Internet animation has been exploding in the course of the previous yr or two—and the explosion has been nothing wanting breathtaking. JavaScript animation libraries like GreenSock have turn into the weapon of selection amongst interplay builders, and internet design galleries like Awwwards and CSS Design Awards abound with websites harking back to the Flash period. It looks like each front-end growth convention features a discuss internet animation. Final yr at movement design convention Mix, Justin Cone of Motionographer referred to as internet animation the long run.
Article Continues Under
Issues are shifting quick. So let’s recap.
Internet Animations API protection rising#section2
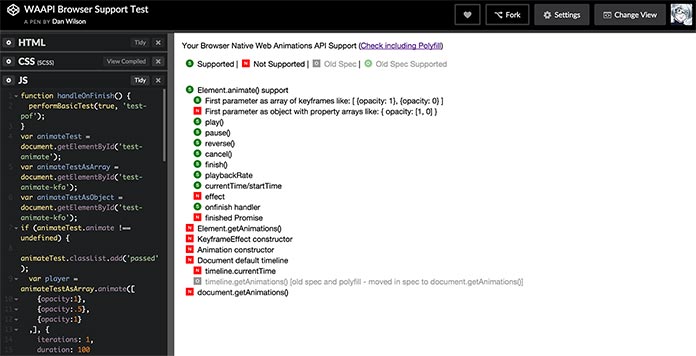
The Internet Animations API is a spec created to unite CSS Animations, Transitions, and SMIL (native SVG animation) underneath one animation engine. JavaScript builders can faucet into it to construct extra performant DOM animations and libraries. Browsers also can faucet into the API to construct extra superior animation developer instruments—they usually’ve been doing simply that.
With strong help from Firefox and Chrome groups, the Edge staff moved the Internet Animations API from “into consideration” to “medium precedence,” clearly a response to the online growth neighborhood’s votes for the API through Edge’s Consumer Voice marketing campaign. And let’s not overlook WebKit—a staff at Canon is likely to be taking on the Internet Animation banner! May this imply WAAPI in iOS Safari? Discover out in 2016! Or 2017.

SMIL falls as SVG rises#section3
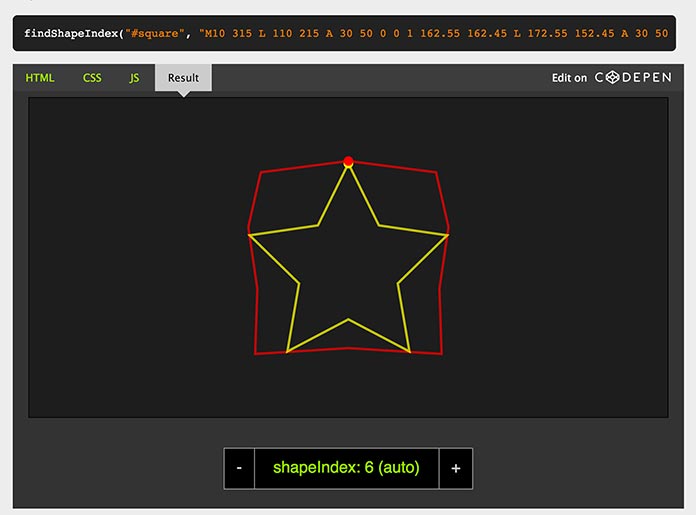
Sarcastically, simply as Edge moved to help the Internet Animations API (a prerequisite to Microsoft’s adoption of SMIL), Chrome introduced it might be retiring SMIL! Even with out SMIL, SVG stays synonymous with internet animation. That stated, as a result of various implementations of the SVG spec, animating it reliably throughout browsers is commonly made simpler with third-party JavaScript libraries like SnapSVG or GreenSock’s GSAP, a tweening library for Flash that was rewritten in JavaScript.
Luckily, a few of the bugs that bought in the way in which of animating SVG parts with CSS have been addressed, so library-independent SVG animation ought to turn into extra widespread sooner or later. Down the road, we will anticipate SVG habits to be normalized throughout increasingly more browsers, however due to its unreliable repute, builders will in all probability proceed to affiliate SVG animation with GSAP and use it regardless.
On this regard, GSAP would possibly turn into the following jQuery as SVG habits normalizes and browsers develop their native talents to match developer wants. That’s to say, GSAP will stay the software of selection for formidable, complicated, and/or backward-compatible tasks, however may additionally endure a repute blow if it begins to seem like a crutch for inexperienced or out-of-touch builders.

