RDFa (“Useful resource Description Framework in attributes”) is having its 5 minutes of fame: Google is starting to course of RDFa and Microformats because it indexes web sites, utilizing the parsed information to reinforce the show of search outcomes with “wealthy snippets.” Yahoo!, in the meantime, has been processing RDFa for a couple of yr. With these two giants of search on the identical trajectory, a brand new type of net is nearer than ever earlier than.
Article Continues Under
The net is designed to be consumed by people, and far of the wealthy, helpful info our web sites include, is inaccessible to machines. Individuals can address all kinds of variations in structure, spelling, capitalization, shade, place, and so forth, and nonetheless take in the meant that means from the web page. Machines, however, want some assist.
A brand new type of net—a semantic net—could be made up of knowledge marked up in such a method that software program can even simply perceive it. Earlier than contemplating how we would obtain such an internet, let’s take a look at what we would be capable of do with it.
Improved search#section2
Including machine-friendly information to an internet web page improves our skill to look. Think about a information story that claims “in the present day the prime minister flew to Australia,” in reference to Britain’s prime minister, Gordon Brown. The article won’t name the prime minister by title, but it surely’s nonetheless fairly straightforward to make sure that this information story reveals up when somebody searches for “Gordon Brown.”
If the information story in query dates from 1940, nevertheless, we wouldn’t need this doc to look when customers seek for “Gordon Brown”—however we would need it to look after they seek for “Winston Churchill.”
To perform this utilizing the identical method because the Gordon Brown instance—i.e., by mapping one set of phrases to a different—our search engine should know the beginning and finish dates of the premierships of all British prime ministers, after which cross-reference these with the publication date of the newspaper article. This wouldn’t be utterly unimaginable, however what if the article is a bit of fiction, or if it’s really concerning the Australian prime minister? In these instances, a easy record of dates gained’t assist us.
The indexing algorithms that attempt to deduce crucial context from the textual content are positive to enhance within the coming years, however further markup that makes info unambiguous can solely make search extra correct.
Improved consumer interfaces#section3
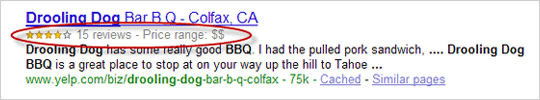
Yahoo! and Google have each begun to make use of RDFa to enhance consumer expertise by enhancing the looks of particular person search outcomes. Right here’s Google’s strategy:

A wealthy snippet on Google.
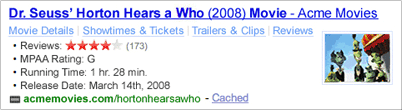
…and right here’s Yahoo!’s:

An enhanced outcomes instance on Yahoo!
There’s a business benefit to having a greater “understanding” of the pages being listed: extra related, targeted ads may be positioned alongside search outcomes.
Now that we all know why we would need to put extra machine-friendly information in our pages, we are able to ask how we would go about it.
HTML’s metadata options#section4
You’ll little question already be conversant in the fundamental metadata options that HTML helps. Probably the most generally used are the meta and hyperlink components, and a few individuals may also bear in mind that the @rel attribute used on hyperlink may also be used with a. (Word: I’ll be utilizing the time period “HTML” to imply “the HTML household of languages,” since what I’m saying applies equally to each HTML and XHTML.)
We’ll take a look at these current options first, as a result of they supply the conceptual basis upon which RDFa has been constructed.
The HTML use of meta and hyperlink#section5
The meta and hyperlink components stay within the head of a doc, and permit us to offer info that pertains to that doc. For instance, I would need to say that I created my doc on Could ninth, 2009, that I’m the creator, and that I give different individuals the best to make use of the article nevertheless they need:
(Line wraps marked » —Ed.)
<html>
<head>
<title>RDFa: Now everybody can have an API</title>
<meta title="creator" content material="Mark Birbeck" />
<meta title="created" content material="2009-05-09" />
<hyperlink rel="license" href="http://creativecommons.org/licenses/ »
by-sa/3.0/" />
</head>
.
