In June 2012, whereas working at CNN.com, I used to be tasked with designing the person expertise of election night time. The subsequent 5 months of my life can be devoted to that single night time—however success to me had nothing to do with who gained. I used to be involved with findability, information visualization, a shape-shifting canvas, and the way the hell mouse-over flyouts had been going to work on an iPhone. For the primary time in historical past, CNN.com was releasing a responsive expertise. And, for the primary time in historical past, I used to be going to design a responsive expertise.
Article Continues Under
The stakes had been excessive. Election night time is like Tremendous Bowl Sunday for CNN.com. If effectively executed, it’s one of many highest income nights in a four-year cycle. So as to add to the stress, we had been on a good timeline with a deadline that was not going to budge. November sixth or bust.
Then I discovered that the primary improvement dash kicked off in 4 days. 4 days?! My undertaking supervisor calmly advised me, “Don’t fear. The devs solely want one template for the primary dash. Whereas they’re constructing the primary template, you’ll be able to transfer on to the subsequent.”
Huh? How was I speculated to design a cog in a machine with out first roughing out the design of the machine?
Considering myopically labored okay once we had been designing in pages on mounted display sizes; we might get away with quilting collectively items designed in silos. I used to be fairly clueless about responsive design, however I did know that we’d want a clear and easy system, not pages strung collectively. And as all engineers and designers know, the extra transferring components in a system, the extra alternatives for catastrophe.
So throughout these first 4 days, I didn’t wireframe one disconnected template. As a substitute, I blocked out a holistic system fabricated from reusable, interchangeable components. Right here’s what it appeared like:

I introduced this diagram to a convention room of stakeholders who anticipated to overview a single “completed” template. I demonstrated that I had lowered the variety of elements and templates in comparison with our 2008 design, and that the brand new system was easy sufficient to suit on one 8.5 × 11 sheet of paper! Fortunately, a vital mass of individuals within the room noticed the worth of what I introduced: much less stuff to construct.
The diagram I churned out in 2012 was removed from good, principally in that I used to be making an attempt to do an excessive amount of too quickly. I jumped the gun on implementation, blocking out flyouts and bar graphs. I used to be nonetheless considering desktop-first, worrying about positioning, versus prioritization. I packed in a untimely homepage, a canopy sheet for the expertise (which I might now design final). I took a stab at persistent top-level navigation, as an alternative of specializing in the content material modules first.
Though imperfect, the spirit of the diagram, and the considering behind it, hit a chord with me. It wasn’t a sitemap; it confirmed no hierarchy. It wasn’t a storyboard; it didn’t block out a job stream. As a substitute, this diagram mapped out a system of issues. And it modified the best way I do UX.
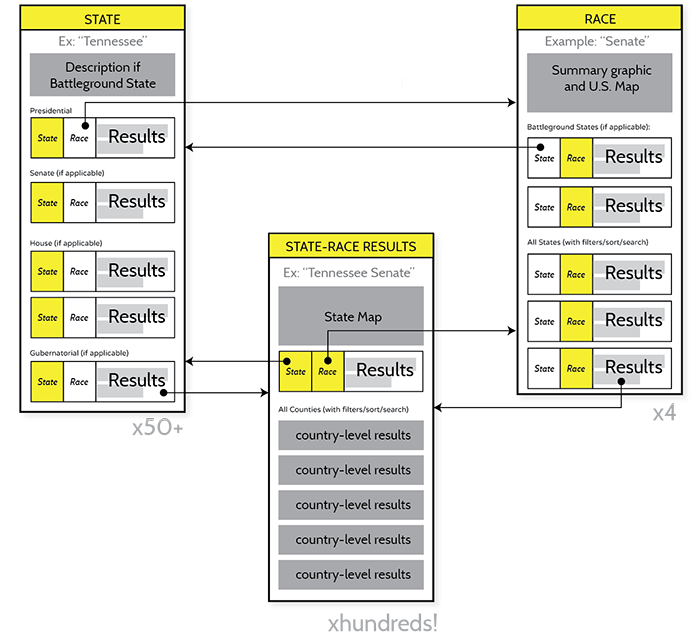
Stripping away interplay, persistent navigation, homepage, and format, right here’s the diagram that I might have created then if I knew what I do know now, displaying a system of three objects: States, Races, and State-Race Outcomes.

It labored: our responsive election night time turned out to be the Tremendous Bowl Sunday CNN executives hoped for. However we did it by the pores and skin of our tooth, working late nights and weekends to verify the design carried out on a myriad of gadgets. I’m unsure we might have pulled it off with a design any extra complicated.
