Internet kinds aren’t nice conversationalists. They ask a bunch of questions, then wait till you reply all of them earlier than they reply. So whenever you register for that cool social community or use an e-commerce website, it’s just about a monologue.
Article Continues Beneath
You possibly can blame most kinds’ poor etiquette on the way in which they’re constructed. Internet kinds that use a fundamental submit-and-refresh mannequin of interactivity don’t reply till you hit the “submit” button—but it surely doesn’t must be this fashion. Actual-time inline validation will help folks full net kinds extra rapidly and with much less effort, fewer errors, and (shock!) extra satisfaction.
Inline validation offers folks a number of varieties of real-time suggestions: It will possibly verify an acceptable reply, counsel legitimate solutions, and supply common updates to assist folks keep inside needed limits. These bits of suggestions might be offered earlier than, throughout and / or after customers present solutions.
Placing inline validation to the take a look at#section2
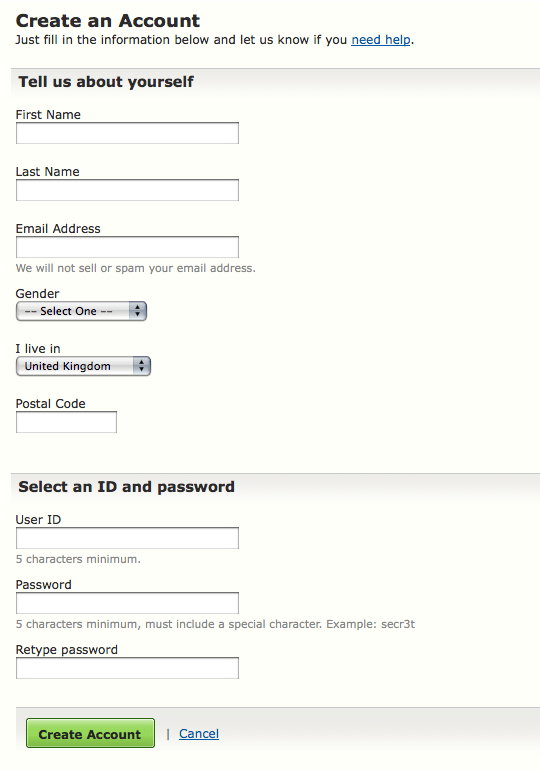
To raised perceive the design concerns behind inline validation, I labored with Etre, a London-based usability agency, to check 22 common customers on six variations of a typical net registration kind. Aramys Miranda developed the shape we used with our customers, who ranged in age from 21 to 49.

Of our six kinds, the management model validated enter solely when somebody clicked its “create tài khoản” button. The opposite 5 variations used totally different strategies of inline validation. We measured success charges, error charges, completion instances, satisfaction rankings, and customary eye-tracking metrics for every variation. We offered every kind randomly to attenuate familiarity bias.
What did we find out about inline validation?#section3
Our members had been quicker, extra profitable, much less error-prone, and extra glad after they used the kinds with inline validation. Eye-tracking additionally confirmed that they “fixated” on the kinds with inline validation much less ceaselessly and for much less time, which exhibits that they discovered these kinds simpler to course of visually than the kinds with out inline validation. This was seemingly as a result of they didn’t must reread the complete kind after submitting it to resolve any errors—as an alternative, they resolved errors as they went alongside.
As you may see within the video under, folks acquired a response from the management model of the shape solely after they accomplished it to their satisfaction, and clicked the “create tài khoản” button. At that time, any errors had been proven till the shape was resubmitted. Submitting and resubmitting kinds to verify solutions can result in a type of the irritating and sometimes unsuccessful habits typically referred to as “pogosticking.” Pogosticking is widespread after we ask folks to offer a solution they might not be capable to guess accurately the primary time. Deciding on a singular username, for instance, typically entails pogosticking: nobody can know beforehand which usernames a web site has out there, so that they guess, click on “create tài khoản,” discover out the username they need is taken, guess once more, click on “create tài khoản,” once more, and so forth.
Our inline validation kinds labored in another way: they gave real-time suggestions as folks stuffed in solutions, utilizing light-weight and direct success messages (inexperienced checkmarks) and error messages (pink triangles and textual content) subsequent to the shape enter fields. You possibly can see the distinction in Video 2 under.
When in comparison with our management model, the inline validation kind with the perfect efficiency confirmed compelling enhancements throughout all the information we measured. Particularly, we noticed:
- a 22% enhance in success charges,
- a 22% lower in errors made,
- a 31% enhance in satisfaction ranking,
- a 42% lower in completion instances, and
- a 47% lower within the variety of eye fixations.
Participant feedback highlighted their robust desire for getting real-time suggestions from our kind:
“You’d somewhat learn about your errors as you go alongside.”
“It’s significantly better than getting all the way in which down and hitting ‘submit,’ solely to seek out out that it doesn’t like your username. It’s significantly better when it tells you as you go alongside.”