Prototyping options fall quick#section4
One of many biggest challenges going through internet animation has been tooling. Animating the online at present requires years of amassed CSS and JavaScript information to perform issues that appear primitive compared to what a designer with Adobe After Results can study to do in a month. Which means that both front-end builders turn into animators, or designers turn into coders. (May animation be the factor that unites these two in the end?)
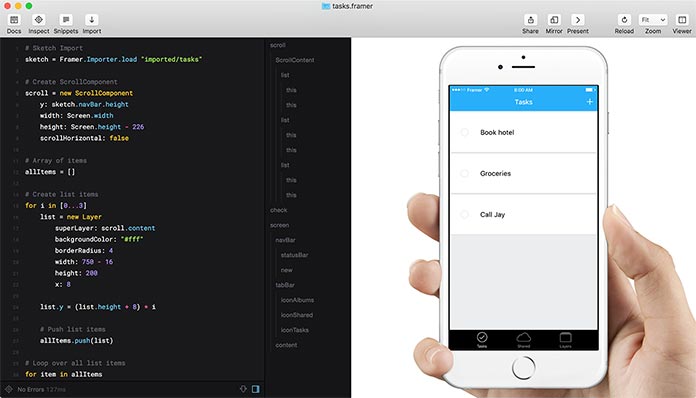
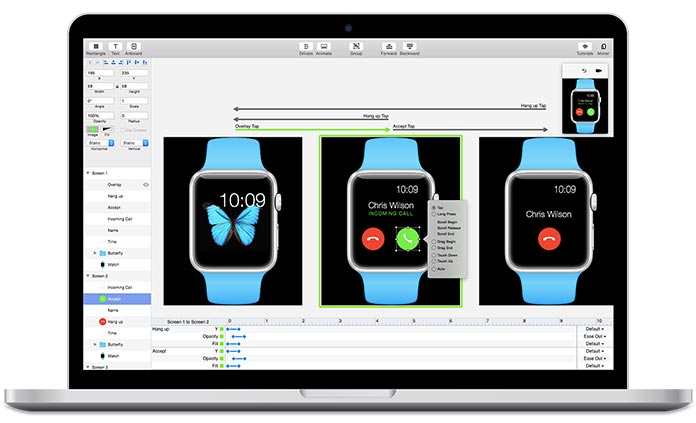
Varied instruments and frameworks have emerged to attempt to meet this want. Frameworks just like the aptly named Framer create “throwaway code” you may check with customers; to work with it requires a fundamental information of internet growth. Some apps, like Adobe After Results, present vital animation tooling (like a timeline UI) however solely export movies, which makes iteration quick however user-testing not possible. Others, like InVision and much-lauded newcomer Precept, fall someplace in between, offering a graphical interface that produces interactable prototypes with out really creating HTML within the course of.


All of them have their execs and cons. For example, the animation workflow could also be proper, however the internet growth workflow finally ends up unsuitable (and vice versa). This leaves a gap for differentiation. Animation tooling is likely to be the profitable characteristic throughout upcoming jostling for market share on this crowded enviornment.
However proper now, none is a transparent winner. And a few are already shedding.
The framework Famo.us as soon as touted its 3D physics animation engine and wonderful efficiency to prototypers and advert designers. In 2015, it pivoted abruptly out of the area. Equally, Adobe retired its internet animation racehorse, Edge Animate whereas rebranding Flash Animate CC. Flash will proceed to export to WebGL and SVG, however the message appears clear: Flash’s future seems extra cinematic than interactive.
Browser tooling improves#section5
In December of 2014, Matt DesLauriers wrote, “I additionally really feel the way forward for these instruments doesn’t lie within the doc.physique or in a local utility, however in between, as a part of the browser’s dev instruments.”
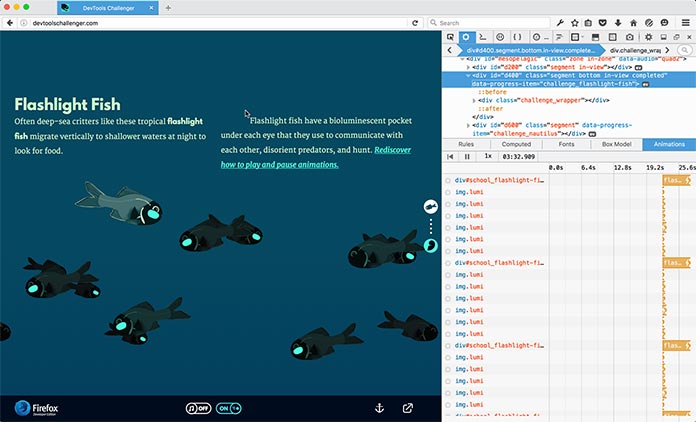
The Internet Animations API’s elevated adoption allowed Chrome Canary and Firefox Developer Version (disclaimer: I helped construct the demo website) to launch their very own animation instruments in 2015. Sooner or later, we will hope to see these instruments develop and alter to accommodate the online animator’s course of. Possibly even because the Internet Animations API turns into extra well-known, we’ll see third-party tooling choices for CSS and SVG animation enhancing.

