Understanding and utilizing CSS Grid is simpler than you would possibly count on. The day Grid assist shipped in Firefox 52, I made a decision on the spur of the second to transform the fundamental format of my private website to make use of Grid. And it was a reasonably easy course of—5 minutes to jot down the grid types, then 15-20 spent troubleshooting.
Article Continues Beneath
Grid permits us to actually outline column and row grid strains, after which connect components to these strains in any order we select. That will sound like tables, however Grid is so way more than tables ever dreamed. It means extra responsive layouts, way more accessible paperwork, and much cleaner markup than even floats and positioning ever afforded us.
It’s been many years since CSS first emerged, nevertheless it’s by no means contained a system something like this. And Grid is already supported in each Chrome and Firefox, with Safari coming quickly (its Know-how Preview releases assist Grid as of this writing). A brand new period in digital design is dawning proper now.
The best way issues was once#section2
Earlier than we get to the Grid, permit me to take only a second to clarify the markup construction of meyerweb’s foremost pages, and the positioning-and-margins method I’ve been utilizing for, um, about 12 years now. Right here’s how the markup is structured:
<physique>
<div id="sitemast">…</div>
<div id="search">…</div>
<div id="foremost">…</div>
<div id="further">…</div>
<div id="navigate">…</div>
<div id="footer">…</div>
</physique>
A few of these IDs are idiosyncratic holdovers from my early-2000s view of format and naming conventions. #further, for instance, is what most of us would name #sidebar. #sitemast stands in for #masthead. And #footer is from the times earlier than the precise <footer> ingredient
The divs (which ought to in all probability be sections today, however by no means thoughts that now) are organized the way in which they’re in order that if the CSS fails to load, or a talking browser is used to browse the location, then the location’s masthead is first, the power to look the location is second, and the primary content material of the web page is third. After that, further supplies, website navigation, and the footer observe.
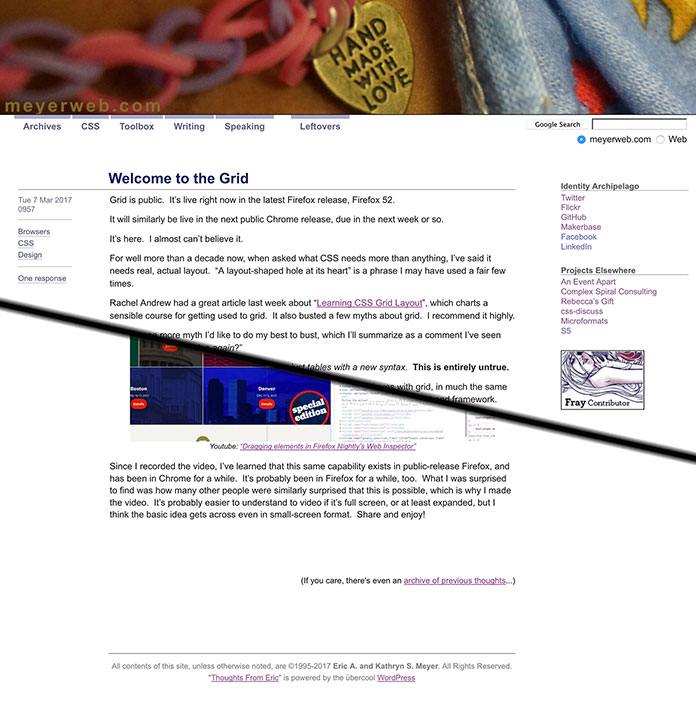
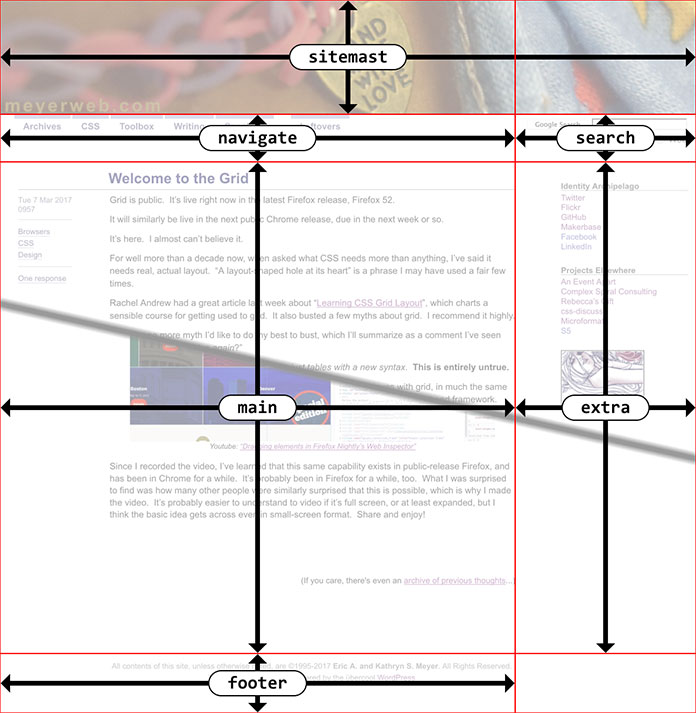
All of those had been stitched collectively right into a format by completely positioning the navigate and search divs. The sitemast was set to be 192px tall, and each the navigate and search divs got high: 192px; to point out up just under it. So as to depart house for them to land, high margins had been utilized to the primary and additional divs. (Fig. 1)

Setting up the grid#section3
In order that’s how issues have been laid out for the reason that center of 2005, kind of. I fiddled with a flexbox format at one level as an experiment, however by no means shipped it, as a result of it felt clumsy to be utilizing a one-dimensional format software to handle a two-dimensional format. I in all probability ought to have transformed the navigation bar to flexbox, however I bought distracted by one thing else and by no means returned to the hassle.