At the moment, I’ve developed this trial-by-fire expertise right into a confirmed, structured object-based course of. On this article, I’ll introduce object-oriented UX, share my technique of object mapping, and show you how to begin doing it your self.
Cellular first, content material first, and objects first#section2
At all times separate desirous about real-world issues from the paperwork which describe these issues. Useful resource earlier than illustration.
It took me about a couple of 12 months to retrain myself to really assume cell first, however immediately, I achieve this even when designing desktop-only software program functions. To me, cell first merely means pressured prioritization. It means take into consideration format later. Begin with a single column “design” (also referred to as an inventory), and drive your self to prioritize content material and performance with sequential rating.
This strategy dovetails properly with the idea of content material first: “content-out design” versus “canvas-in” design. It’s a must to know what you’re saying earlier than you’ll be able to prioritize it.
Typically, this implies having real-deal copy first—significantly while you’re engaged on a website with a vital mass of evergreen or tutorial copy that may be organized, prioritized, analyzed, and up to date earlier than design work begins.
However in case you are engaged on a website that’s 99 % instantiated objects (information articles, merchandise, campaigns, donations), there’s no method to construct an entire copy deck up entrance—or ever. As a substitute of prioritizing precise copy, I’ve to assume in objects.
That’s OOUX: placing object design earlier than procedural motion design, and desirous about a system by way of the lens of the real-world objects in a person’s psychological mannequin (merchandise, tutorials, areas), not digital-world actions (search, filter, examine, try). We decide the actions after first defining the objects, versus the normal actions-first course of that jumps straight into flows, interactions, and options.
Newsflash! That is how your backend engineers work. Within the ’80s, the software program engineering group started to transition from procedural languages to object-oriented languages, which have advantages like code reuse, information encapsulation, and simpler software program upkeep. Most programmers convey your designs to life utilizing object-oriented languages like Java, Ruby, Python, C++ or C#.
Engineers begin their course of by mapping out the objects that make up the issue area—one thing UXers ought to be doing from day one. After they have a look at your wireframes or prototypes, they first reverse-engineer your design to parse out the objects. They assume, “How will object X discuss to object Y? Will object A be made up of a lot of object Bs? Which attributes will every object have? Will this class of objects inherit from that class of objects?”
On the internet, we develop object-orientedly, however nonetheless design procedurally, specializing in drill-down hierarchy or linear job flows. However there’s an alternative choice. In his 1995 guide, Designing Object Oriented Consumer Interfaces, designer and engineer Dave Collins argues that basing each front-end and backend design on object-oriented ideas “brings coherence to the software program improvement course of. Object-orientation reveals deep structural correspondences between the artifacts of study, design, and implementation.”
Defining objects that mimic the psychological mannequin of your customers supplies a scaffolding for group communication. It offers you a shared language. On high of group cohesion, designing object-orientedly may show you how to:
- match your person’s psychological mannequin, enhancing their expertise
- guarantee simplicity, decreasing any unintentional complexity on account of extraneous design components
- develop and keep your product: objects might be iterated on with out affecting the remainder of the system and new objects might be gracefully folded in (versus tacking on options)
- construct higher APIs with transportable, impartial objects
- get website positioning brownie factors from structured content material and worthwhile cross-linking
Then, there’s my favourite justification: OOUX helps you bake in more-crucial-than-ever contextual navigation. In different phrases, it helps customers get to content material by way of content material.
Persistent navigation could be hidden, hamburgered out of sight when a person is on a small display. However even on 17-inch monitor, essentially the most stunning pinned-to-the-top navigation may nonetheless get ignored. When a person visits a website for the primary time, they usually gravitate to the large shiny objects, utilizing the navigation or search bar solely as a backup plan. As Val Jencks neatly summed up, “We go to content material on the web page first. The highest navigation is the fireplace escape.”
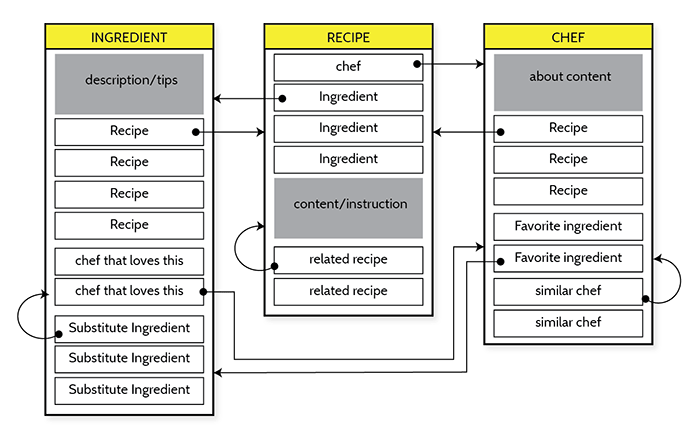
If a person is studying a recipe, the place may they need to go subsequent? We should always anticipate how they could need to discover primarily based on the recipe they’re studying, and never depart it as much as them to peck by way of a hierarchical thực đơn or give you a search time period. And we actually mustn’t depart them with a number of “associated recipes” and contemplate our work finished. They could need to see all of the recipes that the chef has posted. Or possibly they need to see extra recipes that use swiss chard, pivoting by ingredient?