Movement pointers adoption up#section6
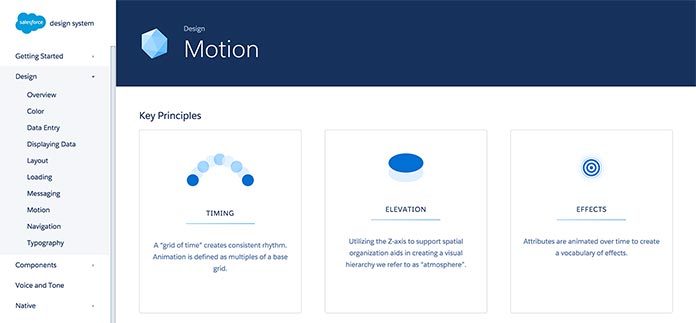
Following the lead of Google’s Materials Design system, IBM and Salesforce launched their very own design methods with movement pointers. (Disclosure: I assisted Salesforce with the movement portion of their Lightning Design System.) More and more, massive firms that may afford to spend extra time finessing their design methods and branding have been investing in codifying their UI animations alongside microinteraction pointers. We’ll most certainly see extra medium-to-large firms following within the instance of those giants.
How that documentation performs out largely relies on the viewers. Persuasive and exquisite documentation of animation principle prevails at massive firms recruiting inner animation evangelists, however when the product is designed for mix-and-match builders, animation guidelines turn into stricter and extra codified alongside greatest practices and code.

UX and accessibility#section7
We discovered quite a bit in 2015 about vestibular issues (I even did a particular screencast on the subject with Greg Tarnoff), a priority which may be wholly new to the online growth neighborhood. Not like distinction and ARIA roles, which will be “accessible by default,” the one animations which might be accessible to everybody by default are opacity-based.
For these not keen to desert animation or convert to a completely fade-based UI, the problem we face is how you can give customers selection in how you can expertise our websites. I’ve already written about our choices going ahead, and we’re beginning to see a proliferation of “scale back movement/flip animation off” UI experimentation starting from discreet toggles to choice panels. Just like the “mute audio” possibility, one or two of those will doubtless rise to the highest in a couple of years as probably the most environment friendly and widely known.
As extra edge circumstances reveal themselves, UX and accessibility issues will deepen. If left unaddressed, the corporate’s entrance finish will carry additional technical debt ahead to be addressed “one other day.”
Since animation’s return to the online growth and design toolkit, we’ve been utilizing it to inform tales and entertain; to extend the perceived pace of interactions; to additional model ourselves and our merchandise; and to enhance our customers’ experiences. And we’re simply getting began. New specs like scroll snap and movement paths construct upon the inspiration of internet animation. New instruments and libraries are popping out every single day to assist us additional enrich the websites we create. And increasingly more job postings request familiarity with CSS animations and libraries like GSAP.
As the sector of internet animation expands, it will likely be abused. The subsequent parallax is at all times simply across the nook; as new and strange traits proliferate, purchasers and managers will wish to see them mirrored of their websites. Hopefully we discovered one thing in these years with out Flash; good design is about greater than chasing after traits and attempting to impress one another or a section of our viewers. We discovered that constructing terrific internet experiences means listening to customers in addition to pushing the online ahead. And if we hear, we’ll hear when the bouncy buttons are an excessive amount of.