Apart from, Grid was coming. Within the run-up to Grid assist being launched to the general public, I used to be targeted on studying and educating Grid, creating take a look at instances, and utilizing it to construct figures for publication. After which, March seventh, 2017, it shipped to the general public in Firefox 52. I tweeted and posted an article and demo I’d put collectively the night time earlier than, and sat again in wonderment that the day had lastly come to move. After 20+ years of CSS, lastly, an actual format system, a set of properties and values designed from the outset for that function.
After which I made a decision, kind of in that second, to transform my private website to make use of Grid for its main-level format. It took me lower than 5 minutes to provide you with the next:
physique {
show: grid;
grid-template-rows: 192px min-content min-content 1fr;
grid-template-columns: 1fr 20em;
}
#sitemast {
grid-row: 1;
grid-column: 1 / span 2;
}
#search {
grid-row: 2;
grid-column: 2;
}
#foremost {
grid-row: 3;
grid-column: 1;
}
#further {
grid-row: 3;
grid-column: 2;
}
#navigate {
grid-row: 2;
grid-column: 1;
}
#footer {
grid-row: 4;
grid-column: 1;
}
That’s not all I needed to do, nevertheless it’s the core. Let me break it down for you.
physique {
show: grid;
grid-template-rows: 192px min-content min-content 1fr;
grid-template-columns: 1fr 20em;
}
This a part of the CSS units the physique ingredient to be a grid container and units up the grid strains. Whenever you make a component a grid container, all of its youngsters turn out to be grid gadgets. (Should you’ve labored with flexbox, then this sample will likely be acquainted to you.) So with that show: grid, I turned the entire youngster divs into grid gadgets.
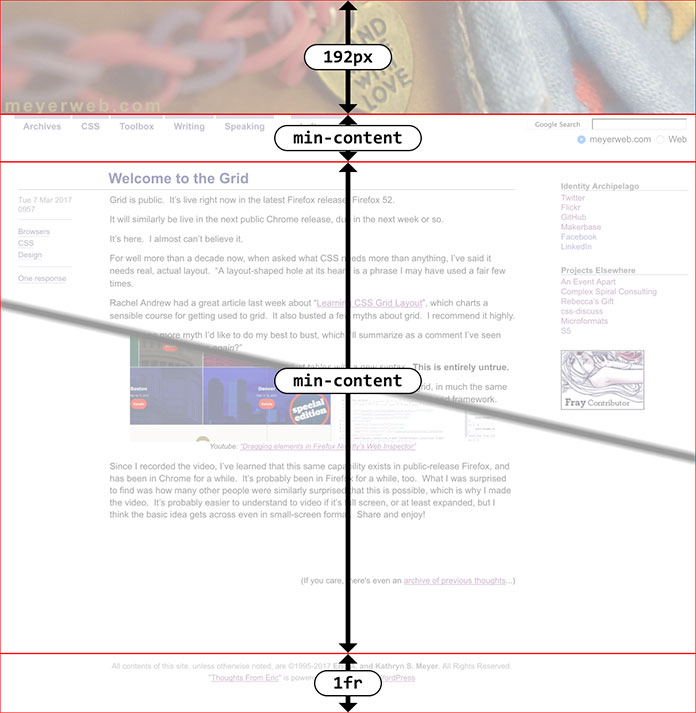
Subsequent come the rows within the grid. The values in grid-template-rows really outline separation distances between grid strains (the identical is true of grid-template-columns, which we’ll get to in a second). So the worth 192px min-content min-content 1fr; means: “Go 192 pixels down from the highest of the grid container and drop a grid line. Then drop one other two such that they supply sufficient vertical house for the contents of the rows they outline. Lastly, depart one fr (fraction) of distance between the third grid line and the underside of the grid container.” (Fig. 2)

The worth min-content is fairly cool. It means simply what it says: “Take up the minimal quantity of house wanted to suit the contents.” So for the second row, the one that can include the navigation bar and search subject, will probably be as tall because the taller of the 2, and no taller.
