Materials honesty—the concept a substance needs to be itself, somewhat than mimic one thing else—has guided everybody from Ruskin, an artwork critic, to Charles and Ray Eames, designers of the long-lasting plywood chair (LCW).
Article Continues Beneath
By stripping away any coverings and celebrating each its materials and its manufacturing course of, the chair lays naked precisely what it’s: molded plywood. In so doing, it’s trendy, useful, and timeless—so timeless, in truth, that it’s been regularly produced for eighty years.

At present there’s a supplies debate between flat and skeuomorphic design. Whereas design debates are wholesome, an excessive amount of finger-pointing is prolonging the issue—net of us on all sides are nonetheless determining their sensibilities to and vocabulary for net supplies.
Happily, the fabric honesty debates of the nineteenth and twentieth centuries have given technique to mature philosophies with sensible pointers—pointers we are able to now use to develop our consciousness to net supplies, produce longer-lasting work, consider design processes extra properly, and collaborate higher with frequent instruments and unambiguous terminology.
It begins by defining the core net supplies and understanding once they’re trustworthy, and once they’re not.
Internet supplies match properly into three classes.
- Basis: HTTP, URLs, and HTML
- Type: CSS
- Ornament: Raster graphics
Foundational honesty#section3
Paul Robert Lloyd’s article, “The Internet Aesthetic,” lays the muse.
The online may virtually be thought-about a composite, made up of HTTP (the how), URLs (the the place), and HTML (the what). Omit any one in every of these elements and also you’re not constructing the online.
Layer what you need on prime, but when these protocols don’t exist, it’s not the online. It’s not trustworthy.
For instance, a Flash web site that lacks foundational supplies gained’t load on many common units. Since trustworthy URLs for every web page within the Flash web site don’t exist, they’re actually dishonest pages which are troublesome to permalink, not sharable in predictable methods, and onerous to navigate as a result of the browser again button can produce sudden outcomes. Some search bots can index Flash content material, however because it’s not delivered with trustworthy HTML, all types of search engine marketing, accessibility, and updatability points come up. It’s no secret that poorly deliberate AJAX interactions could be dishonest for these identical causes.
Stylistic honesty#section4
Think about you’re within the zone, typing CSS with lightning pace. Abruptly it’s important to cease typing, shift your mindset, launch a brand new app, create a linear gradient raster picture in a portray utility like Photoshop, and eventually, add it to a sprite file to provide a gradient from #4d90FE to #4787ED. This can be a hack—it creates a course of and materials that’s not trustworthy on the net. Because of this, the gradient’s coloration can’t be modified simply. The raster picture doesn’t develop with out dropping constancy and it provides one other HTTP request to your web page load. It’s dishonest.
Raster gradients are only one instance. Rasterized icons, textual content, textures, and lighting results like drop shadows are frequent, too. In each case, a little bit of the online’s universality is eliminated.
Pure CSS, alternatively, doesn’t load raster photos.
Pure CSS isn’t nearly eradicating impure parts like background-image, list-style-image, border-image, and cursor:url out of your work, although. It’s additionally about honoring the manufacturing course of, somewhat than mimicking bodily supplies. You see, the extra interwoven the connection between the looks and the manufacturing course of is, the extra trustworthy the fabric.
Right here’s an instance: A pure CSS button that’s crafted to appear to be a classic stereo knob is dishonest. Sure, although it’s pure CSS. It’s dishonest as a result of the fabric mimics one thing it’s not. It seems to be like a hi-fi element manufactured from metal, nevertheless it’s manufactured from CSS. The look and the manufacturing course of are disconnected, like Ruskin’s giả stones.
Even lighting results like drop shadows, type shadows, specular highlights, and reflections are dishonest as a result of there’s no mild supply inside a digital display that’s manufacturing these lighting results.
With out all of the shading, shadows, and bulbous buttons, we get a flatter (or trustworthy, or native, or authentically digital) net. Name it what you’ll, the flat net focuses extra on content material. It’s fast to craft. It masses shortly, too. Designer and developer workflow is extra collaborative as a result of each use the identical instruments.
Proficient “flatlanders” add emotional depth to their work, nevertheless it’s not the type that wows on Dribbble. When seen as a static display, flat net design shoots air balls.