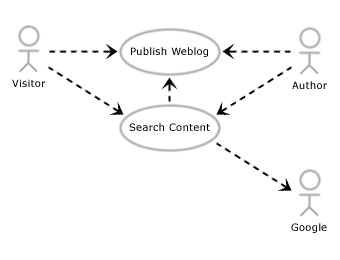
If we’re considering object-orientedly, we are going to experiment with ways in which every object may relate to different objects, wanting past the apparent. Perhaps cooks have favourite components? Within the object-oriented design beneath, a person can regularly discover situations of those three objects (recipe, chef, ingredient) with out ever hitting a lifeless finish. The content material is the navigation, and it’s all in context.

If this idea feels acquainted, you’ve most likely examine or practiced content material modeling. Previously 5 years, many data architects (see Mike Atherton’s work) and content material strategists (see Rachel Lovinger’s work) have began specializing in techniques of reusable content material varieties, and changing into extra concerned within the design of CMSes: the content material creator, not simply the end-user, is a main person.
In her guide Content material In every single place, Sara Wachter-Boettcher encourages us to mannequin our content material earlier than diving into wireframes and interplay design:
Content material modeling offers you systematic data; it means that you can see what forms of content material you could have, which components they embody, and the way they function in a standardized means.
Sadly, the artwork of content material modeling remains to be unfamiliar to many UX designers, who hear “content material” and assume it doesn’t apply to them. That is very true for UXers who cope with software program as a service or product design: methods involving content material typically fall on deaf ears.
Object mapping, my course of behind OOUX, is content material modeling for designers who don’t cope with content material within the conventional sense, however nonetheless must design techniques—and never simply techniques of implementation. Whereas a good assortment of reusable templates and modules is invaluable, these design patterns don’t maintain that means for a person until they’re backed by a system of real-world objects that matches that person’s psychological mannequin. Focus first on designing the system of real-world objects, then on designing a system of implementation to convey all of it to life. That is the linchpin of all my design work, as a result of it transforms targets into an executable system that meets these targets.
Get out your sticky notes, seize your group, and clear some wall house—I’d prefer to stroll you thru my course of.
Step 1: Extract objects from targets#section5
One among my favourite perks of object mapping is that it supplies an ideal bridge from targets to design. As a substitute of haphazardly whiteboarding A Lovely Thoughts-style, object mapping supplies a neat framework to maneuver from technique to design. (Please proceed to go all John Nash on the whiteboard, however create an object map first. It should give your wild creativity a stable foothold.)
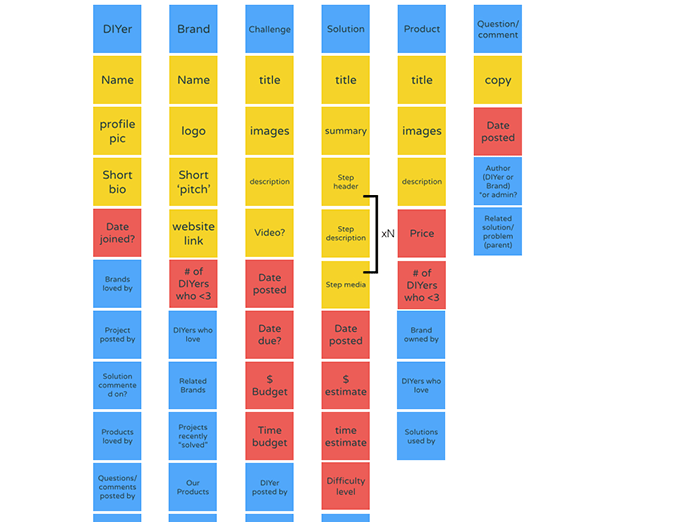
For example, let’s say we’re constructing an software to assist dwelling enchancment manufacturers hook up with DIYers. After person interviews, a aggressive evaluation, and discussions with stakeholders, now we have our transient:
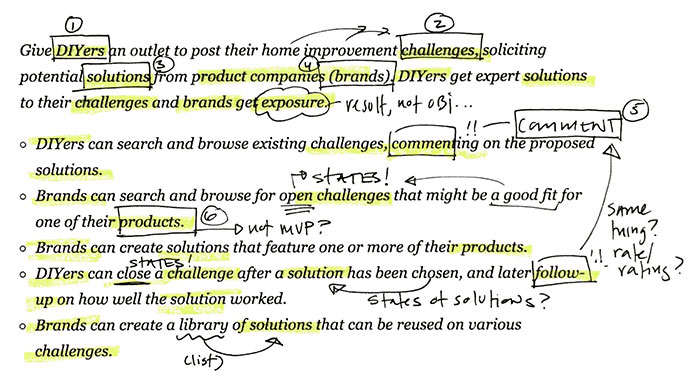
Give DIYers an outlet to submit their dwelling enchancment challenges, soliciting potential options from product corporations (manufacturers). DIYers get knowledgeable options to their challenges and types get publicity.