.
.
</html>
This instance reveals how HTML neatly packs the doc’s metadata into an area distinct from the doc’s textual content. HTML makes use of the head ingredient for metadata and the physique ingredient for no matter content material the online web page accommodates.
HTML additionally permits us to blur these two areas: we are able to place the @rel attribute on a clickable hyperlink, but retain the that means that it accommodates in hyperlink.
Utilizing @rel#section6
Think about I need to enable my web site guests to view my Artistic Commons license. As issues stand, the details about which license I’m referring to is hidden from readers as a result of it’s within the head. However that’s simply addressed by including an anchor within the physique:
<a href="http://creativecommons.org/licenses/by-sa/3.0/">
CC Attribution-ShareAlike</a>
That is high-quality, and it permits us to realize our targets: first, we now have machine-ready metadata within the head that describes the connection between the doc and the license:
<hyperlink rel="license" href="http://creativecommons.org/licenses/ »
by-sa/3.0/" />
…and second, we now have a hyperlink within the physique, that enables a human to click on by way of and browse the license:
<a href="http://creativecommons.org/licenses/by-sa/3.0/">
CC Attribution-ShareAlike</a>
However HTML additionally permits us to make use of the @rel attribute of hyperlink on an anchor. In different phrases, it permits metadata that might usually go into the head of the doc to look within the physique.
With this extremely highly effective method, we are able to specific each the metadata for machines, and the clickable hyperlink for people, in a single handy bundle:
<a rel="license" href="http://creativecommons.org/licenses/by-sa/3.0/">
CC Attribution-ShareAlike</a>
This easy technique of augmenting inline markup with metadata will not be typically utilized in net pages, but it surely’s proper on the coronary heart of RDFa. This results in the primary precept of RDFa:
Rule 1:#section7
The hyperlink and a components suggest that there’s a relationship between the present doc and another doc; the @rel attribute permits us to offer a worth that may higher describe that relationship.
Don’t overlook although: utilizing @rel with a is merely profiting from an already current HTML characteristic, which RDFa then attracts consideration to.
Making use of distinct licenses to pictures#section8
The earlier instance offers licensing details about the online web page that accommodates it. However what if the web page accommodates a number of gadgets, every of which has a distinct license? It doesn’t take greater than a second to suppose up eventualities the place this could apply, similar to a web page of search outcomes on Flickr, YouTube, or SlideShare.
RDFa takes the easy concept behind @rel—that it expresses a relationship between two issues—and builds on it, by permitting the attribute to be utilized to the @src attribute on the img ingredient.
So, for instance, think about a web page of search outcomes on Flickr:
<img src="https://alistapart.com/article/introduction-to-rdfa/image1.png" />
<img src="image2.png" />
Let’s say that the primary picture is licensed with the Artistic Commons Attribution-ShareAlike license, however that the second makes use of CC’s
Attribution-Noncommercial-No By-product works license.
How ought to we mark it up?
For those who guessed that we merely place the @rel attribute on the img tag, then you’re precisely proper. To specific two
totally different licenses, one for every picture, we merely do that:
<img src="https://alistapart.com/article/introduction-to-rdfa/image1.png"
rel="license" href="http://creativecommons.org/licenses/by-sa/3.0/" />
<img src="image2.png"
rel="license" href="http://creativecommons.org/licenses/ »
by-nc-nd/3.0/" />
Right here, you may see the core precept in motion—incrementally constructing on the metadata options that HTML already offers. Constructing
on HTML ideas on this method makes it simpler for individuals to orient themselves when utilizing RDFa.
Rule 2:#section9
The @rel and @href attributes are not confined to the a and hyperlink components, however may also be used on img to point a relationship between the picture and another merchandise.
Including properties to the physique#section10
In our HTML illustration, we noticed that we are able to additionally add textual properties concerning the doc:
<meta title="creator" content material="Mark Birbeck" />
<meta title="created" content material="2009-05-01" />
This tells us who created the doc, and when, however it could actually solely be used within the head of the doc. RDFa takes this system and adorns it in order that it may be utilized in physique; @content material is subsequently not confined to the meta tag, however can seem on any ingredient.