Ditto for the third row, the one containing the primary and additional divs. On the homepage, the primary div will likely be taller. On subpages, that may not all the time be the case. In all circumstances, the row containing these two divs will all the time be tall sufficient to include them each.
With the rows found out, subsequent come the columns. I made a decision to maintain issues easy and simply arrange two. Should you have a look at meyerweb’s residence web page, it seems to have three columns, however that’s solely true of weblog posts—a considerable however minority a part of the location—and the left-side “column” is extra of a sidebar inside the primary column.
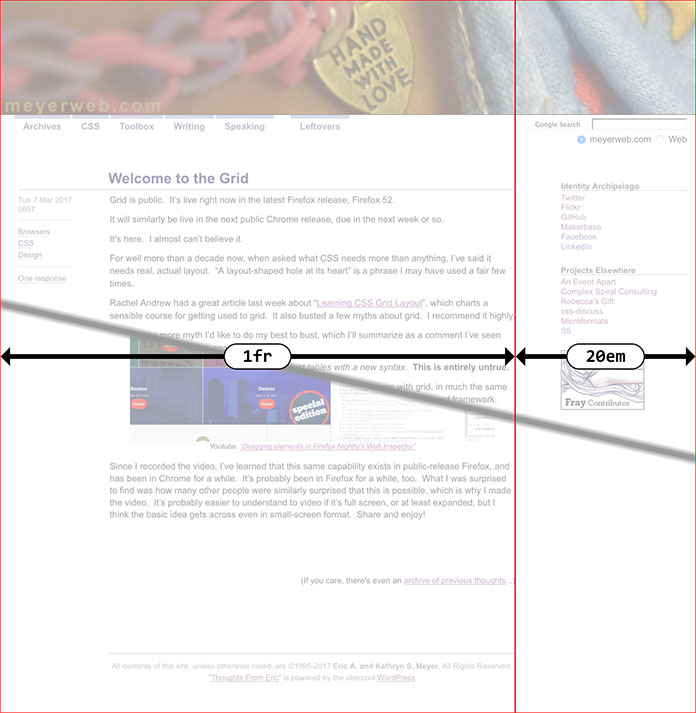
Within the unique design, the sidebar (#further) is 18em large, with some further house to maintain it away from the primary column. However the column additionally has to suit the search field, which is a bit wider. After some experimentation, I settled on a width of 20em. The remainder was left to flex as 1fr. (Fig. 3)

Now that I’ve used the fr unit twice, a couple of phrases of rationalization are so as. fr stands for “fraction,” and means “a fraction of the obtainable unconstrained house.” On this grid, there are two columns. Certainly one of them has an express width of 20em, which is thus constrained—there’s no room for flexibility. The remainder of the column house is unconstrained—because the width of the grid container modifications (say, resulting from modifications of the browser window) the unconstrained house will change to be the container’s width minus the 20em of constrained house.
Think about for a second I’d determined to separate the grid into 4 columns, with the rightmost being 20em large and the remainder being equal, versatile widths. That may have seemed like:
grid-template-columns: 1fr 1fr 1fr 20em;
Alternatively, I may have written it as:
grid-template-columns: repeat(3, 1fr) 20em;
In any occasion, that may have brought on the unconstrained house to be divided equally among the many first three columns. If the grid container had been 65em large, the final column can be 20em large, and the opposite three 15em every. (3 x 15 = 45; 45 + 20 = 65.) Shrink the grid container down 50em large, and the primary three columns would shrink to 10em every.