- DIYers can search and browse present challenges, commenting on the proposed options.
- Manufacturers can search and browse for open challenges that could be match for one in every of their merchandise.
- Manufacturers can create options that function a number of of their merchandise.
- DIYers can shut a problem after an answer has been chosen, and later follow-up on how effectively the answer labored.
- Manufacturers can create a library of options that may be reused on numerous challenges.
To extract the objects, we mainly spotlight the nouns.

Recognizing nouns is first-grade easy, however extracting objects does require some delicate artwork:
- We pay particular consideration to nouns that preserve popping up, like problem and answer. These shall be vital objects.
- We ignore the summary noun publicity, as this describes a fluffy idea we hope will emerge from our system, not a tangible object that shall be a part of our system.
- We ignore library as a result of that is merely a set of different objects (options). Be careful for phrases like calendar, catalog, or map. These are often simply fancy list-views of the core object: an occasion, product, or location, respectively. For instance, most techniques that cope with areas could have a single (maybe filterable) map view. The map is a design mechanism, not an object itself.
- We infer an object from two actions: “commenting on” and “following up.” Clearly, we are going to want some type of remark object.
- We be aware {that a} problem object wants a number of states: posted, in progress, closed, and closed with suggestions.
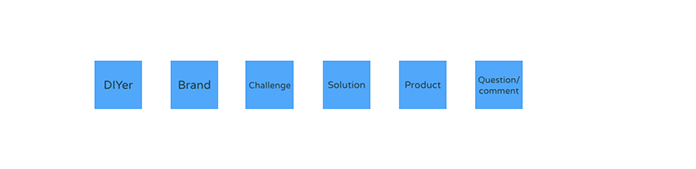
From this 10- to 15-minute train, now we have the principle constructing blocks of our system. Let’s write every object on a blue sticky.

Subsequent, we have to outline what the objects are fabricated from.
Step 2: Outline core content material of objects#section6
Content material modeling requires you to concurrently perceive your targets on the highest stage and get intimate together with your content material’s most minute attributes.
Fairly. We simply decided the macro constructing blocks of our system, and now we should decide essentially the most granular components of every. This exercise is usually reserved for eleventh-hour detailed design, however defining components whereas within the medium of sticky notes is liberating—while you begin sketching a bit of in a while, you’ll be able to concentrate on extra inventive facets. Additionally, having early conversations about what makes up every object can assist you keep away from moments late within the recreation the place an vital ingredient is left off (or extraneous) and the change must be made throughout a number of design paperwork.
Most significantly, you’ll be able to have conversations together with your group comparable to, “Ought to DIYers be capable of add their finances onto a problem?” earlier than non-designers are wireframes or format. This helps preserve conversations centered, relatively than getting caught on one thing just like the icon for finances.
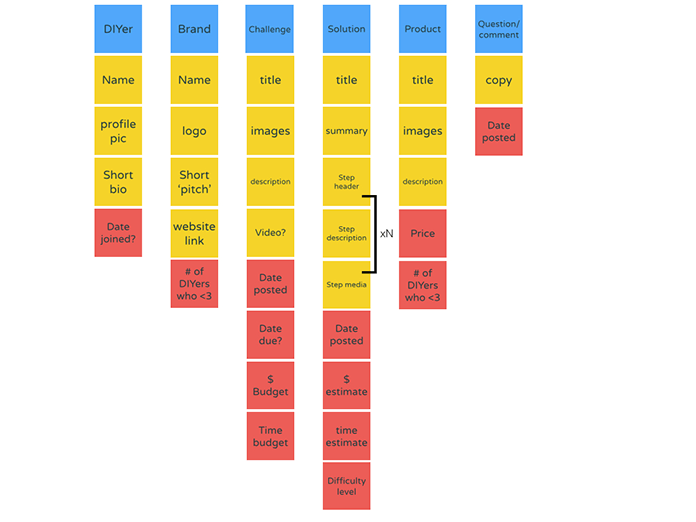
At this level within the course of, I separate two forms of components: core content material and metadata. Core content material, like textual content and pictures, goes on yellow stickies. Metadata—any information {that a} person may kind or filter on—I placed on pink stickies.