Rule 3:#section11
In peculiar HTML, properties are set within the head of the doc, utilizing @content material with meta. In HTML paperwork with RDFa, @content material can be utilized to set properties on any ingredient.
There’s a minor change from the best way @content material is utilized in head although, which is that for the reason that @title attribute is already used for a distinct goal in different components of HTML, it could get just a little complicated to additionally use it to symbolize the property title within the physique. RDFa subsequently offers a brand new attribute, referred to as @property, to play this position.
Rule 4:#section12
Though HTML makes use of the @title property to set the title of a property on meta, it could actually’t be used on different components, so RDFa offers a brand new attribute referred to as @property.
Suppose our doc’s publication date and creator title are within the head of the doc, and that the identical info is in human-readable type within the physique of the doc:
<html>
<head>
<title>RDFa: Now everybody can have an API</title>
<meta title="creator" content material="Mark Birbeck" />
<meta title="created" content material="2009-05-09" />
</head>
<physique>
<h1>RDFa: Now everybody can have an API</h1>
Creator: <em>Mark Birbeck</em>
Created: <em>Could ninth, 2009</em>
</physique>
</html>
With RDFa we are able to coalesce these two units of knowledge, in order that the metadata is situated on the similar level because the readable textual content:
<html>
<head>
<title>RDFa: Now everybody can have an API</title>
</head>
<physique>
<h1>RDFa: Now everybody can have an API</h1>
Creator: <em property="creator" content material="Mark Birbeck">
Mark Birbeck</em>
Printed: <em property="created" content material="2009-05-09">
Could 14th, 2009</em>
</physique>
</html>
We’ll see in a second how we are able to enhance on this instance. For now we simply want to acknowledge that whether or not the metadata seems within the physique of the doc or the pinnacle, it means the identical factor—and that that is merely the textual content property equal of the @rel method that HTML already has for expressing relationships in physique.
Utilizing vocabularies#section13
We have now to take a small diversion right here. We will get away with utilizing @title="creator" within the doc head as a result of regardless that the property “creator” will not be outlined in any specification, through the years individuals have come to count on it. However RDFa permits—and requires—a lot higher precision. Once we use a time period similar to “creator” or “created,” we have to point out the place that time period comes from. If we don’t, we now have no approach to know if what you imply by “creator” is similar factor I imply.
This will appear pointless. In any case, how may anybody confuse an apparent time period similar to “creator”? However think about that the time period is “nation” on a vacation web site; does that time period outline the nation the vacation is in, or does it point out that the vacation takes place within the nation, reasonably than within the metropolis? Many different phrases even have totally different meanings in several contexts, and in case you then add to that the potential of totally different languages, you’ll quickly understand that if we need to make any headway with our information, we have to be exact. And meaning indicating the place our phrases come from.
In RDFa, we do that by indicating that we need to use a sure assortment of phrases, or vocabulary. That is simply performed—simply specify the tackle of the vocabulary, at the side of a short-form map, like this:
xmlns:dc="http://purl.org/dc/phrases/"
(For those who perceive XML, you’ll acknowledge this because the syntax for an XML namespace declaration.)
This instance offers us entry to the record of phrases from the Dublin Core vocabulary, by the use of the prefix “dc.” Dublin Core has many phrases obtainable to us, and the 2 we’ll use in our instance are “creator” and “created.” To place them to work, we have to place the prefix in entrance of them, like so:
dc:creator
dc:created
Now it’s utterly clear: “dc:creator” will not be the identical as “xyz:creator.”
