal guidelines: there are a myriad of varieties and types, and generally you’ll be stunned what typefaces work collectively even when logic says they shouldn’t.
The variety of typefaces out there to us will increase day-after-day. In case your favourite font isn’t out there but, likelihood is it will likely be quickly sufficient, although the issue of licensing, delivering, and choosing internet fonts gained’t be found out in a single day.
As extra typefaces hit the scene, we have to perceive how they will greatest serve our designs, and to push ourselves to maneuver past mere novelty in our picks. If a lot of the online is made up of textual content—and it’s—internet typography could be a very highly effective instrument certainly.