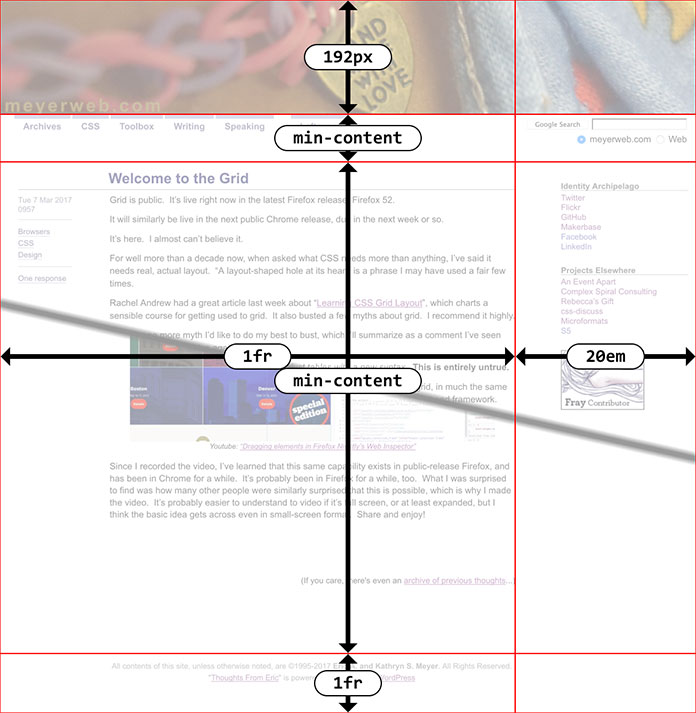
In my case, I needed that first column to take the entire house not given to the constrained final column, so it bought 1fr. The ultimate result’s proven in Fig. 4.

With the grid strains arrange, now it’s only a matter of attaching grid gadgets to the grid strains. This may be accomplished mechanically, utilizing the grid-flow algorithm, however it is a case the place I need to place every merchandise in a particular place. That results in the next:
#sitemast {
grid-row: 1;
grid-column: 1 / span 2;
}
#search {
grid-row: 2;
grid-column: 2;
}
#foremost {
grid-row: 3;
grid-column: 1;
}
#further {
grid-row: 3;
grid-column: 2;
}
#navigate {
grid-row: 2;
grid-column: 1;
}
#footer {
grid-row: 4;
grid-column: 1;
}
For every of the six divs, I merely stated, “Pin your high edge to this row line, and your left edge to this column line.” I used line numbers as a result of that’s all I gave myself—it’s attainable to assign names to grid strains, however I didn’t. (However keep tuned for an instance of this, later within the article!)
So, to choose one instance, I arrange the #foremost portion to start out on the third row line and the primary column line. Which means it would, by default, fill out the house from the primary to second column strains, and from the third to fourth row strains.
Virtually the entire divs had been arrange on this approach. The exception on this case is the #sitemast. It begins on the first column and row strains, however since I needed it to go all the way in which throughout the grid, I set its column worth to 1 / span 2. Which means “Begin at column line 1, and span throughout two columns.” I may have gotten the identical end result with the worth 1 / 3, which suggests “Go from column line 1 to column line 3.” (Fig. 5)

However understand: that’s only a diagram, not the precise format state of affairs. Not but, at any price.
One thing I need to be clear about right here is that when you can explicitly assign your whole grid gadgets to particular rows and columns, you don’t have to take action. Grid has a move mannequin that enables grid gadgets to be mechanically assigned to the following open grid cell, relying on the move route. In my case, I may have gotten away with actually simply these guidelines:
#sitemast {
grid-column: 1 / span 2;
}
#navigate {
grid-row: 2;
grid-column: 1;
}
That may have ensured the masthead was two columns large, and that the navigation div was positioned within the actual grid cell I needed. That may have left the second row’s first cell stuffed by navigation, and the remainder of the grid cells open.
On condition that, the unassigned gadgets can be flowed into the grid in supply order. The masthead (#sitemast) can be positioned within the first two-column row it may discover, which seems to be the primary row. The search div would move into the following open cell, which is row 2, column 2, as a result of row 2, column 1 is already occupied by the navigation div. After that, the primary div would move into the primary open cell: row 3, column 1. Further would go into the following cell: row 3, column 2. After which the footer can be positioned into row 4, column 1.
The tip end result can be precisely what’s proven in Fig. 5. The distinction can be that if I had a particular web page the place one other div was added, it may throw off the entire format, relying on the place it appeared within the HTML. By explicitly assigning my format items to the locations I need them, I forestall a stray ingredient from upending every little thing.