The palette of emotional design for flatlanders is as an alternative temporal. Temporal magnificence lives in state-change animations, nuanced timing results, strategically positioned consumer suggestions, and different “fascinating moments,” not drop shadows and Photoshop layer results. Flatlanders construct all types of emotion and depth combining these moments with pleasant microcopy, persona, and typography. All trustworthy—all net—all good.
In his 1953 essay, The Language of an Natural Structure, grasp architect Frank Lloyd Wright known as this sort of aesthetic “of the factor, not on it.”1
Repeatedly, design historical past exhibits that after we attempt to trick a viewer into believing a fabric is one thing it’s not, the worth and the timelessness of the design lower. Industrial designer Norman Bel Geddes—and others—wrote volumes on this subject within the early twentieth century. Geddes coined his use of supplies as “a honest fashion…of the supplies concerned.”
Contemplate a Nineteen Eighties microwave oven wrapped in a simulated wooden veneer. Merchandise like these went out of fashion shortly, as a result of dishonest supplies cheapened their design, shortly turning them into eyesores of peeling veneer somewhat than timeless machines. However a microwave oven that exposes the manufacturing technique of chrome steel stays mechanically intact, calls for greater costs, and is extra stylistically related, even to this present day.
Ornamental honesty#section5
Assuming the foundational and stylistic honesty exists, an ornamental layer can (however doesn’t need to) dwell on prime. This outermost net materials is damaged into teams: micro metaphors and macro metaphors.
Micro metaphors—a nondescript Gaussian noise texture, or possibly a buying cart or garbage can icon—are dimensionally small, and so is their affect on the aesthetic. Substitute that garbage can icon with a hyperlink labeled “Trash” and the location’s usability and aesthetic stay intact. Micro metaphors are cool. Don’t sweat ‘em.
Macro metaphors, alternatively, are large—like an interface that appears like a three-ring binder with translucent multi-colored plastic divider tabs. They drive the aesthetic, and the design falls aside with out them.
Designers typically use macro metaphors to create wowtastic design critiques of static mockups, to leverage their abilities with outdated instruments and processes, or simply out of behavior. However for finish customers, macro metaphors are dishonest, regardless of the way you slice ‘em.
It’d be enjoyable to rant on about pure, ivory tower honesty. But it surely’s not that straightforward, and there are occasions when ornament provides worth. Drew Wilson’s angle is true on when he says, “no matter seems to be good and is usable.” His premise is just like Tufte’s “no matter it takes,” and even Frank Lloyd Wright’s “much less is simply extra the place extra is not any good.”
So, opposite to what the detractors say—there’s a place for adornment, and a spot for materials honesty. These two exist on a continuum, with ornament at one finish and materials honesty on the different. There’s no exact level at which a design turns into trustworthy or dishonest. The online designer has the messy job of sorting it out.
How lengthy does the design should be stylistically related? How straightforward does the location should be to edit? Does the shopper actually love skeu’d-out designs, and with hire due, are you able to afford to danger dropping them as a shopper as a way to steer them away from what they love? Or, in the event you’ve spent years coaching your purchasers to evaluate net design by the look of static Photoshop comps, then you definitely’ll have a transition interval through which you modify your design course of whilst you re-train your purchasers to focus in your designs’ fascinating moments and common entry. This could’t occur in a single day, however in the event you’re aware of your design selections, you possibly can transfer alongside the continuum within the course you’d wish to go.
The nice jazz musicians say: You need to know the foundations to interrupt the foundations. Like philosophically astute industrial designers and designers, net designers who’re conscious of the place their work lies on the continuum can break the foundations, be playful, and nonetheless produce nice, lasting work.
The plastic planter base of Stefano Giovannoni’s budding rest room bowl brush pretends to be earthenware. However, it really works! And, you possibly can guess Stefano knew precisely which guidelines he was breaking.

Not solely is it emotional and enjoyable, its affordances and ergonomics are masterfully designed. It nonetheless seems to be present and has been regularly produced for twenty years.
A materially trustworthy course of#section7
Simply because the Eames chair required a brand new manufacturing course of, the trustworthy net calls for a brand new method to net design—an method outlined much less by mounted comps and extra by fast iteration and prototyping.