Word that the prefix mapping must be positioned within the doc someplace “above” the situation the place will probably be used. In our instance, it could possibly be positioned on the physique ingredient or the html ingredient. The total instance would possibly appear like this:
<html xmlns:dc="http://purl.org/dc/phrases/">
<head>
<title>RDFa: Now everybody can have an API</title>
</head>
<physique>
<h1>RDFa: Now everybody can have an API</h1>
Creator: <em property="dc:creator" content material="Mark Birbeck">
Mark Birbeck</em>
Printed: <em property="dc:created" content material="2009-05-09">
Could ninth, 2009</em>
</physique>
</html>
There are many different vocabularies to select from, and I’ll record a number of extra within the subsequent article on this sequence. In fact, there may be nothing to cease you from inventing your personal to be used inside your organization, group, or curiosity group. However word one factor that always surprises individuals: there isn’t a central group to police your work. There are finest practices to comply with. Nonetheless, with energy comes duty, so attempt to discover out as a lot as you may concerning the course of earlier than you begin work on a brand new vocabulary.
Earlier than we return to our instance, I ought to add one final level about vocabularies; you’ll little question be questioning why@rel="license" didn’t get the identical therapy as @property="creator", and require a prefix. The reply is that HTML already has some built-in values used with @rel (similar to “subsequent” and “prev”), and RDFa provides a number of extra. A kind of added by RDFa is “license.”
However when you need to go outdoors of this record of values—for instance, to make use of a time period from the Dublin Core vocabulary similar to “replaces” or a time period from FOAF similar to “is aware of” — then you could use the prefix mapping method in precisely the identical method as we now have for @property.
For instance, say our article not solely has a CC license as we noticed earlier than, but it surely additionally replaces another doc—a relationship we are able to specific utilizing Dublin Core’s “replaces” time period. We specific these two relationships like this:
<html xmlns:dc="http://purl.org/dc/phrases/">
<head>
<title>RDFa: Now everybody can have an API</title>
</head>
<physique>
<h1>RDFa: Now everybody can have an API</h1>
Creator: <em property="dc:creator" content material="Mark Birbeck">
Mark Birbeck</em>
Created: <em property="dc:created" content material="2009-05-09">
Could ninth, 2009</em>
License: <a rel="license" href="http://creativecommons.org/licenses/ »
by-sa/3.0/">
CC Attribution-ShareAlike</a>
Earlier model: <a rel="dc:replaces" href="rdfa.0.8.html">
model 0.8</a>
</physique>
</html>
Now that we perceive vocabularies, let’s get again to our primary instance.
Utilizing inline textual content to set the worth of a property#section14
Within the earlier instance, the duplication of the textual content “Mark Birbeck” in each the @content material attribute and the inline textual content might have jarred you. If it did, you’re actually moving into the swing of RDFa. We will certainly take away the @content material worth if the inline textual content holds the worth that we need to use for metadata:
Creator: <em property="dc:creator">Mark Birbeck</em>
Rule 5:#section15
If no @content material attribute is current, then the worth of a property shall be set utilizing the ingredient’s inline textual content.
Though the @content material method is derived from HTML’s meta ingredient, consider the previous instance because the “default” approach to set a property. Offering a @content material worth is usually a approach to override the inline worth, if it doesn’t fairly say what you need. It additionally permits authors extra leeway with the textual content that the consumer reads, since they are often extra exact throughout the embedded information. The publication date illustrates this; all the information within the following examples have the identical that means, but give very totally different shows to the reader:
<span property="dc:created" content material="2009-05-14">Could 14th, 2009</span>
<span property="dc:created" content material="2009-05-14">Could 14th</span>
<span property="dc:created" content material="2009-05-14">14th Could</span>
<span property="dc:created" content material="2009-05-14">14/05/09</span>
<span property="dc:created" content material="2009-05-14">tomorrow</span>
<span property="dc:created" content material="2009-05-14">yesterday</span>
<span property="dc:created" content material="2009-05-14">14 Mai, 2009</span>
<span property="dc:created" content material="2009-05-14">14 maggio, 2009</span>
Rule 6:#section16
If the @content material attribute is current, it overrides the worth within the ingredient’s inline textual content to set the worth of the property.
Within the subsequent situation of ALA, we’ll discover ways to add properties to a picture—and the way to add metadata to any merchandise.