Given the types I wrote, if a toddler ingredient of the physique is added to a web page, it would turn out to be a grid merchandise. If I don’t give it an express place within the grid, it would find yourself flowed into the primary obtainable grid cell. Because the lower-right cell (row 4, column 2) is unoccupied, that’s the place the additional ingredient can be positioned…assuming it isn’t set to span two columns. In that case, it might find yourself on the backside of the grid, in an automatically-created fifth row.
Accommodating the previous#section5
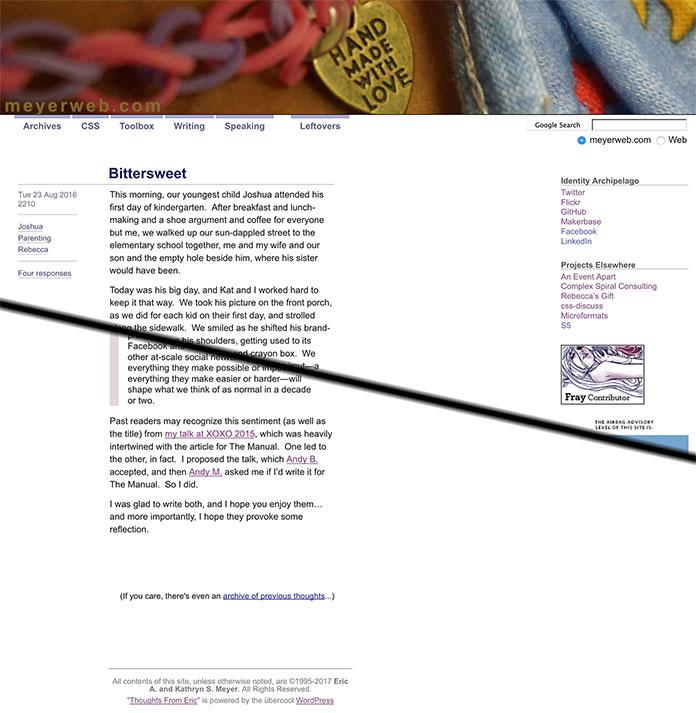
It’s simple sufficient to arrange a grid, however while you drop grid gadgets into it, they convey all of their present types in with them. That may not be an enormous deal in some instances, however in mine, it meant the entire margins and padding I’d used to maintain the format items aside from one another had been now messing with the position of the grid gadgets. You may see this in Fig. 6, created utilizing an area copy of the location.

Ouch. It was time to override the items of the legacy format types I didn’t want in Grid, however did have to maintain for browsers that don’t but perceive Grid.
So I wrapped the entire bit in an @helps block. Since I needed to constrain the grid format to wider shows, I put an @media block simply inside @helps, after which proceeded to zero out or in any other case change the varied margins and padding I didn’t want in a Grid context. Right here’s the way it turned out:
@helps (show: grid) {
@media (min-width: 60.001em) {
physique {
show: grid;
grid-template-rows: 192px min-content min-content 1fr;
grid-template-columns: 1fr 20em;
}
#sitemast {
grid-row: 1;
grid-column: 1 / span 2;
}
#search {
grid-row: 2;
grid-column: 2;
place: static;
padding: 0.25em 0 1em;
}
#foremost {
grid-row: 3;
grid-column: 1;
margin-right: 0;
margin-top: 1.25em;
padding-top: 0;
}
.hpg #foremost {
margin-top: 0;
padding-top: 0;
}
#further {
grid-row: 3;
grid-column: 2;
place: static;
high: 0;
margin-top: 0;
padding-top: 0.5em;
margin-left: auto;
}
#navigate {
grid-row: 2;
grid-column: 1;
place: static;
margin-top: 1px;
padding-bottom: 0;
}
#footer {
grid-row: 4;
grid-column: 1;
margin-right: 0;
}
}
}
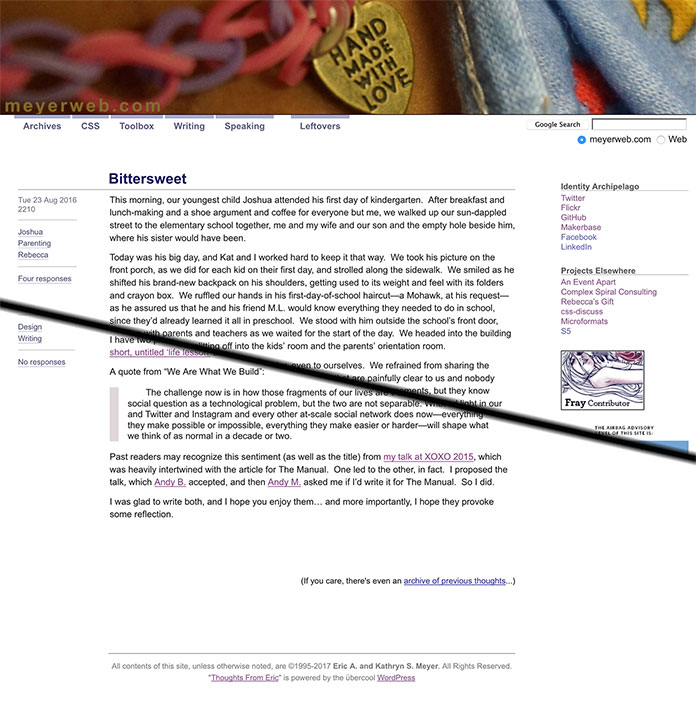
I in all probability may refactor that to be extra environment friendly, however for now, I’m going to go away it as-is. It makes clear what needed to be accomplished to which grid merchandise—which of them wanted to override place so their absolute positioning didn’t work together weirdly with the grid, which margins and padding wanted to be modified, and so forth. Let’s have a look at the top end result (Fig. 7).