These outcomes spotlight how inline validation influences net kinds. However what’s one of the simplest ways to attain these outcomes? When and the way ought to we validate person solutions?
Use inline validation* when the solutions aren’t apparent#section4
Not all net kind questions are equal. There are some issues, reminiscent of given names, that we all know immediately. Different issues, reminiscent of new passwords, take extra thought. When you think about utilizing inline validation, you could first perceive the questions the shape asks. This was evident in our take a look at outcomes.
Within the first half of our net kind, we requested questions folks knew the solutions to: first title, final title, e-mail deal with, gender, nation, and postal code. Within the second half of the shape, we requested questions that had been more durable to reply accurately the primary time. We had members choose a username (how may they know what was out there?) and a password (with strict formatting necessities). It wasn’t stunning that we noticed totally different behaviors within the first and second half of the kinds.
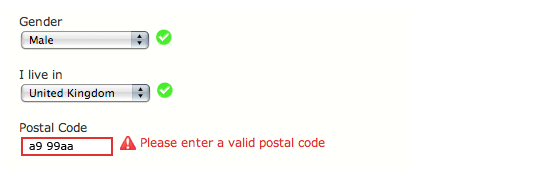
Solely 30%-50% of our members noticed the validation messages (Determine 2) within the first half of our kinds—whereas 80-100% of our members noticed the messages within the second half. That is most likely as a result of folks didn’t want or anticipate affirmation for proper solutions within the first half of the shape. Assured of their responses to those easy questions, most individuals paid no consideration to the validation messages after they appeared.

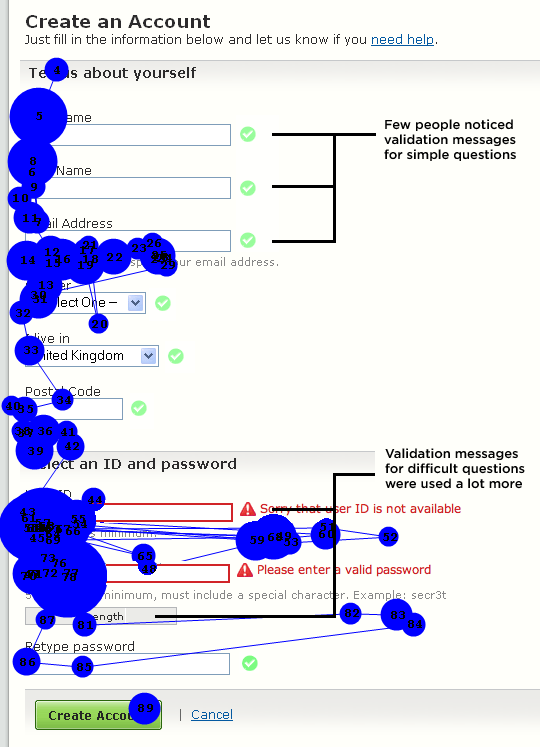
In distinction, within the second half of the shape, when our members accomplished harder questions (reminiscent of username and password), they had been much less assured of their solutions and due to this fact extra inclined to hunt affirmation. Additionally, they had been extra more likely to hesitate, giving them ample alternative to identify the validation messages (together with these already on show within the first half of the shape). The attention-tracking gaze path under (Determine 3), illustrates this habits. The validation messages to the proper of the enter fields acquired a number of visible consideration within the second half of the shape however none within the first half.

These observations appear to point that inline validation is most helpful for enter fields which can be troublesome to finish simply. The truth that members had been confused when easy questions had been marked “right” helps this interpretation:
“Are you telling me I entered a legitimate title or my title accurately?”
“Is that this a affirmation of a accurately formatted postal code or my right postal code?”
These kinds of participant questions precipitated some minor issues throughout testing. Our members knew we had no strategy to know their right title or postal code, so that they knew that the inexperienced verify mark didn’t imply “right.” However what did they suppose it meant? They weren’t certain—and that was the issue. Not figuring out what the message meant, our members stopped to ask questions of the moderator as an alternative of confidently answering what had been very simple questions.
We will blame the inexperienced verify mark image that means “right,” for a few of the confusion, however we additionally discovered that we are able to avert this confusion altogether by reserving inline validation for questions folks need assistance with. Inconsistency, nonetheless, often is the drawback of this strategy. If success messages seem alongside each kind area besides for easy fields, folks might assume the information they entered is invalid if no success messages seem. In consequence, they might attempt to “right” completely legitimate enter in these fields. We’re undecided if this is able to be an enormous downside, but it surely’s actually one thing to contemplate.
Testing when to indicate inline validation*#section5
As soon as you understand the place inline validation will help, the following step is to place it into motion. To raised perceive when to indicate inline validation messages, we examined just a few variations within the high half of our kind. (See Video 3 under.)
After#section6
On this model of the shape, we displayed a validation message (success or error), after the person indicated that she was completed answering a query by shifting on to the following one. (That is validating “on blur” in technical converse.)