In case your group isn’t certain a couple of potential piece of content material, write it down anyway and simply add a query mark. Transfer on and return to it later.
Step 3: Nest objects for cross-linking#section7
And now the system comes alive. Do a sequence of thought experiments for every object. Beginning with one object, contemplate ways in which every of the opposite objects can “nest” inside that given object. As you nest objects, you’re defining the relationships between them, and, implicitly, the contextual navigation as effectively. Utilizing blue stickies, experiment with how every object may nest its different sibling objects.

For instance, right here’s how that dialog may go for our problem object:
- DIYer: “Straightforward, the DIYer is the writer of the problem.”
- Resolution: “That is the principle nested object of a problem. We have to present all options posted to this problem.”
- Model: “Eh, probably not? Model shall be part of the answer modules (as an writer of the answer), however most likely circuitously nested right into a problem.”
- Product: “Once more, a part of an answer, circuitously nested. Huh. Until DIYers can submit the merchandise they have already got at dwelling?”
- Remark: “Hmmm. Most likely relegated to answer…ought to we preserve all commenting on the answer? Or ought to manufacturers and DIYers maybe be capable of submit questions on to the problem? We have to discover this extra.”
Notice that not every part is found out. Some gadgets, just like the commenting dialogue, could be greatest resolved throughout sketching—however you can be deliberately exploring an recognized design downside, versus that downside catching you unexpectedly.
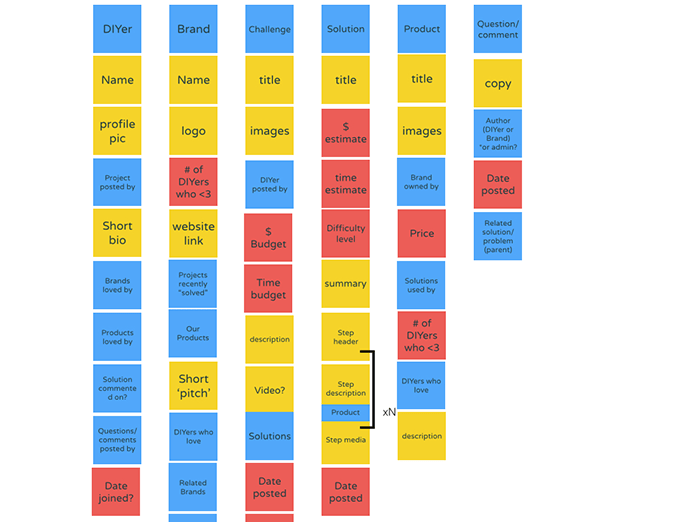
Step 4: Compelled rating#section8
Ugh. That is essentially the most diabolically troublesome step. Within the prior steps, it’s crucial that you just wrote every ingredient and nested object on separate stickies. Why? As a result of now we have to reorder the weather, from most to least vital.

This ordered record doesn’t essentially present a direct illustration of what is going to be on the high and the underside of the display. In design, precedence may manifest in measurement or coloration. Low-priority content material could be positioned on the high of the display, however in a collapsed panel (yay, progressive disclosure!). So reassure your group that we’re merely prioritizing and never designing.
Whereas prioritizing, think about which components shall be most vital to your customers. Which bits are must-have data and that are nice-to-have? When contemplating metadata, take into consideration an important sorting and filtering mechanisms. If the default sorting shall be by “reputation,” then “variety of DIYers who like this” shall be excessive precedence.
A brand new basis and framework#section9
Now you could have an object-based system derived straight from targets. However needless to say whereas this exercise supplies a basis for designing an implementation system, interactions, and chronic navigation, it doesn’t carve any choices in stone. It’s a primary draft! As you iterate, objects and components shall be launched, eradicated, and reprioritized. Your object map supplies a framework for continued dialog and collaboration: together with your shopper, your design group, and your builders.
OOUX shouldn’t be a brand new end-to-end course of; it’s a brand new ingredient so as to add to your present course of. It provides readability, simplicity, and cohesion—to the way you design, and to the merchandise you launch into the world.