You could be forgiven for considering that this was a lot ado about not very a lot. Why go to all that effort simply to make it look the identical? The actual energy right here, in what’s admittedly a easy case, is how I now not have to fret about overlap. The footer will all the time be under the primary and additional divs, regardless of which is taller. After I was utilizing positioning, that was by no means assured.
Equally, the navigation and search will all the time keep a shared peak, ensuring neither will overlap with the content material under them—and because of min-content, I don’t need to guess at how tall they may get. Grid simply handles all that for me.
And bear in mind, the format nonetheless features in outdated browsers simply because it all the time did, utilizing positioning. I didn’t “break” the location for browsers that don’t perceive Grid. The extra succesful Grid format is there, ready for browsers like Chrome and Firefox that perceive it.
If you wish to see all this stay for your self, head over to meyerweb.com and examine components in Firefox 52 or later. There you’ll see somewhat waffle icon subsequent to the show: grid declaration on the physique ingredient. Click on it, and Firefox will draw the grid strains on the web page so that you can scrutinize. (You can too allow a extra highly effective format software in Nightly builds of Firefox; see my put up “ Grid Inspection ” for particulars.)
I discussed earlier that it’s attainable to call grid strains. I didn’t do it for my very own types as a result of the grid I outlined was so easy, however for extra difficult grids, naming the strains could be helpful.
Utilizing the stripped-down model of the types, the one with out all of the legacy overrides, naming the grid strains would look one thing like this:
physique {
show: grid;
grid-template-rows: [masthead] 192px [navsearch] min-content [mainextra] min-content [footer] 1fr;
grid-template-columns: [left] 1fr [middle] 20em [right];
}
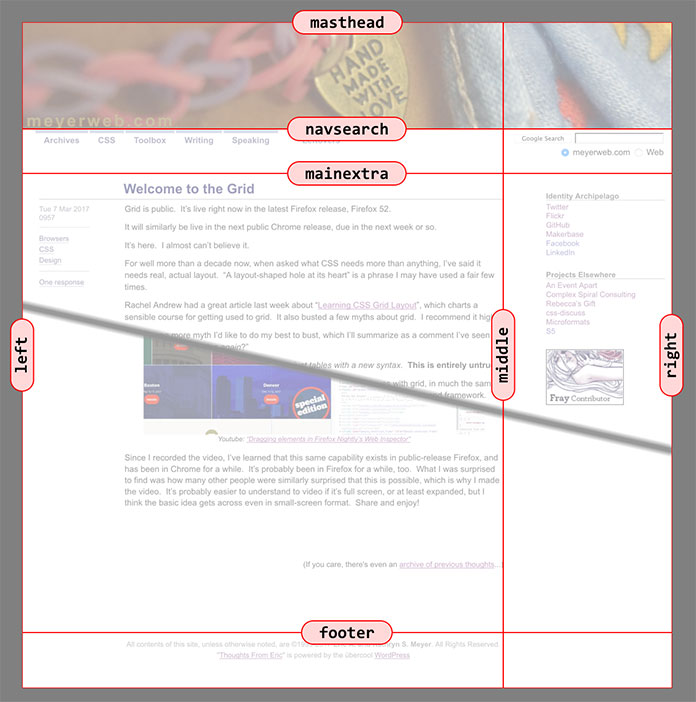
Every of these square-bracketed phrases is assigned as a reputation to the corresponding grid line. (Fig. 8)

As soon as these names are outlined, you may seek advice from them in your grid-row and grid-column properties. For instance:
#sitemast {
grid-row: masthead;
grid-column: left / span proper;
}
#search {
grid-row: navsearch;
grid-column: center;
}
#foremost {
grid-row: mainextra;
grid-column: left;
}
#further {
grid-row: mainextra;
grid-column: center;
}
#navigate {
grid-row: navsearch;
grid-column: left;
}
#footer {
grid-row: footer;
grid-column: left;
}
Very similar to class names, you may assign a number of names to a grid line by supplying a space-separated checklist. Do this one for dimension:
grid-template-columns: [start left] 1fr [middle sidebar] 20em [right end];
You may then seek advice from any a kind of names in your grid-column declaration. There’s no outlined restrict on the variety of names, however bear in mind what comes with nice energy.