Somewhat than search for materials trustworthy processes in a protracted record of latest software program design instruments (lots of which is able to come and go shortly), we should always spend money on trustworthy instruments that can without end be a part of the designer’s toolkit.
Enter the pen sketch.
Pen sketches are—and can without end be—the quickest, least expensive, and most common technique to create and share your concepts for any medium, notably in early ideation phases. The pixel precision of wireframes can lead purchasers—and designers—into considering there’s no design work left to discover as soon as the primary spherical of wireframes is full. Or, exact wireframes can make them fuss with fonts, styling, and alignment of parts on a grid. These are the flawed issues to focus upon in early design phases.
As a result of pen sketches are up to now faraway from net supplies, they’re by no means confused for the ultimate design. Even in the event you wished to, it’s onerous to fuss about fonts in a pen sketch. This retains everybody centered on the fitting issues on the proper time. After the ideas are resolved by means of pen sketching, designers can work actually with purchasers and design within the browser to convey the visible concepts and prototypes to life.
At twenty ninth Drive, we begin most initiatives with pen sketches. Our clients know the sketches are coming as a result of we discuss sketching in our gross sales course of and once more in a “What To Anticipate” web page in our proposals.
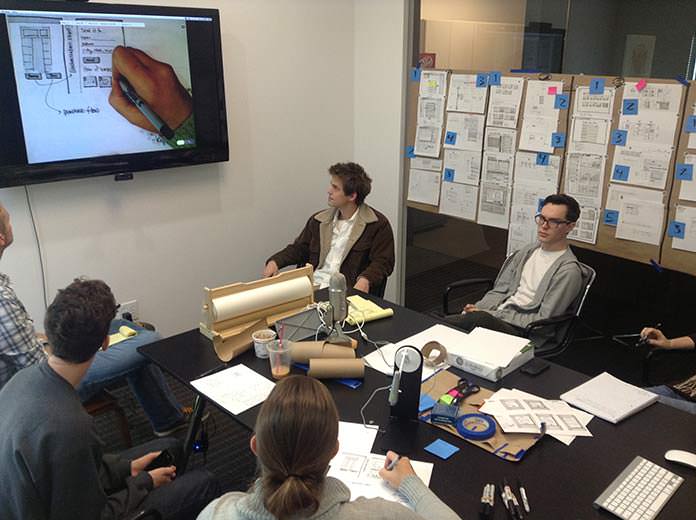
None of our clients are in Scottsdale, so we use the IPEVO doc digicam to screen-share large, easy-to-read sketches (created in actual time or upfront). IPEVO has a set focus mode in order that when your hand enters the body, the digicam’s focus stays mounted on the paper. You possibly can’t do that effortlessly with a webcam.

We frequently earn a living from home and use the IPEVO to collaborate with the remainder of the crew within the workplace. It retains the method human. We even ship cameras to our clients to allow them to sketch with us. It takes time for non-designers to beat the “I’m not an artist” stage fright, however with some encouragement, they’ll finally sketch their first superbly crooked field—and higher collaboration is born.
Paper prototyping strategies are nice in individual, however they don’t jibe with scanners. So in the event you’re working remotely out of your purchasers, video file the display with Go To Assembly and snap images (one other useful characteristic of the IPEVO) whilst you current the paper prototypes. Afterward, put up the video and stills to a centralized archive you all can entry.
Betting in your future#section8
Working with trustworthy supplies is exhilarating. The parents at Typekit should have felt it once they first introduced true typography to the online (net fonts are extra trustworthy than SIFR or rasterized textual content, proper!?). Ethan Marcotte should have felt it when he first articulated his responsive net design rules. Indie designers and builders who create trustworthy CSS frameworks or WordPress templates really feel it, I’m certain.
Through the use of trustworthy supplies, these of us have turn into leaders within the design neighborhood—individuals who’ve not solely innovated, but additionally spurred others to take their concepts additional. That’s rewarding—and worthwhile. Within the coming years we’ll see a divide emerge between net designers who select to make sense of the messy work wanted to adapt to an trustworthy spot on the continuum, and those that don’t. It’s time we cease pointing fingers and begin seeking to the teachings of Eames, Wright, and Giovannoni: Materials honesty will breed longevity—in our work and our careers.