Whereas#section7
On this variation, we displayed (and up to date) a validation message whereas the person answered every query. (That’s, “on key press.”)
Earlier than and whereas#section8
On this model, we displayed a validation message earlier than the person answered every query—that’s, as quickly as they centered every kind aspect—after which whereas they answered the query. (That is validating “on blur and on keypress.”)
For username and password questions, we used the “whereas” methodology with a brief delay in every model we examined. Our early prototyping work revealed this methodology made essentially the most sense for questions with strict boundaries, such because the set of usernames at the moment out there or the required formatting for a safe password.
After methodology helps customers to finish kinds extra rapidly#section9
After we used the “after” methodology within the first half of the shape, members accomplished the shape seven to 10 seconds quicker than after we used the “whereas” and “earlier than and whereas” strategies respectively. Why? Right here’s what occurred after we used the “whereas” and “earlier than and whereas” strategies: When a number of members observed an error message whereas attempting to reply a query, they entered one extra character into the enter area, than waited for the message to replace. If the up to date message continued to indicate an error, they entered one other character, then waited for the validation message to replace once more, and so forth, leading to longer common completion instances.
The “earlier than and whereas” methodology not solely precipitated longer completion instances, but additionally produced greater error charges and worse satisfaction rankings than the opposite inline validation variations we examined. Our members articulated their robust distaste for this technique:
“It’s irritating that you just don’t get the possibility to place something in [the field] earlier than it’s flashing pink at you.”
“Once I clicked within the First Title area, it instantly got here up saying that [my first name] is simply too brief. Nicely after all it’s! I haven’t even began!”
“I discovered it fairly annoying how pink crosses got here up whenever you hadn’t completed typing. It’s simply actually distracting.”
These detrimental reactions, longer completion instances, and error charges illustrate that validating inputs prematurely might be dangerous. As an alternative, whenever you validate open-ended questions, give suggestions after the person finishes offering a solution. Or in conditions through which folks need assistance sooner, give suggestions whereas they work towards a solution, however use an acceptable delay so untimely error messages don’t frustrate them.
Testing methods to present inline validation#section10
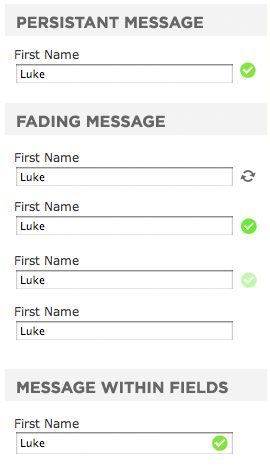
In every of the variations that examined when to indicate inline validation, we at all times positioned success and error messages to the proper of enter fields. However to be taught extra about methods to present validation messages, we additionally examined two extra variations: One the place success messages light after a quick delay and one which positioned them contained in the enter area. In every model, the error messages light solely after the person resolved the error.

Of those choices, our members fared greatest with persistent messages. These always-visible components reassured members that the fields they accomplished efficiently stayed that manner. As I discussed earlier, although, we noticed some confusion concerning the that means of the inexperienced verify mark: Does it imply “right” or “legitimate”? In consequence, you may attempt including explanatory textual content (reminiscent of “full” or “completed”) to affirm success. You may also experiment with totally different validity indicators. This may stop the confusion folks had with the inexperienced verify mark we used to symbolize correctness.
Not fade away—preserve success messages distinguished exterior kind fields#section11
When success messages light away, some members anxious that they’d completed one thing to trigger once-valid fields to develop into invalid. Persistent messages additionally enabled those that wished to “verify every area as they went” to take action, whereas accommodating those that wished to ”verify all the fields on the finish.”
We noticed that fading messages had been additionally simply missed as a result of the overwhelming majority of our members had been “hunt and peck” typists—versus touch-typists—which meant that our customers watched their fingers on the keyboard as an alternative of the display when coming into knowledge. In consequence, they typically missed messages that had been on-screen for just a few moments.
Displaying validation inside kind fields didn’t ship any substantial profit. The positioning of those messages was—essentially—inconsistent. (Whereas it’s potential to make validation messages seem inside kind fields, it’s way more troublesome to show them inside customary drop-down lists, so we displayed them exterior these components.) In-field validation was not any extra noticeable than messages displayed exterior the fields. Actually, the messages inside enter fields had been virtually as distant from the place folks entered knowledge as the opposite messages we examined (positioned to the proper of enter fields). Had the messages been positioned nearer to the inputs, they could have carried out higher.
The end result: a lot achieve, much less ache#section12
Our testing offered some nice insights. It additionally raised alternatives to extra totally discover the place, when, and the way we should always use inline validation to additional alleviate net kind ache so folks can full them and get to what they actually need to do on-line. Which, belief me, isn’t filling in net kinds!
Thanks#section13
* I’d prefer to thank Etre for all their work scripting, operating, and reporting on this research and Aramys Miranda, who coded all of the variations we examined.