In case you had been questioning, you may combine grid line names and numbers, so one thing like grid-row: navsearch; grid-column: 2;} is totally superb. You should utilize any identify the browser can parse, which suggests you may specify absolutely anything Unicode and your CSS file’s character encoding will permit.
A query you will have is: now that now we have Grid, do I throw away Flexbox? Completely not! The 2 can and do work very effectively collectively.
Take into account the navigation bar of my design. For years, it’s been laid out utilizing an unordered checklist and float: left for the checklist gadgets. Simplified a bit, the CSS and markup appears like this:
#navlinks {
float: left;
width: 100%;
}
#navlinks li {
float: left;
list-style: none;
margin-left: 1px;
}
<div id="navigate">
<ul id="navlinks">
<li><a href="https://alistapart.com/article/practical-grid/…">Archives</a></li>
<li><a href="https://alistapart.com/article/practical-grid/…">CSS</a></li>
<li><a href="https://alistapart.com/article/practical-grid/…">Toolbox</a></li>
<li><a href="https://alistapart.com/article/practical-grid/…">Writing</a></li>
<li>><a href="https://alistapart.com/article/practical-grid/…">Talking</a></li>
<li>>><a href="https://alistapart.com/article/practical-grid/…">Leftovers</a></li>
</ul>
</div>
Why not show: inline-block as an alternative of float: left? As a result of that actually wasn’t an choice once I wrote the CSS for the navlinks, and I by no means bought round to updating it. (You might be sensing a theme right here.)
Now I’ve two a lot better choices for arranging these hyperlinks: Grid and Flexbox. I may outline a grid there, which might go one thing like this:
#navlinks {
show: grid;
grid-template-columns: repeat(6,min-content);
}
#navlinks li {
list-style: none;
margin-left: 1px;
}
That may primarily get the identical end result, solely in a grid, which is way extra strong than both floats or inline blocks.
Alternatively, I’d be utilizing Grid, which is a two-dimensional format system, for a one-dimensional piece of format. It’s definitely attainable to do that, nevertheless it feels somewhat like overkill, and it’s probably not what Grid was designed to do. Flexbox, however, is designed for precisely these sorts of conditions.
So I’d write the next as an alternative:
#navlinks {
show: flex;
justify-content: flex-start;
flex-wrap: wrap;
}
#navlinks li {
list-style: none;
margin-left: 1px;
}
Once more, that may be mainly the identical end result, however in a extra strong vogue. Along with retaining the hyperlinks all lined up, the wrap worth will let the hyperlinks go to a second line if want be. And since the flexbox sits inside a grid merchandise that’s a part of a grid row whose peak is min-content, any improve in peak (resulting from line wrapping or no matter) will trigger the complete row to turn out to be taller. Which means the rows after it would transfer all the way down to accommodate it.
And now that I have a look at the markup once more, I’ve realized I can simplify that markup while not having to the touch any grid types. As an alternative of wrapping a listing with a div, I can drop the div and reassign its ID to the checklist. So the markup can turn out to be:
<ul id="navigate">
<li><a href="https://alistapart.com/article/practical-grid/…">Archives</a></li>
<li><a href="https://alistapart.com/article/practical-grid/…">CSS</a></li>
<li><a href="https://alistapart.com/article/practical-grid/…">Toolbox</a></li>
<li><a href="https://alistapart.com/article/practical-grid/…">Writing</a></li>
<li><a href="https://alistapart.com/article/practical-grid/…">Talking</a></li>
<li><a href="https://alistapart.com/article/practical-grid/…">Leftovers</a></li>
</ul>
After adjusting the selectors in my CSS from #navlinks to #navigate, the ensuing format will likely be precisely because it was earlier than. The ul will turn out to be a grid merchandise and a flex container. That could be a factor you are able to do.
The draw back in my case can be coping with any interactions between that change and my legacy format, nevertheless it’s not an enormous difficulty to unravel. It’s only a matter of doing it.
So what are the down sides? Not many, however they do exist.
Most essentially, there’s no strategy to outline an general web page grid that has all gadgets relate to it. In different phrases, if I say:
physique {
show: grid;
grid-template-columns: repeat(16, 1fr);
}
…then that units up a 16-column versatile grid for the physique ingredient solely, and its youngster components are the one ones that may turn out to be grid gadgets. I can’t attain down into the doc tree and assign components to be positioned on that physique grid. That’s the primary purpose I didn’t attempt to put the little sidebar bits on my weblog posts right into a shared grid: I actually can’t, at this level, except I resort to ugly CSS or HTML hackery.
The potential to do such issues is called subgrid, and it hasn’t been applied by any browsers as but. There are questions as to precisely the way it ought to or shouldn’t work, so there’s nonetheless loads of hope that every little thing will work out in the long run. It’s a disappointment that we don’t have it but, and that lack restricts the total vary of grid’s energy, however hopefully just for a short time.
Within the meantime, I’m positive folks will provide you with methods to work round this limitation. A fundamental workaround on this case: I may outline a grid that applies to each weblog put up individually, and organize the items of every put up on these nested grids. The CSS would look one thing like:
div.put up {
show: grid;
grid-template-columns: [meta] 10em [main] 1fr;
grid-template-rows: Including Grid to an Present Design – A Listing Aside min-content [main] 1fr;
}
With that, I may place the metadata, the title, and the put up’s physique textual content into the outlined grid cells, utilizing both grid line numbers or the grid names I arrange. One thing like:
div.put up h3 {
grid-column: 2;
grid-row: title;
}
ul.meta {
grid-column: meta;
grid-row: foremost;
}
div.put up div.textual content {
grid-column: foremost;
grid-row: foremost;
}
The downside is that the metadata is then constrained to be a particular width, as an alternative of my having the ability to set a column that each one metadata shares, and dimension it by the longest little bit of content material. That’s no worse than proper now, the place I’m setting the floated metadata to an express width, so this doesn’t lose me something. It’s only a (quickly) missed alternative to realize one thing.
One other limitation, one which will or is probably not addressed, is that you simply can not immediately model grid cells. Suppose I’d needed to place a field across the #further sidebar, utterly filling out that cell. I’d need to model the div. I can’t do one thing like this:
@grid-cell(2, 3) {
background: teal;
border: 1px strong;
}
I imply, I’m not even positive the syntax would look something like that (in all probability not), and this form of functionality is simply now beginning to be debated by the Working Group. In case you have use instances for this form of functionality, undoubtedly share them with the world and the oldsters at www-style. The extra real-world instances there are, the stronger the case for supporting them.
And there’ll, inevitably, be bugs to repair. For instance, as I used to be ending this text, I found that in some conditions, Chrome 57 can undergo from a page-blanking bug when utilizing Grid. It seems to be brought on by having absolutely-positioned components faraway from a Grid web page, and may be triggered by extensions like Window Resizer and LastPass. The excellent news is {that a} repair has been accepted for Chrome 58, so it ought to be mounted by the top of April 2017 on the newest.
I hope this exploration of making use of Grid to a stay website has given you a style of what’s attainable. However I need to warn you that it’s only a style, and a minor one at that. I used to be solely in a position to scratch the floor of what the Grid syntax makes attainable, so if this has captured your creativeness, I strongly encourage you to experiment after which to dive into the Grid specification to see what else is feasible. (Grid gaps! Dense grid packing! Inline grids! Auto-filling rows and columns!)
However much more, what I explored right here was the barest wrinkle on the outer edges of a scratch on the floor of every little thing that Grid will make attainable. Certain, it could make our present designs extra versatile, strong, and easy to take care of. That’s fairly nice. It additionally makes attainable layouts we’ve by no means even dreamed of, as a result of they had been unimaginable given the instruments we had obtainable. There are new methods, even new artwork actions, ready to be found. We haven’t skilled a section shift this profound for the reason that unique transfer from tables to CSS. I hope you’ll be part of exploring this new realm.
As I stated, that is at finest an introduction. Need to know extra? Listed here are some nice sources to get you going:

